WebStorm 在 2019.1 開始支援 CSS 的 Extract Variable,可將重複部分直接抽成 CSS Variable,方便日後維護。
Version
macOS Mojave 10.14.5
WebStorm 2019.1.2
CSS
.box1 {
color: #f00;
font-size: 16px;
}
.box2 {
color: #f00;
font-size: 20px;
}
很明顯 color: #f00 是重複的,因此我們想將 #f00 抽成 variable。
Extract Variable

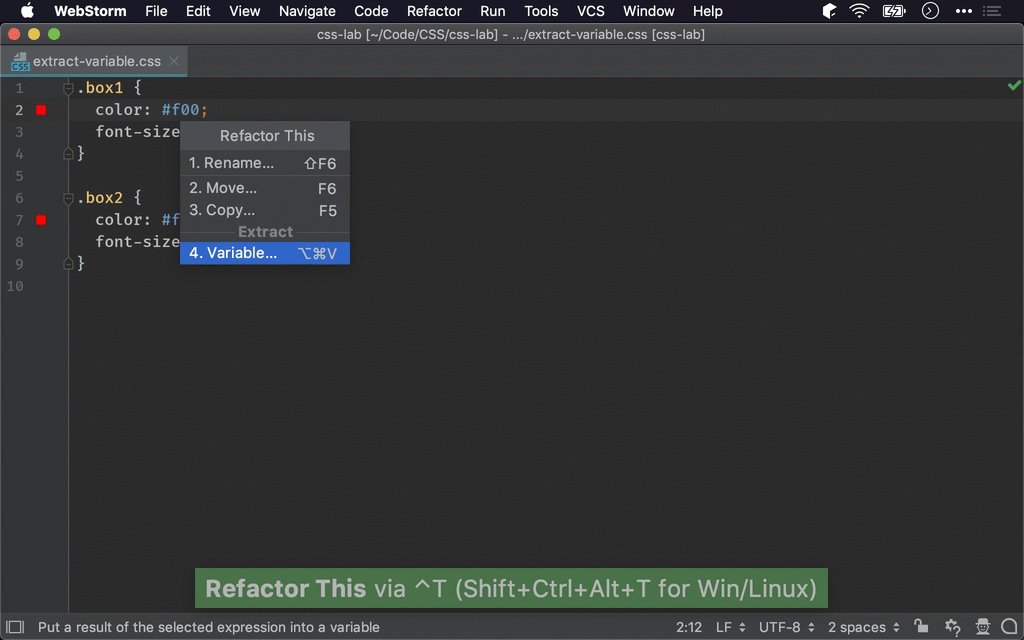
- 將 cursor 放在要抽取的
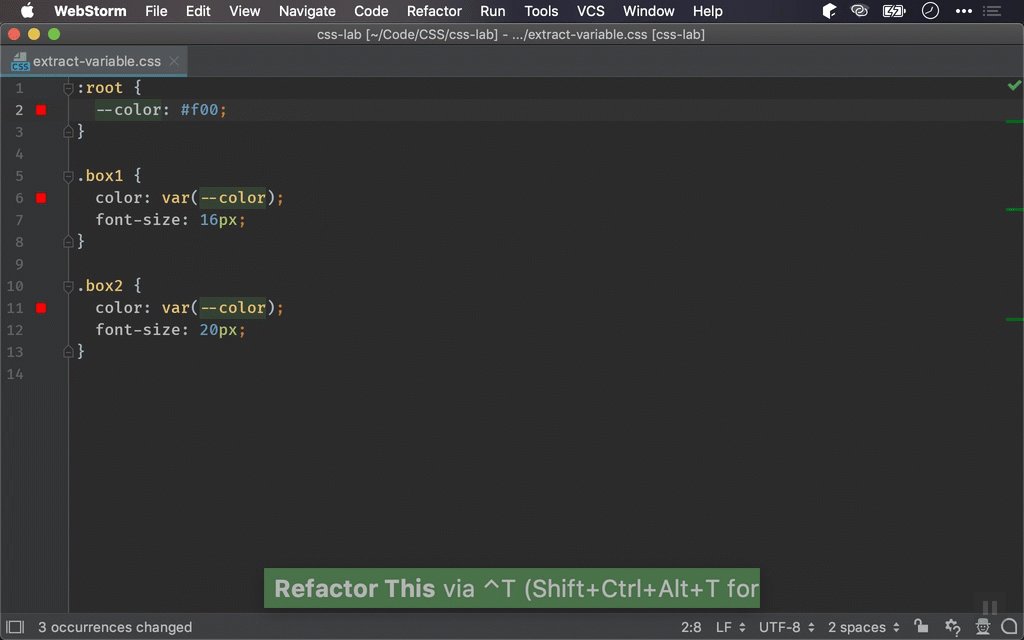
#f00上 - 按熱鍵
⌃ T顯示Refactor This - 選擇
4. Variable... - 選擇
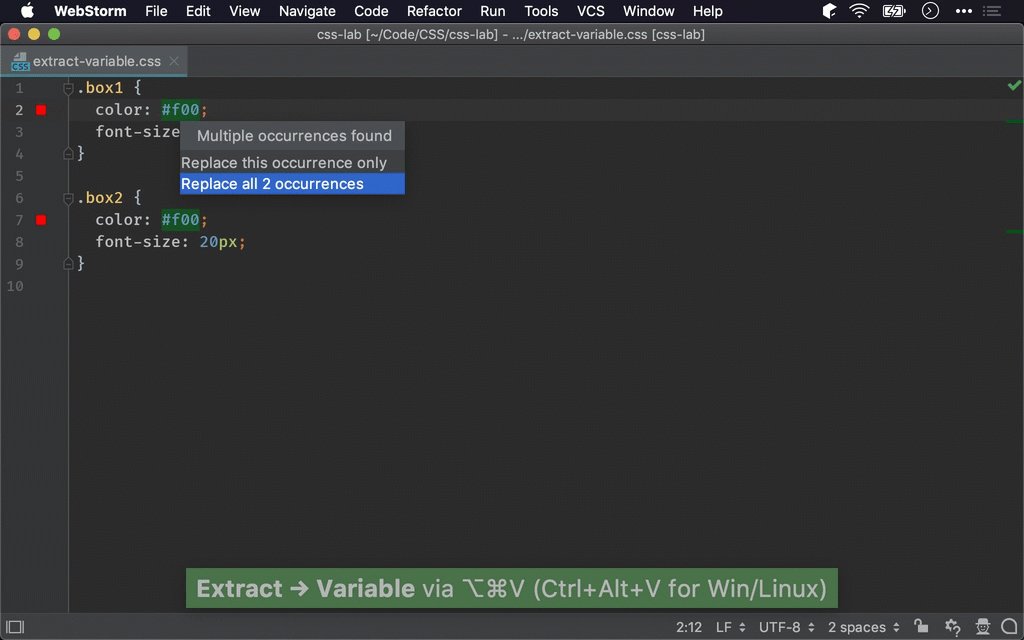
Replace all 2 occurences
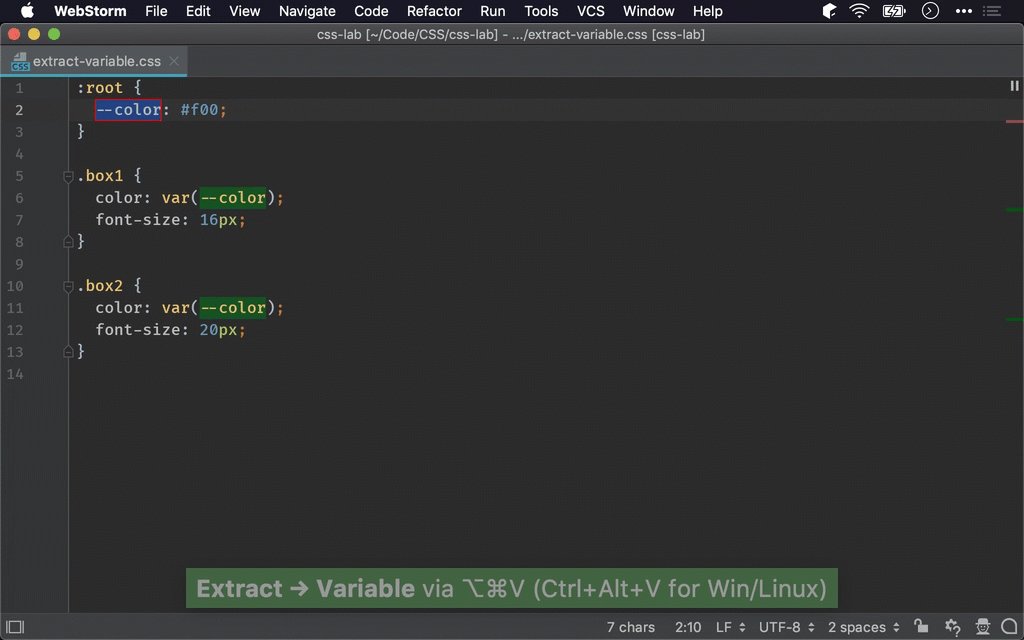
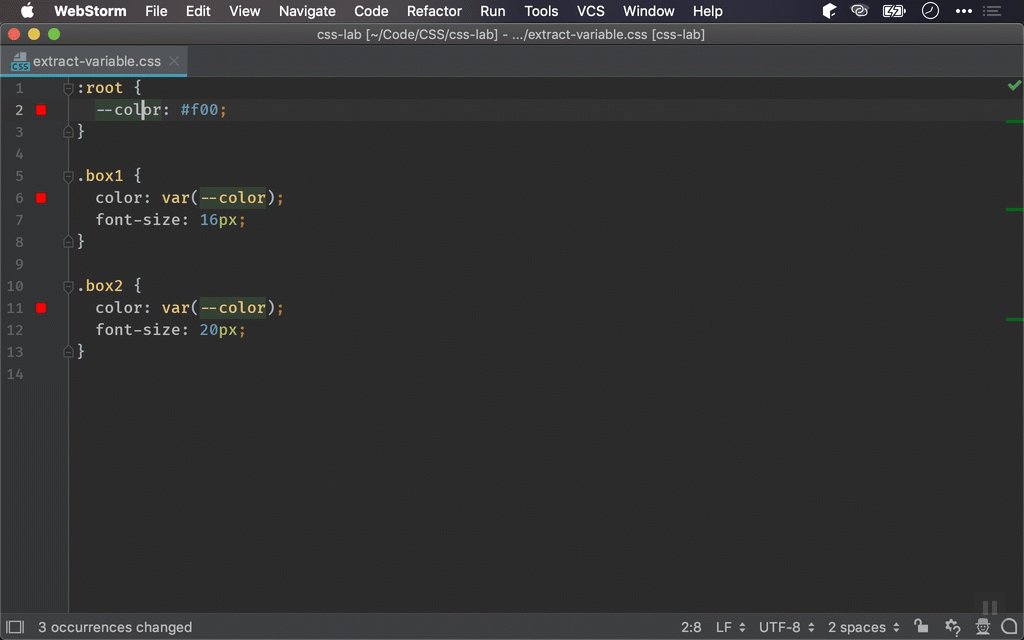
會抽出 property 同名 variable。
Rename Variable

Extract Variable 預設以 property 命名,你也可重構成其他名稱。
- 將 cursor 放在 variable 上
- 按熱鍵
⌃ T顯示Refactor This - 選擇
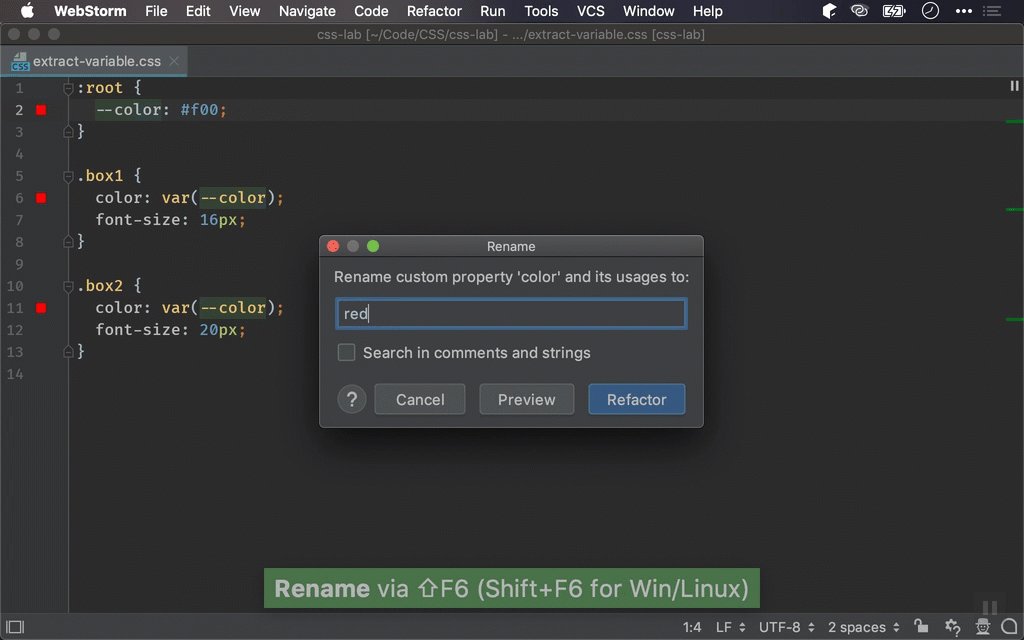
1. Rename... - 輸入新的名稱
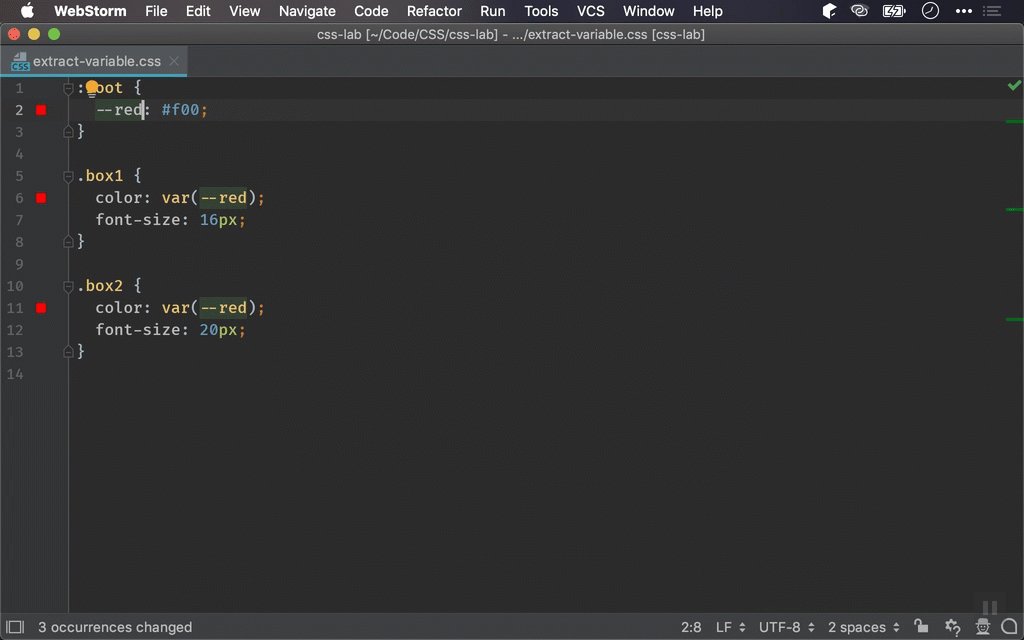
將原本 color 全改成 red。
Conclusion
- 有了 extract variable 與 rename variable,CSS 也能如 ECMAScript 做初步重構