Ramda 的 forEach() 其 callback 並沒有包含 Index,雖然可使用 addIndex() 將 forEach() 重新產生新 Function,因為太常使用,已經收錄在 Wink-fp。
Version
macOS Catalina 10.15.6
Wink-fp 1.20.77
addIndex()
import { forEach, addIndex } from 'ramda'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
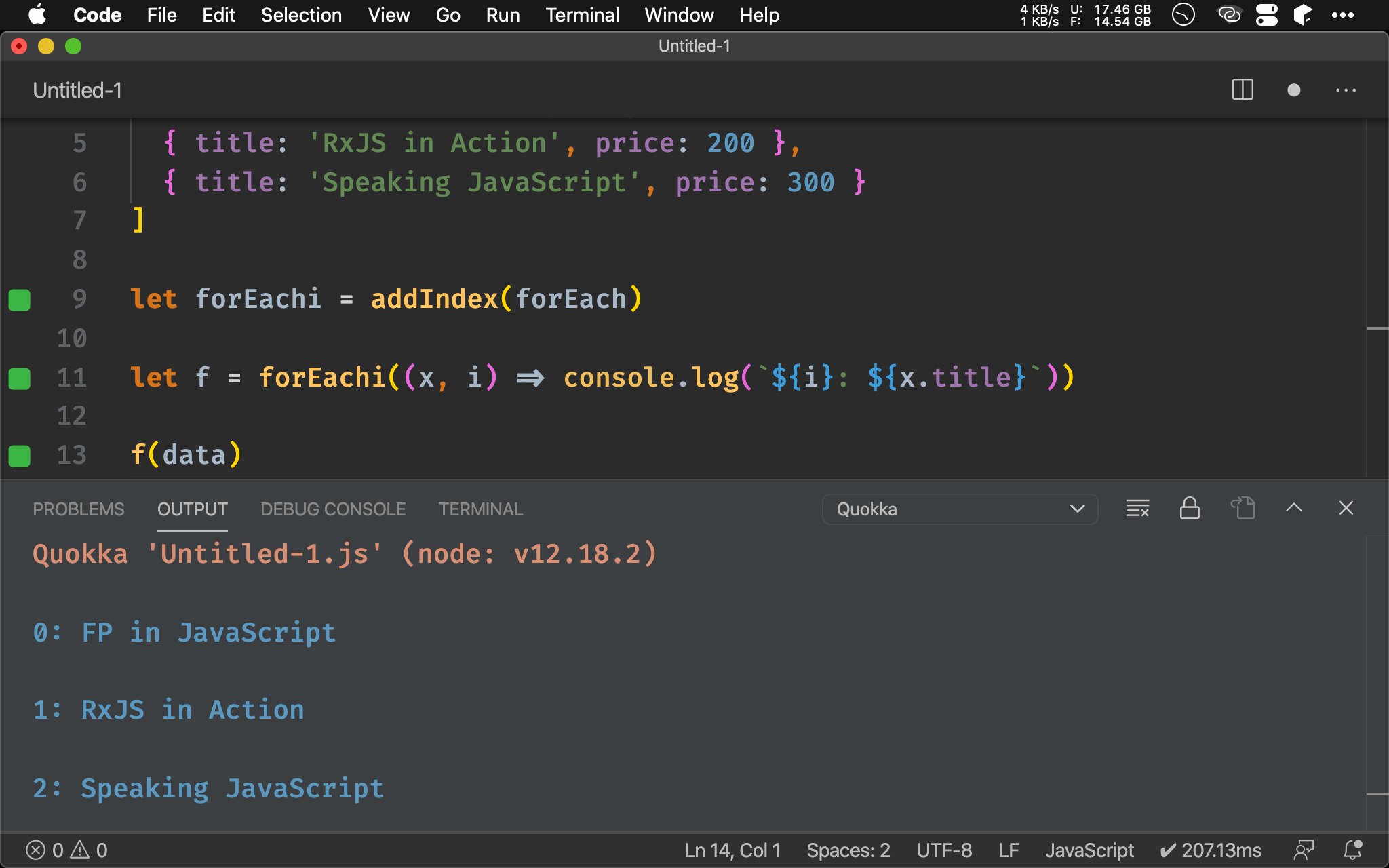
let forEachi = addIndex(forEach)
let f = forEachi((x, i) => console.log(`${i}: ${x.title}`))
f(data)
第 9 行
let forEachi = addIndex(forEach)
let f = forEachi((x, i) => console.log(`${i}: ${x.title}`))
forEach() 的 callback 並沒有包含 index,Ramda 正規做法是使用 addIndex() higher order function 重新將 forEach() 變成 forEachi()。

forEachi()
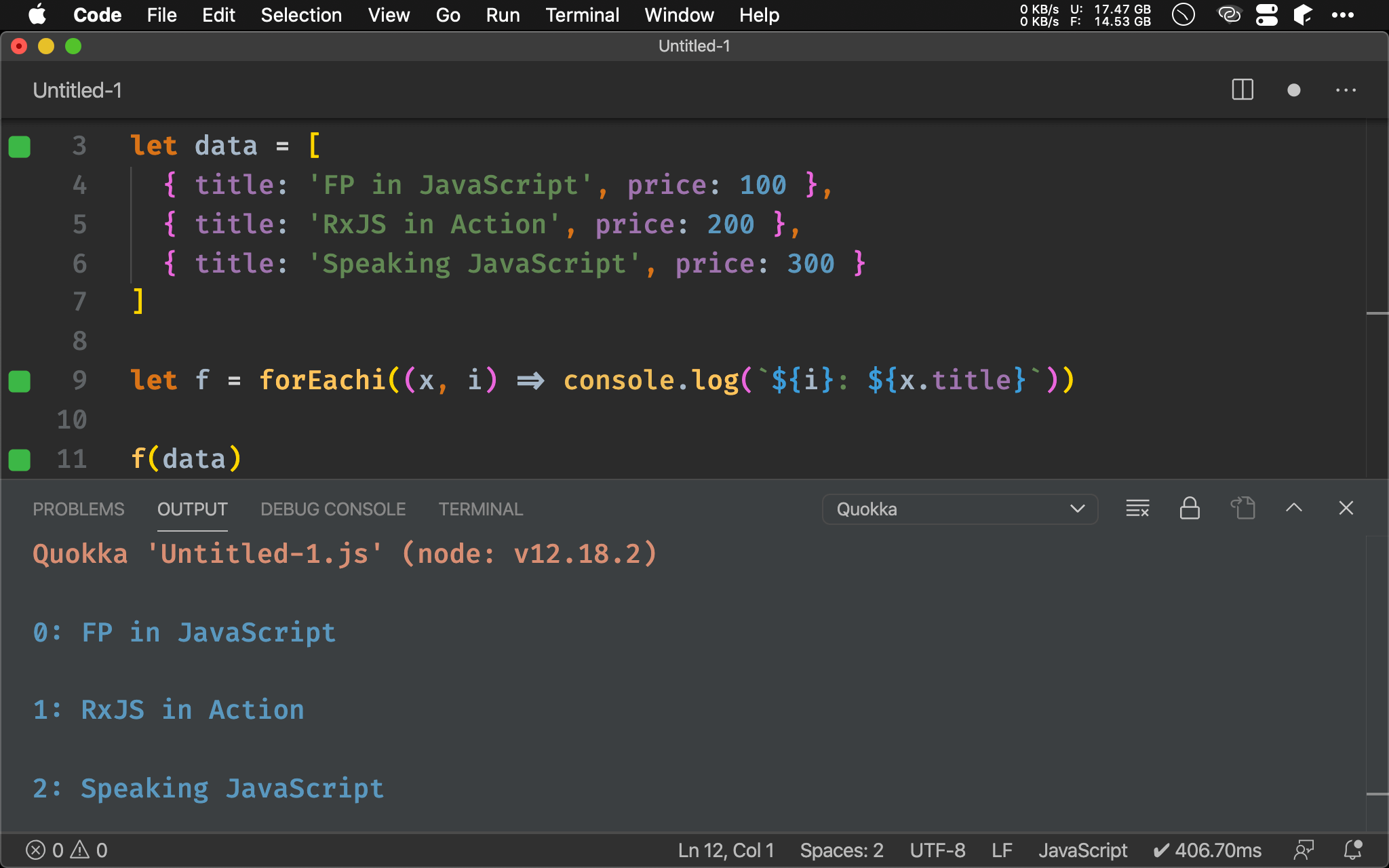
import { forEachi } from 'wink-fp'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let f = forEachi((x, i) => console.log(`${i}: ${x.title}`))
f(data)
Wink-fp 已經包含 forEachi(),可直接使用。
forEachi()
((a, i) → *) → [a] → [a]
與forEach()功能相同,但多了 index
(a, i) -> *:callback 包含 index
[a]:data 為 Array
[a]:回傳原本 Array

Conclusion
forEachi()補上了forEach()常需要 index 功能