若我們想從 Array 得到幾個特定 Index 的 Element 時,Ramda 並沒有提供此 Function,但我們可自行組合。
Version
macOS Catalina 10.15
VS Code 1.39.2
Quokka 1.0.256
ECMAScript 2017
Ramda 0.26.1
Wink-fp 0.1.24
pickIndexes()
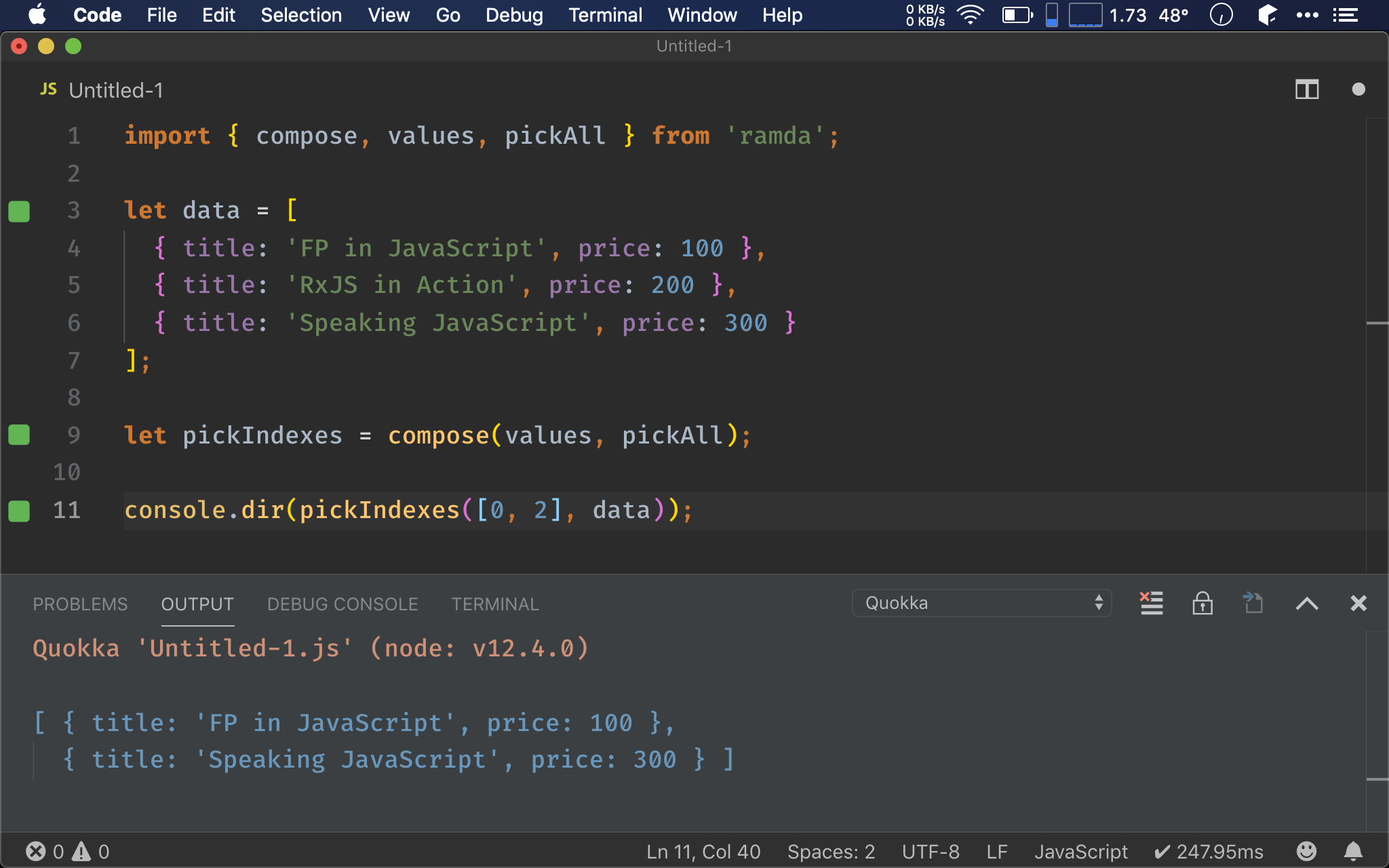
import { compose, values, pickAll } from 'ramda';
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
];
let pickIndexes = compose(values, pickAll);
console.dir(pickIndexes([0, 2], data));
pickIndexes() 來自於 Ramda Cookbook,也被 Ramda Adjunct 所收錄。
我們只想得到 array 的第 0 筆與第 2 筆,因此傳進 [0, 2] 給 pickIndexes(),只要組合 values() 與 pickAll() 即可。

pickAll()
[k] -> {k: v} -> {k: v}
與pick()功能相同,唯若 property 不存在,則顯示undefined
pickAll() 的第二個參數明明是 object,為什麼傳入 array 也可以呢 ? 難道 Ramda 官網寫錯了 ?
import _curry2 from './internal/_curry2';
var pickAll = _curry2(function pickAll(names, obj) {
var result = {};
var idx = 0;
var len = names.length;
while (idx < len) {
var name = names[idx];
result[name] = obj[name];
idx += 1;
}
return result;
});
export default pickAll;
若去研究 pickAll() 的 source code,會發現一個很有趣的地方。
第 9 行
result[name] = obj[name];
obj[name] 的 obj 若是 object,則相當於 obj.name;若 obj 是 array,name 為 index,則相當於取出該 index 的 element。
因為 ECMAScript 的 array 與 object 都共用 [] 語法,根據這個特殊的語言特性,原作者借用 pickAll() 傳入 index 的 array,回傳只有指定的 index 的 object,然後再使用 values() 轉成 array。
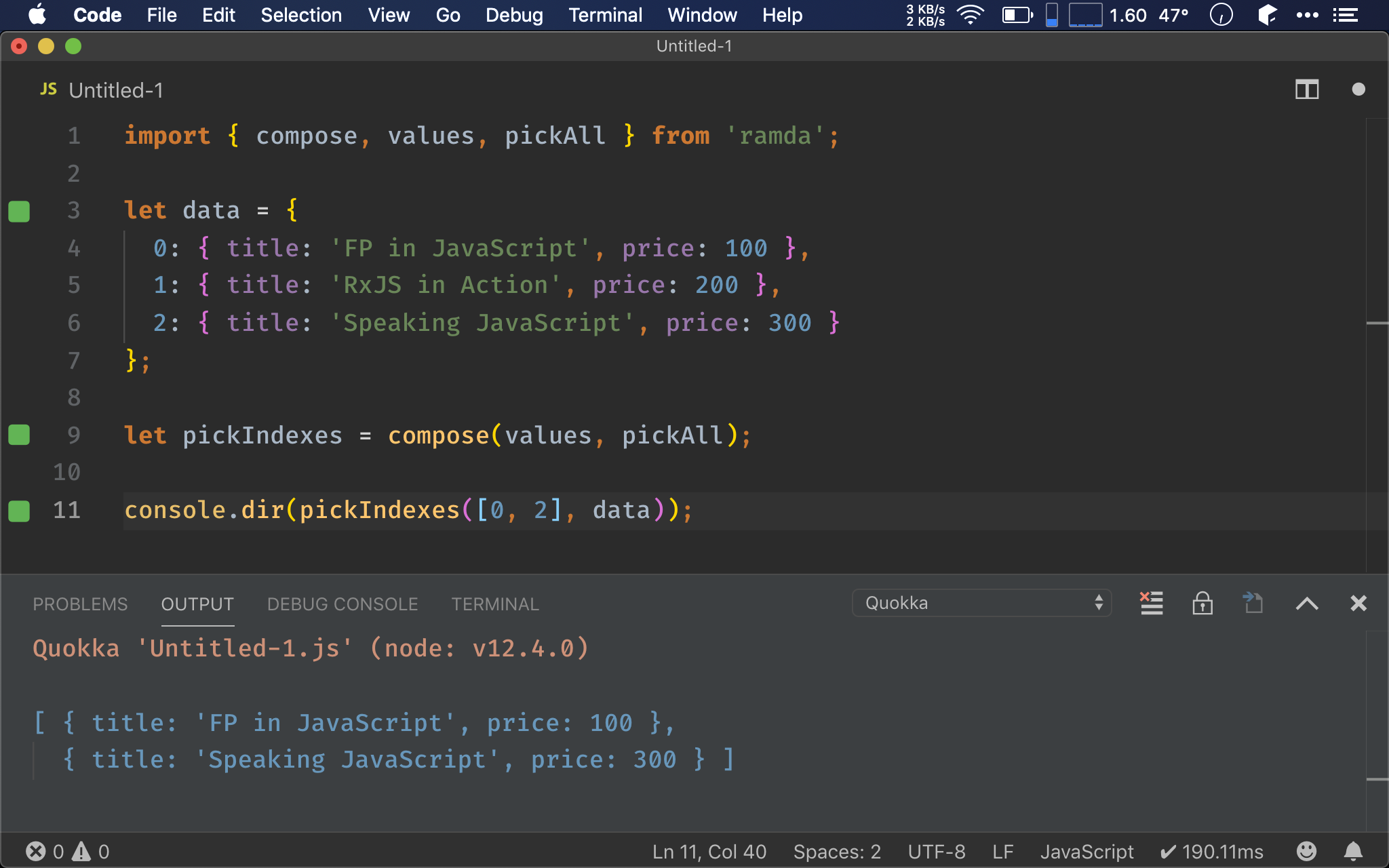
import { compose, values, pickAll } from 'ramda';
let data = {
0: { title: 'FP in JavaScript', price: 100 },
1: { title: 'RxJS in Action', price: 200 },
2: { title: 'Speaking JavaScript', price: 300 }
};
let pickIndexes = compose(values, pickAll);
console.dir(pickIndexes([0, 2], data));
或者從另外一個角度,將 array 改用 object 表示,property 的 key 就是 index,如此就符合 pickAll() 的要求,data 是 object,會發現 pickIndexes() 結果不變。

Wink-fp
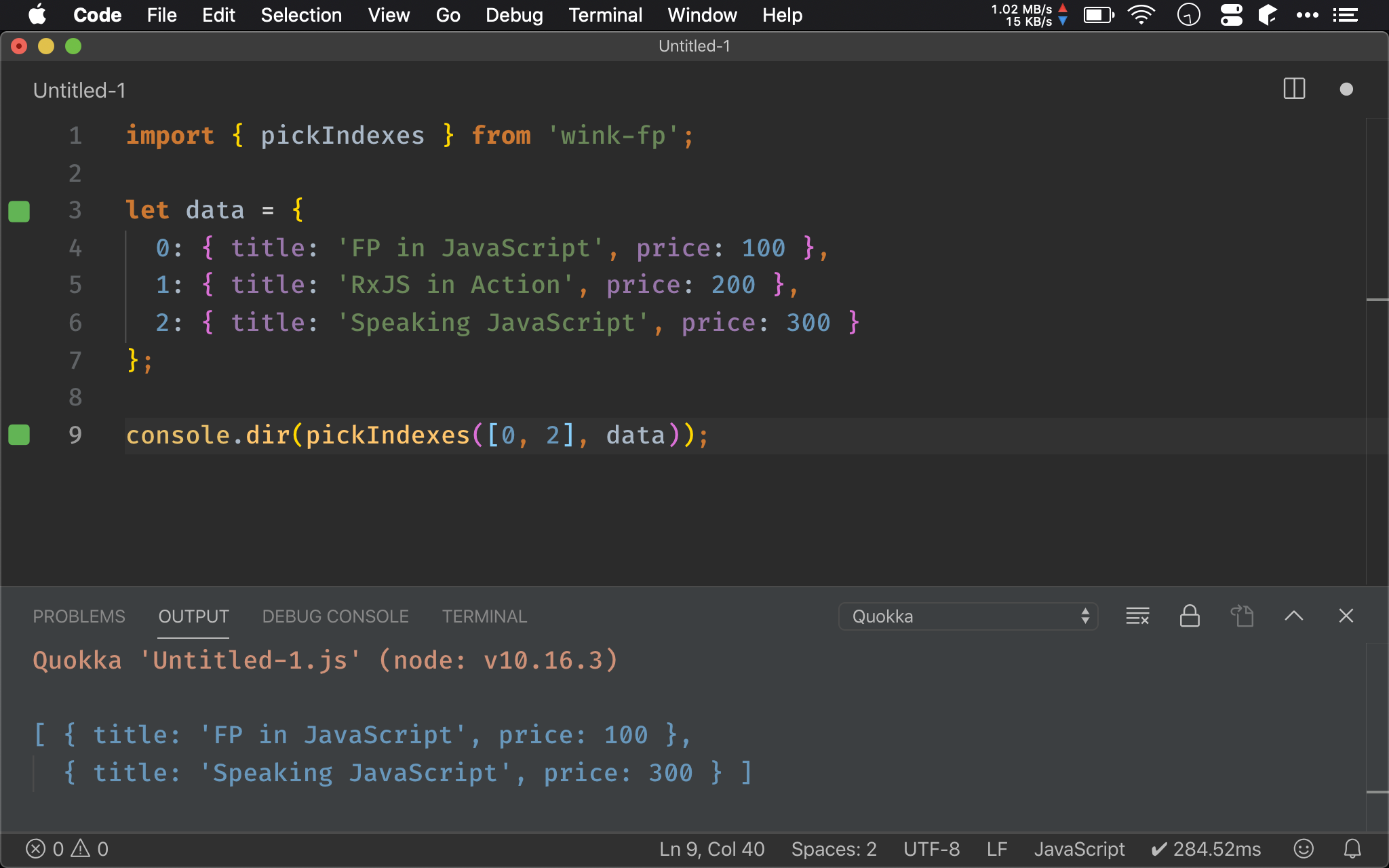
import { pickIndexes } from 'wink-fp';
let data = {
0: { title: 'FP in JavaScript', price: 100 },
1: { title: 'RxJS in Action', price: 200 },
2: { title: 'Speaking JavaScript', price: 300 }
};
console.dir(pickIndexes([0, 2], data));
Wink-fp 已經提供 pickIndexes(),可直接使用。
pickIndexes()
[Number] -> [a] -> [a]
一次從 array 的多個 index 取出 array
[Number]:指定 index
[a]:data 為 array
[a]:回傳指定 index 的 array

Conclusion
- 因為 object 與 array 都共用
[],使得原本該傳入 object 的 function,也可以傳入 array,也因為 ECMAScript 的 dynamic language 特性,這使得pickAll()出現 Ramda 官方文件沒寫的用法 - 從另外一個角度,array 其實也是另外一個形式的 object,其 key 為 index,value 則是 array 的 element
Reference
Ramda Cookbook, pickIndexes()
Ramda Adjunct, pickIndexes()
ramda/ramda, pickAll()
Ramda, pickAll()
Ramda, values()