Gridsome 一大特色是使用 GraphQL 作為 Data Layer 的統一 Query 語言,透過 WebStorm 的 JS GraphQL Plugin,我們可會獲得更棒的 Gridsome 開發體驗。
Version
WebStorm 2020.3
JS GraphQL 2.9.1
JS GraphQL

WebStorm 目前並沒有原生支援 GraphQL,需另外安裝 JS GraphQL plugin。
GraphQL Config

在 project 根目錄 .graphqlconfig。
.graphqlconfig
{
"name": "Untitled GraphQL Schema",
"schemaPath": "gridsome-lab_schema.graphql",
"extensions": {
"endpoints": {
"Default GraphQL Endpoint": {
"url": "http://localhost:8080/___graphql",
"headers": {
"user-agent": "JS GraphQL"
},
"introspect": true
}
}
}
}
第 3 行
"schemaPath": "gridsome-lab_schema.graphql",
schemaPath:設定 GraphQL schema path 讓 JS GraphQL 能抓到 schema,其命名規則為[project name]_schema.graphql
第 7 行
"url": "http://localhost:8080/___graphql",
url:設定 GraphQL endpoint URL,Gridsome 預設為http://localhost:8080/___graphql
記得背景要使用
yarn serve啟動 Gridsome 的 DevServer
11 行
"introspect": true
introspect:每次啟動 WebStorm 時會自動從 GraphQL endpoint 同步最新 schema
目前 WebStorm 無法在每次啟動自動同步最新 schema,還不確定是 JS GraphQL 或 Gridsome 問題
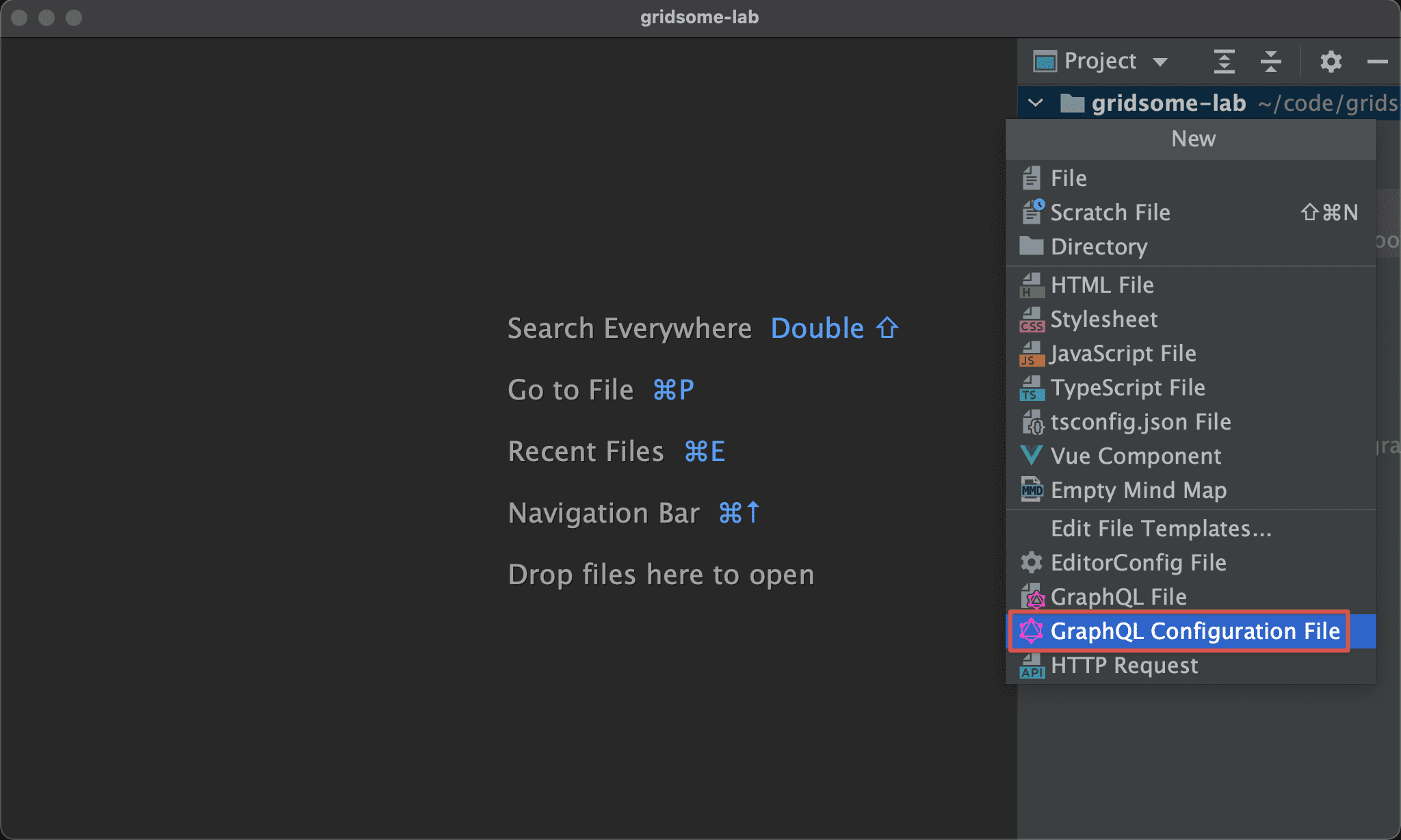
Gridsome Page

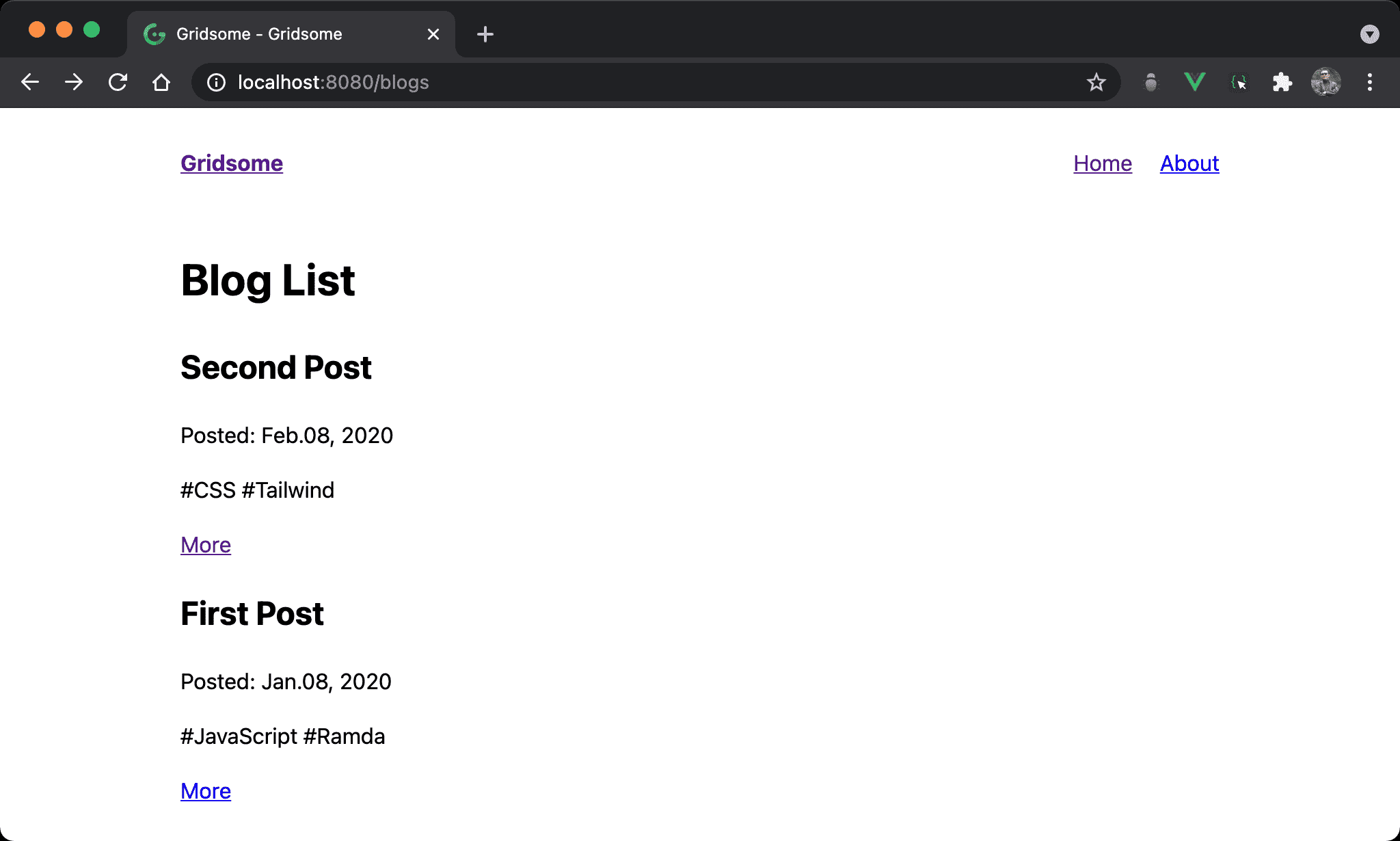
Blog 首頁列出了所有 markdown 的 title、date 與 tag。
Blogs.vue
<template>
<layout>
<h1>Blog List</h1>
<article v-for="({ node: { title, date, tags, path }}, i) in $static.allBlog.edges" :key="i">
<h2>{{ title }}</h2>
<p>Posted: {{ date }}</p>
<span v-for="tag in tags" :key="tag">
#{{ tag }}
</span>
<p>
<g-link :to="path">More</g-link>
</p>
</article>
</layout>
</template>
<static-query src="~/graphql/allBlog.graphql"/>
<script>
export default {
name: 'Blogs'
}
</script>
17 行
<static-query src="~/graphql/allBlog.graphql"/>
在 page 內使用 static query,但不必將 GraphQL 寫在 <static-query> 內。
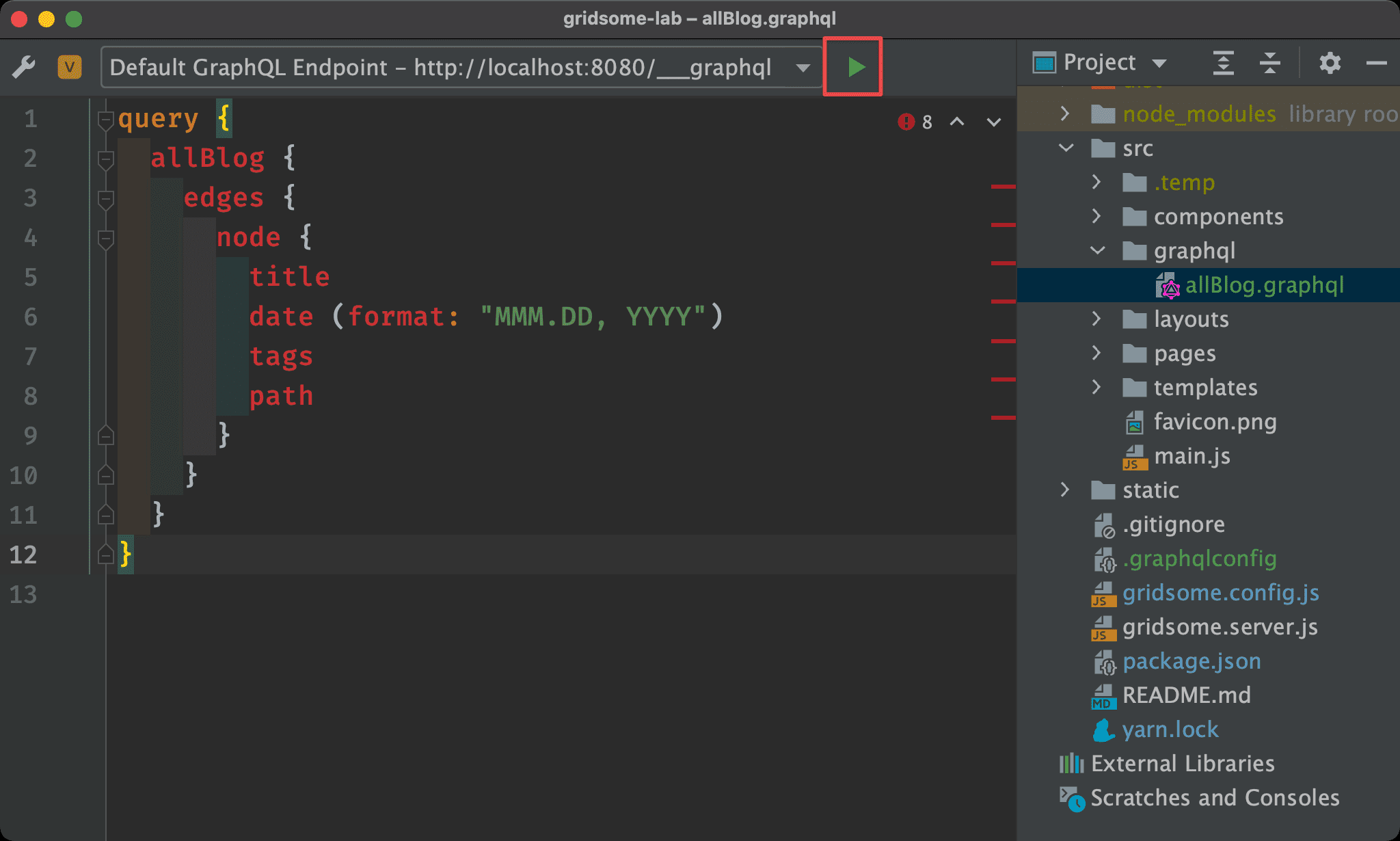
GraphQL Query
allBlog.graphql
query {
allBlog {
edges {
node {
title
date (format: "MMM.DD, YYYY")
tags
path
}
}
}
}
將原本 page query 獨立出單獨 GraphQL 檔案。

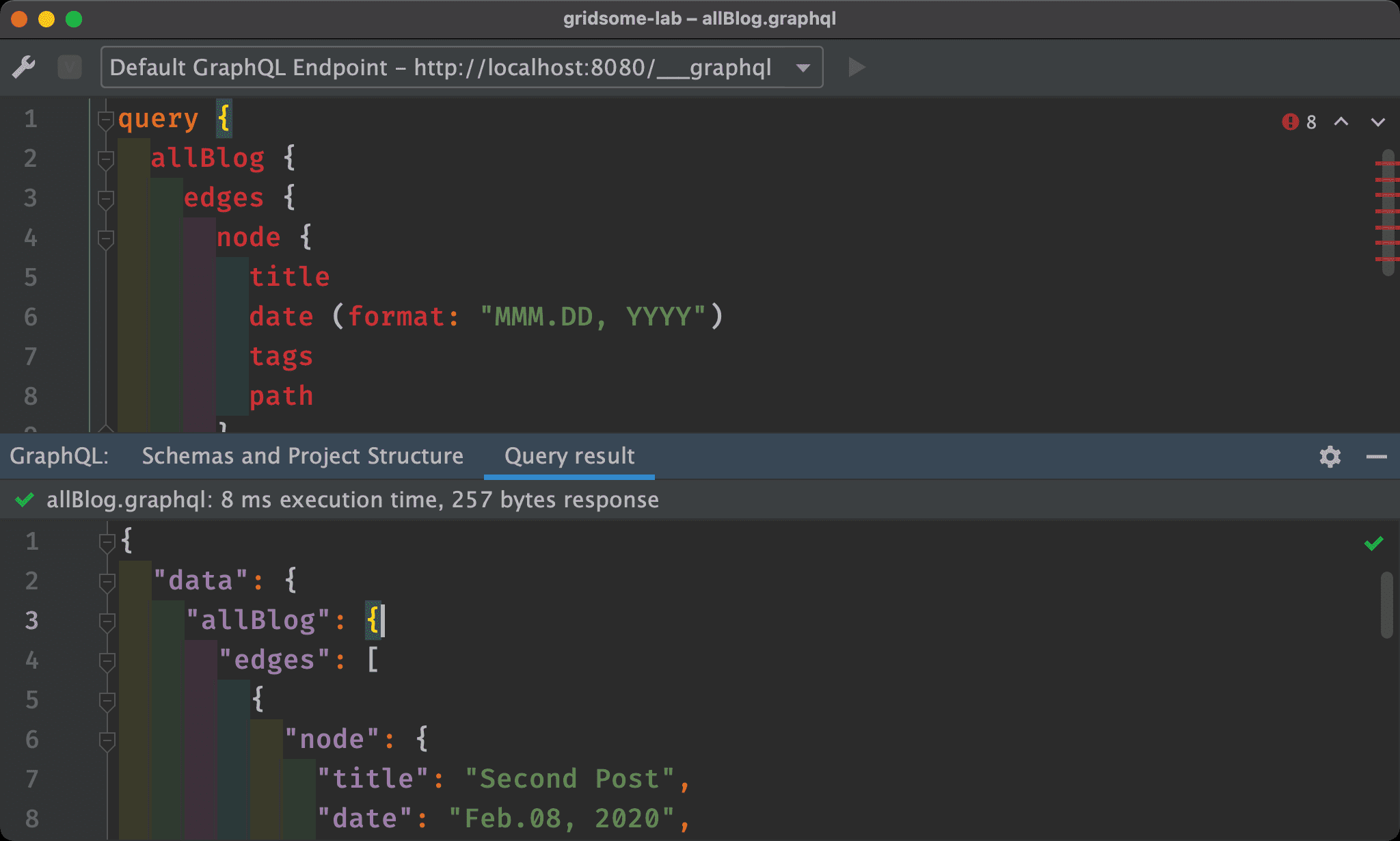
第一次會看到 GraphQL 都是紅色,因為還沒有 schema 可驗證。
直接執行 GraphQL。

可發現不需 GraphQL Playground,就可在 WebStorm 看到 GraphQL 執行結果,非常方便。

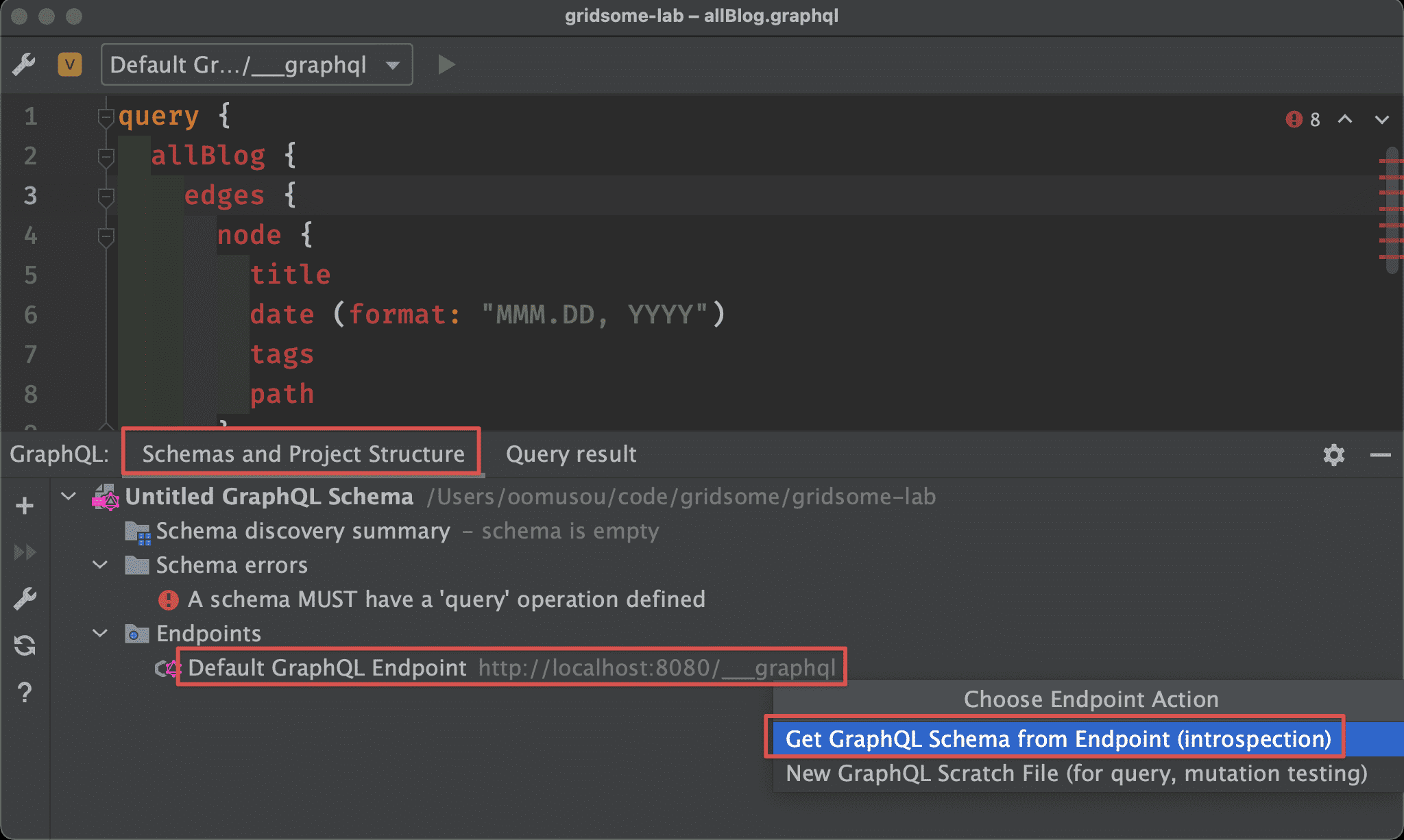
- 切換到
Schemas and Project Structure - 在
Default GraphQL Endpoint點擊兩下,選擇Get GraphQL Schema from Endpoint

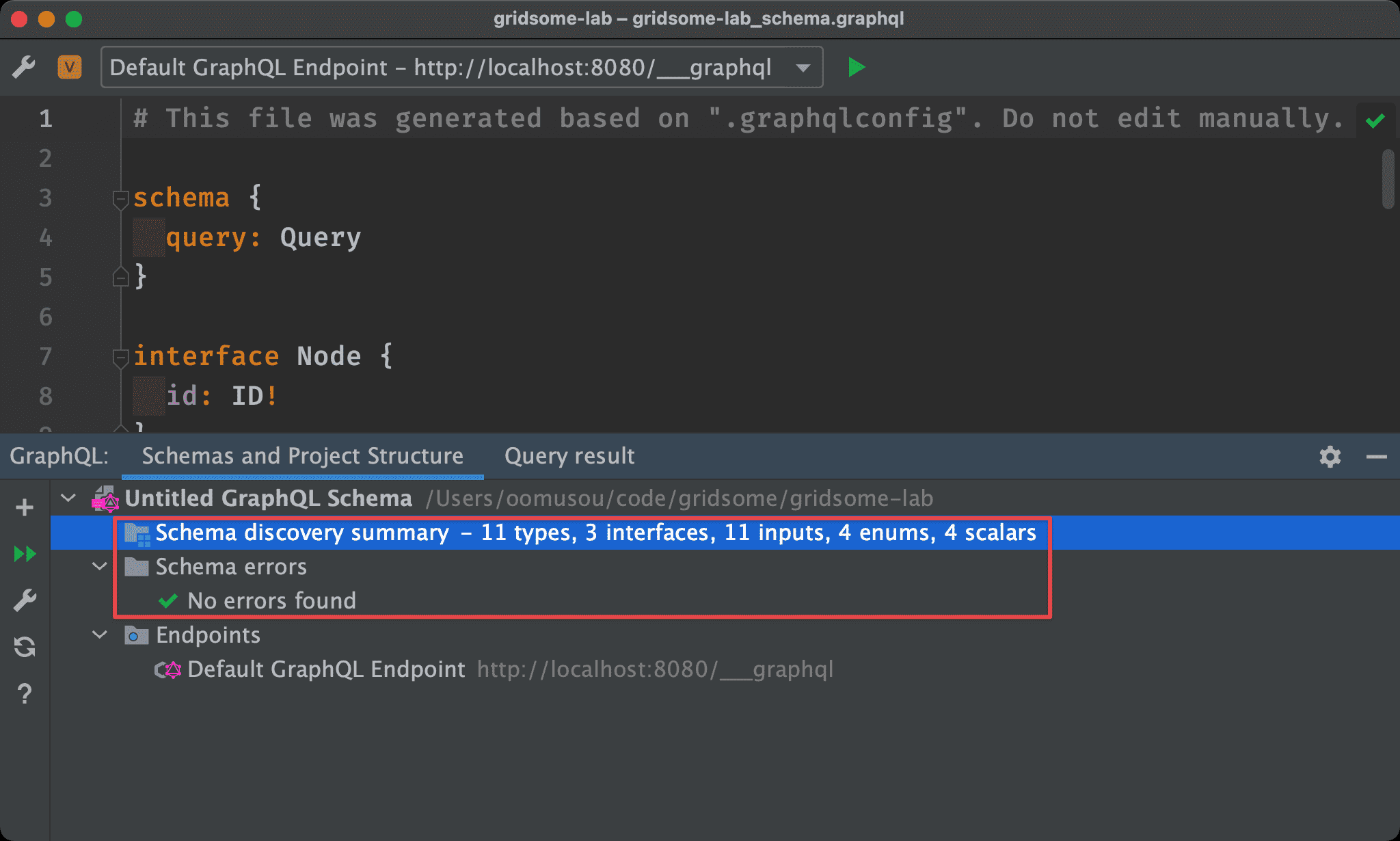
JS GraphQL 下載 schema 之後,訊息就不一樣了。

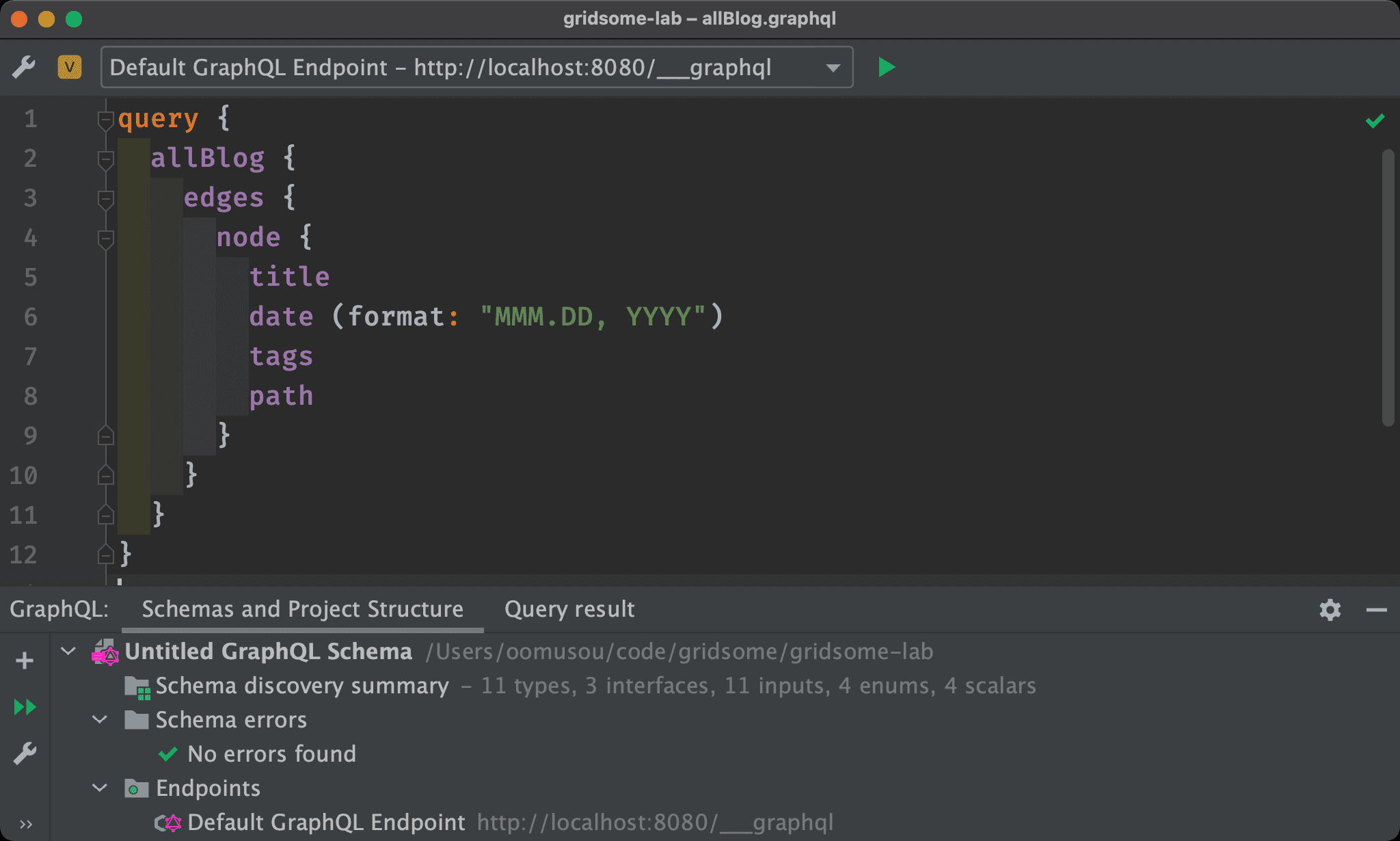
有了 schema 檢查之後,GraphQL 顏色就正常了,也具備 intellisense 與 reformat 支援。

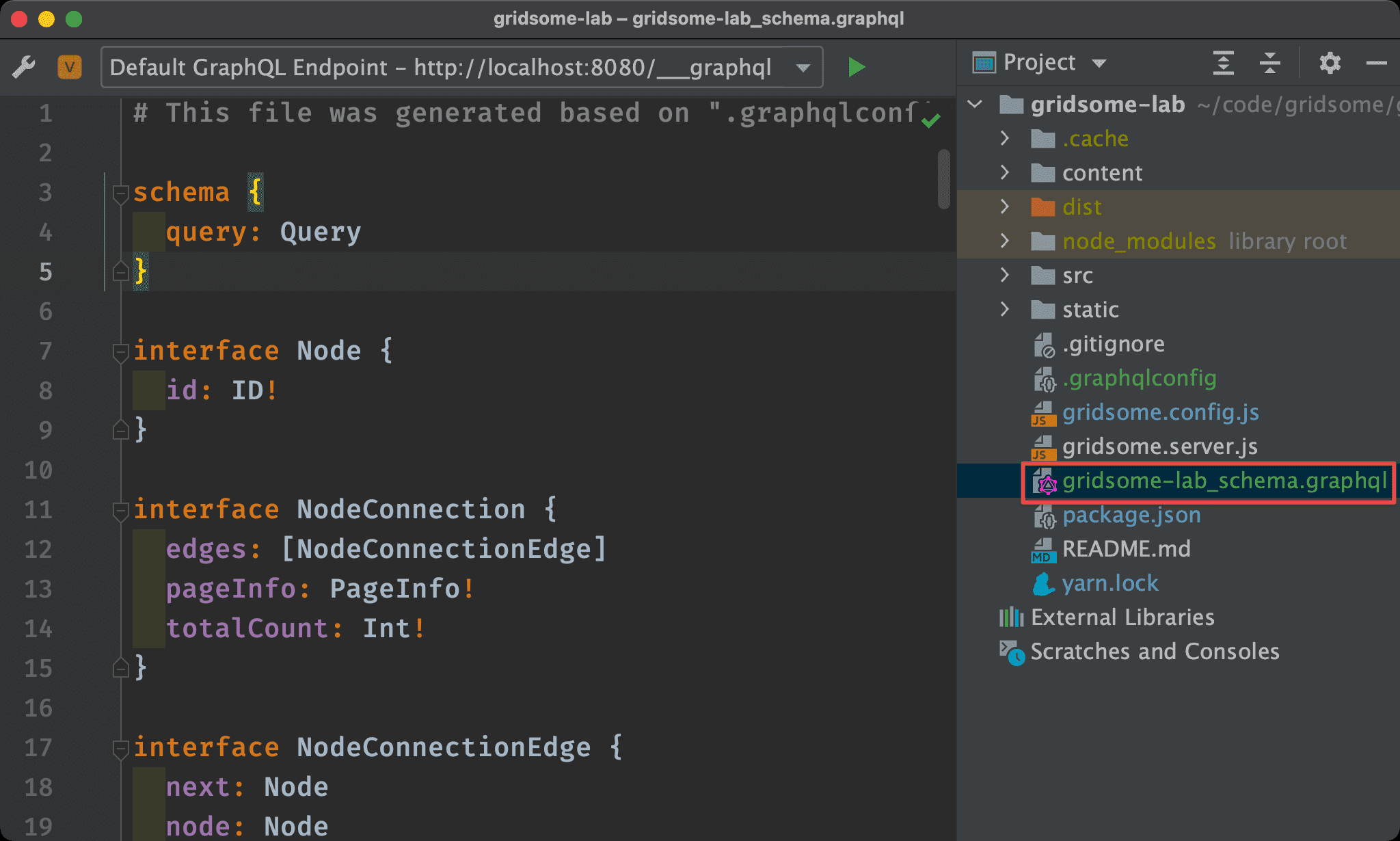
Project 根目錄的 gridsome-lab_schema.graphql 就是 JS GraphQL 所下載的 schema。
Conclusion
- 將 GraphQL 獨立出來,很類似將 API 獨立出來一樣,除了 GraphQL 可以共用外,還可在 WebStorm 內直接執行 GraphQL,也可獲得 schema 與 intellisense 支援
- 這也同時解決
<static-query>與<page-query>在 WebStorm 內 reformat 之後錯亂問題
Reference
joshangell, PhpStorm and Gridsome
Andrew Welch, GraphQL Schema Auto-Completion with PhpStorm