Vue 3 原本只有 ref 與 reactive,若要使用 Object Destructure,ref 須先 .value 解開,而reactive 必須 toRefs 轉成 Plain Object;Vue 3.2 提出了 $ref 後,使得 Object Destructure 更接近 ECMAScript 原生寫法。
Version
Vue 3.2
ref

將 Object 傳進 ref 後使用 Object Destructure。
<script setup>
import { ref } from 'vue'
let state = ref ({ count: 0 })
let onClick = _ => {
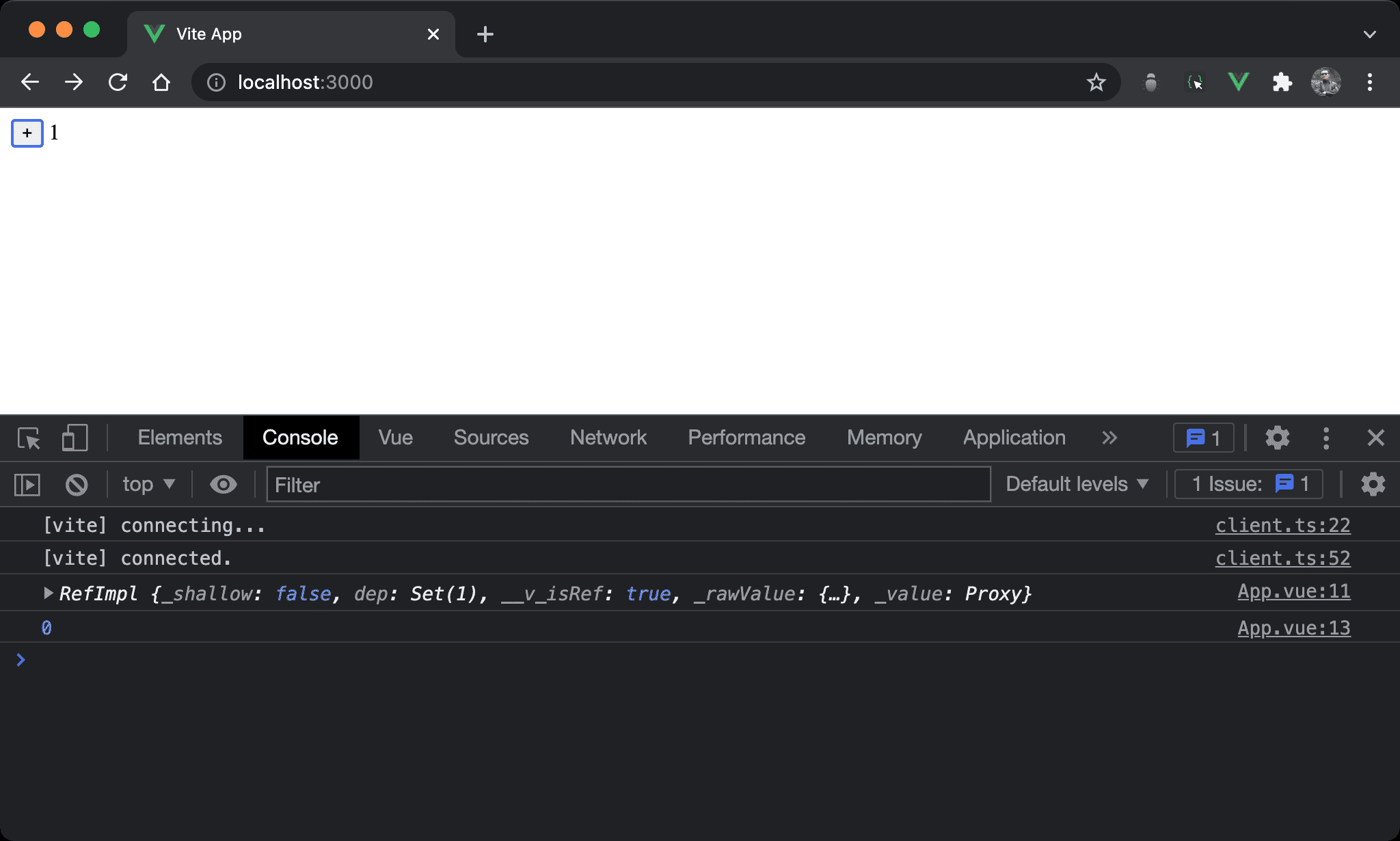
console.log (state)
let { count } = state.value
console.log (count)
state.value.count = count + 1
}
</script>
<template>
<button @click="onClick">+</button> {{ state.count }}
</template>
第 8 行
let { count } = state.value
只要使用 .value 解開 Reactive Reference 後,就可使用 Object Destructure。
reactive

將 Object 傳進 reactive 後使用 Object Destructure。
<script setup>
import { reactive, toRefs } from 'vue'
let state = reactive ({ count: 0 })
let onClick = _ => {
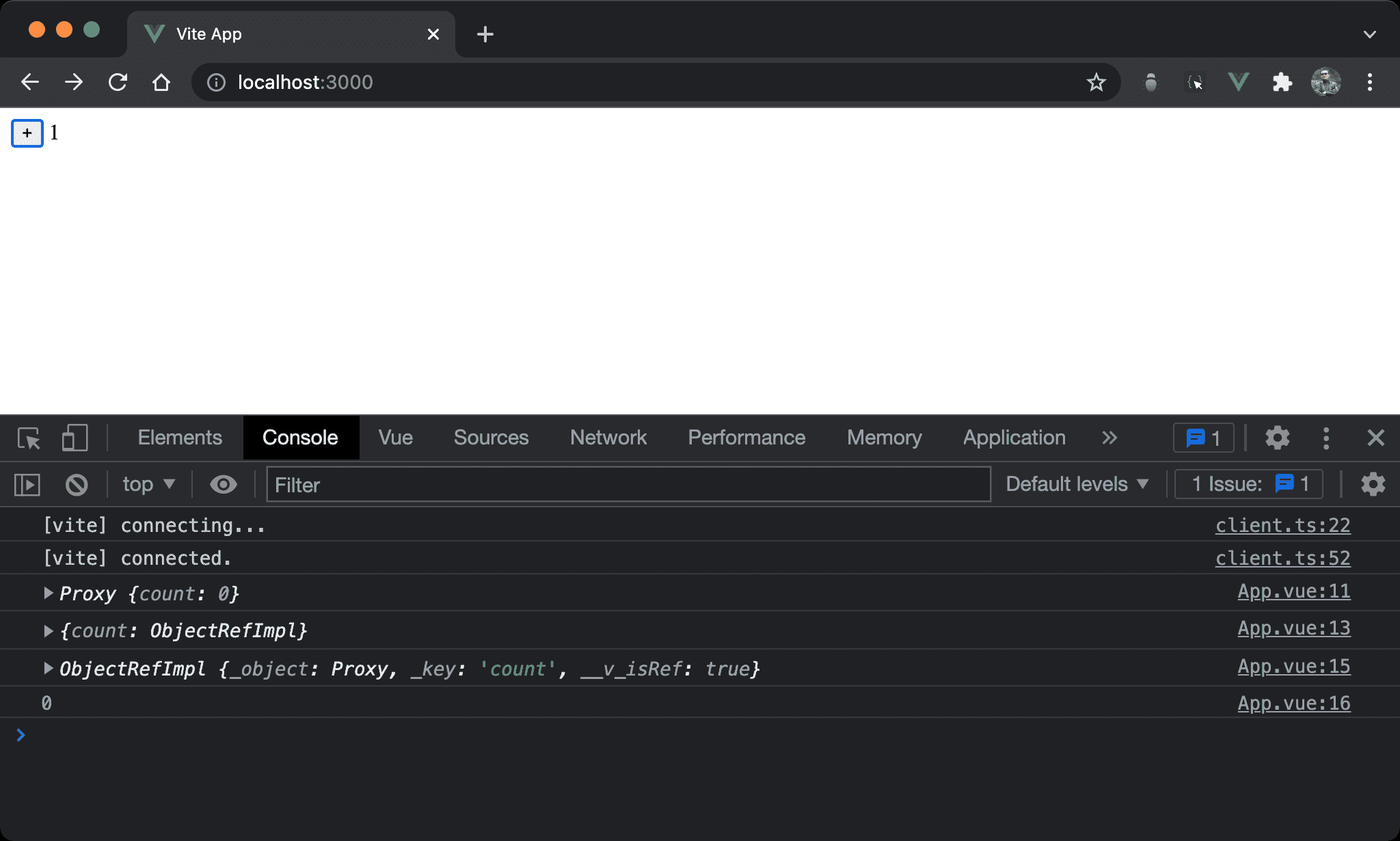
console.log (state)
let state_ = toRefs (state)
console.log (state_)
let { count } = state_
console.log (count)
console.log (count.value)
state.count = count.value + 1
}
</script>
<template>
<button @click="onClick">+</button> {{ state.count }}
</template>
第 8 行
let state_ = toRefs (state)
let { count } = state_
state.count = count.value + 1
需使用
toRefs將 Reactive Object 轉成 JavaScript 的 Plain Object,但每個 property 為 Reactive Reference,這也是為蛇麼toRefs有s的原因。因為
state_為 Plain Object,因此可使用 Object Destructure,但解構後為 Reactive Reference,必須使用.value解開
$ref

將 Object 傳進 $ref 後使用 Object Destructure。
<script setup>
let state = $ref ({ count: 0 })
let onClick = _ => {
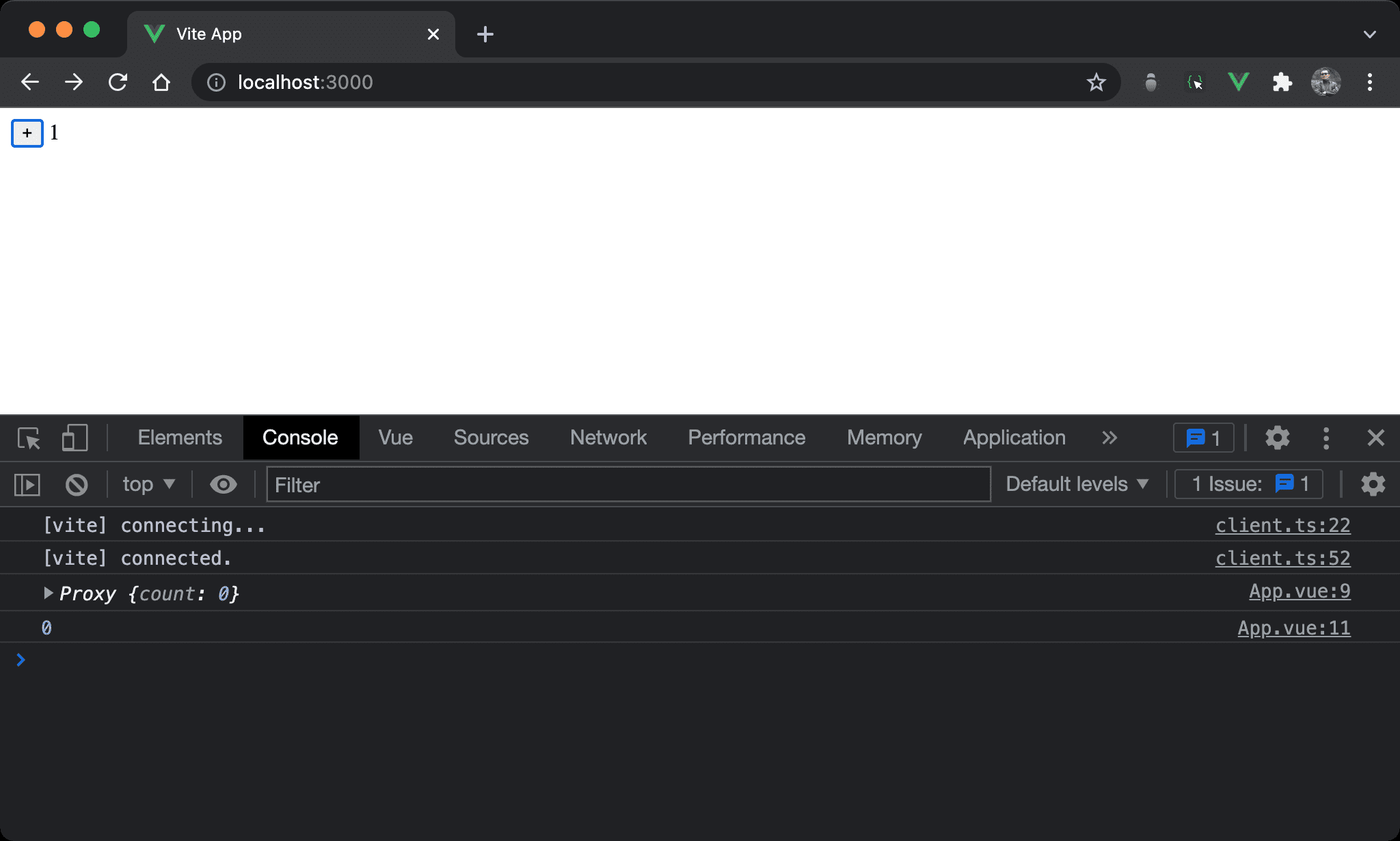
console.log (state)
let { count } = state
console.log (count)
state.count = count + 1
}
</script>
<template>
<button @click="onClick">+</button> {{ state.count }}
</template>
第 6 行
let { count } = state
state.count = count + 1
可直接對 Reactive Variable 使用 Object Destructure,解構後就是 Primitive 而不是 Reactive Reference,因此不須 .value 就可直接使用。
Conclusion
ref可傳入 Object,唯必須.value解開後才能使用 Object Destructurereactive必須傳入 Object,需使用toRefs轉成 Plain Object 後才能使用 Object Destructure,唯解構後是 Reactive Reference,因此必須.value才能使用$ref可傳入 Object,可直接使用 Object Destructure,且解構後就是 Primitive,最接近 ECMAScript 原生寫法,不須.value與toRefs