WebStorm 已經內建 Emmet 與 Lorem,但卻沒內建 Fakeimg,但我們可自行建立 Code Snippet。
Version
WebStorm 2020.3
Live Template

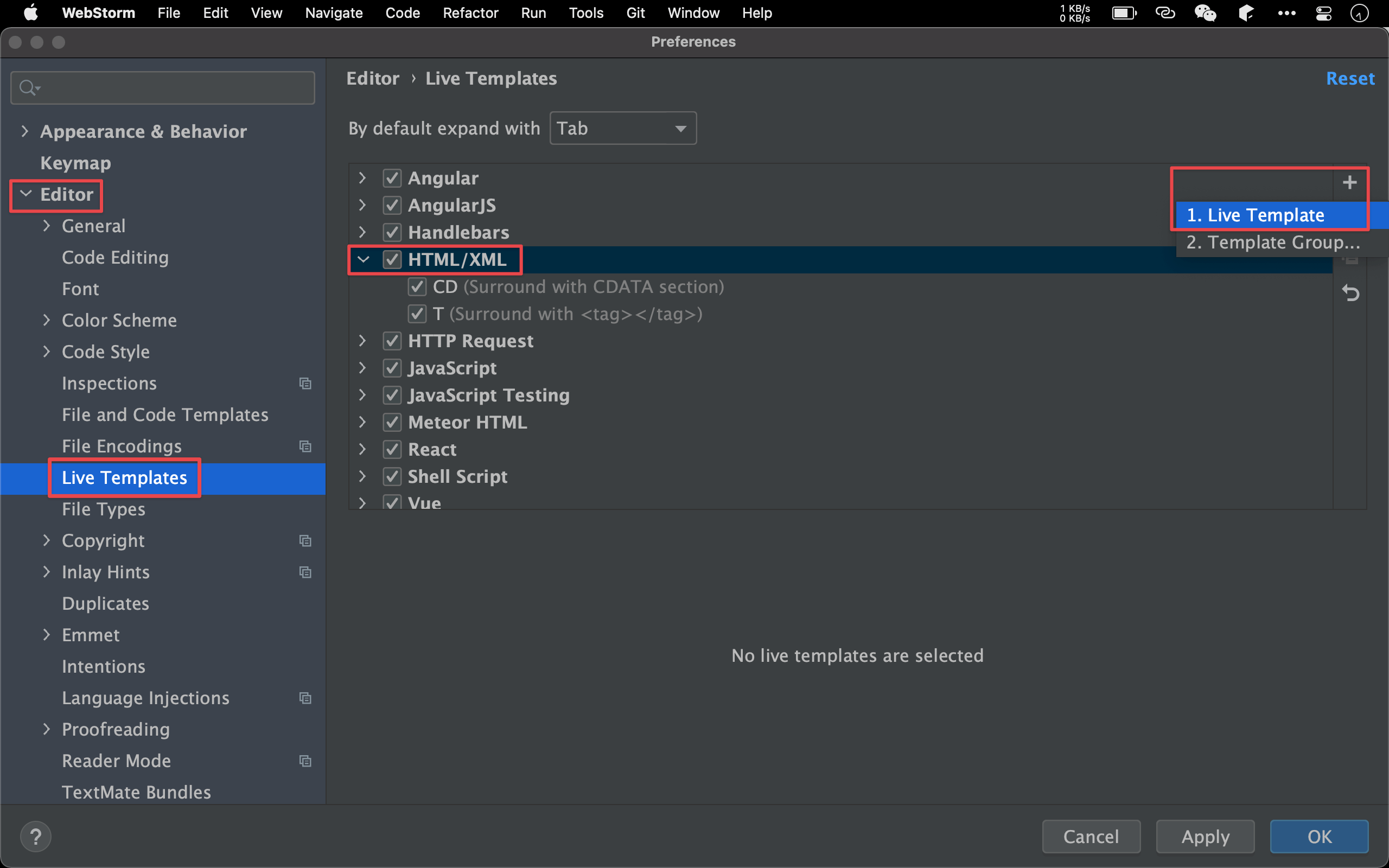
Preferences -> Editor -> Live Templates -> HTML/XML
右側新增 Live Template。

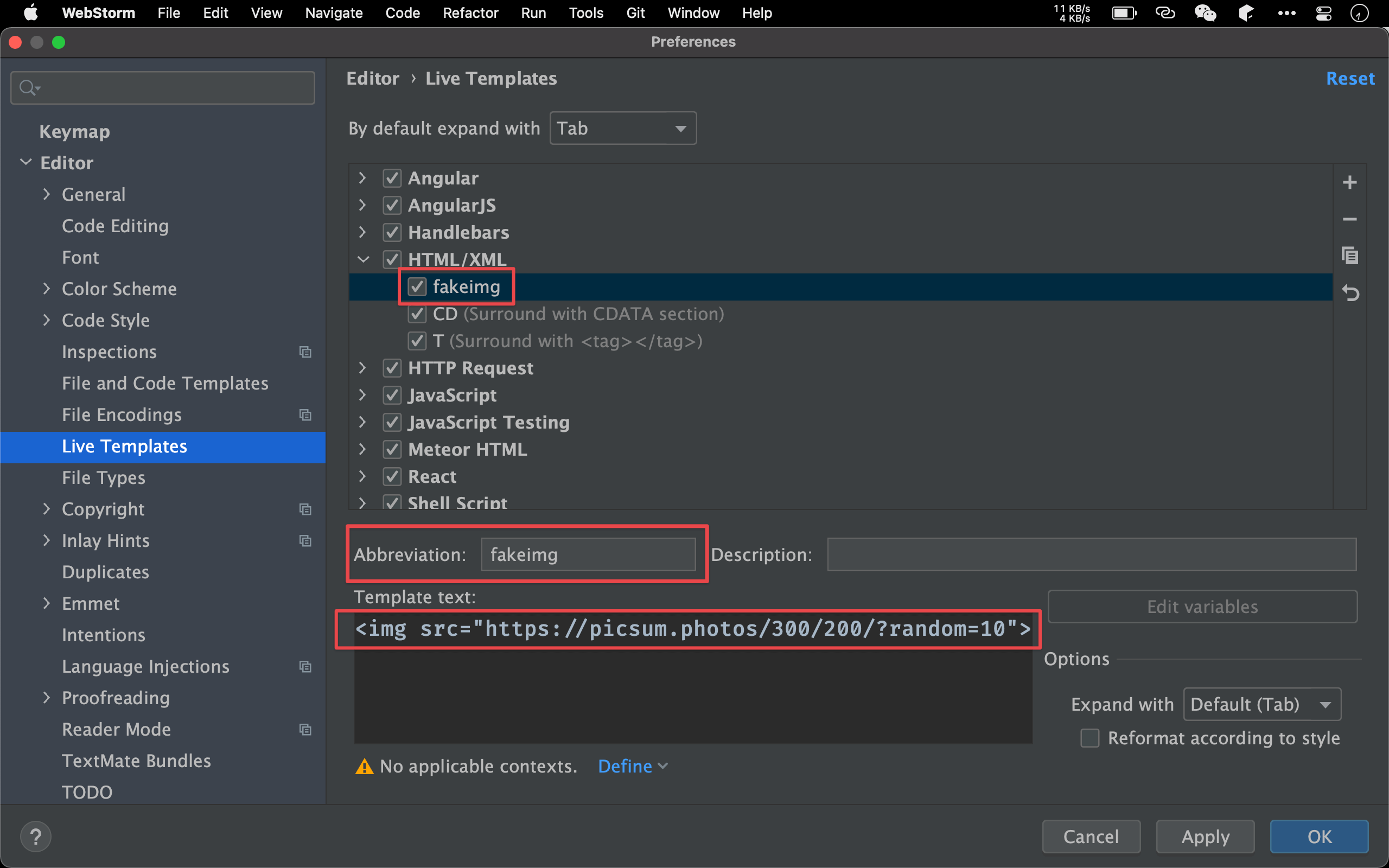
新增 fakeimg 為
<img src="https://picsum.photos/300/200/?random=10">

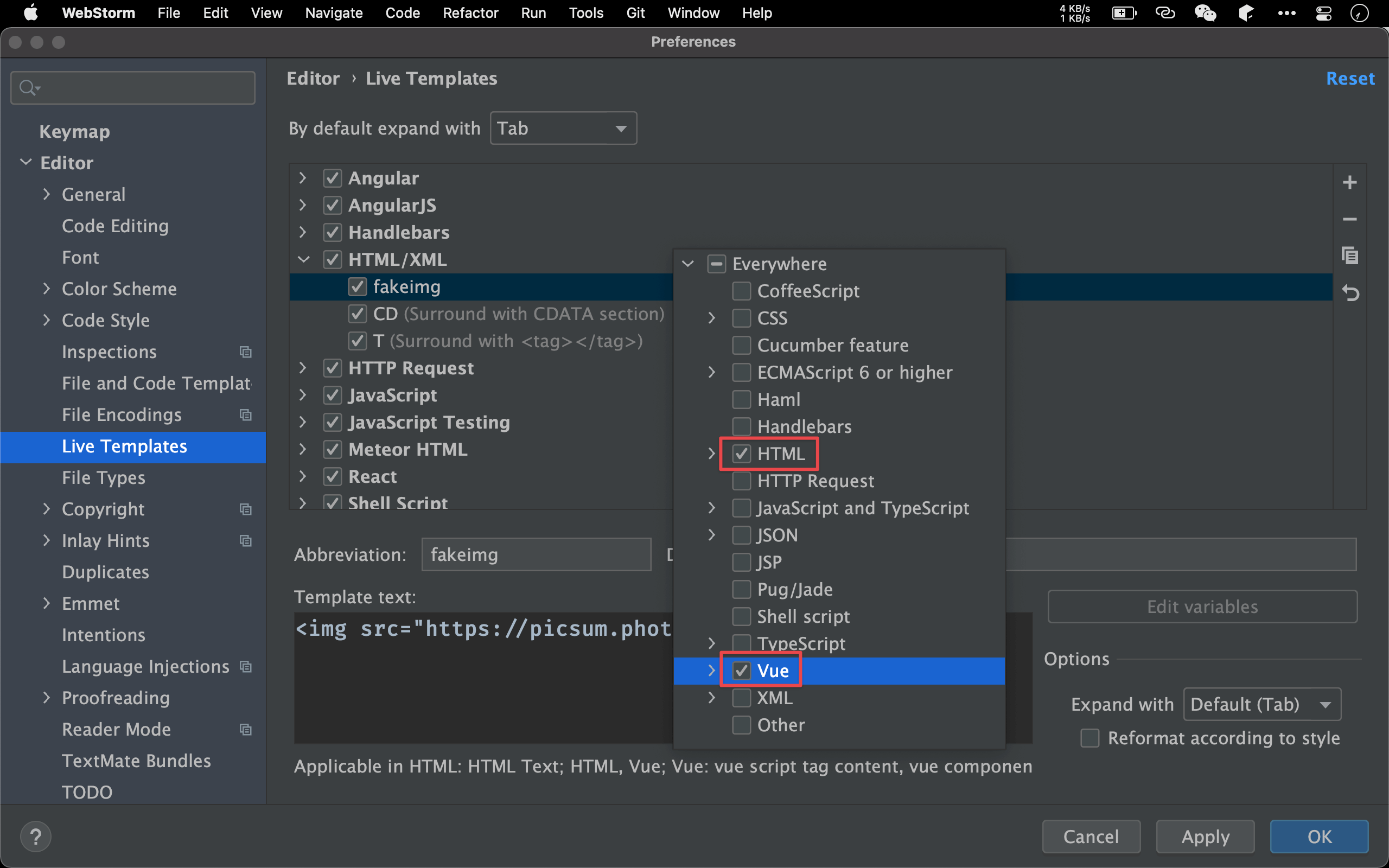
設定 fakeimg 適用於 HTML 與 Vue。
Conclusion
- WebStorm 雖然已經內建不少 code snippet,但透過 live template 可建立自己的 code snippet