Vue 與 GraphQL 雖然都使用 ECMAScript,但實務上常分成不同 Project,也各自有 Git Repository,但能在同一個 WebStorm 同時開發 Vue 與 GraphQL 兩個 Project 嗎 ?
Version
macOS Catalina 10.15.1
WebStorm 2019.2.4
Open Project

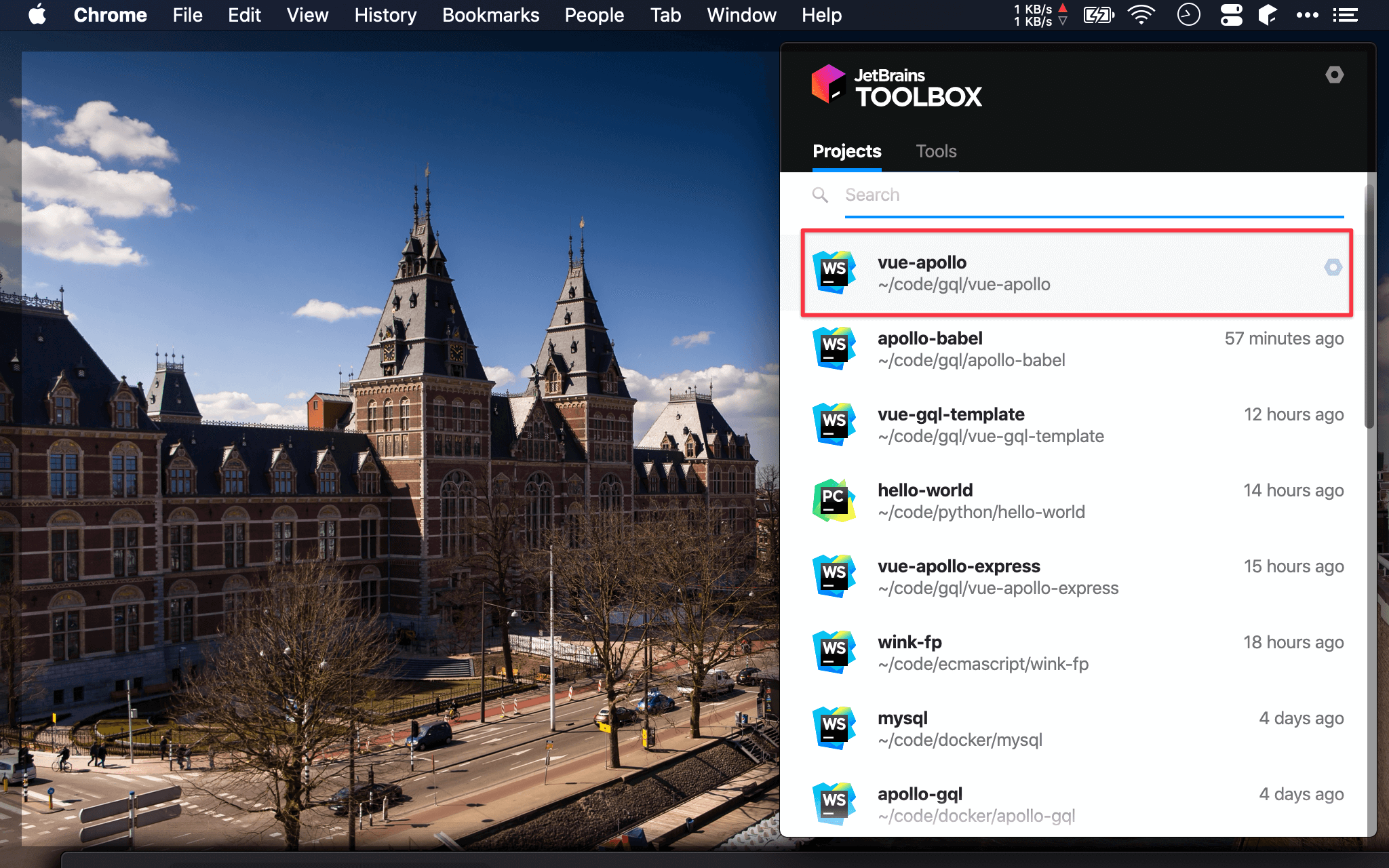
先開啟其中一個 project,vue-apollo 為 Vue project。
此為 main project
Attach Project

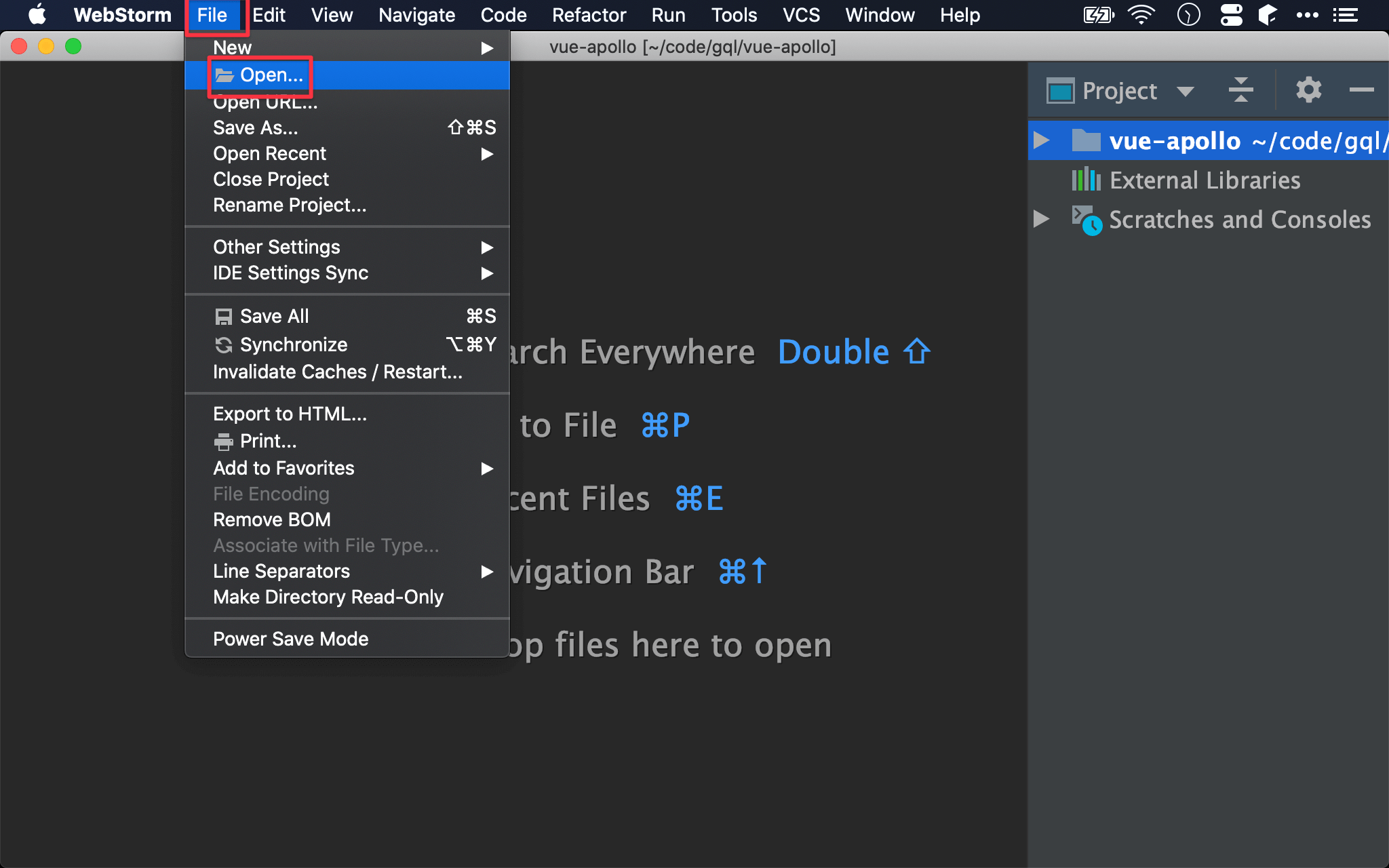
File -> Open
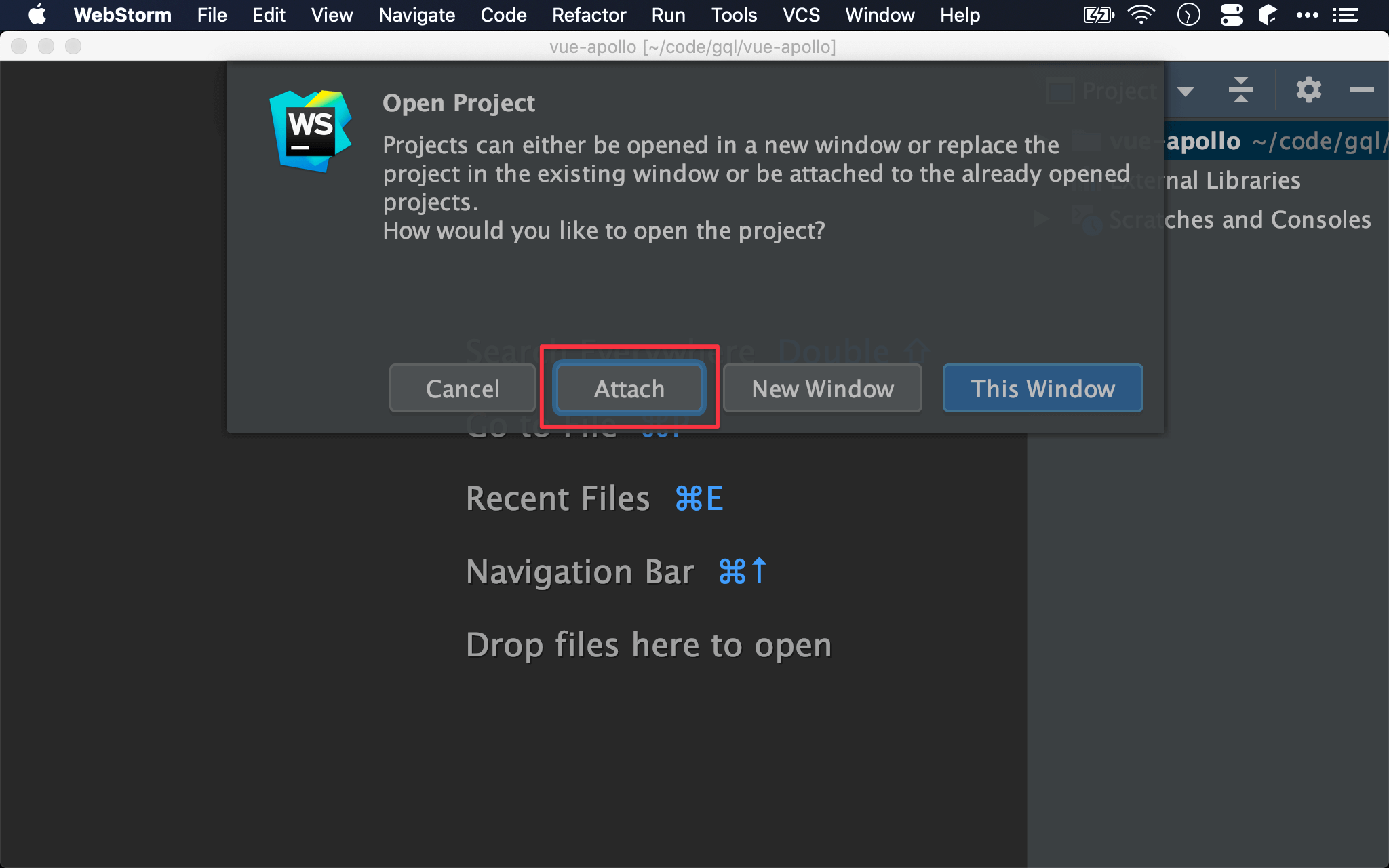
開啟另外一個 project, apollo-babel 為 GraphQL project。

This Windows:將 close 目前 project,然後在同一個 WebStorm 開啟新 projectNew Window:將以兩個 WebStorm 開啟兩個 projectAttach:同一個 WebStorm 同時開啟兩個 project
選擇 Attach。

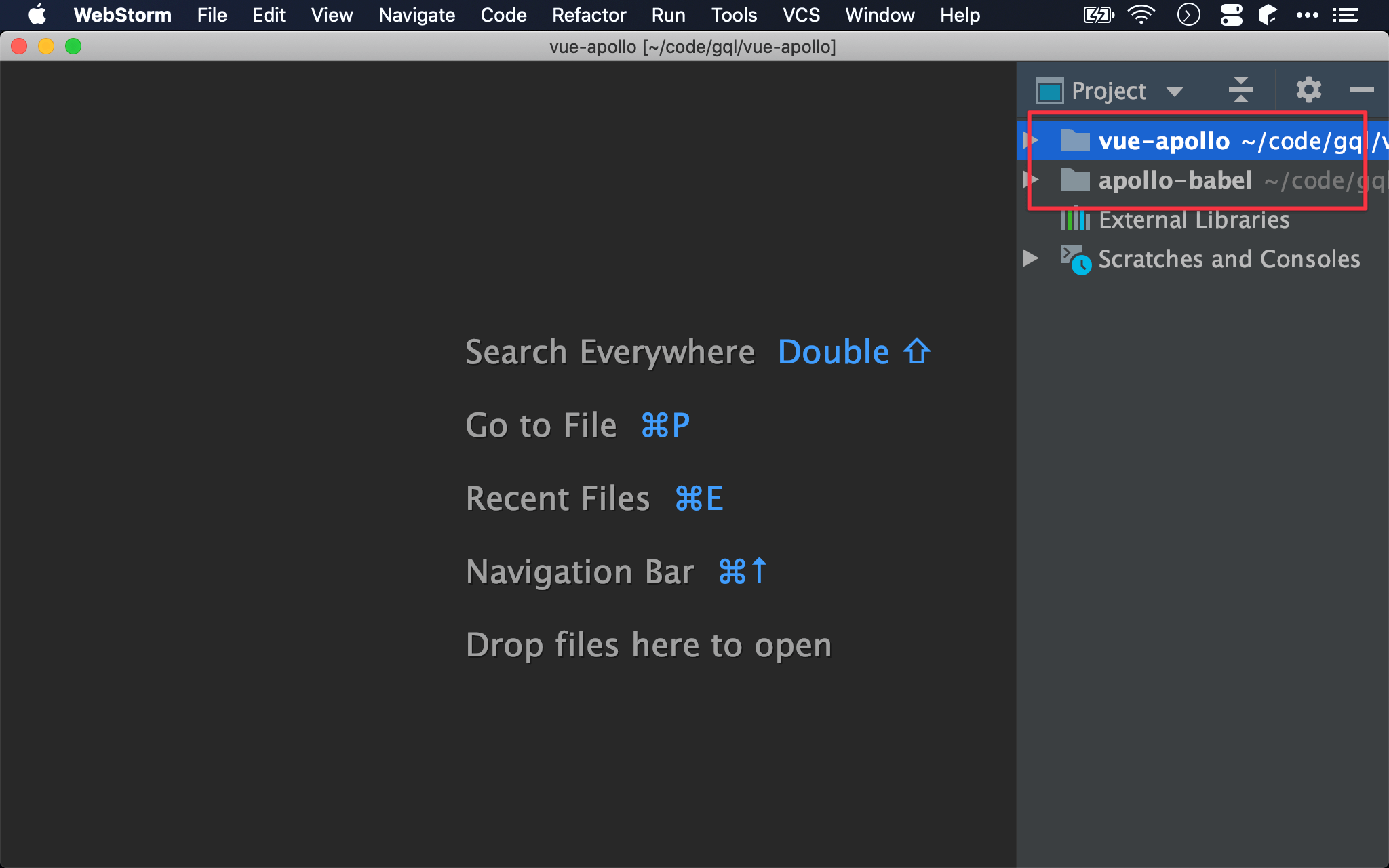
如此 Vue 與 GraphQL 都在同一個 WebStorm 內,非常方便。
Toolbox

將來使用 Toolbox 開啟 vue-apollo 時,也會兩個 project 同時開啟。
也就是開啟 main project 時,其他 project 會一併開啟
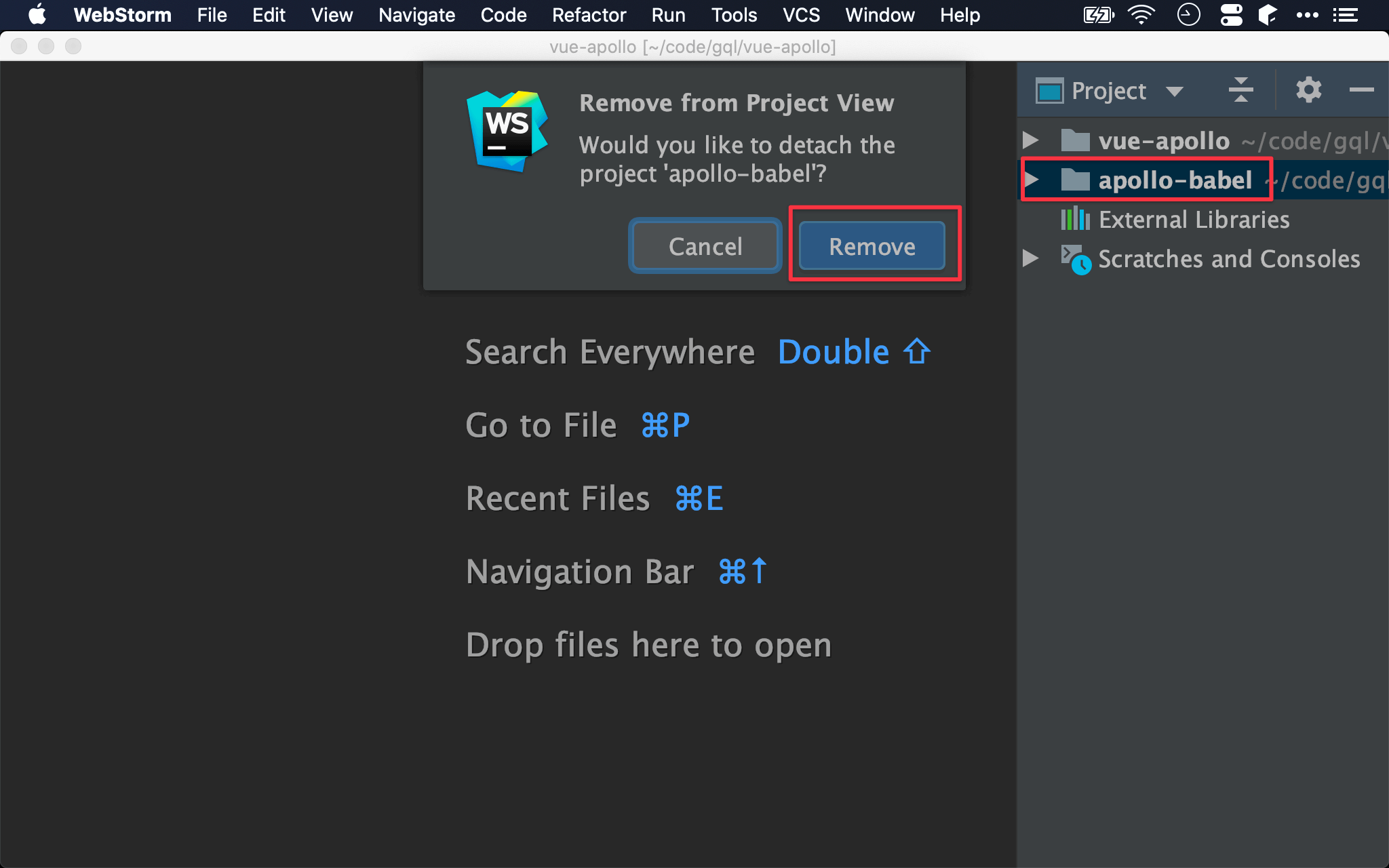
Detach Project

選擇要 detach 的 project 按 ⌫,繼續按 Remove 即可 datach 不需要的 project。
Conclusion
- 過去若要 fullstack 開發,經常是以 frontend project 為主,在其內新增
server目錄開發 backend,其實為了只是在同一個 WebStorm 開發 frontend 與 backend;有了 attach project 後,僅管 frontend 與 backend project 分開,我們依然可以在同一個 webstorm 內開發
Reference
Stackoverflow, WebStorm:How to import multiple project in sam window in WebStorm