Vue 並沒有內建支援 window 的 resize Event,對於這類 DOM 內建 Event 需自行註冊 Function 處理。
Version
Vue 3.2
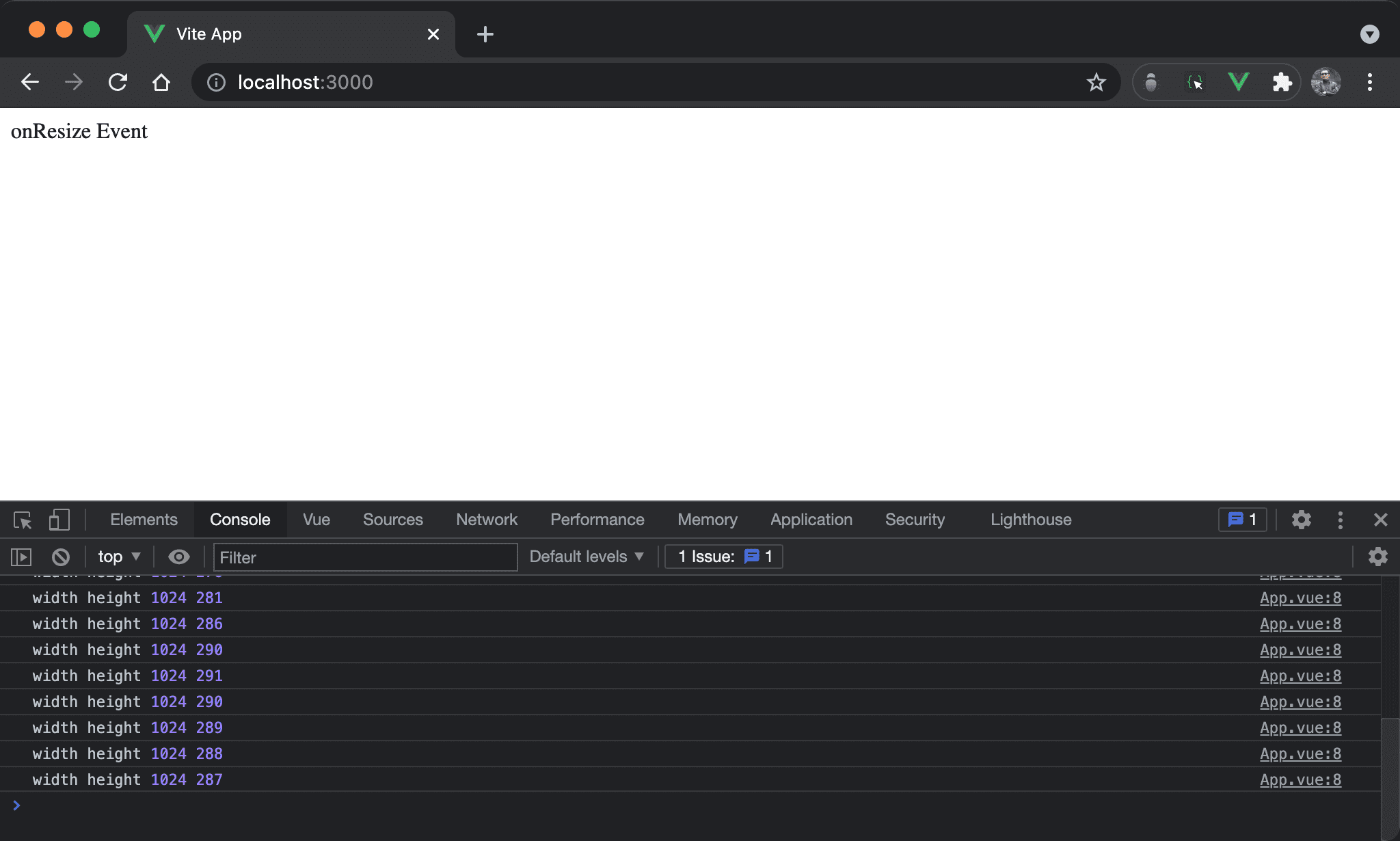
Resize Event

Vue 可順利回應 resize event。
<script setup>
import { onMounted, onBeforeUnmount } from 'vue'
let onResize = _ => console.log ('width', 'height', innerWidth, innerHeight)
onMounted (_ => addEventListener ('resize', onResize))
onBeforeUnmount(_ => removeEventListener ('resize', onResize))
</script>
<template>
<div>onResize Event</div>
</template>
第 4 行
let onResize = _ => console.log ('width', 'height', innerWidth, innerHeight)
onResize 為自行建立 function,但 Vue 並沒有自動綁定到 resize event。
第 6 行
onMounted (_ => addEventListener ('resize', onResize))
在 onMounted hook 使用 addEventListener 將 onResize 註冊到 resize event。
第 7 行
onBeforeUnmount(_ => removeEventListener ('resize', onResize))
在 onBeforeUnmount hook 使用 removeEventListener 對 resize event 取消註冊。
Vue 3 的
onBeforeUnmout相當於 Vue 2 的beforeDestroy
Conclusion
- 除了在
onMounted註冊resizeevent 外,還必須在onBeforeUnmount取消註冊