pluck() 可從 Object Functor 取出單一 Property,若要取出多個 Property,則要使用 plucks()。
Version
Wink-fp 1.24.9
Function Pipeline
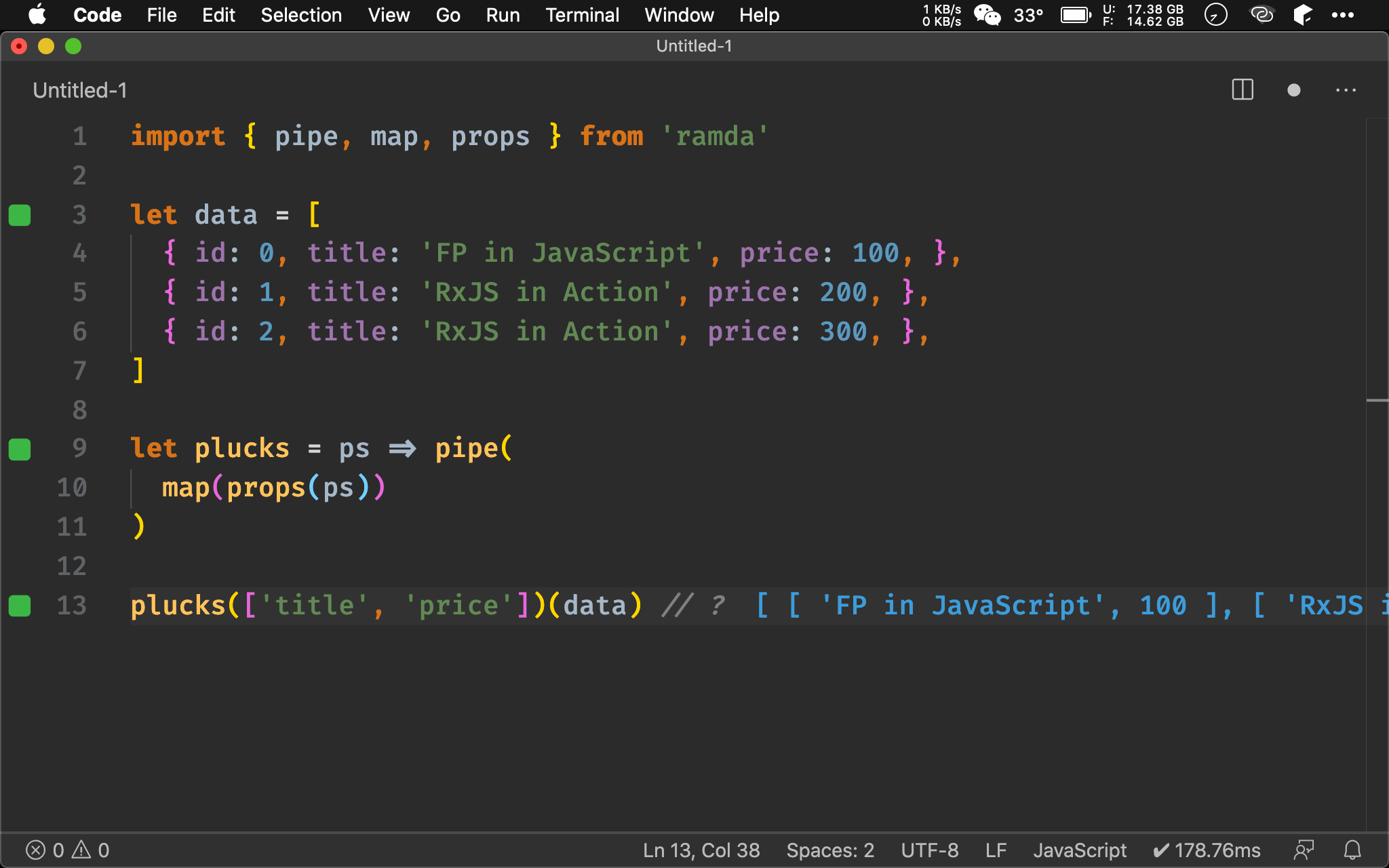
import { pipe, map, props } from 'ramda'
let data = [
{ id: 0, title: 'FP in JavaScript', price: 100, },
{ id: 1, title: 'RxJS in Action', price: 200, },
{ id: 2, title: 'RxJS in Action', price: 300, },
]
let plucks = ps => pipe(
map(props(ps))
)
plucks(['title', 'price'])(data) // ?
若想從 Object Functor 中取出多個 property,可從 plucks() 傳入 Property Array,由 map() 與 props() 取得。

Point-free
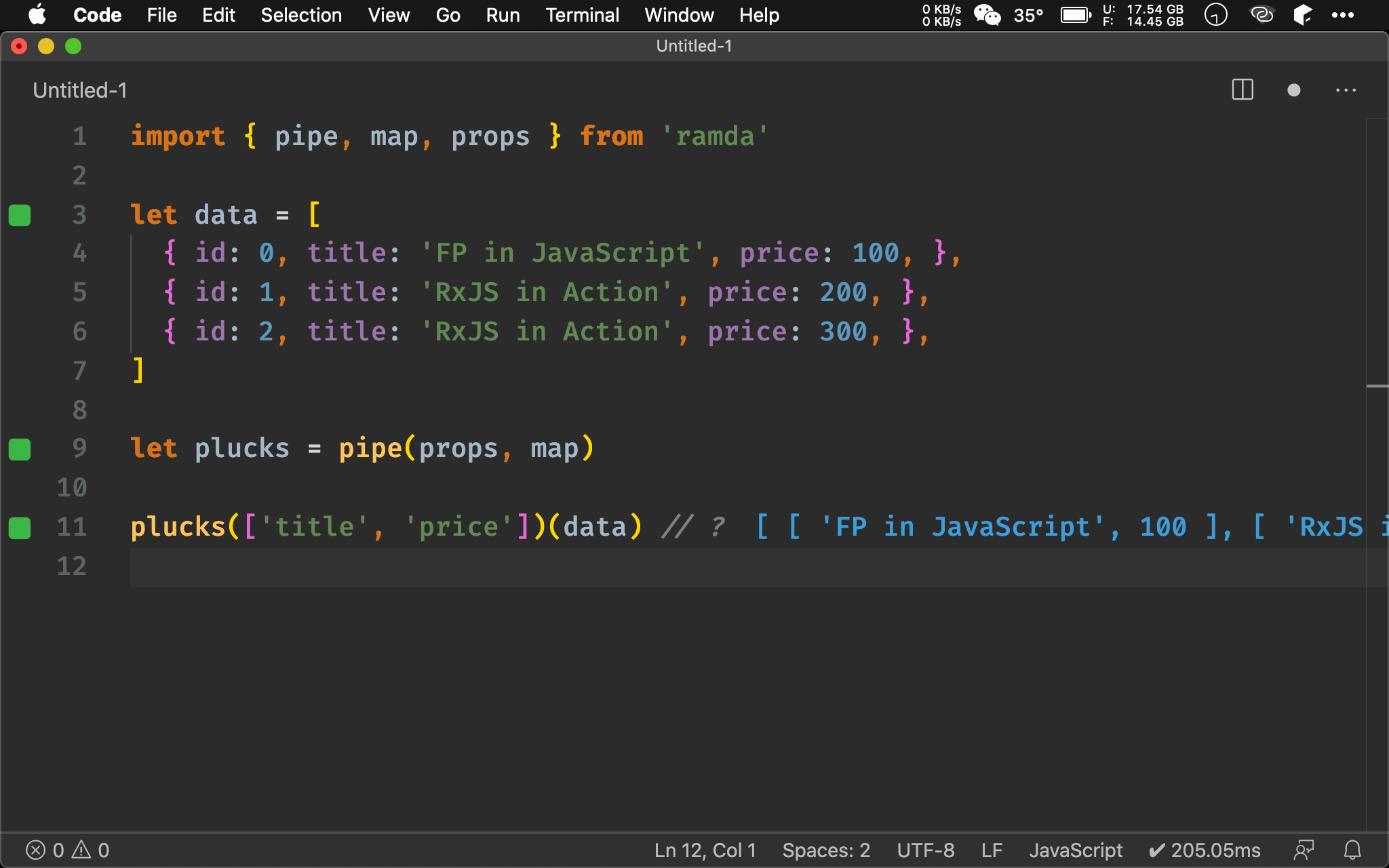
import { pipe, map, props } from 'ramda'
let data = [
{ id: 0, title: 'FP in JavaScript', price: 100, },
{ id: 1, title: 'RxJS in Action', price: 200, },
{ id: 2, title: 'RxJS in Action', price: 300, },
]
let plucks = pipe(props, map)
plucks(['title', 'price'])(data) // ?
可直接使用 pipe() 直接將 props() 與 map() 組合。

Wink-fp
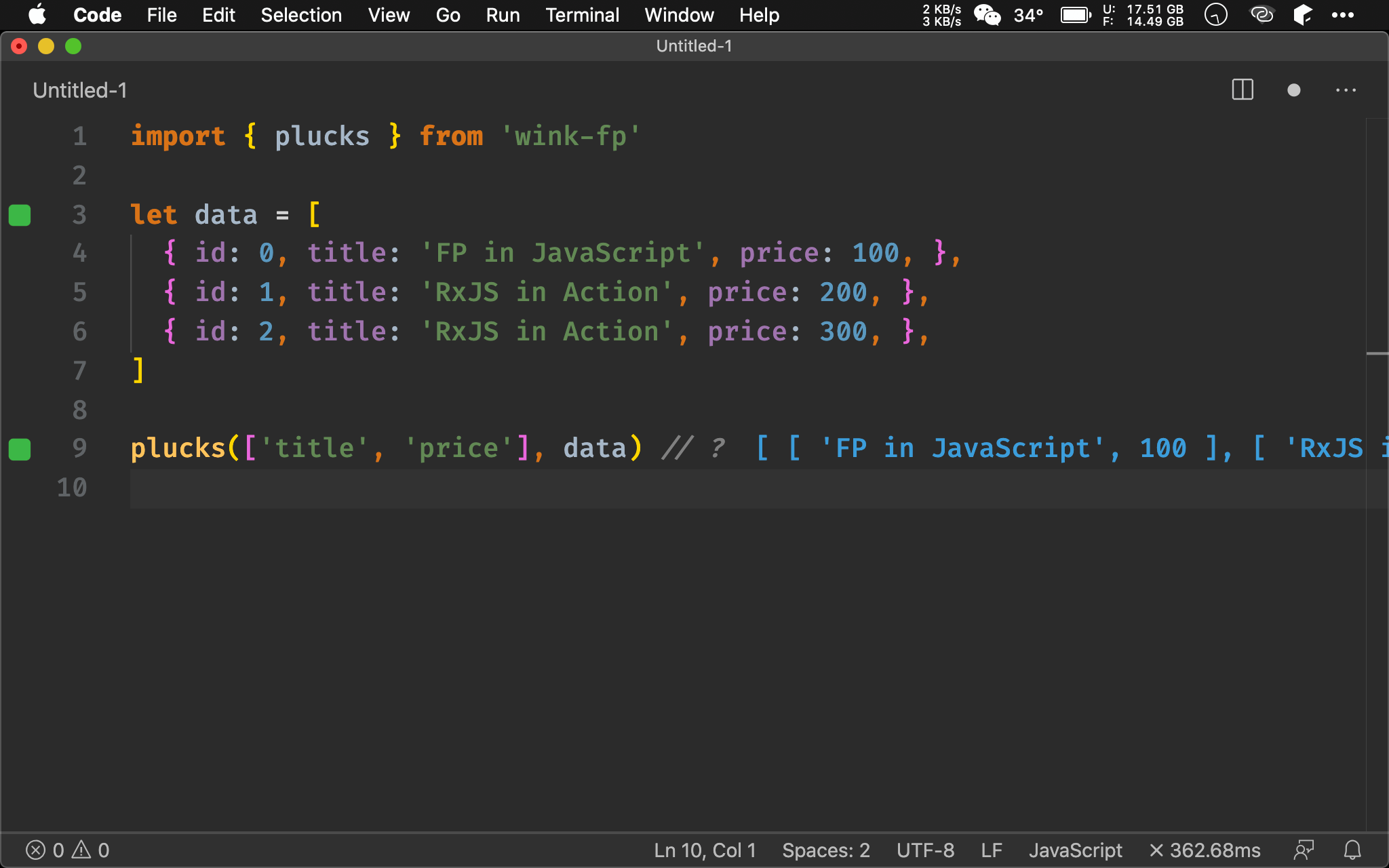
import { plucks } from 'wink-fp'
let data = [
{ id: 0, title: 'FP in JavaScript', price: 100, },
{ id: 1, title: 'RxJS in Action', price: 200, },
{ id: 2, title: 'RxJS in Action', price: 300, },
]
plucks(['title', 'price'], data) // ?
Wink-fp 已經內建 plucks() 可直接使用。
plucks()
Functor f => [k] → f {k: v} → f [v]
[k]:傳入 Property Array
f {k: v}:data 為 Object Functor
f [v]:回傳 Array Functor

Conclusion
plucks()取名靈感來自於pluck(),pluck()可取得 Object Functor 單一 property,plucks()則可取得多個 property