除了 arguments 與 NodeList 是 Array-like Object 外,事實上也可以自行以 Object Literal 組成,透過 from() 轉成真正 Array 後,就可 Function Pipeline 使用 Ramda 的 Function。
Version
Wink-fp 1.24.13
Array.from()
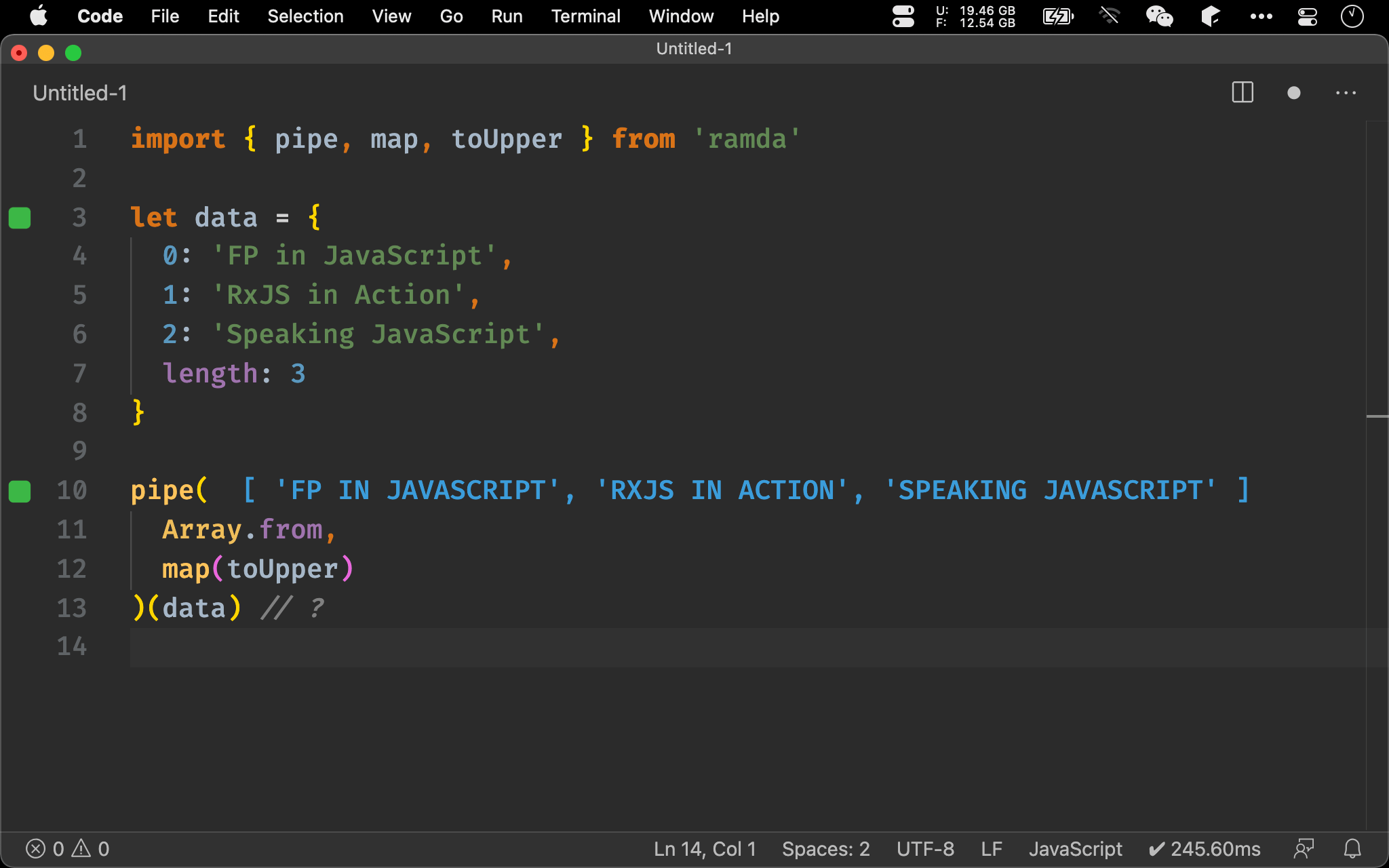
import { pipe, map, toUpper } from 'ramda'
let data = {
0: 'FP in JavaScript',
1: 'RxJS in Action',
2: 'Speaking JavaScript',
length: 3
}
pipe(
Array.from,
map(toUpper)
)(data) // ?
第 3 行
let data = {
0: 'FP in JavaScript',
1: 'RxJS in Action',
2: 'Speaking JavaScript',
length: 3
}
Object Literal 只要加上 length property,就從 Object 搖身一變成為 Array-like Object。
10 行
pipe(
Array.from,
map(toUpper)
)(data) // ?
使用 ES6 的 Array.from() 將 Array-like Object 轉成真正 Array,之後就可組合 Array 豐富的 function。

bind()
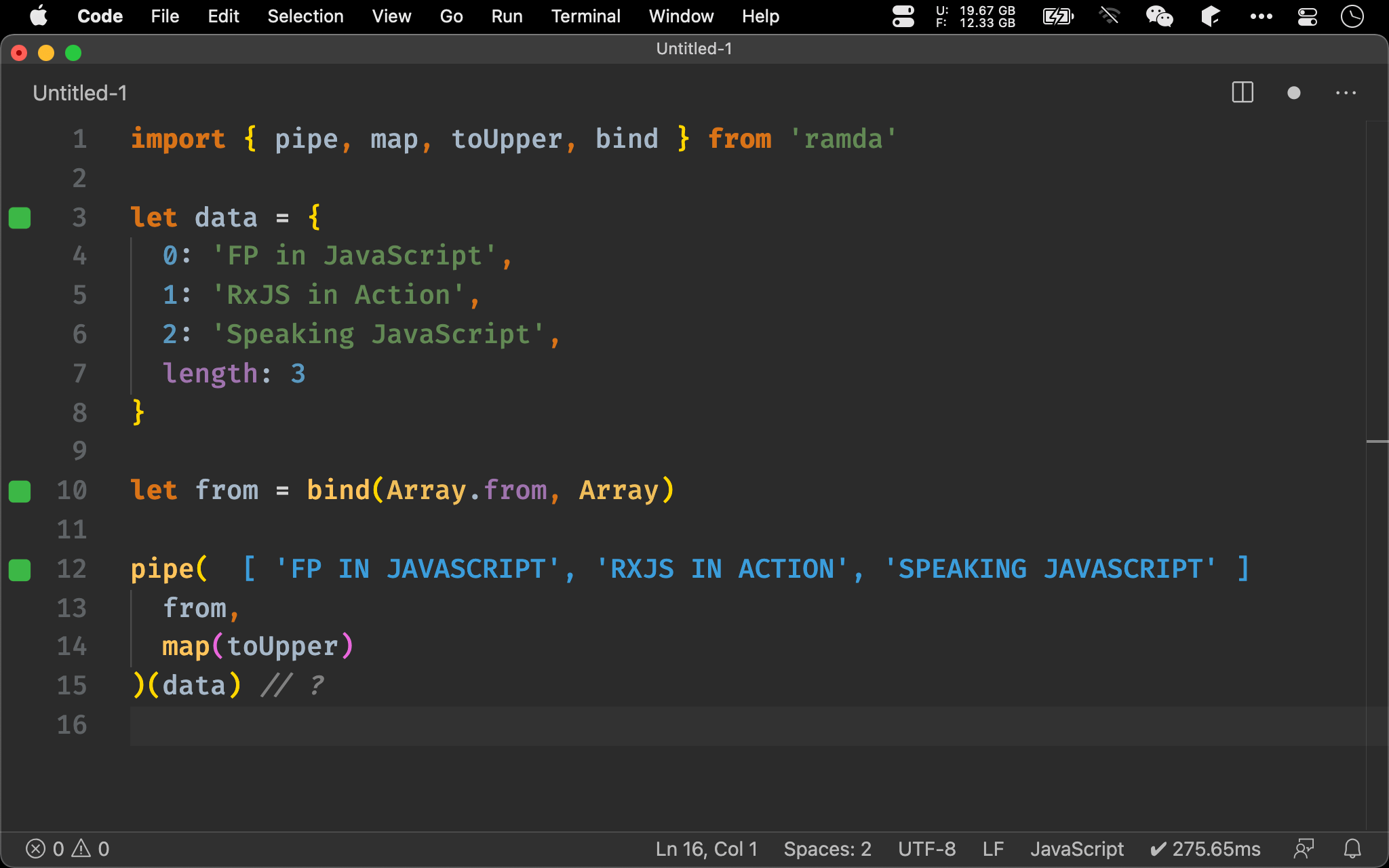
import { pipe, map, toUpper, bind } from 'ramda'
let data = {
0: 'FP in JavaScript',
1: 'RxJS in Action',
2: 'Speaking JavaScript',
length: 3
}
let from = bind(Array.from, Array)
pipe(
from,
map(toUpper)
)(data) // ?
10 行
let from = bind(Array.from, Array)
使用 bind() 從 Array.from() 抽出 from() free function。
12 行
pipe(
from,
map(toUpper)
)(data) // ?
如此 pipe() 內就可以使用 from() free function。

Wink-fp
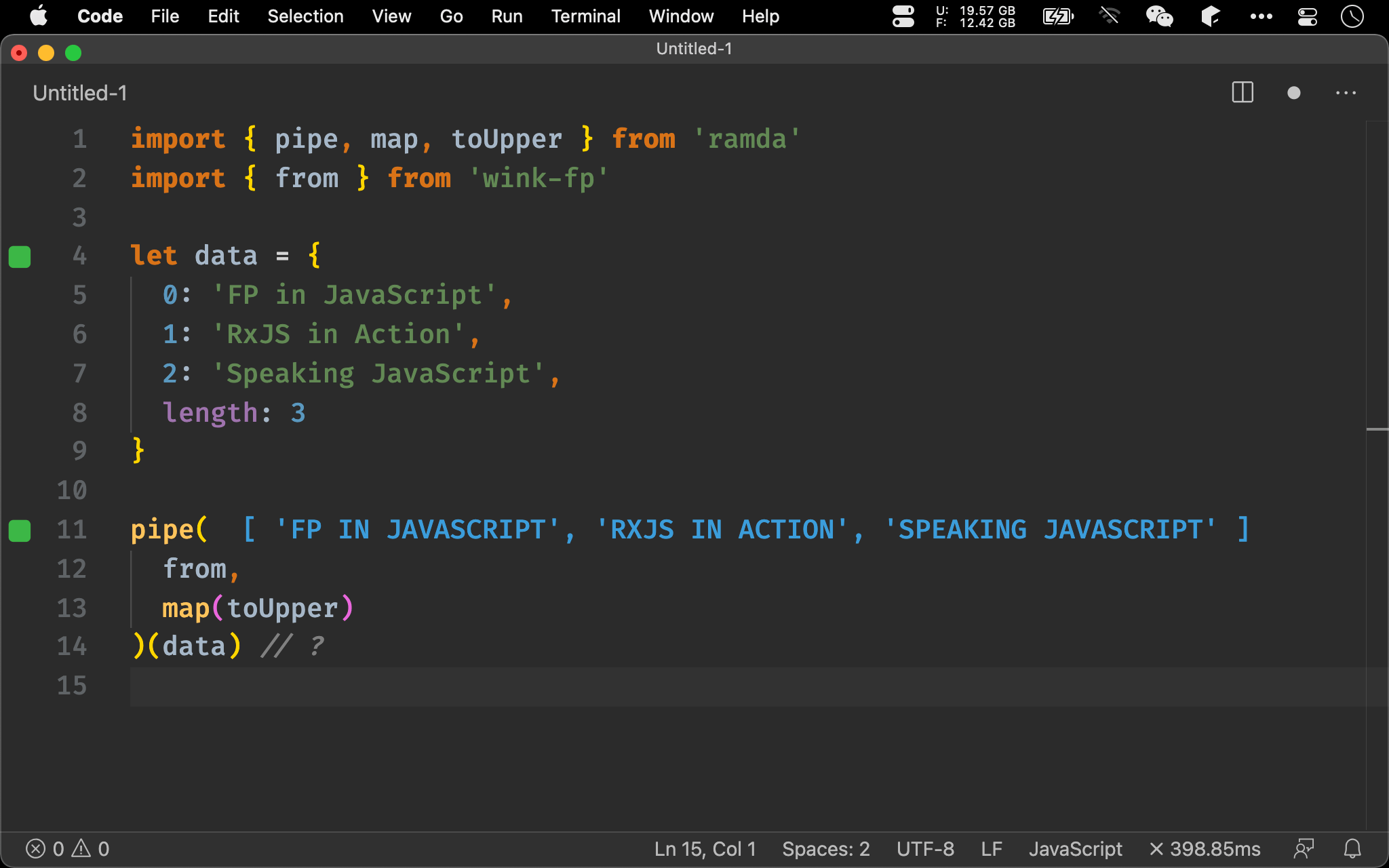
import { pipe, map, toUpper } from 'ramda'
import { from } from 'wink-fp'
let data = {
0: 'FP in JavaScript',
1: 'RxJS in Action',
2: 'Speaking JavaScript',
length: 3
}
pipe(
from,
map(toUpper)
)(data) // ?
Wink-fp 已經內建 from() 可直接使用。
from()
arrayLike -> Array
將 Array-like Object 轉成 Array
arrayLike:傳入 Array-like Object
Array:回傳真正 Array

Conclusion
- 由於 Object 就是 key / value 的 container,但只要加上
lengthproperty 後就搖身一變成為 Array-like Object,透過from()轉成 Array 後就不受限於 Object 有限 function