由於 ECMAScript 是動態語言,實務上有時必須根據 Property 是否存在而做不同的處理,透過 Wink-fp 的 hasProp() 可判斷 Object 的 Property 是否存在。
Version
macOS Mojave 10.14.6
VS Code 1.38.0
Quokka 1.0.243
Ramda 0.26.1
Wink-fp 0.0.5
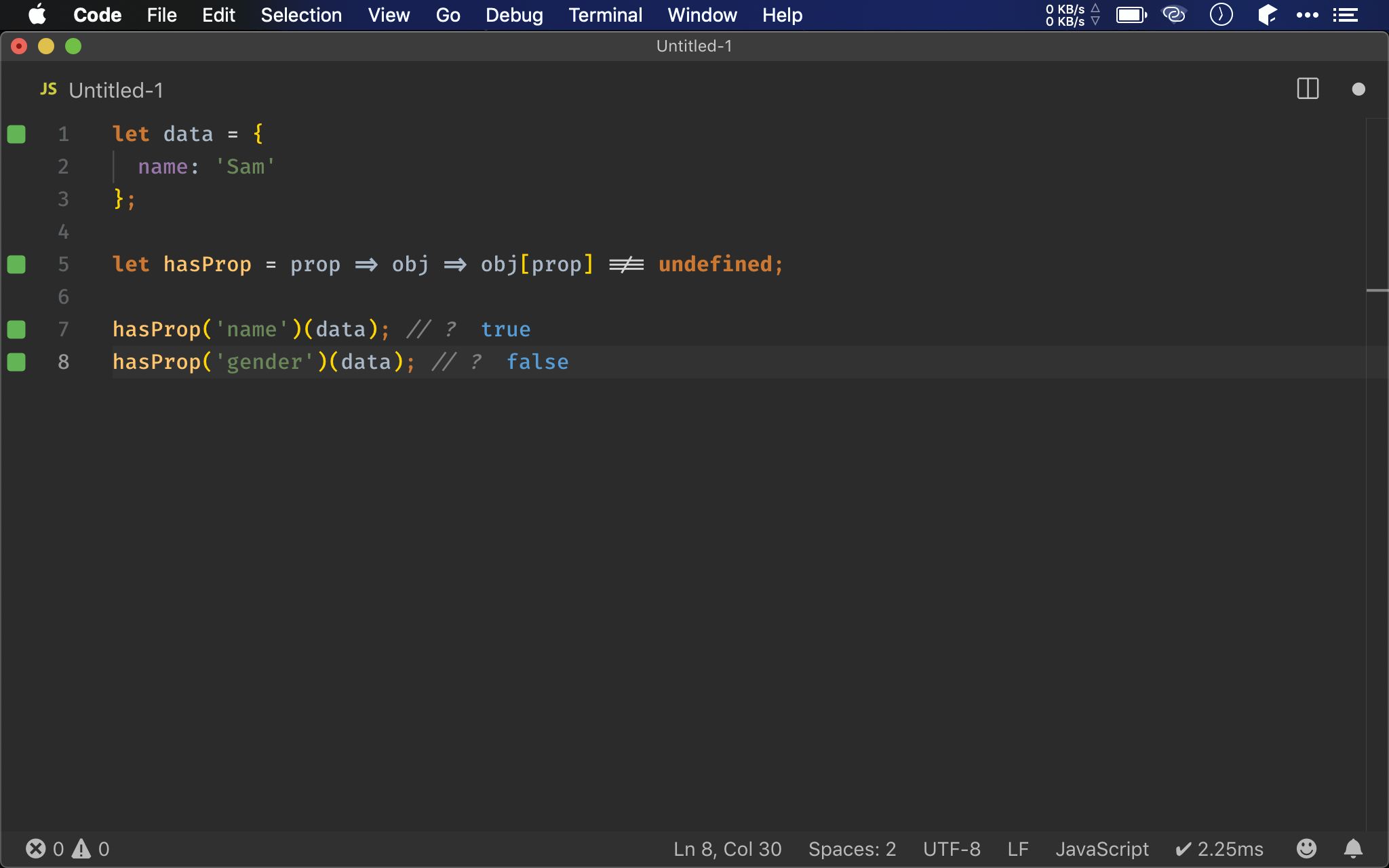
Undefined
let data = {
name: 'Sam'
};
let hasProp = prop => obj => obj[prop] !== undefined;
hasProp('name')(data); // ?
hasProp('gender')(data); // ?
若 object 的 property 不存在,其值為 undefined,其實可簡單以是否等於 undefined 來判斷。
為了讓 hasProp() 方便 function composition,因此將 object 放到最後一個 argument。

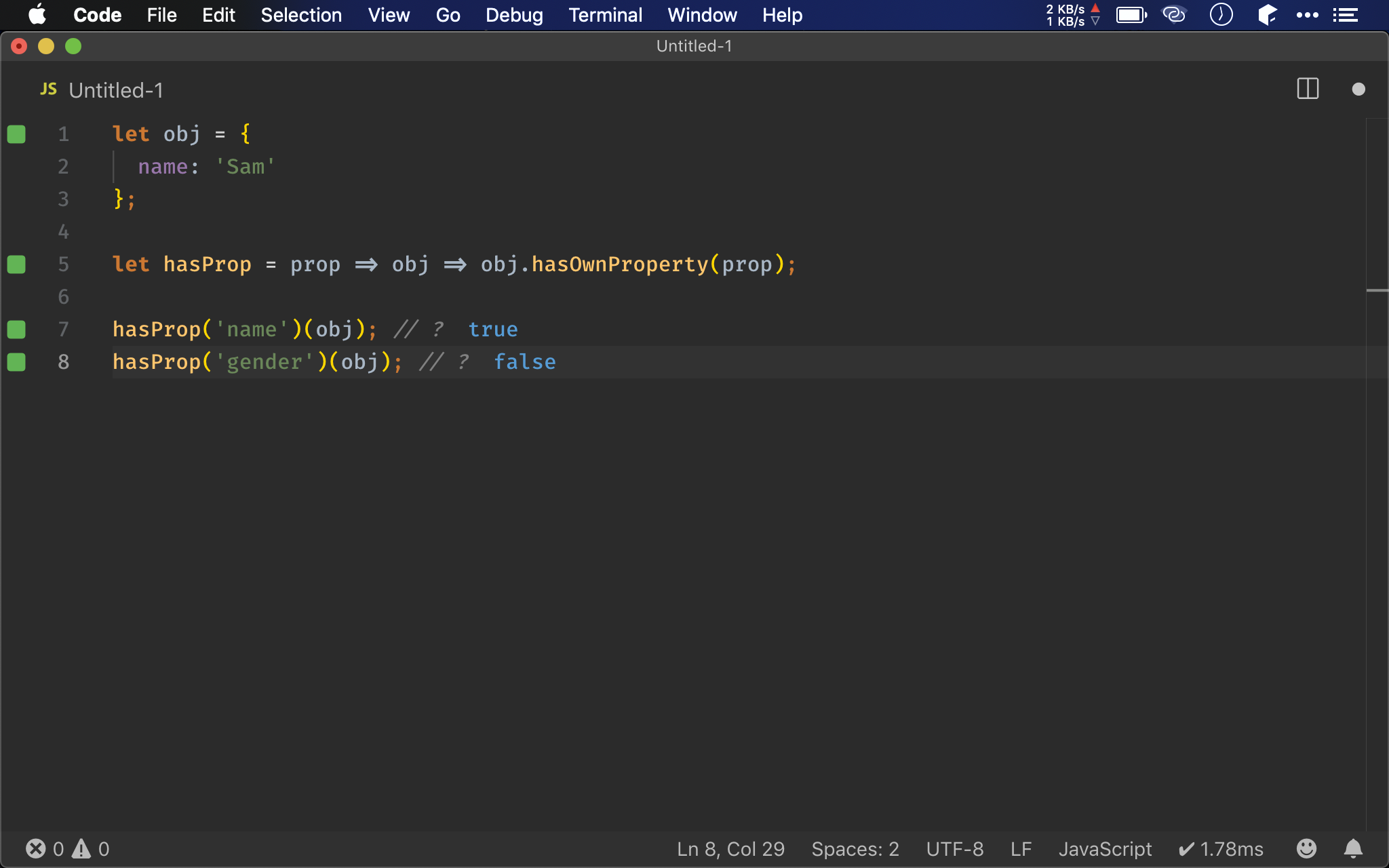
Object.prototype.hasOwnProperty()
let obj = {
name: 'Sam'
};
let hasProp = prop => obj => obj.hasOwnProperty(prop);
hasProp('name')(obj); // ?
hasProp('gender')(obj); // ?
ES5 提供了 Object.prototype.hasOwnProperty() 判斷 property 是否存在,不過也如其名 hasOwnProperty(),只能判斷 object 本身的 property,而不包含 prototype chain 上的 property。

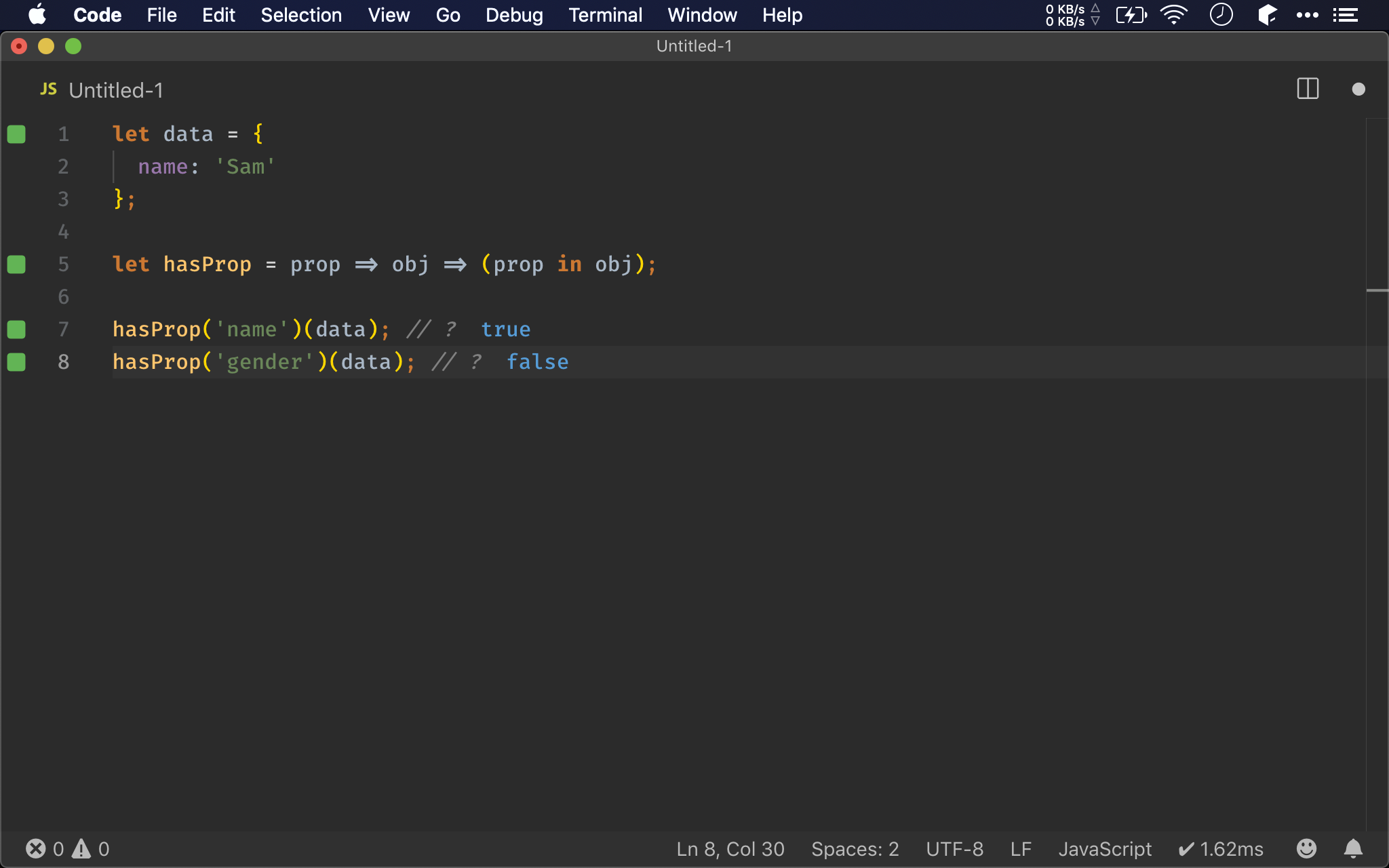
In operator
let data = {
name: 'Sam'
};
let hasProp = prop => obj => (prop in obj);
hasProp('name')(data); // ?
hasProp('gender')(data); // ?
ES5 另外提供了 in operator,與 hasOwnProperty() 不同的是會判斷 prototype chain 上的 property。

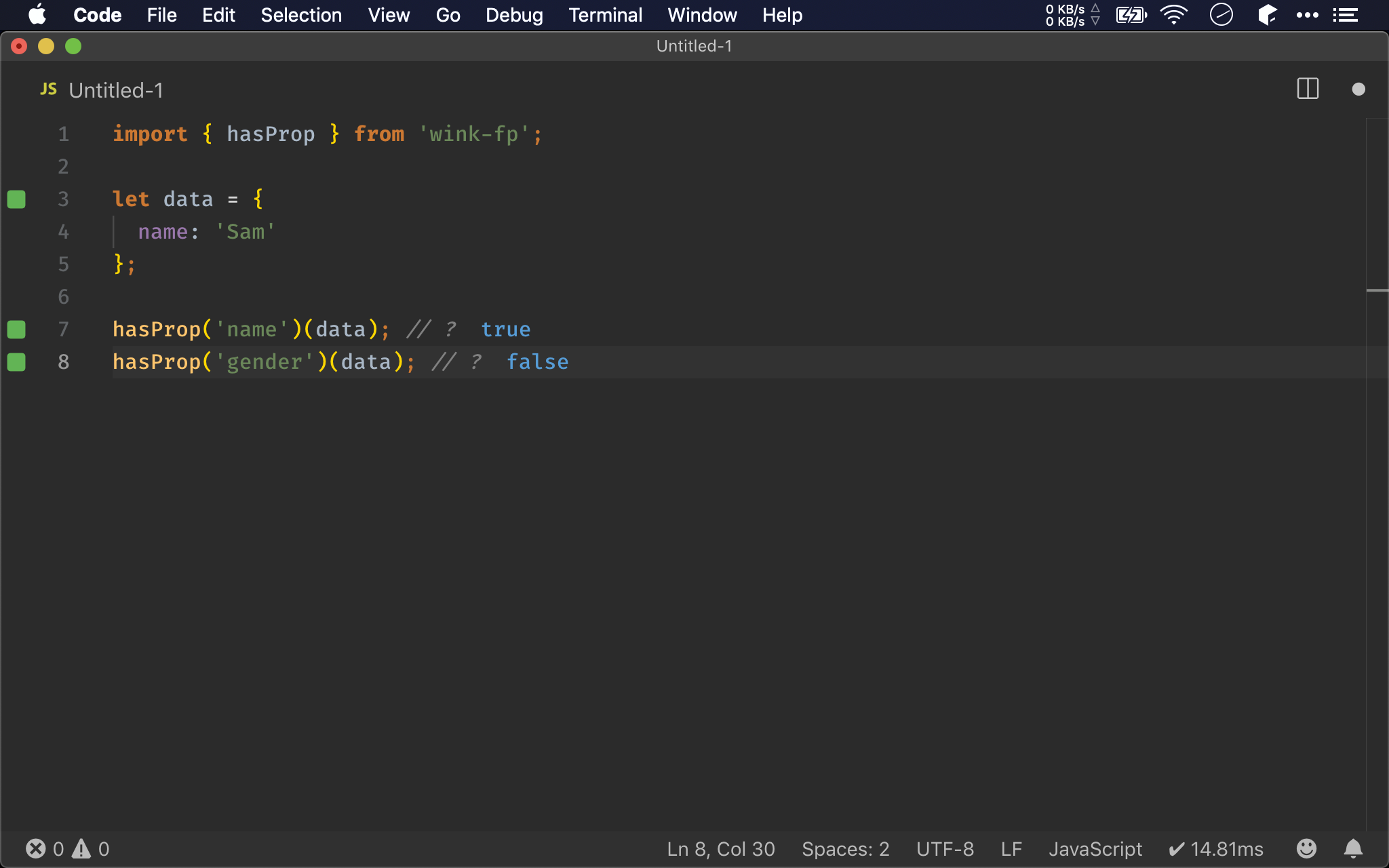
Wink-fp
import { hasProp } from 'wink-fp';
let data = {
name: 'Sam'
};
hasProp('name')(data); // ?
hasProp('gender')(data); // ?
Wink-fp 已經提供了 hasProp(),可直接使用。
hasProp()
String -> { a } -> Boolean
判斷 object 是否存在某 property
String:property 名稱
{ a }:data 為 object
Boolean:若 property 存在則回傳 true,否則回傳 false
Wink-fp 的
hasProp()採用 in operator 實現,因此可判斷 prototype chain 上的 property

Conclusion
- 一些常用功能或許 ECMAScript 已經內建,但可能是 operator 或 OOP method 形式,但這些都不適合 function composition,可自行包成 function