透過 VuePress 可快速建立與 VuePress 官網相同的文件網站,只需建立 Markdown 與設定 config.js 即可。
Version
VuePress 2.0.0-beta.19
Document

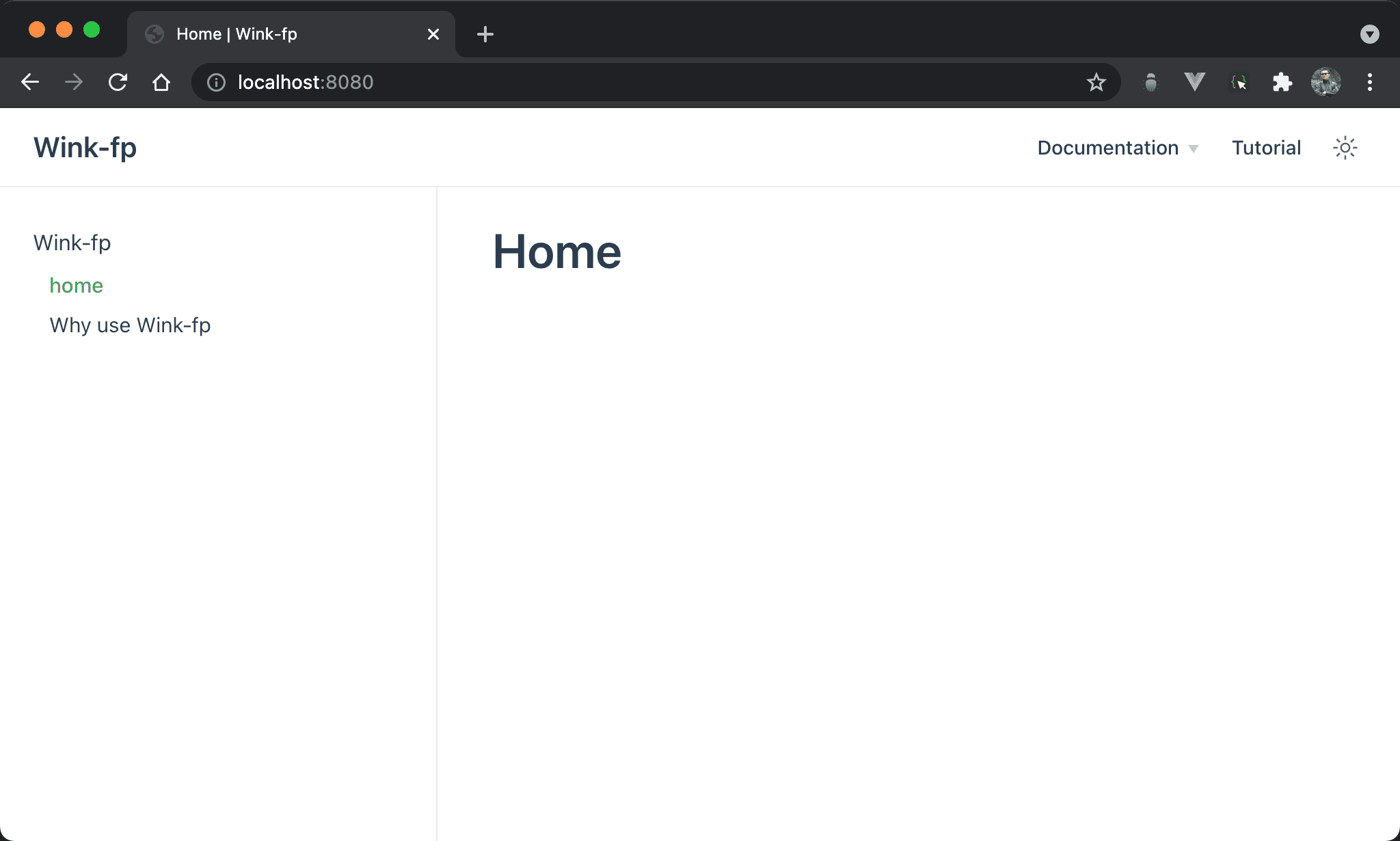
VuePress 可透過設定顯示 sidebar 與 navbar。

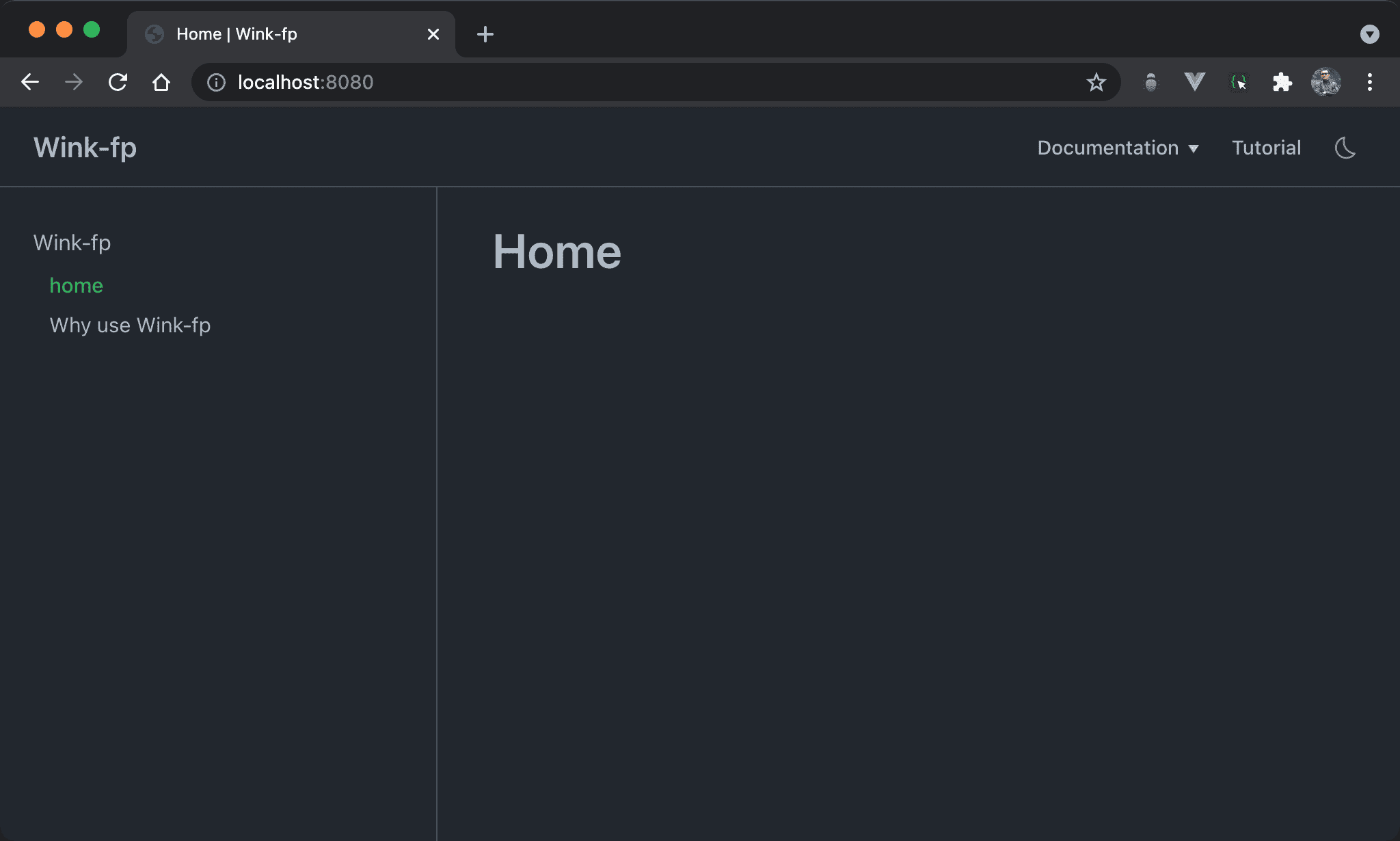
VuePress 也支援 dark mode。

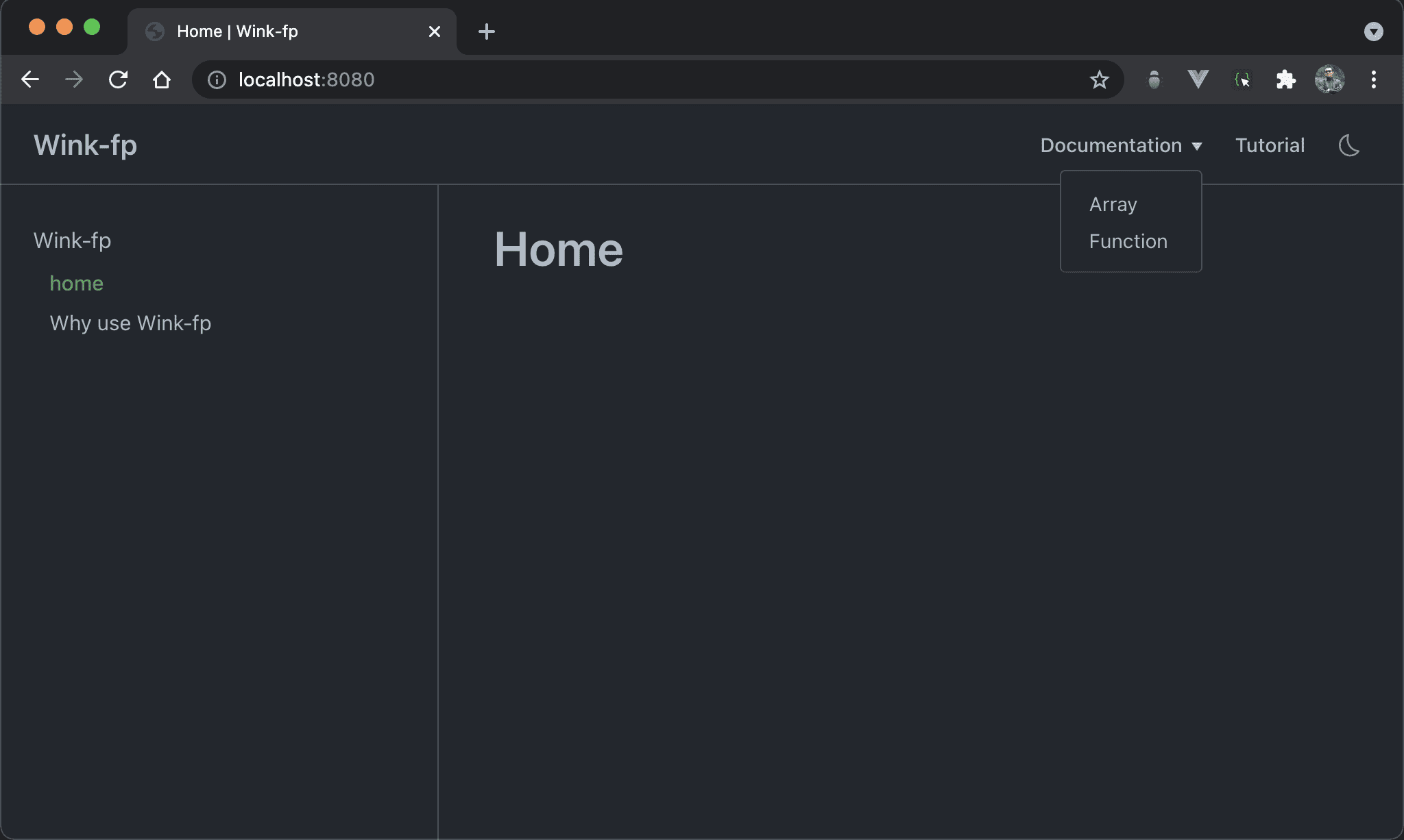
VuePress 的 navbar 有支援下拉選單。

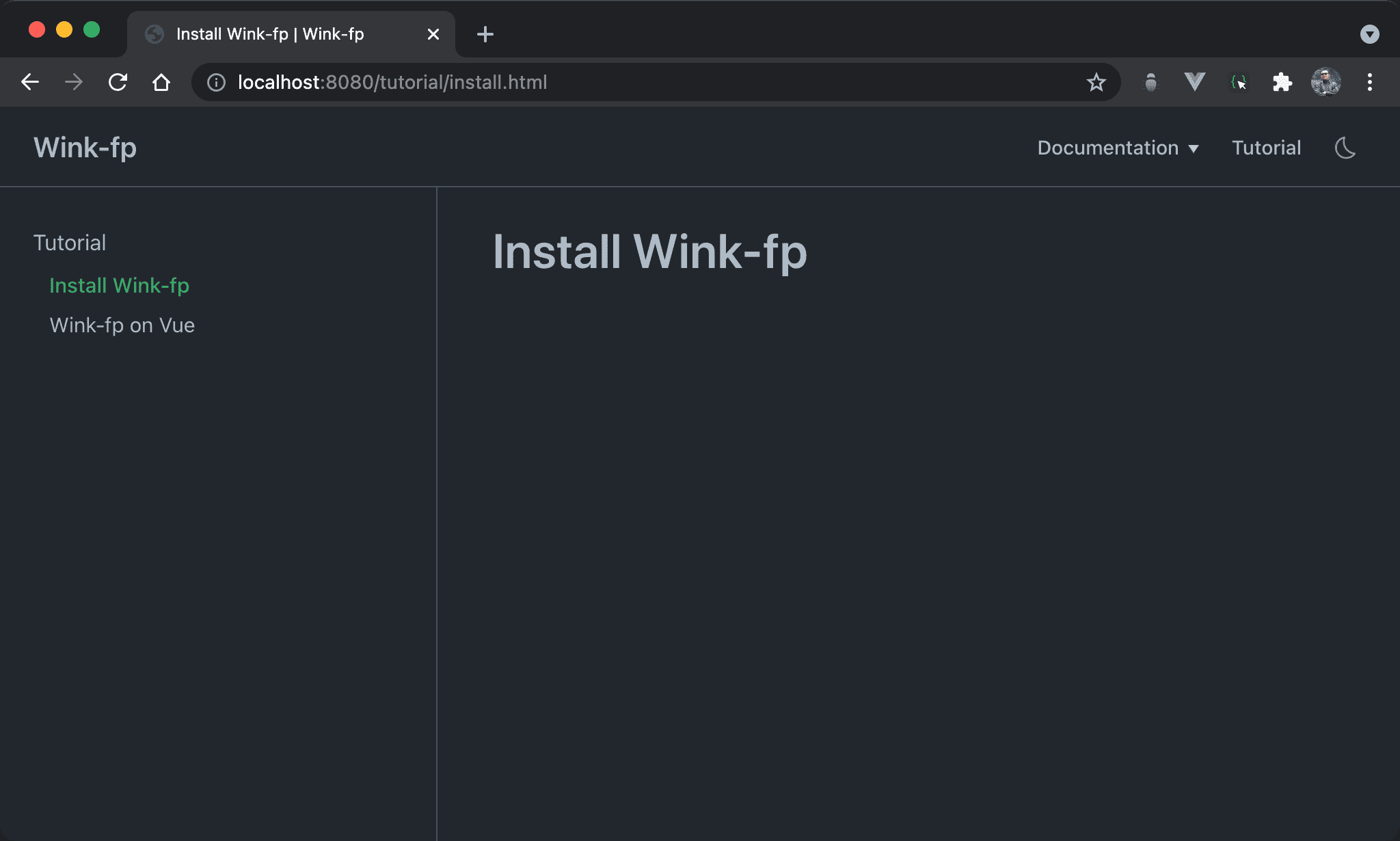
當 navbar 切到 Tutorial,則 sidebar 隨之改變。
VuePress Config
.vuepress/config.js
module.exports = {
title: 'Wink-fp',
themeConfig: {
navbar: [
{
text: 'Documentation',
children: [
{ text: 'Array', link: '/doc/array/avg.md' },
{ text: 'Function', link: '/doc/function/compose.md' }
]
},
{ text: 'Tutorial', link: '/tutorial/install.md' },
],
sidebar: {
'/': [
{
text: 'Wink-fp',
children: [
{ text: 'home', link: '/index.md' },
{ text: 'Why use Wink-fp', link: '/why.md' }
]
},
],
'/doc/': [
{
text: 'Documentation',
children: [
{
text: 'Array', children: [
{ text: 'avg()', link: '/doc/array/avg.md' },
{ text: 'entries()', link: '/doc/array/entries.md' }
]
},
{
text: 'Function', children: [
{ text: 'compose()', link: '/doc/function/compose.md' },
{ text: 'pipe()', link: '/doc/function/pipe.md' }
]
},
]
}
],
'/tutorial/': [
{
text: 'Tutorial',
children: [
{
text: 'Install Wink-fp',
link: '/tutorial/install.md'
},
{
text: 'Wink-fp on Vue',
link: '/tutorial/vue.md'
}
]
},
],
}
}
}
完全不用寫程式,只要設定 config.js 即可。
第 2 行
title: 'Wink-fp',
設定網站的 title,將顯示在最上方。
第 3 行
themeConfig: {
其餘所有設定都放在 themeConfig 下。
第 4 行
navbar: [
{
text: 'Documentation',
children: [
{ text: 'Array', link: '/doc/array/avg.md' },
{ text: 'Function', link: '/doc/function/compose.md' }
]
},
{ text: 'Tutorial', link: '/tutorial/install.md' },
],
navbar:設定navbartext:設定顯示文字link:設定 url,必須以.md為結尾,此與 VitePress 不同children:支援下拉選單,以 Array Object 設定,VitePress 也無此設定
VitePress 使用
nav,但 VuePress 2 使用navbar
14 行
sidebar: {
'/': [],
'/doc/': [],
'/tutorial/': [],
}
sidebar:設定 sidebar,由於會與 navbar 互動,因此 key 會與nav的link對應
/不必如 VitePress 需寫在最下面
24 行
'/doc/': [
{
text: 'Documentation',
children: [
{
text: 'Array', children: [
{ text: 'avg()', link: '/doc/array/avg.md' },
{ text: 'entries()', link: '/doc/array/entries.md' }
]
},
{
text: 'Function', children: [
{ text: 'compose()', link: '/doc/function/compose.md' },
{ text: 'pipe()', link: '/doc/function/pipe.md' }
]
},
]
}
],
children:設定第二層 navbar
Conclusion
- VuePress 比 VitePress 功能多,如支援 dark mode,navbar 也支援下拉選單
- VuePress 也比 VitePress 少 bug,不會有些奇怪寫法限制,如不必有
repo,/也不一定要寫在最後 … 等