WebStorm 除了使用 Toolbox 啟動外,也可如 VS Code 使用 CLI 啟動,但實務上發現 Toolbox 更新 WebStorm 後,CLI 仍會呼叫舊版 WebStorm,該如何解決呢 ?
Version
macOS Mojave 10.14.5
WebStorm 2019.1.3
CLI
$ webstorm .
WebStorm 其實也可如 VS Code 在 CLI 直接開啟目前目錄下 project。
但只要 Toolbox 更新 WebStorm 後,會發現 webstorm . 仍舊使用舊版 WebStorm。
Root cause 有二:
webstormscript 仍指向舊版本- Toolbox 仍未移除舊版本 WebStorm
Modify Script

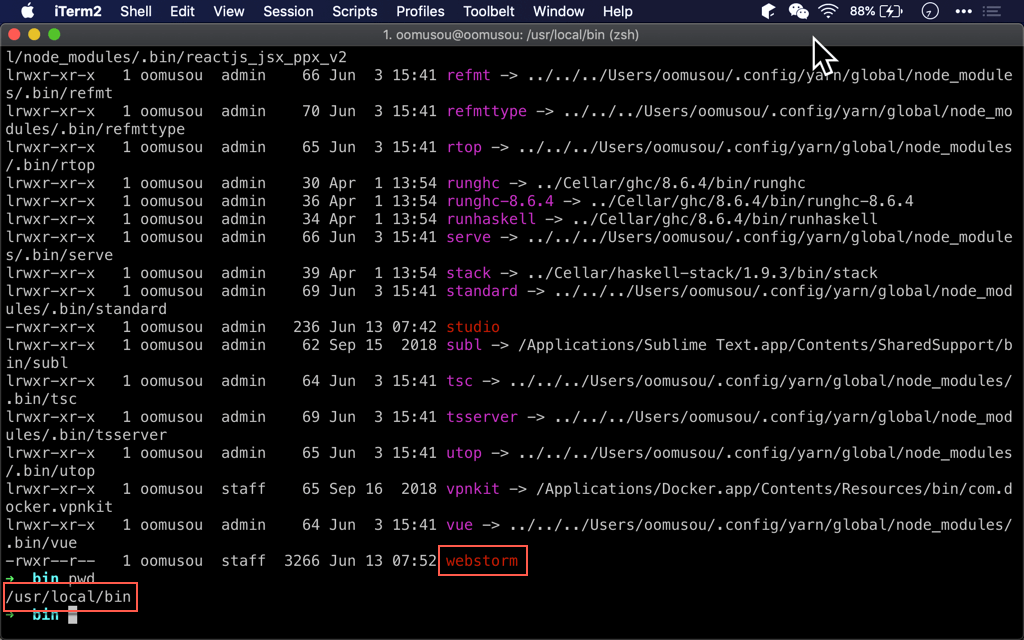
事實上 webstrom script 由 Python 所寫,放在 /usr/local/bin 目錄下。

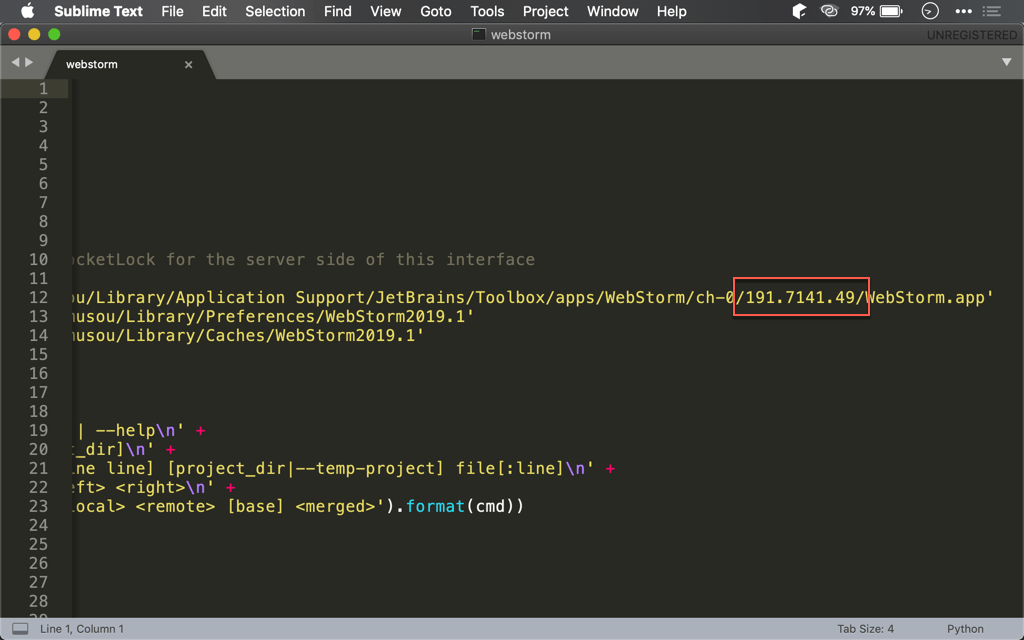
使用 editor 打開 webstorm script,在 12 行會發現使用了舊版目錄的 WebStorm.app,我們必須手動改變此目錄指向最新版本,但最新版 WebStorm 到底在哪呢 ?

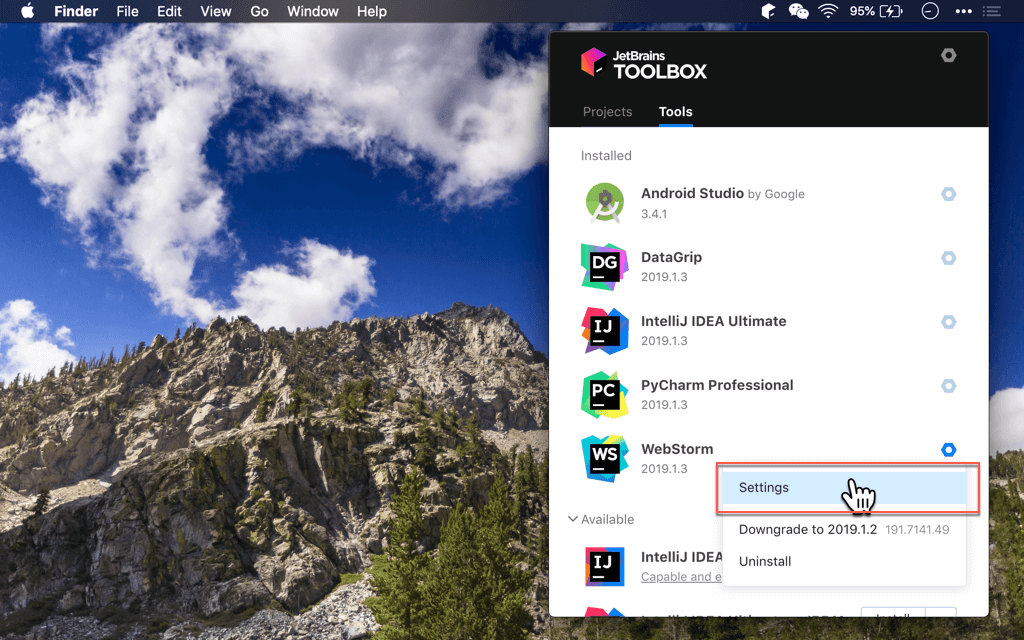
在 Toolbox 的 WebStorm,選擇右側 Settings。

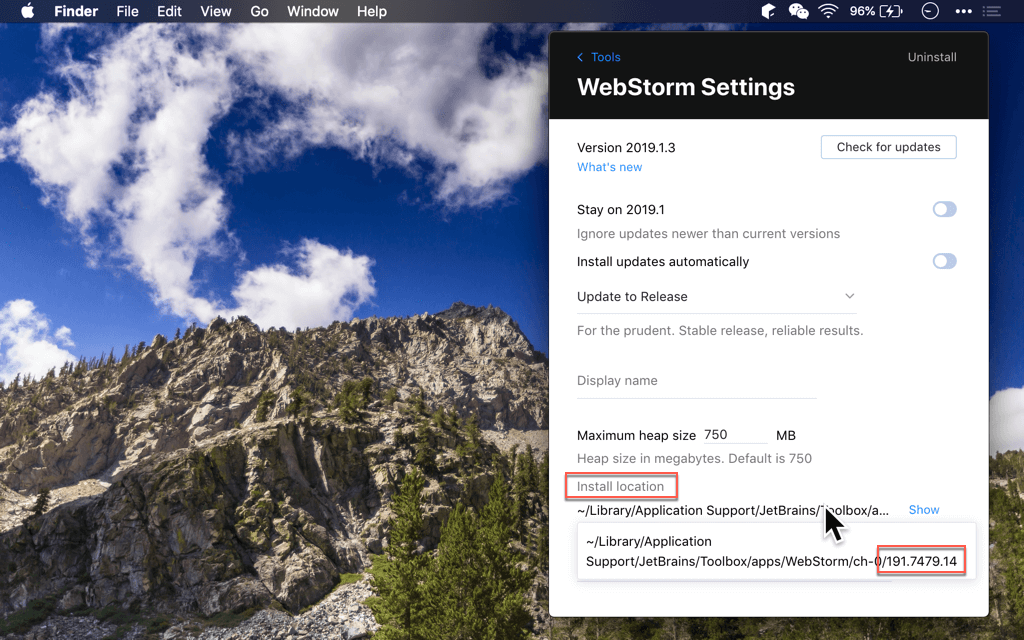
在 Install location 下可看到最新版本 WebStorm 安裝路徑,將此路徑修改到 webstorm script 即可。
Generate Shell Scripts

雖然每次 WebStorm 更新,都可以手動修改 webstorm script,但並非長久之計,比較好的方式是 Toolbox 自動更新 script。
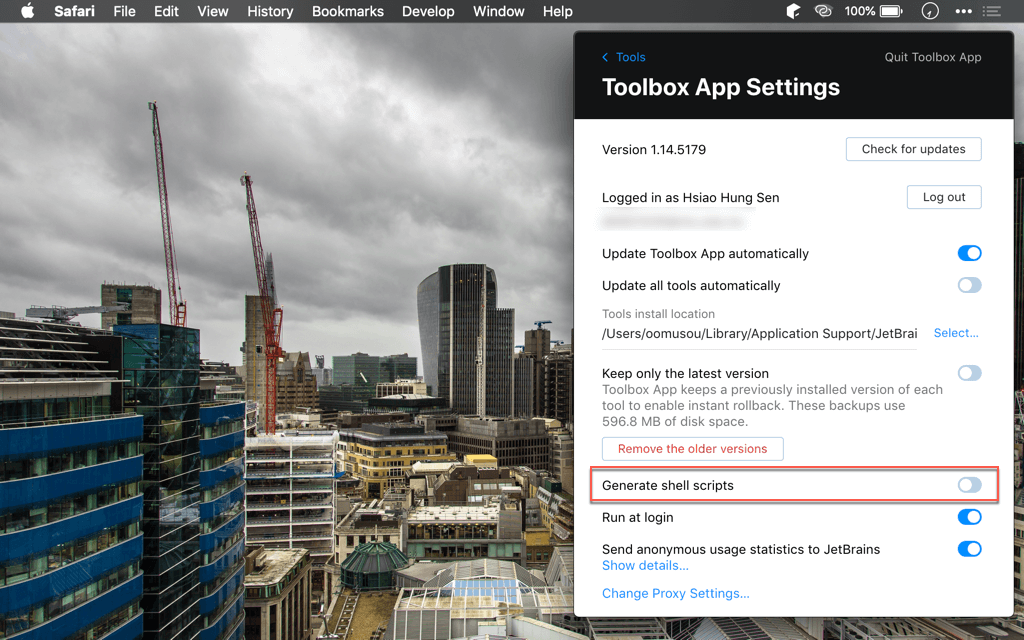
在 Toolbox 下,預設 Generate shell scripts 為 disable,必須開啟後才會自動更新。

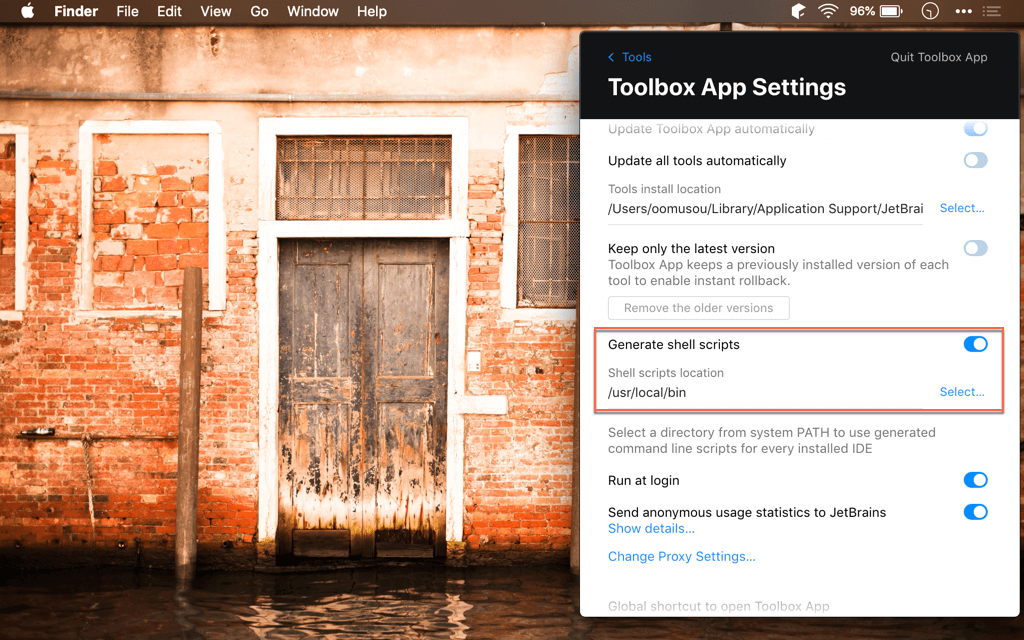
將 Generate shell scripts enable 後,將 shell scripts location 指定到 /usr/local/bin,此為 webstorm script 預設目錄。
將來 Toolbox 更新 WebStorm,也會順便 webstorm script。
Conclusion
- 其實 JetBrains Toolbox 已經支援每次更新 WebStorm 也同步更新
webstormscript,唯預設Generate shell scripts並未啟動,導致 script 仍以舊版 WebStorm 開啟 - 對於既有
webstormscript,可先自行修改其路徑指向最新版 WebStorm