Gridsome 在 Vue Component 內以 <static-query> 與 <page-query> 使用 GraphQL 讀取 Data 為其一大特色,但目前 WebStorm 尚未全面支援 Gridsome,因此在 Reformat 時,原本 GraphQL 的 Format 會完全跑掉。
Version
WebStorm 2020.2.3
Gridsome 0.7.21
Static Query
<template>
<Layout>
<h1>About us</h1>
<p>{{ title }}</p>
</Layout>
</template>
<script>
let created = function() {
this.title = this.$static.metadata.siteDescription
}
export default {
metaInfo: {
title: 'About us'
},
data: () => ({
sub: ''
}),
created
}
</script>
<static-query>
query {
metadata {
siteDescription
}
}
</static-query>
24 行
<static-query>
query {
metadata {
siteDescription
}
}
</static-query>
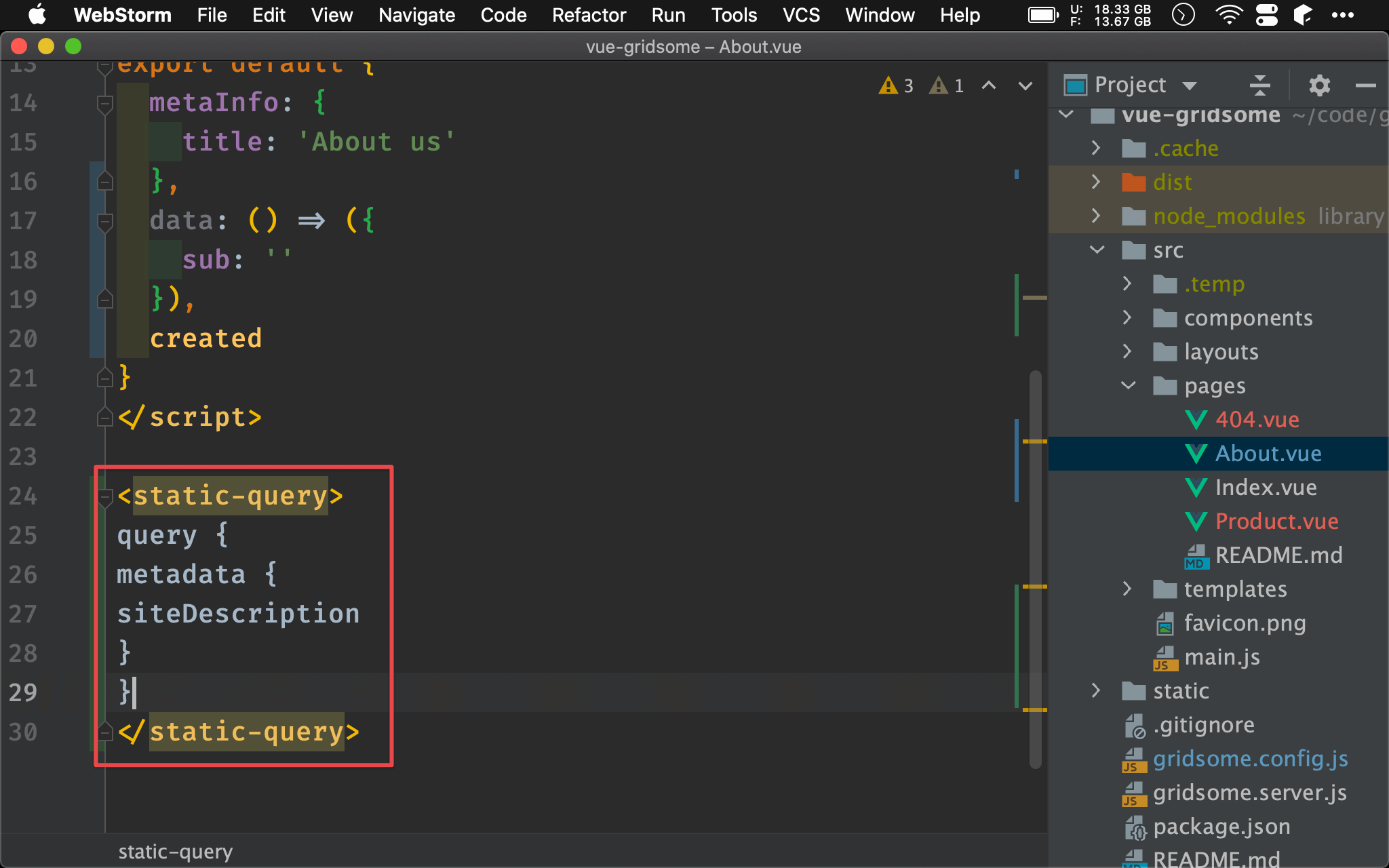
在 <static-query> 使用 GraphQL 讀取 metadata。

在 WebStorm 只要使用 Reformat Code,由於 WebStorm 尚未支援 Gridsome,因此看不懂 <static-query> block,導致 GraphQL 的 format 全誤判。
Formatter Maker

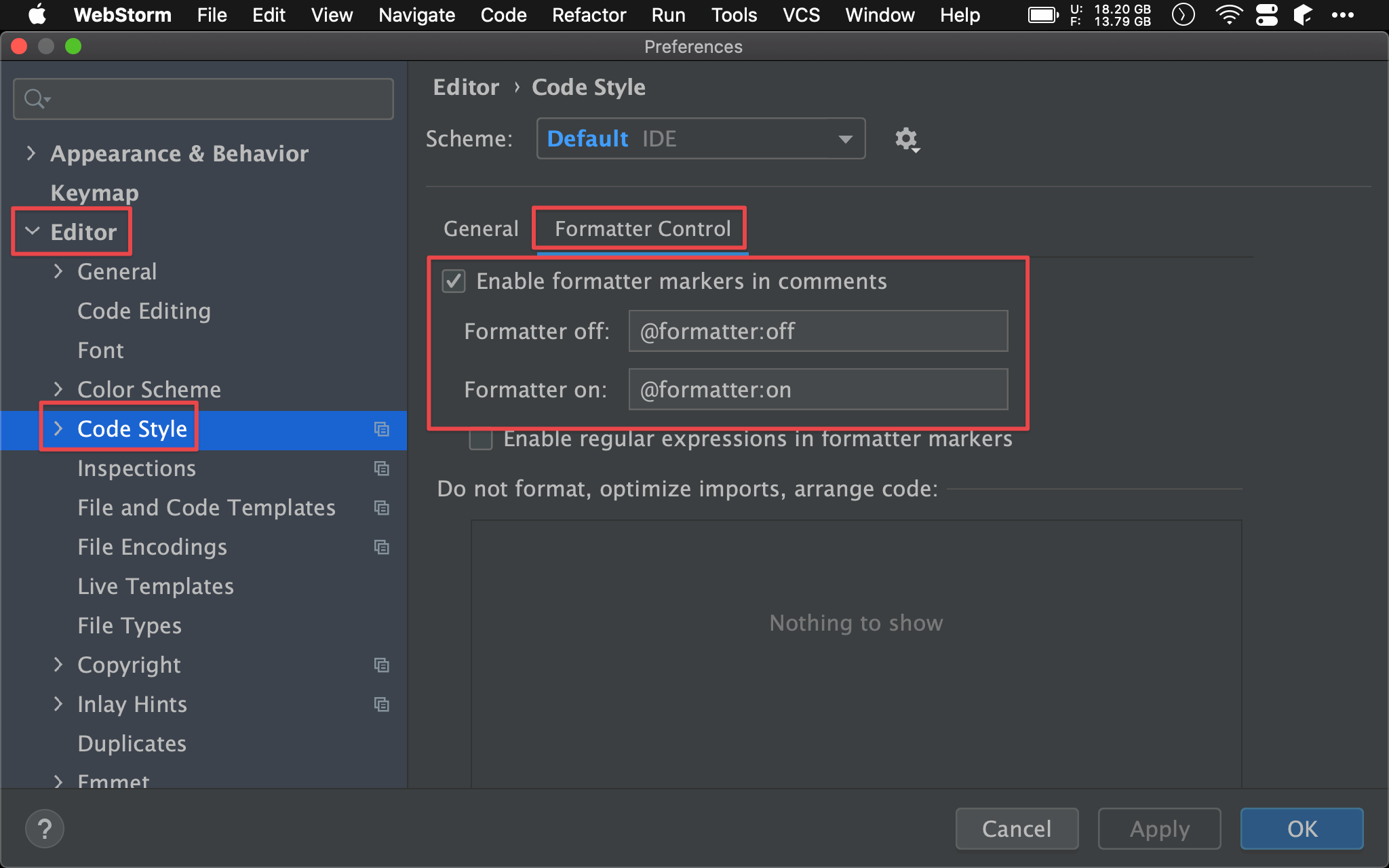
Preferences -> Editor -> Code Style -> Formatter Control
Enable formatter markers in comments:預設並沒有選擇,必須手動選擇後才有@formatter: off與@formatter: on可用

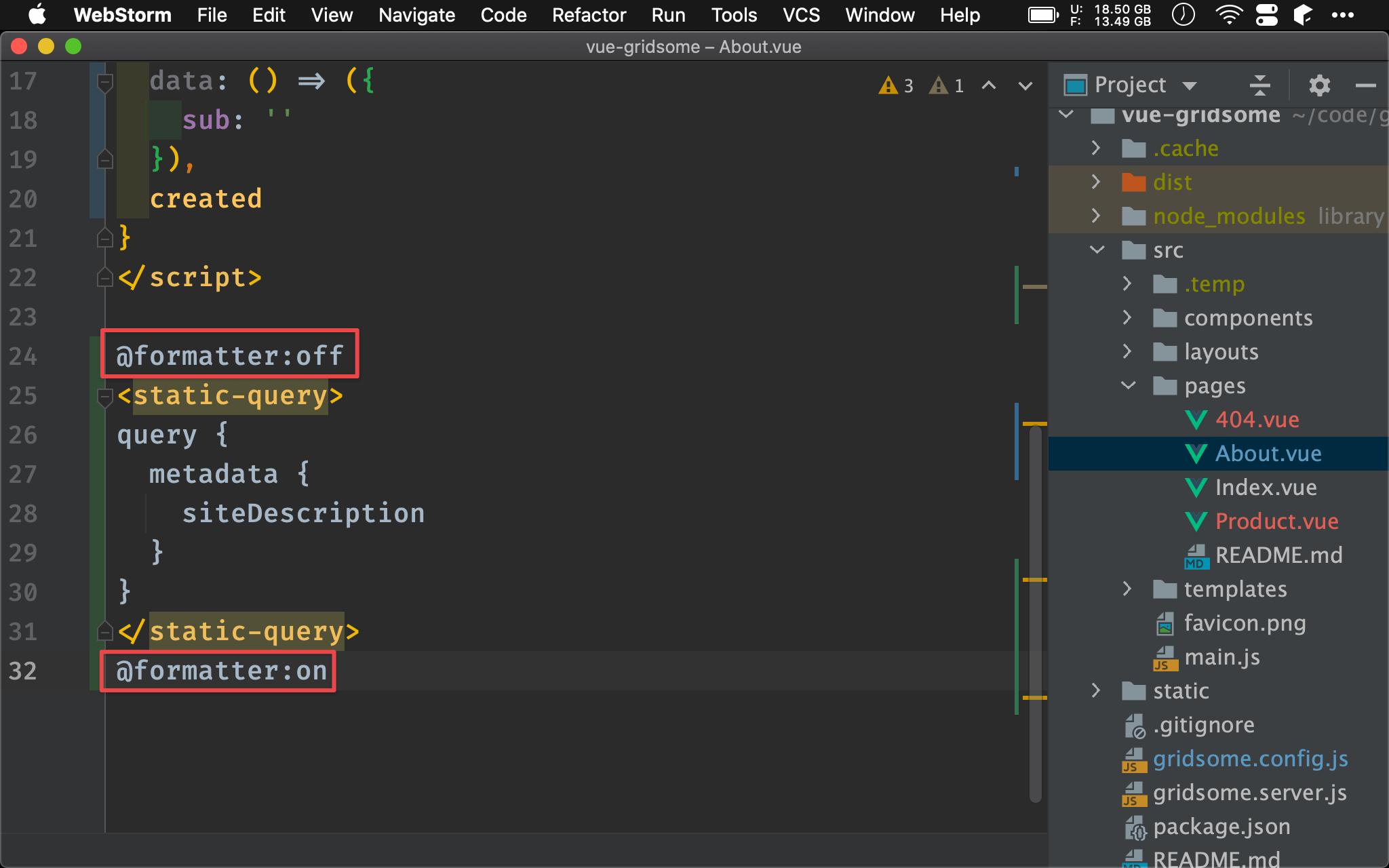
- 在
<static-query>之前加上@formatter:off - 在
</static-query>之後加上@formatter:on
如此只要先手動排版一次 GraphQL,之後 Reformat Code 就不會再改變 GraphQL 的 format。
Conclusion
@formatter:off的:與off之間不能有 space,否則 WebStorm 會認不出 formatter maker,@formatter:on也同理- 此技巧適用於任何會在 Vue Component 增加的 tag 情況,如 i18n 會增加
<i18n/>block,這也會造成 WebStorm 的Reformat Code誤判,亦可使用@formatter:off與@formatter:on避免誤判