WebStorm 基於 ECMAScript 生態系設計,支援 GraphQL 當然不在話下,只要安裝 JS GraphQL 就可完美支援 GraphQL。
Version
WebStorm 2019.2.3
JS GraphQL 2.2.0
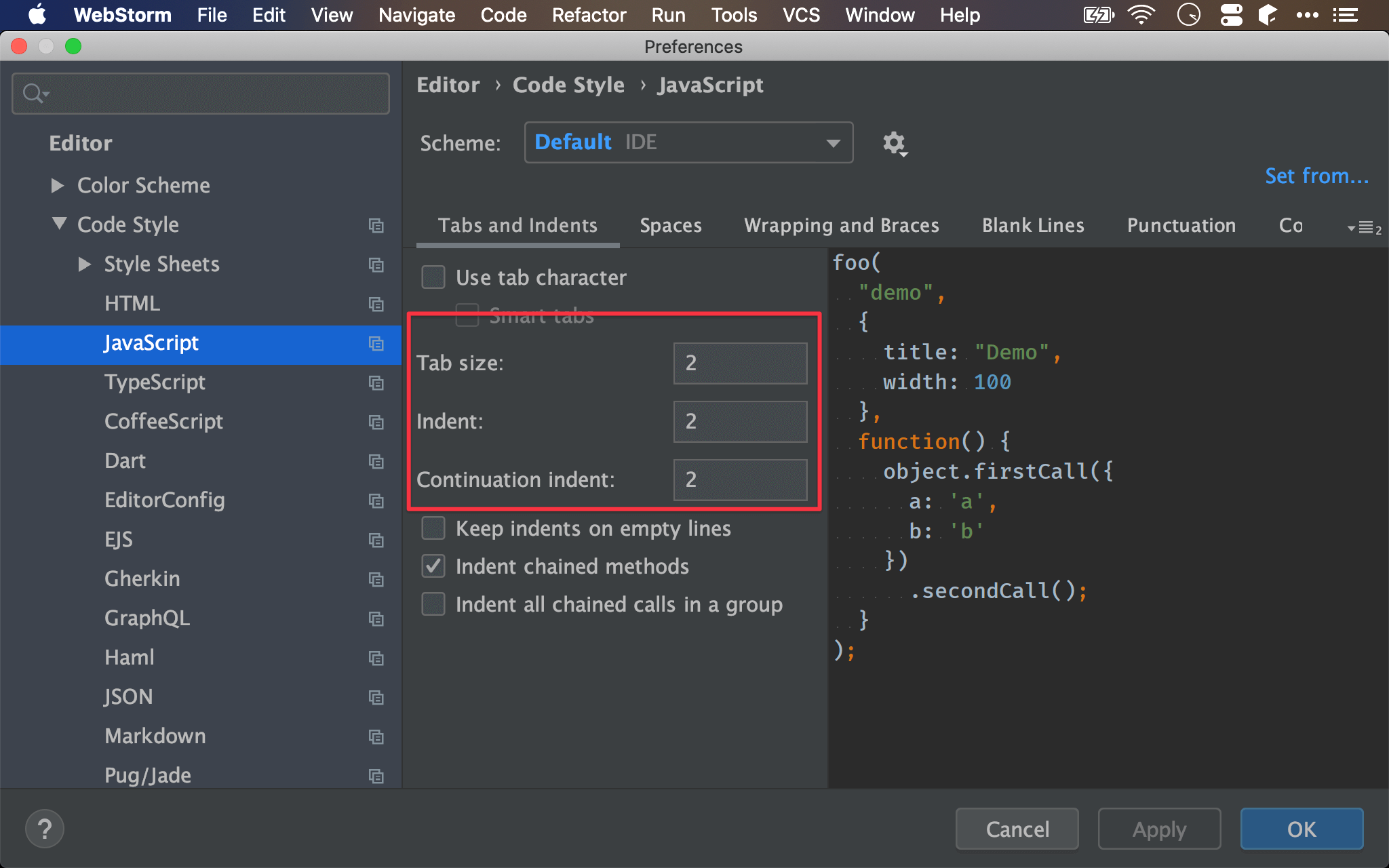
Tabs and Indents
JavaScript

將 JavaScript 的 tab 都設定成 2 space。
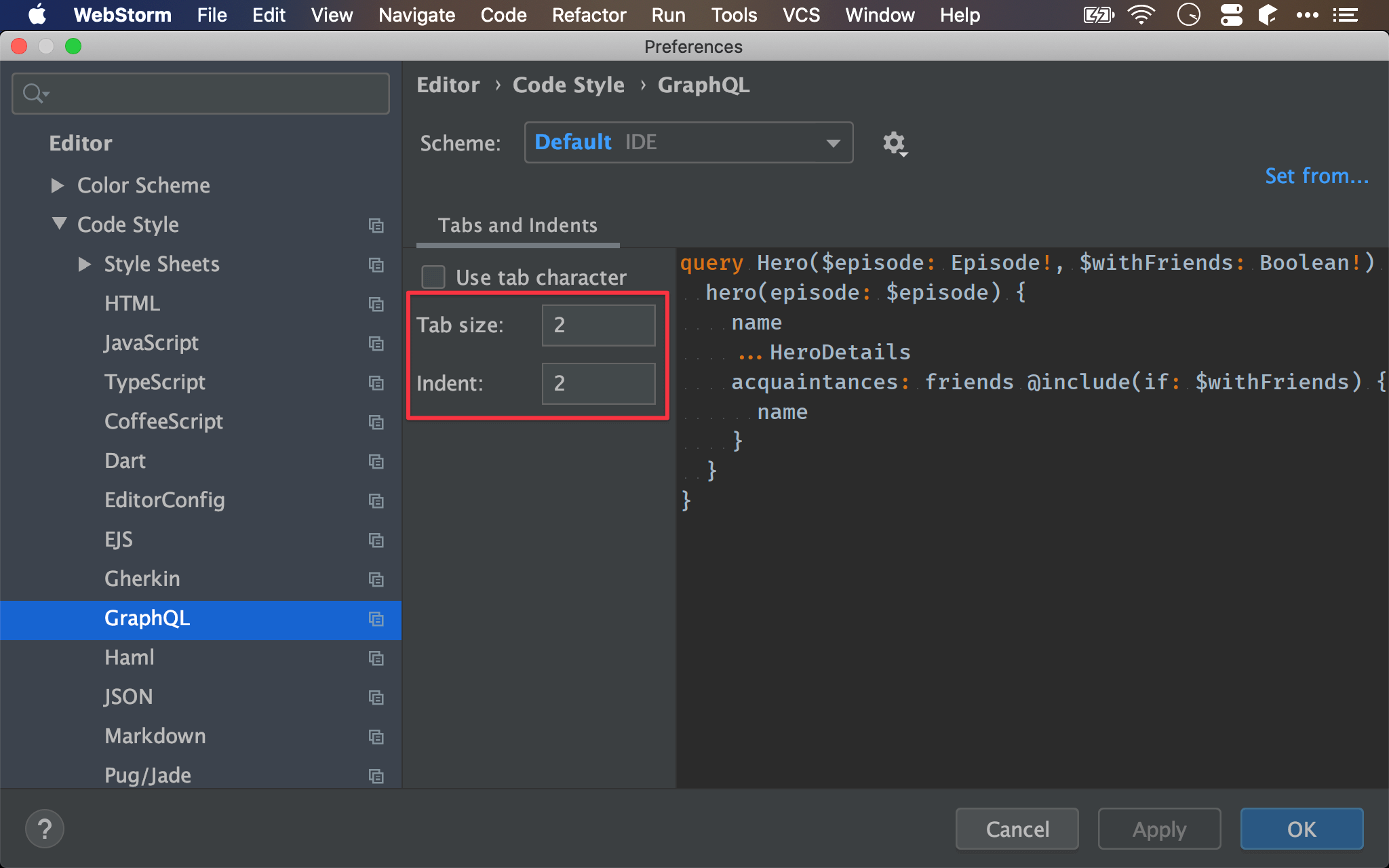
GraphQL

將 GraphQL 的 tab 都設定成 2 space。
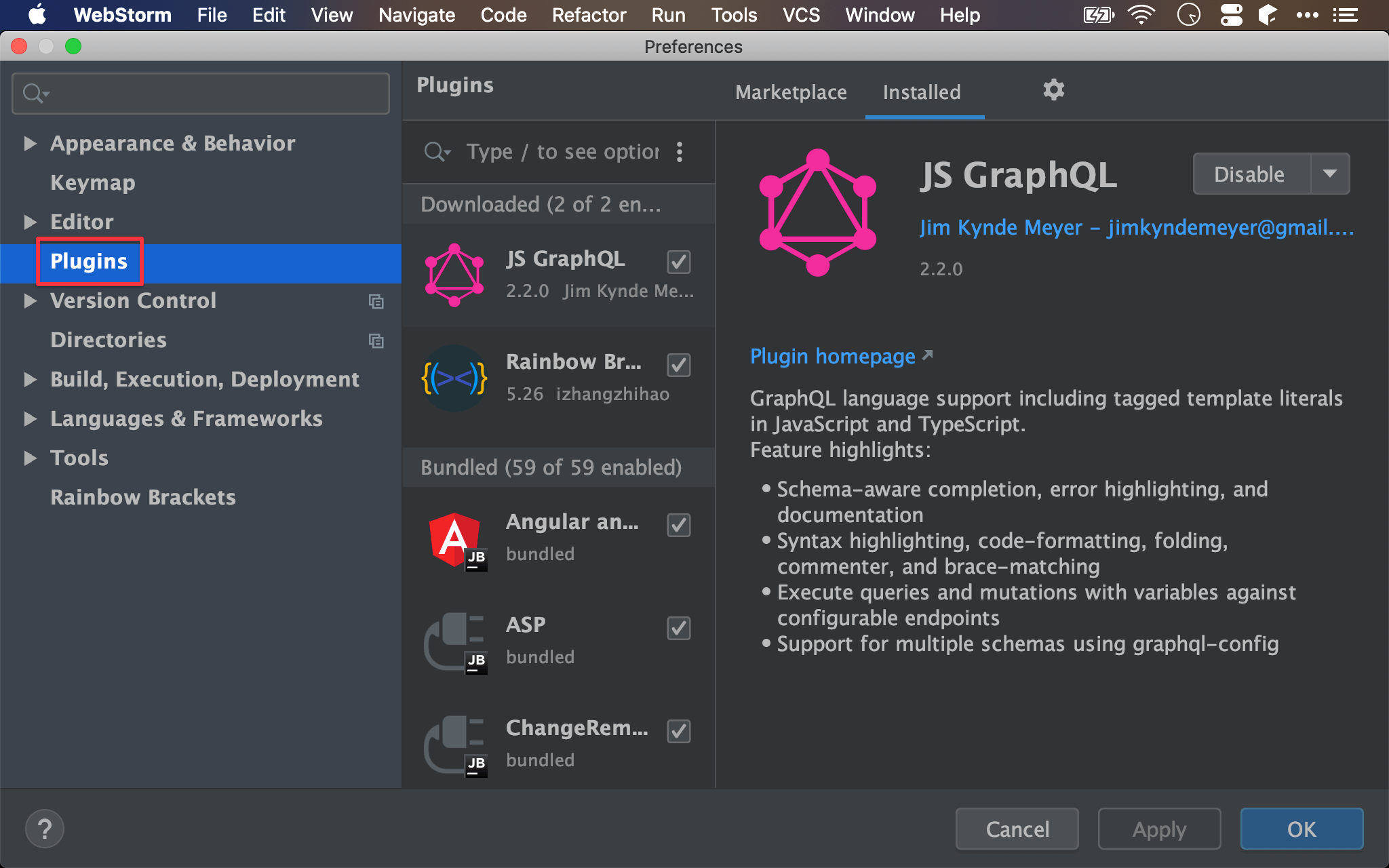
JS GraphQL

安裝 JS GraphQL plugin 支援 GraphQL。
GraphQL Configuration
JS GraphQL 要能有效運作,需要兩個設定:
- GraphQL API endpoint URL
- GraphQL Schema

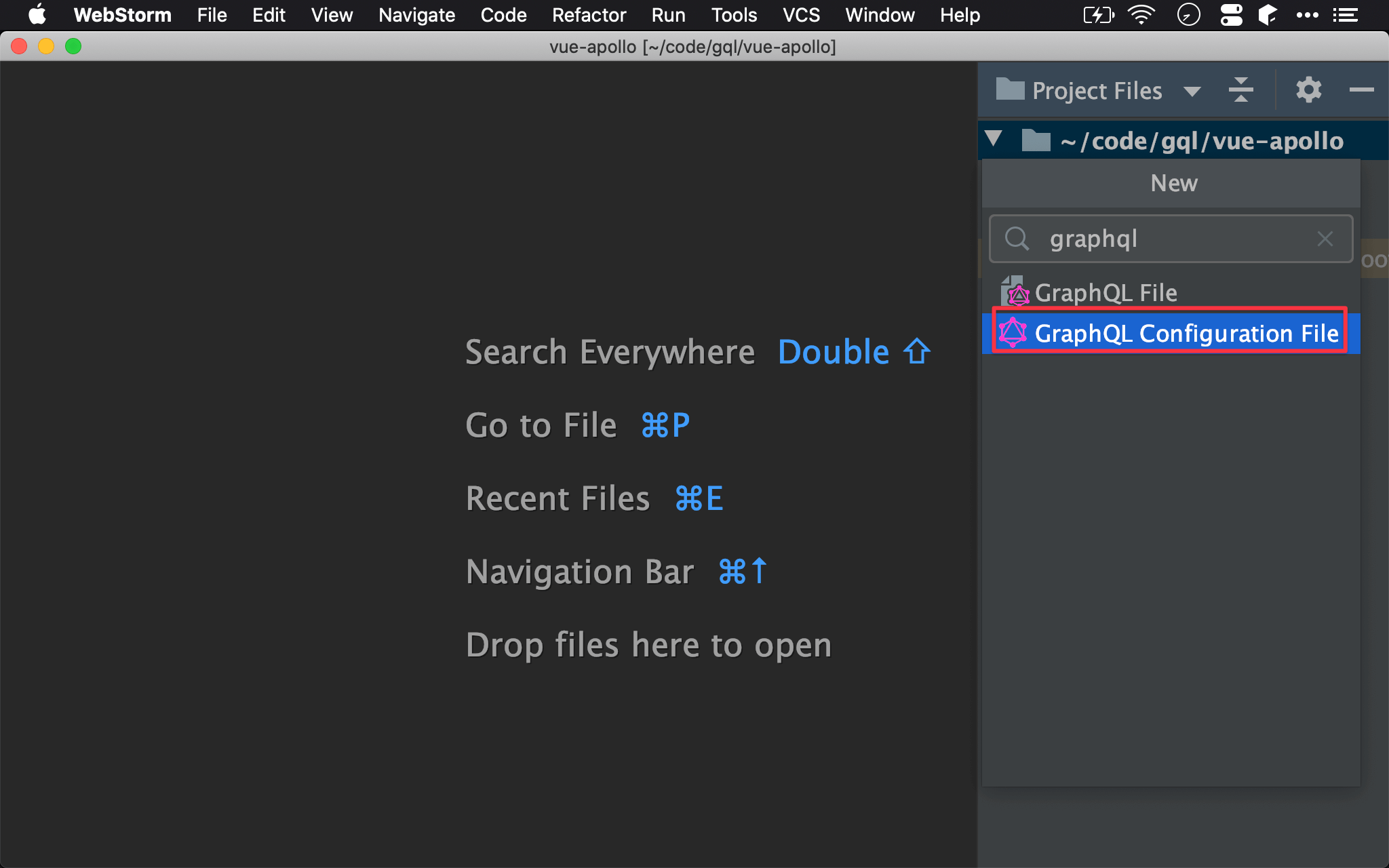
New 新增檔案,輸入 graphql,選擇 GraphQL Configuration File。

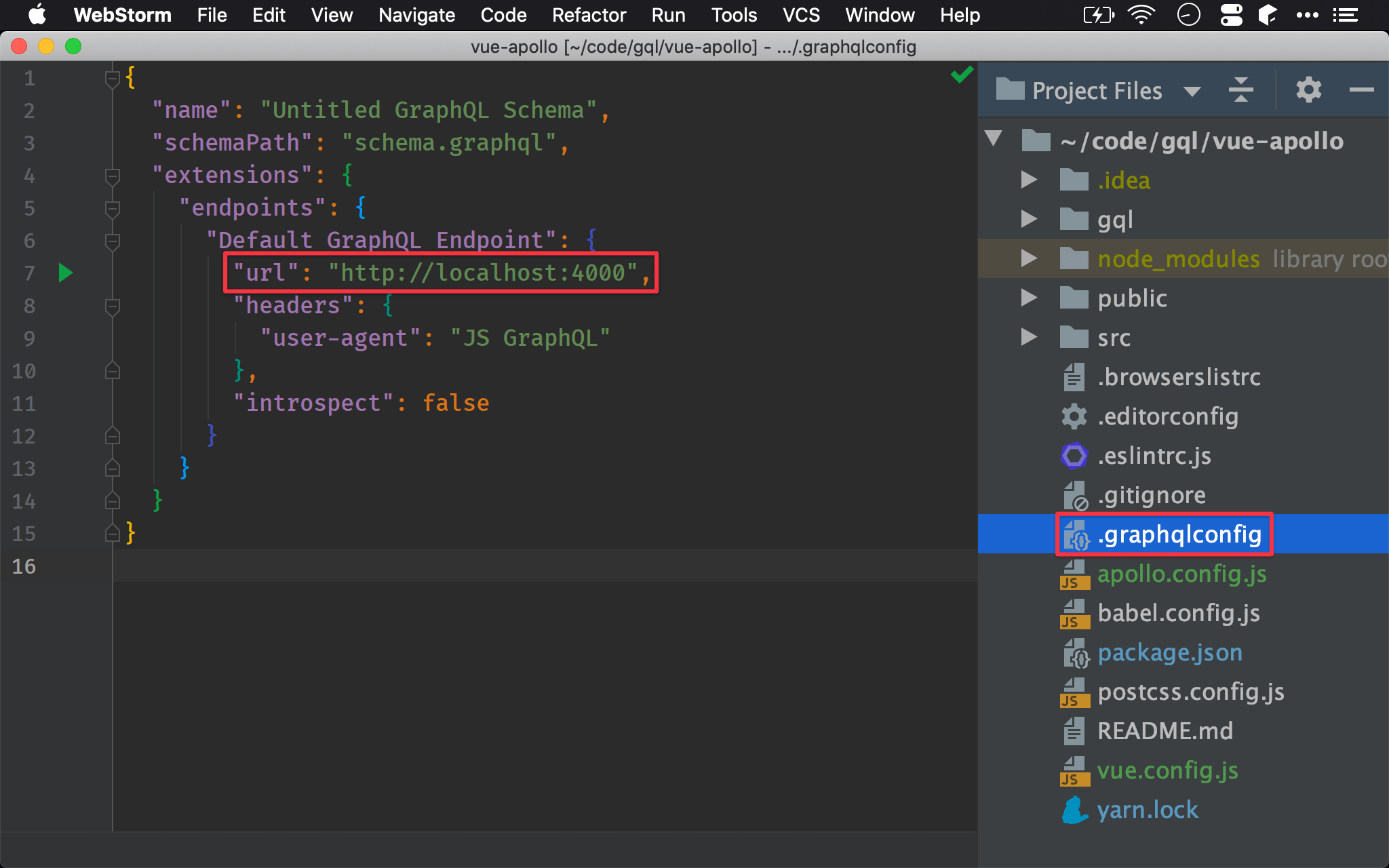
WebStorm 會在 project 根目錄下建立 .graphqlconfig。
最重要設定是在 url 設定 GraphQL API 的 url。
另外兩個較不重要設定為:
shemaPath:JS GraphQL 另外一個重點是 GraphQL Schema,當 introspect 之後,預設會將 schema 存到 project 根目錄的schema.graphql,一般來說接受預設值即可

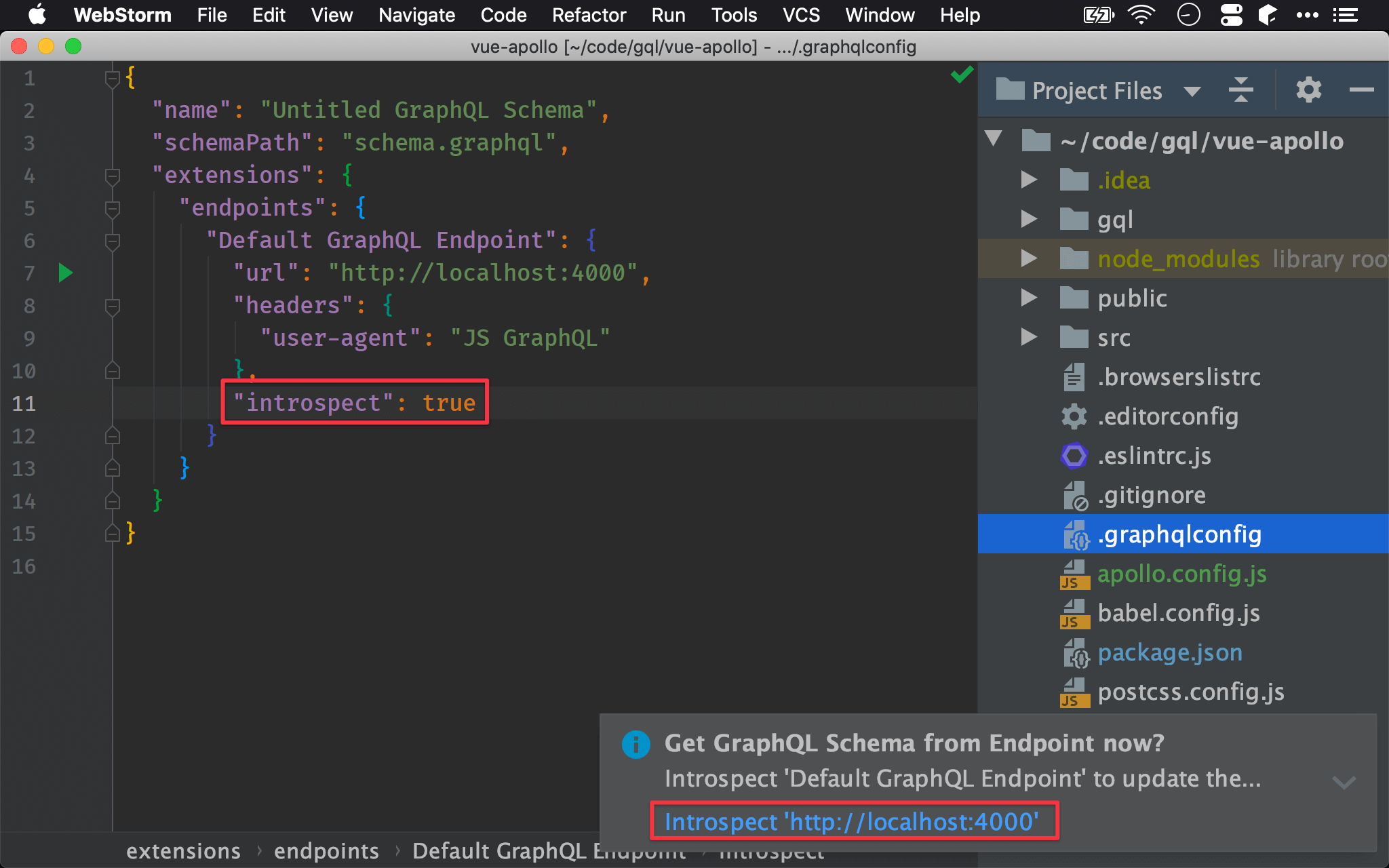
- 若將
introspect設定為true,則每次 WebStorm 開啟 project,都會詢問是否從 GraphQL API server 重新 introspect 最新 GraphQL schema,可視各人需求決定是否設定為true
Schema Introspection

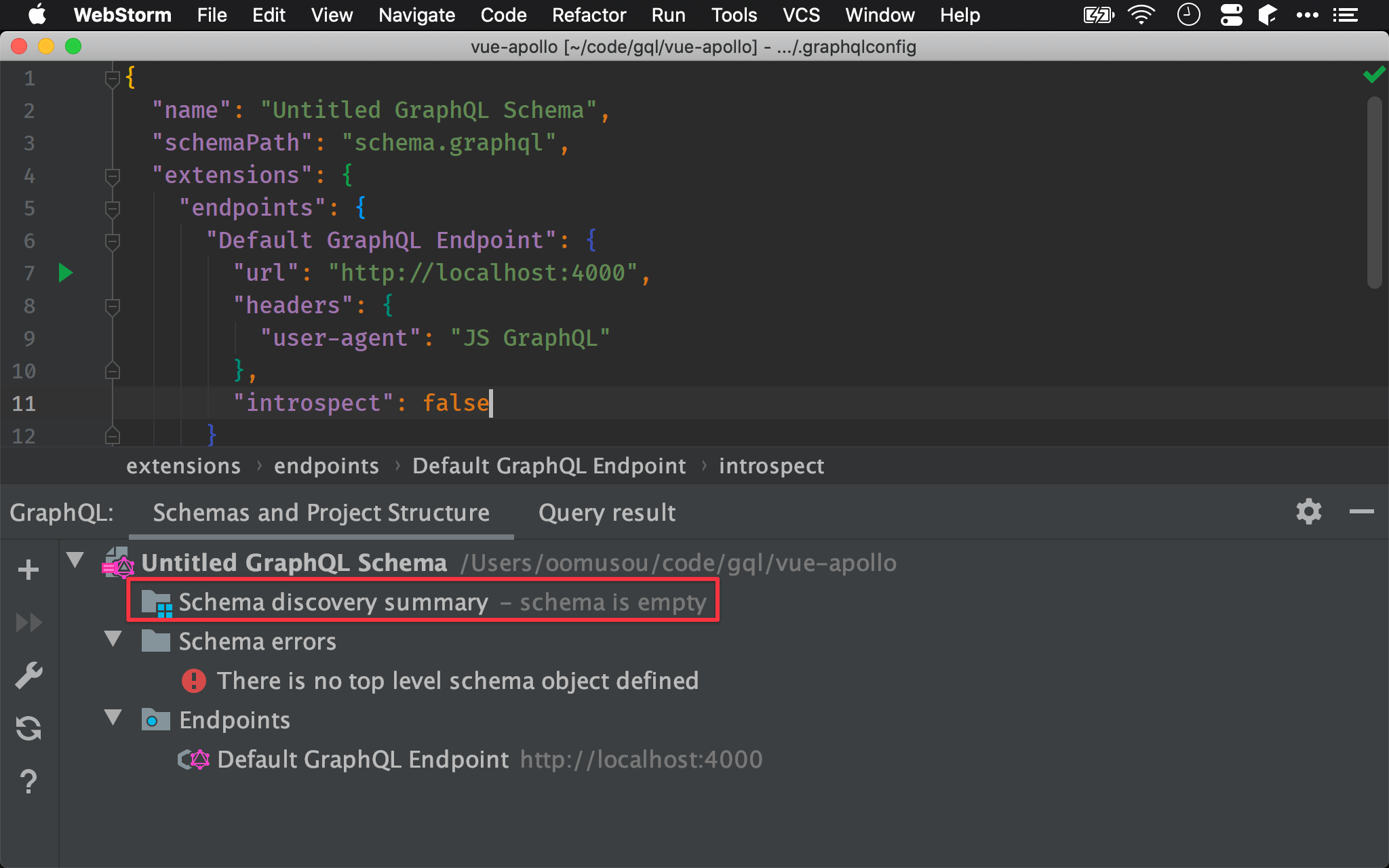
僅管已經設定好 GraphQL API URL,會發現顯示 schema is empty,表示目前 JS GraphQL 對 shema 仍一無所知,因此還沒有任何功能。
若是以 WebStorm 開發 GraphQL API,則 JS GraphQL 會自動抓到 schema

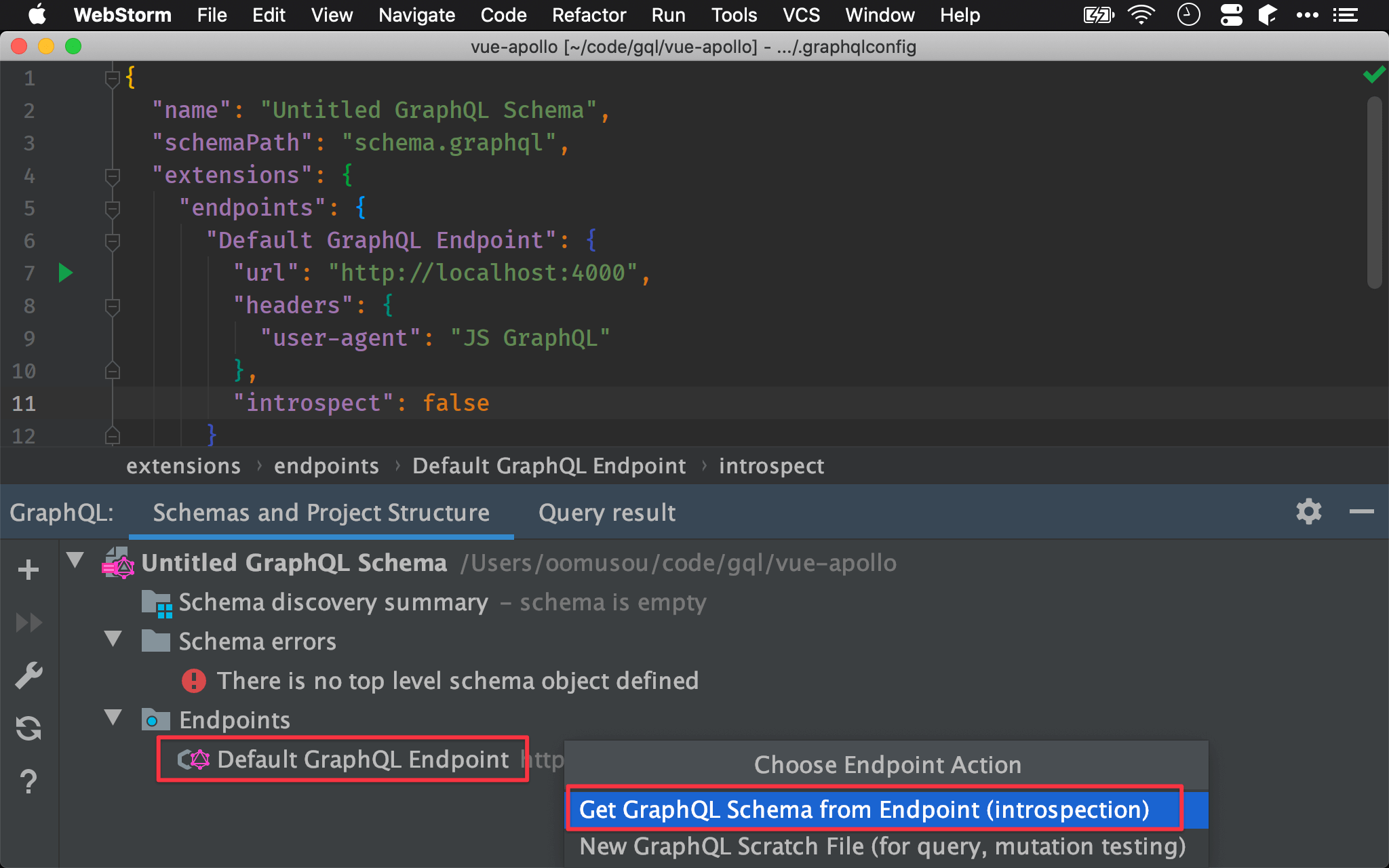
在 Default GraphQL Endpoint 用滑鼠點兩下,選擇 Get GraphQL Schema from Endpoint (introspection)。

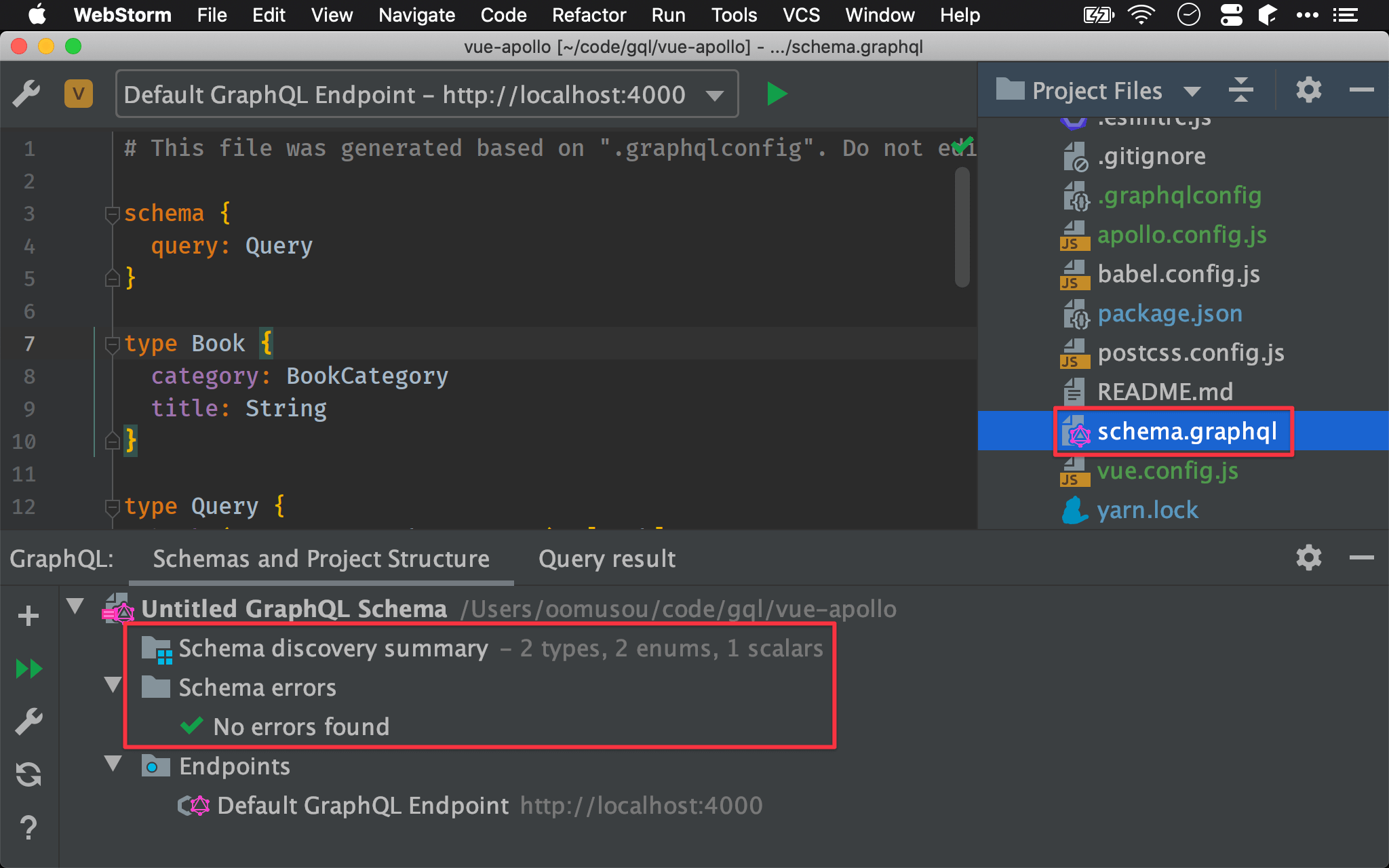
JS GraphQL 建立了 schema.graphql,不再是 schema is empty。
若是用 WebStorm 寫 GraphQL Schema,JS GraphQL 還可檢查 schema 格式是否正確
GraphQL Scratch

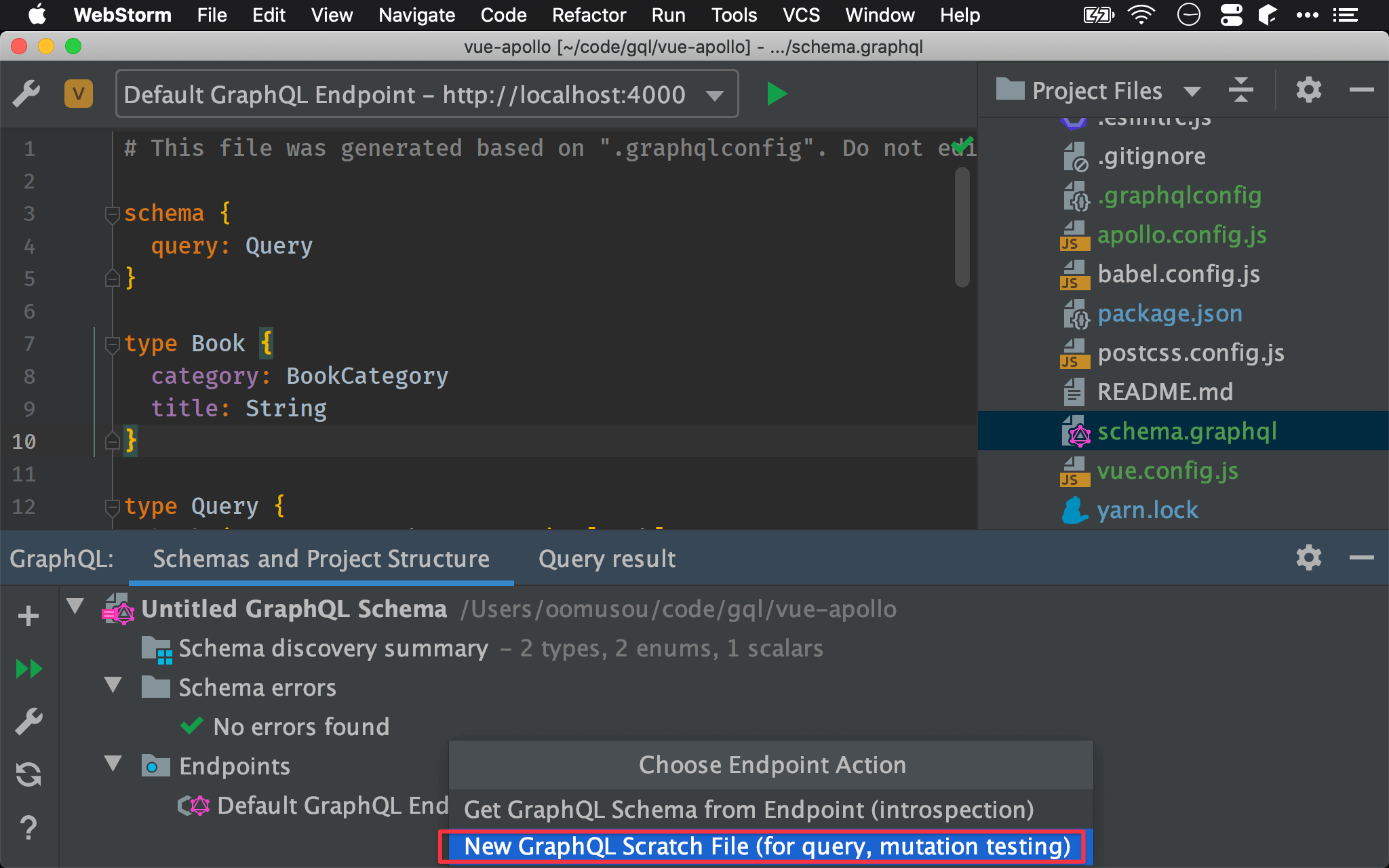
在 Default GraphQL Endpoint 用滑鼠點兩下,選擇 New GraphQL Scratch File (for query, mutation testing)。

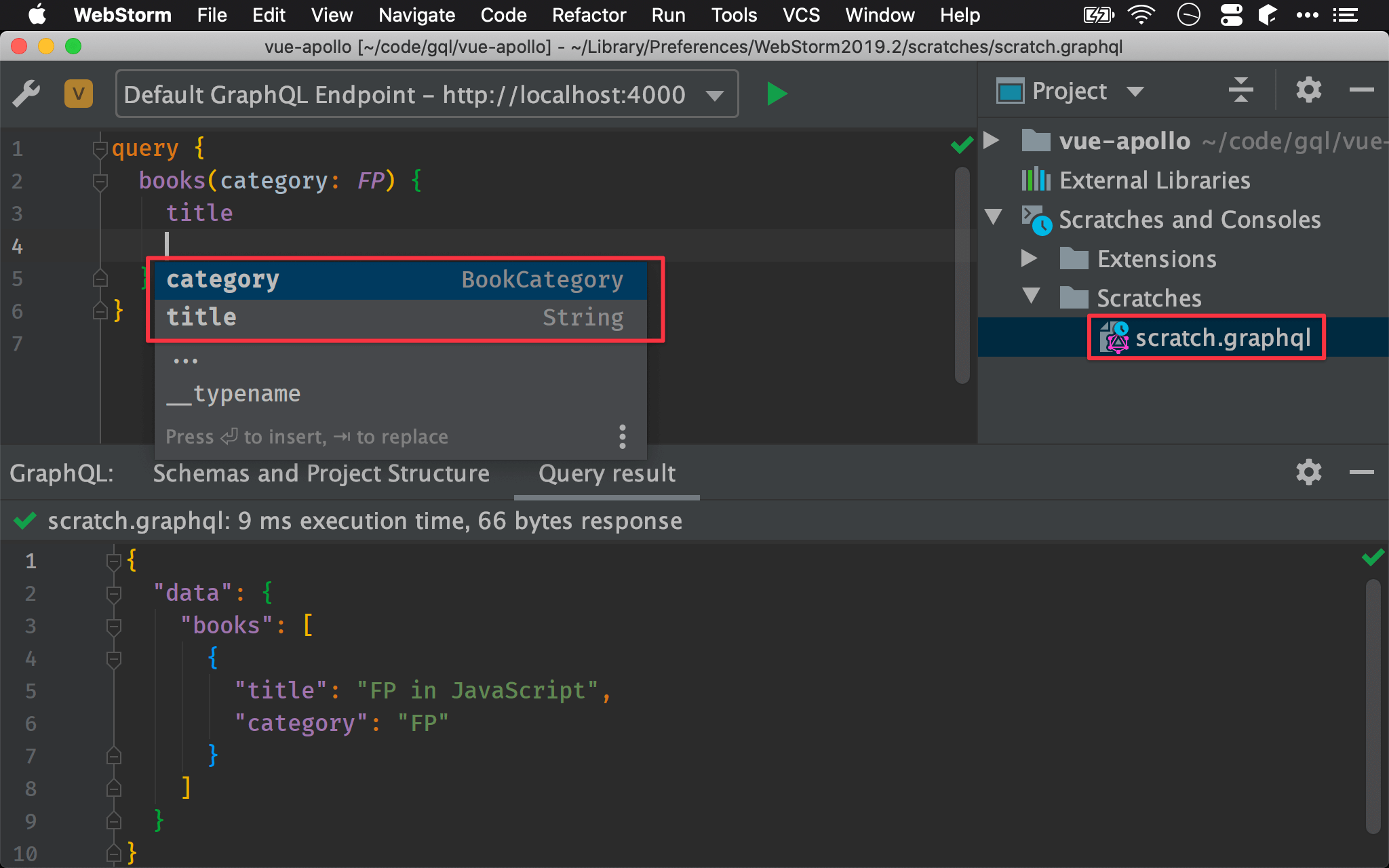
JS GraphQL 會自動建立 scratch.graphql 供測試用,與 GraphQL Playground 不同的是每個測試都可以使用獨立檔名存下來供日後使用。
由於 JS GraphQL 目前已經知道 schema,因此提供了 intellisense 與 validation,按 ⌘ ↩ 即可立即執行 GraphQL 結果於下方。
GraphQL File

實務上會在 project 內建立獨立 GraphQL file,避免 ECMAScript 與 GraphQL 混在一起。
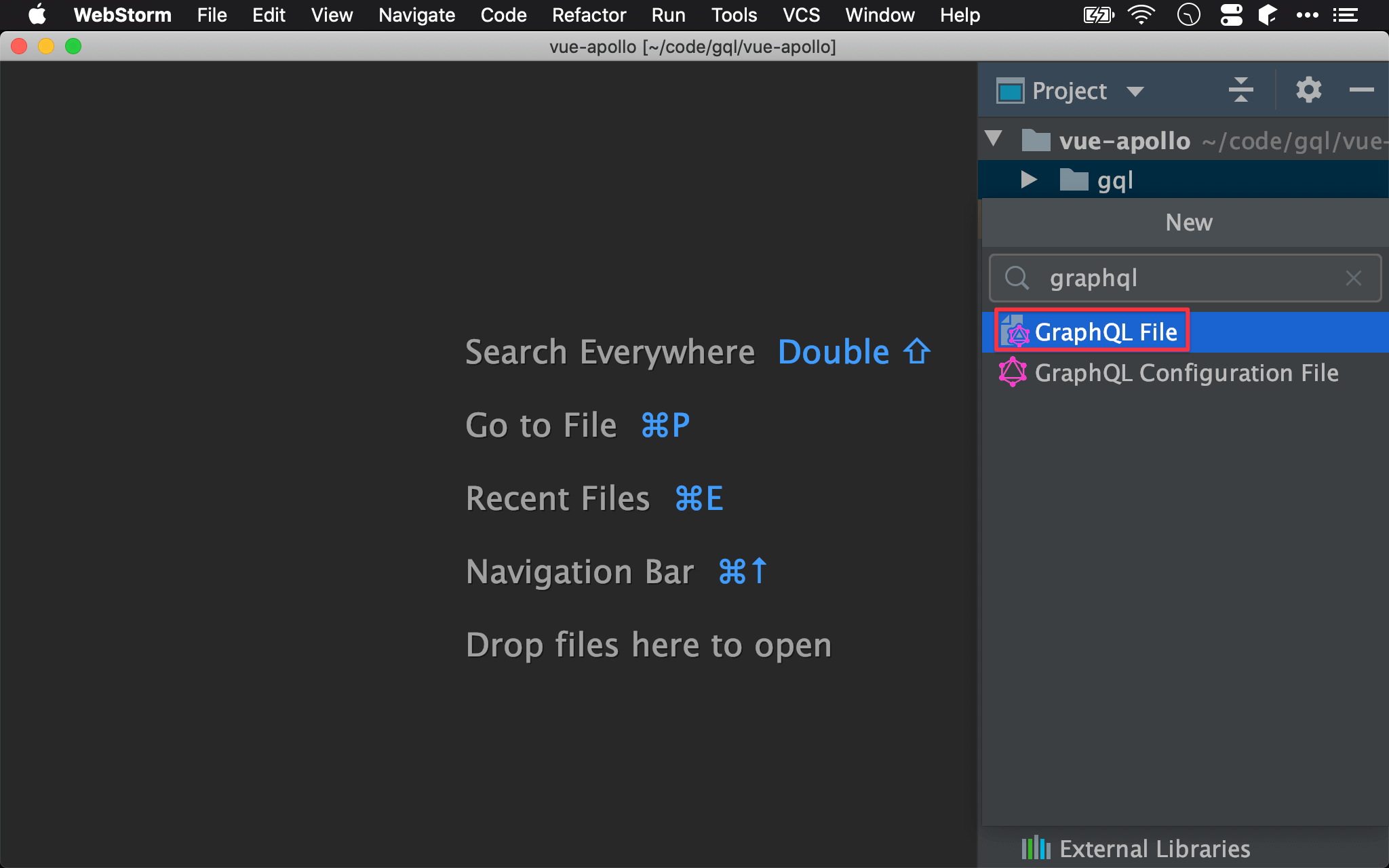
以 ⌘ N 建立新檔,輸入 graphql 選擇 GraphQL File。

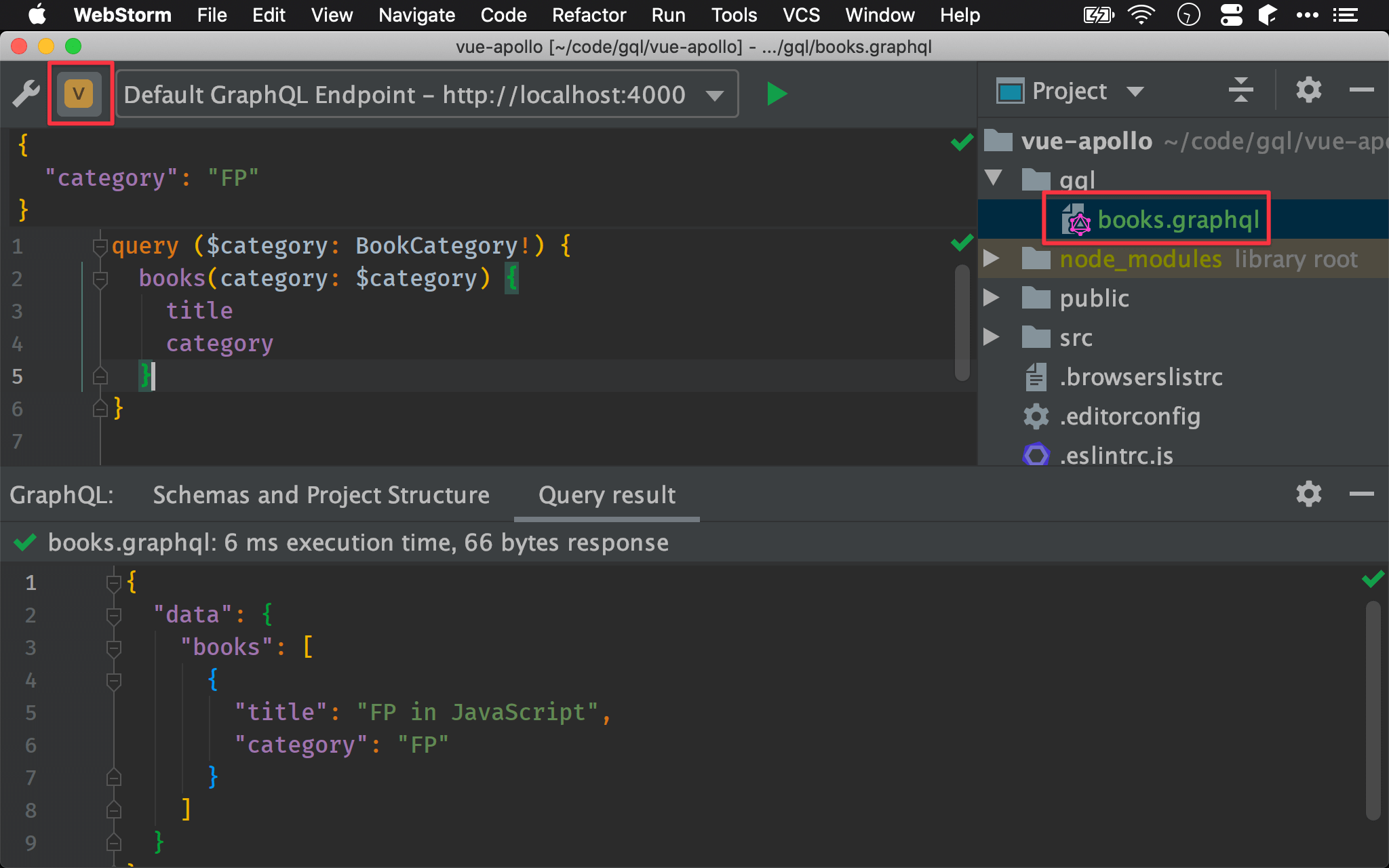
檔名自動以 *.graphql 為 extension,按上方 V 可輸入 variable 供測試,一樣提供 intellisense 與 validation,按 ⌘ ↩ 即可立即執行 GraphQL 結果於下方。
Vue Apollo 可直接在 Vue file 將
*.graphql使用require()引入使用。
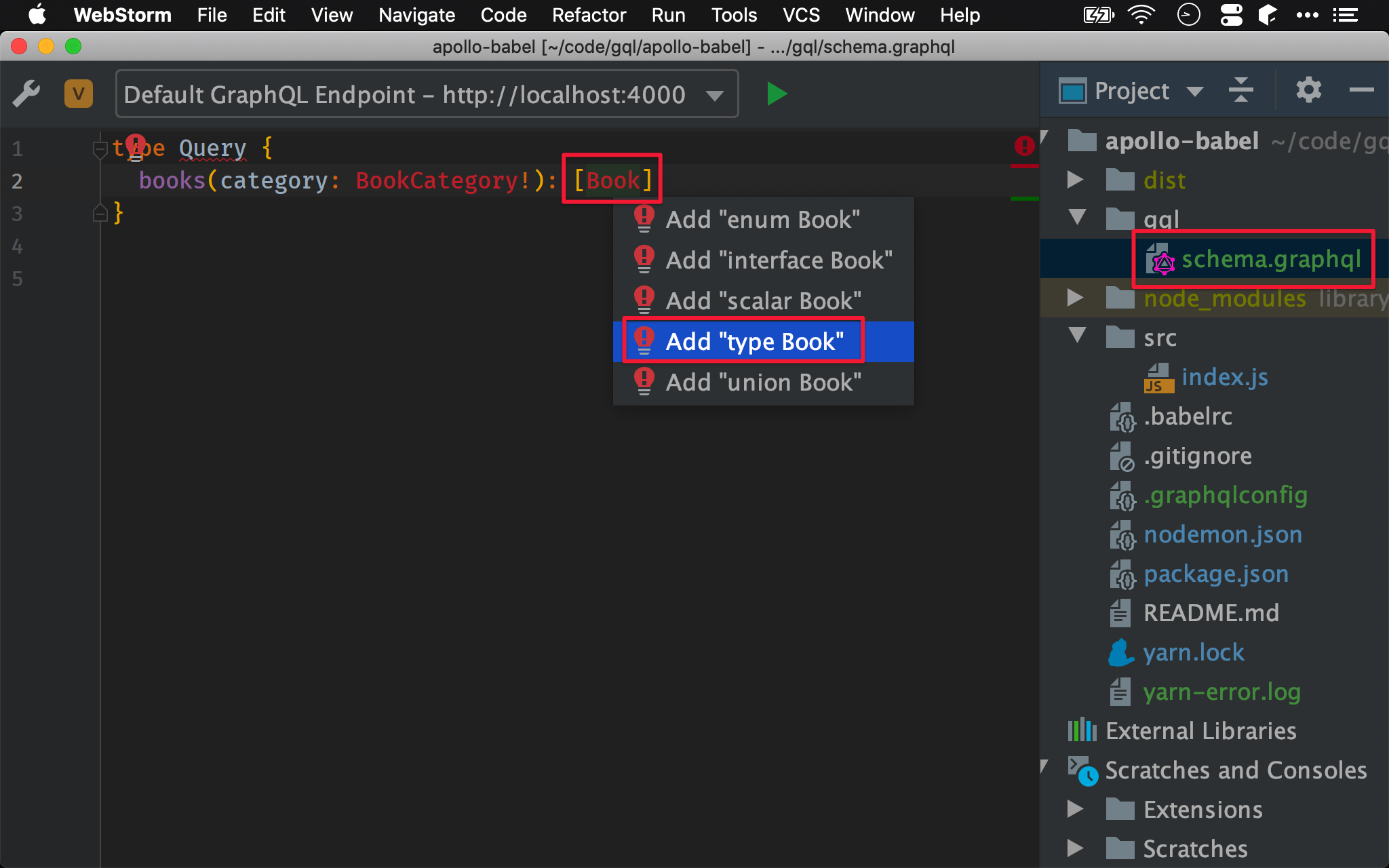
Schema File

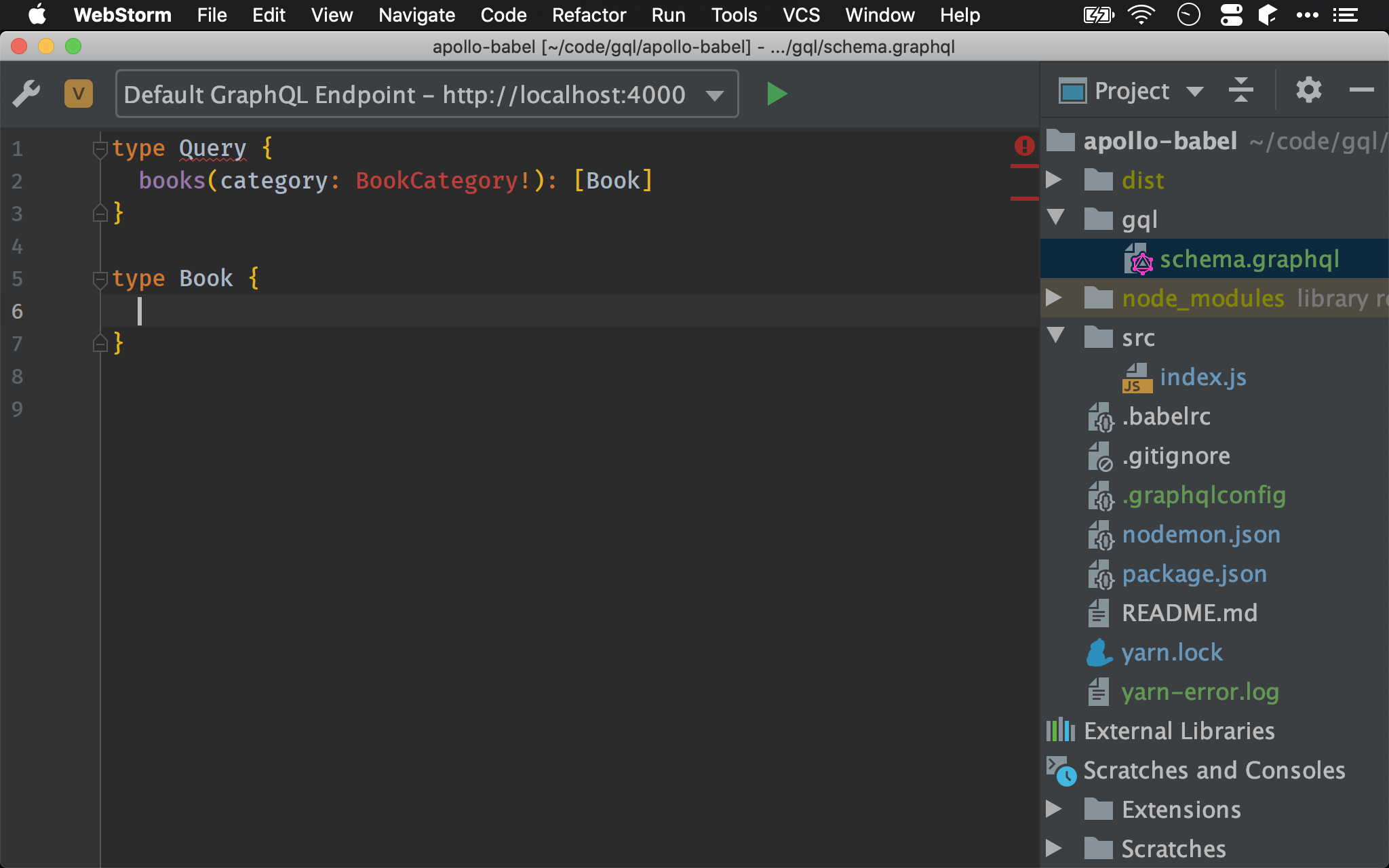
若以 WebStorm 開發 GraphQL Schema,則可如 TDD 方式,先輸入 type,按 ⌥ ↩ 由 JS GraphQL 幫你建立 type。

Conclusion
- JS GraphQL 功能相當完整,可完美在 WebStorm 開發 GraphQL
Reference
WebStorm Blog, Feature plugin: JS GraphQL
Jim Kynde Meyer, JS GraphQL
Vue Apollo, IDE Integration WebStorm