ECMAScript 2015 的 Template String 非常好用,但若要在 Function Pipeline 使用,則我們需要的是 Curried 版本的 formatN()。
Version
macOS Catalina 10.15.6
VS Code 1.47.3
Quokka 1.0.312
Wink-fp 1.20.75
Primitive
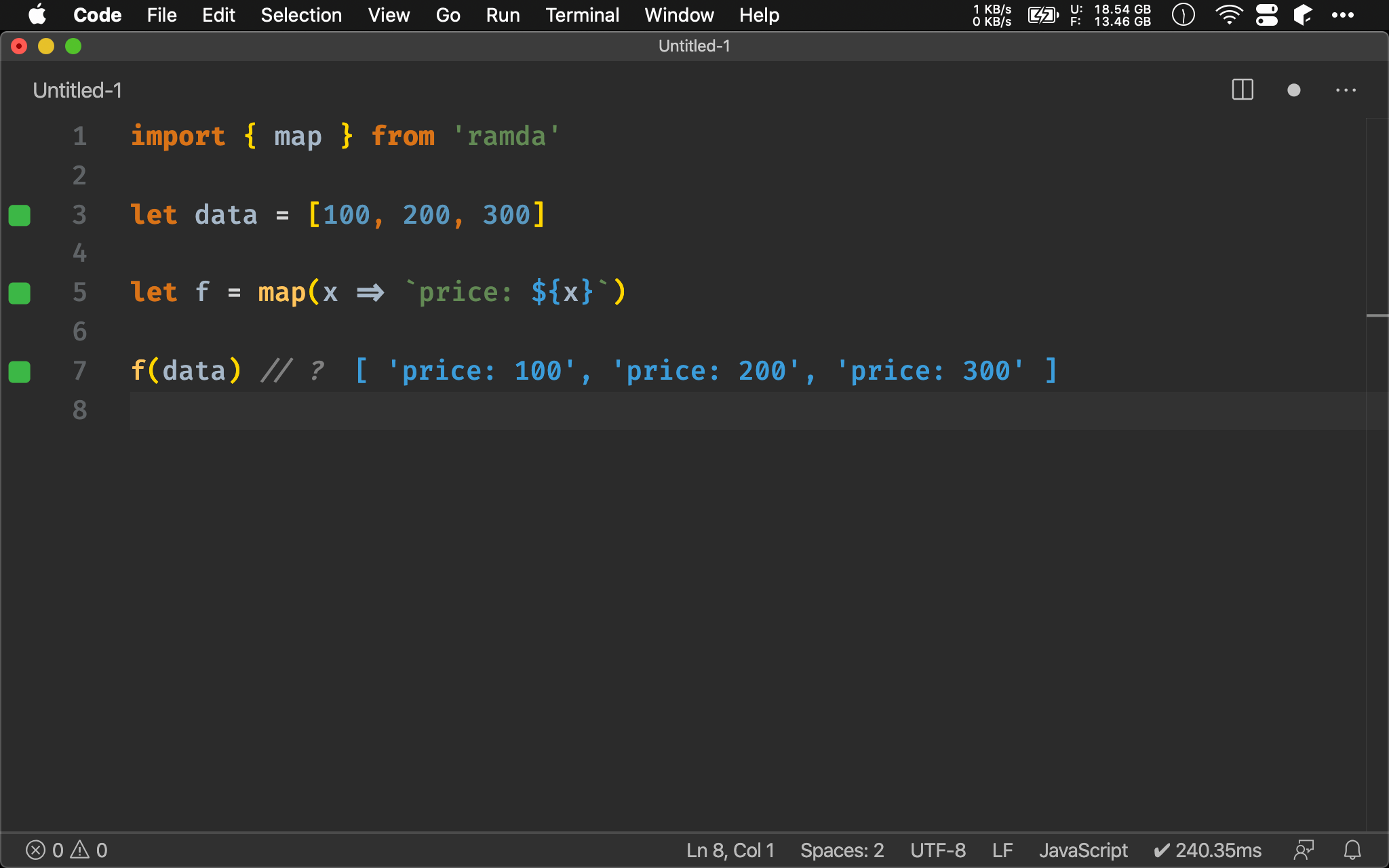
import { map } from 'ramda'
let data = [100, 200, 300]
let f = map(x => `price: ${x}`)
f(data) // ?
若要讓 data Array 的資料全都冠上 price: ,最簡單的方法就是在 map() 的 callback 內使用 arrow function 與 template string。

Wink-fp
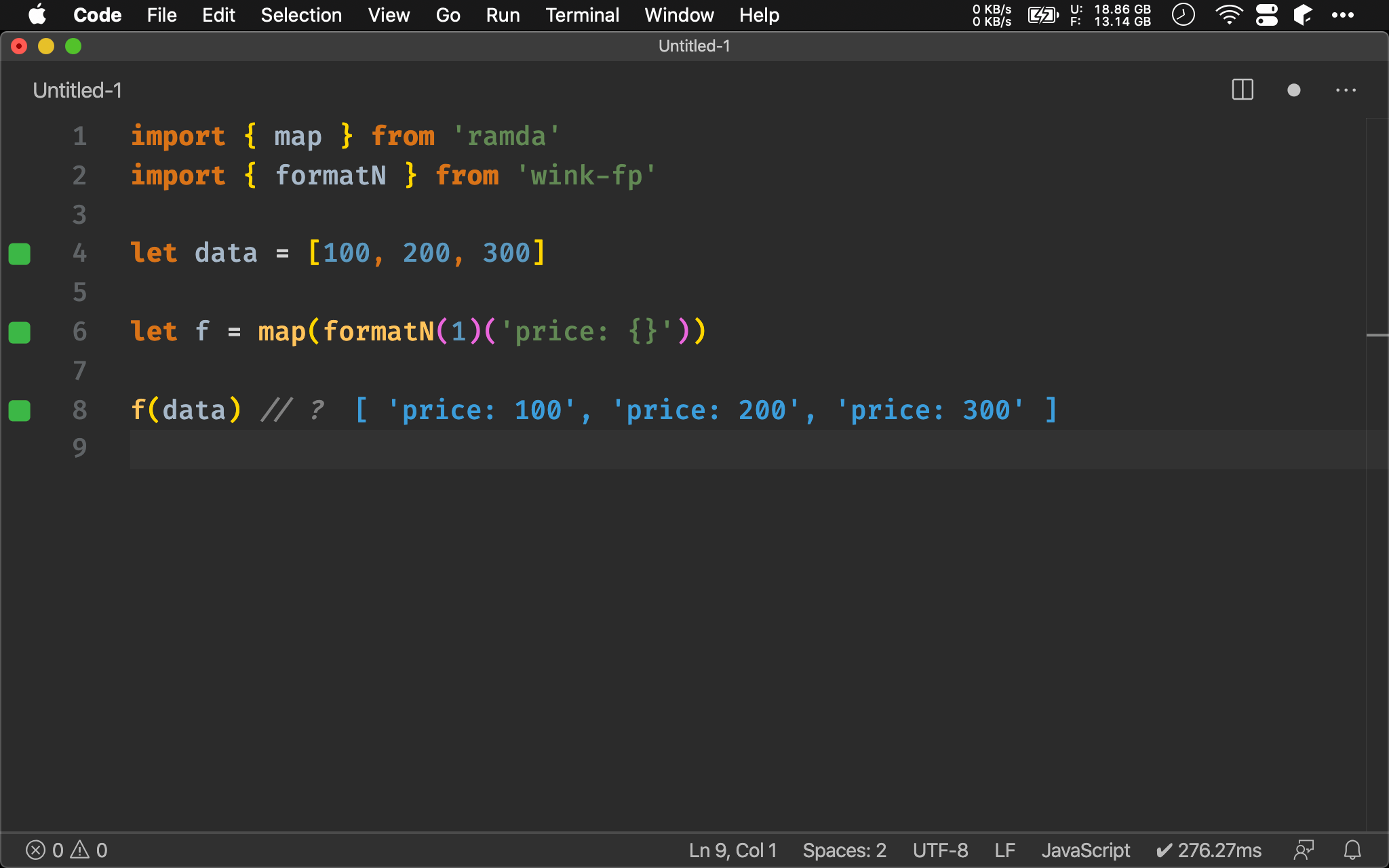
import { map } from 'ramda'
import { formatN } from 'wink-fp'
let data = [100, 200, 300]
let f = map(formatN(1)('price: {}'))
f(data) // ?
若要使 template string 也 point-free 呢 ?
Wink-fp 提供了 formatN(),讓我們以類似 template string 方式使用,以 {} 為 place holder。
formatN()
Number -> String -> String -> ... -> String
根據指定 template 回傳 String
Number:指定 string 個數
String:指定 template
String -> ...:data 為塞入 string,需與 Number 對應
String:根據 template 所顯示 string

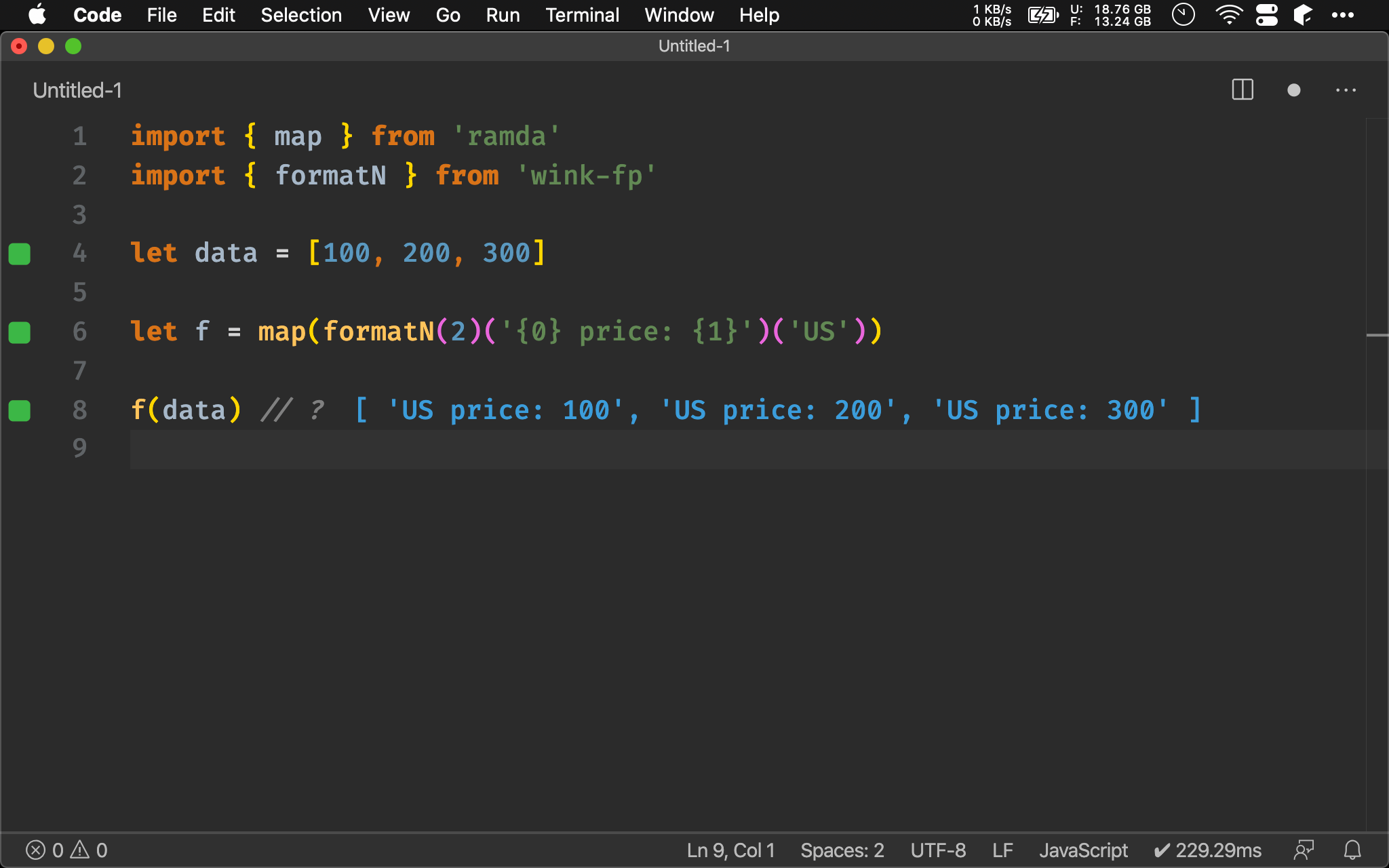
import { map } from 'ramda'
import { formatN } from 'wink-fp'
let data = [100, 200, 300]
let f = map(formatN(2)('{0} price: {1}')('US'))
f(data) // ?
若 template string 想要有兩個 place holder,則 formatN() 要改成:
- 第一個 argument 要傳入
2, - 第二個 argument 以
{0}與{1}表示 place holder - 第三個 argument 傳入
{0}的 string
由於是 curried function,因此非常靈活。

Object
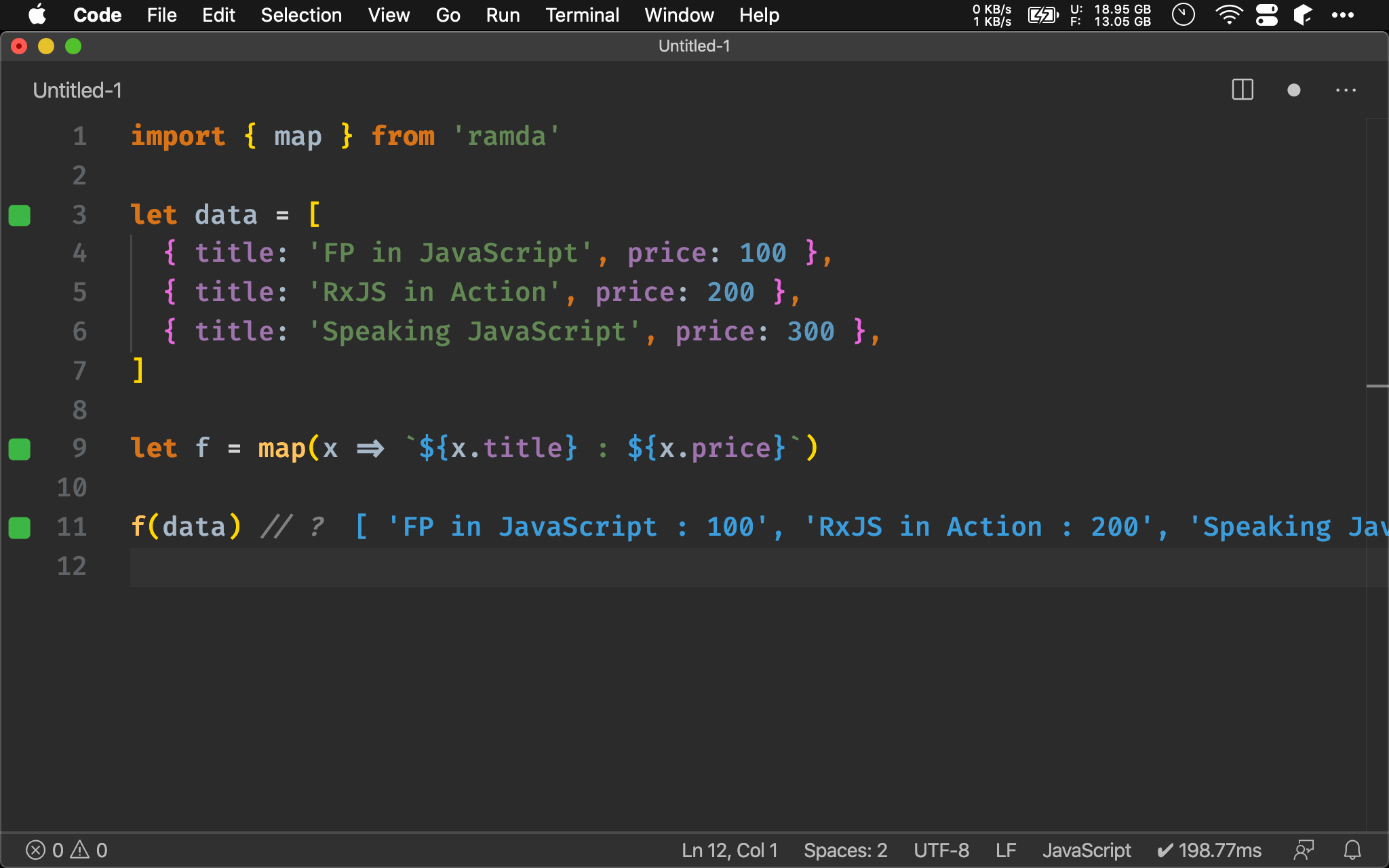
import { map } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
]
let f = map(x => `${x.title} : ${x.price}`)
f(data) // ?
若為 Object Array,常見 property 要根據指定格式顯示,最簡單的方式是 arrow function 搭配 template string。

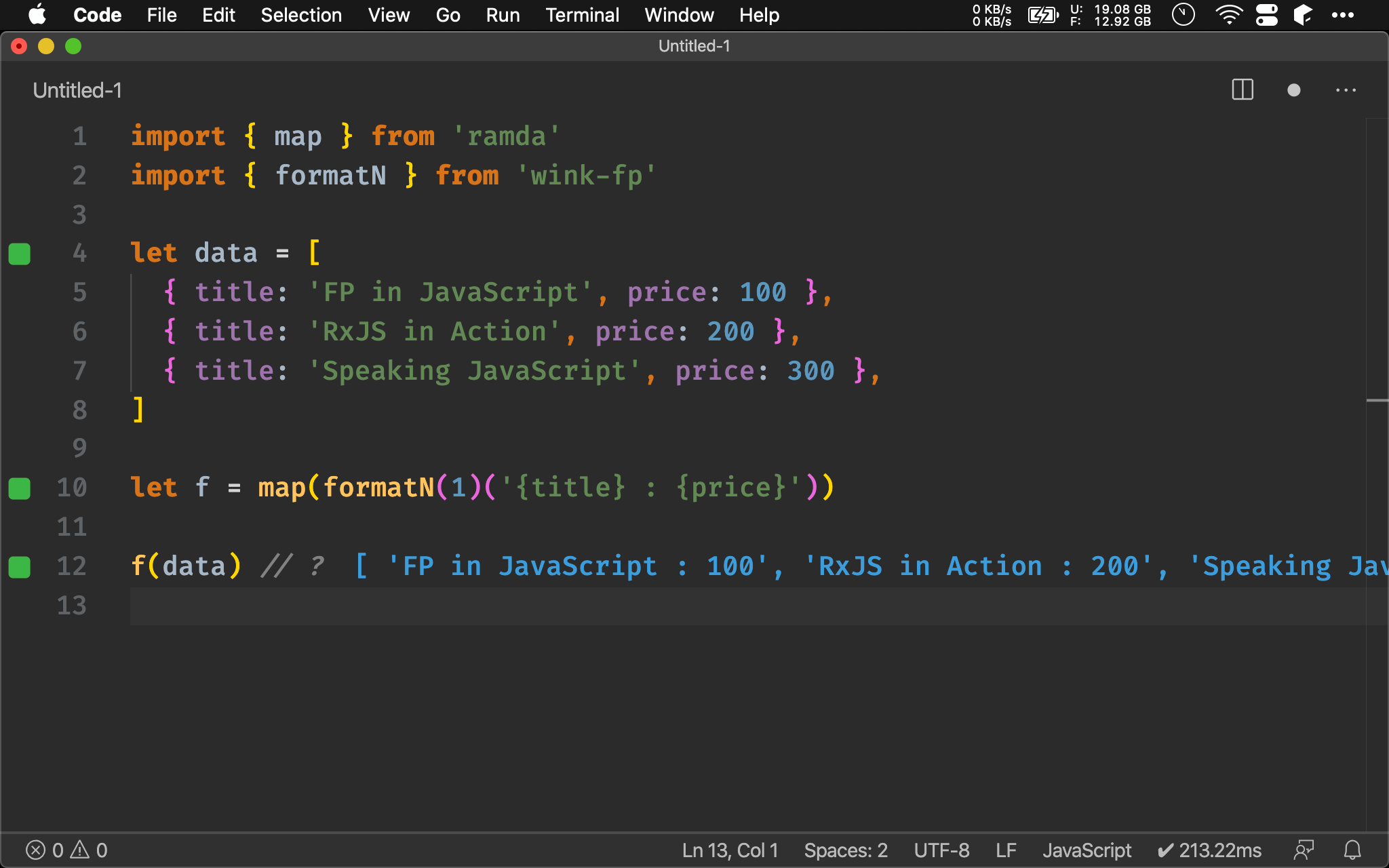
Wink-fp
import { map } from 'ramda'
import { formatN } from 'wink-fp'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 },
]
let f = map(formatN(1)('{title} : {price}'))
f(data) // ?
若使用 Wink-fp 的 formatN(),可直接在 {} 指定 property 即可。

Conclusion
formatN()並非 Wink-fp 原創,而是來自於 Sanctuary 作者 David Chambers 的 string-format,唯其原本並非 curried function,因此 Wink-fp 再以 higher order function 多包一層