ECMAScript 其實並不如 C、C# 與 Java 強制在每行結尾都要加上 ;,支援所謂 ASI (Automatic Semicolon Insertion) 會在每行結尾自動加上 ;;WebStorm 與 ESLint 只要稍加設定就可完美支援 ASI。
Version
macOS Catalina 10.15.1
WebStorm 2019.2.4
Vue CLI 3.12.0
WebStorm

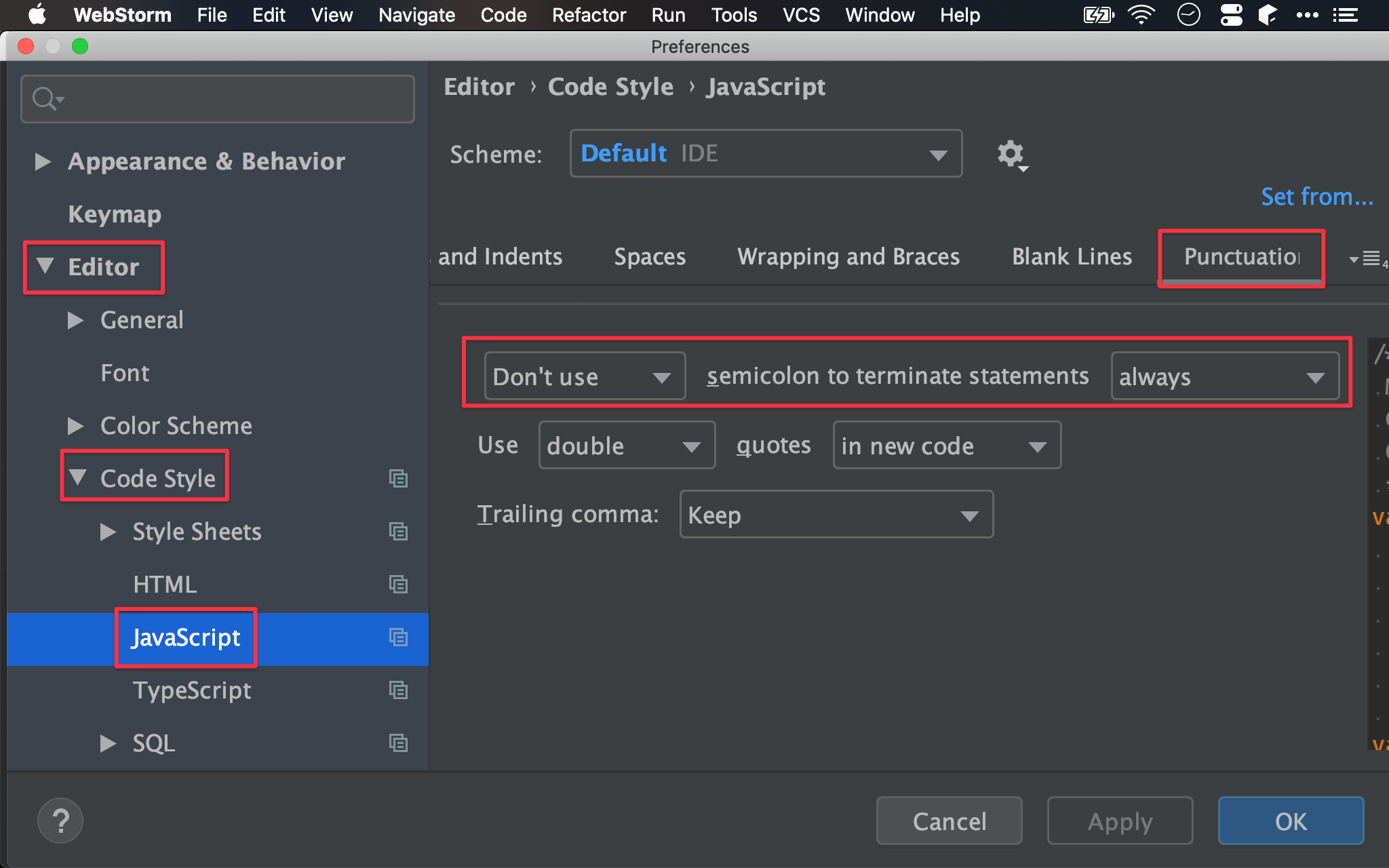
Preferences -> Editor -> Code Style -> JavaScript -> Punctuation
Don't use semicolon to terminate statements always。

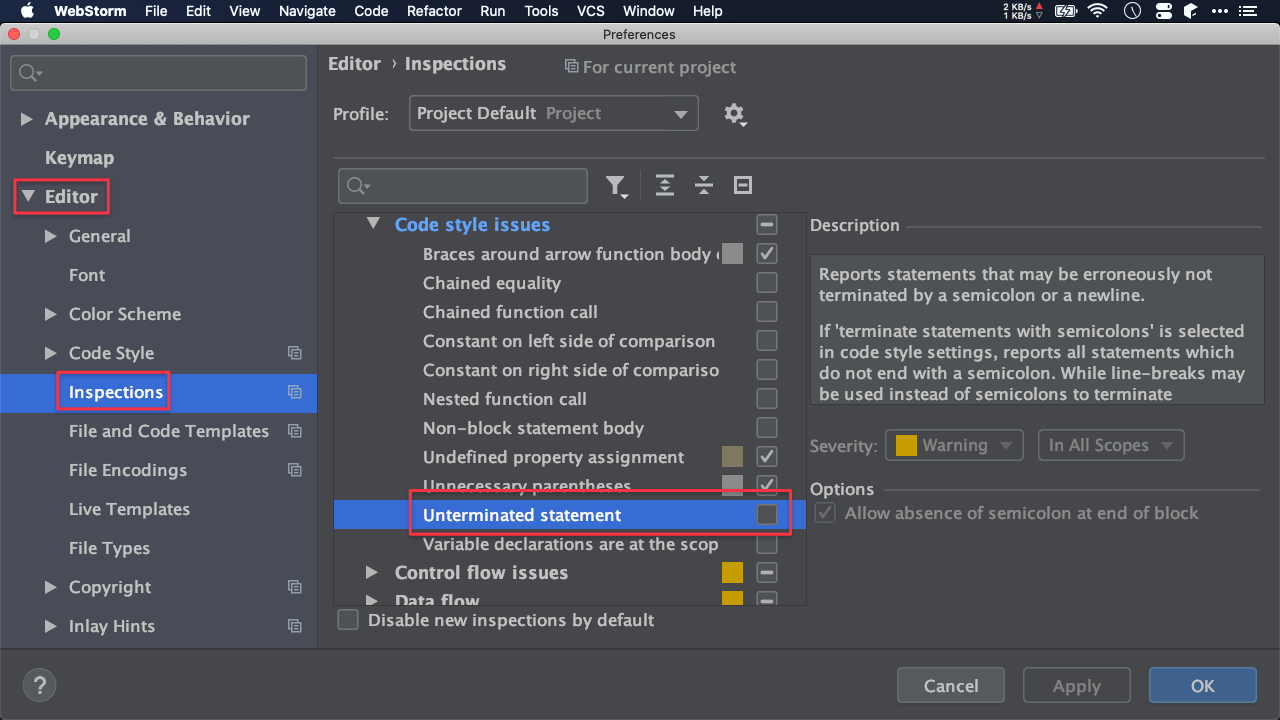
Preferences -> Editor -> Code Style -> Inspections
不要選擇 Unterminated statement。

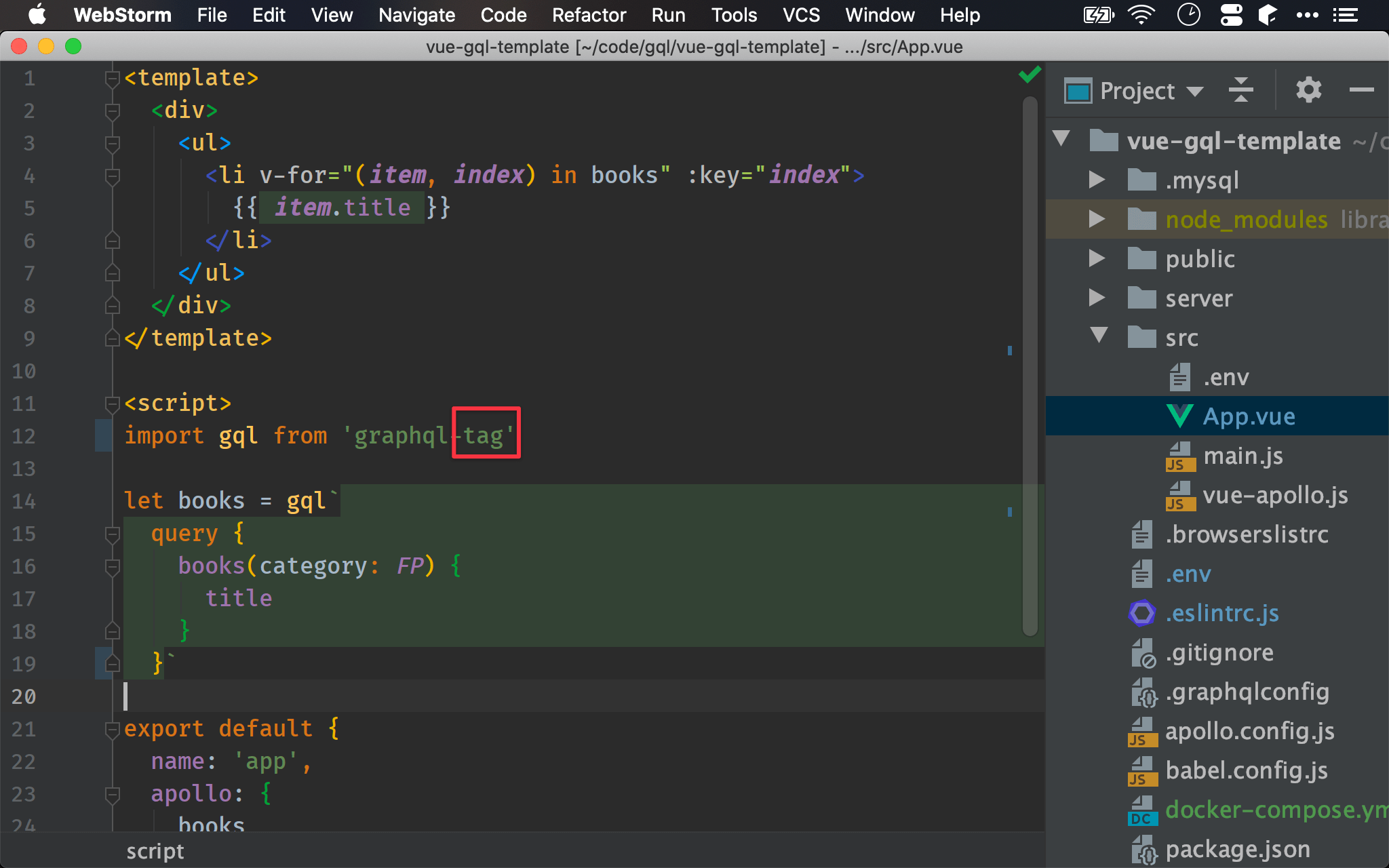
每行結尾不加上 ;,WebStorm 也不會提出警告。
Vue CLI
.eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'eslint:recommended'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'semi': [2, 'never']
},
parserOptions: {
parser: 'babel-eslint'
}
}
WebStorm 只能針對不加 ; 不提出警告,但沒辦法針對多加了 ; 提出警告。
因為 WebStorm 也支援 ESLint,可改從 ESLint 下手。
Vue CLI 所建立的 project 在根目錄都會自帶 .eslintrc.js,可在此設定 ESLint。
13 行
'semi': [2, 'never']
使用 semi 設定 ESLint 對於 semicolon 設定:
2表 errornever表每行結尾不能有;

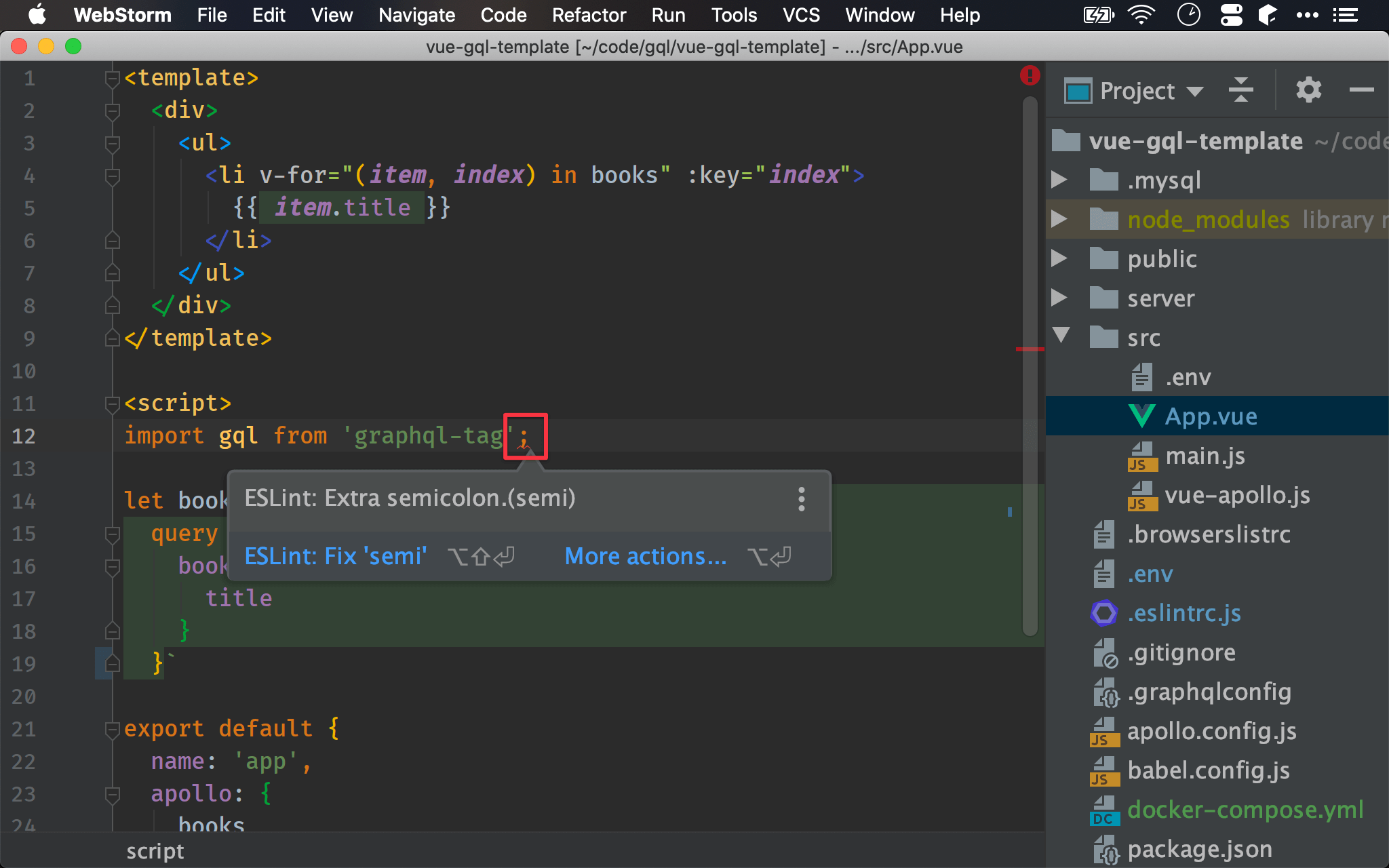
每行結尾多加了 ; ,WebStorm 根據 ESLint 提出警告。
Conclusion
- 若 Node + GraphQL 是寫在 Vue CLI 所建立的目錄下 (如
server),則 WebStorm 會自動讀取根目錄的.eslintrc.js,也就是前後端都使用相同的 ESLint 設定