了解 Vue 的 Lifecycle 可讓我們更了解 Vue 的運作原理,更可在適當的 Lifecycle Hooks 加入自己的代碼。
Version
Vue 3.4
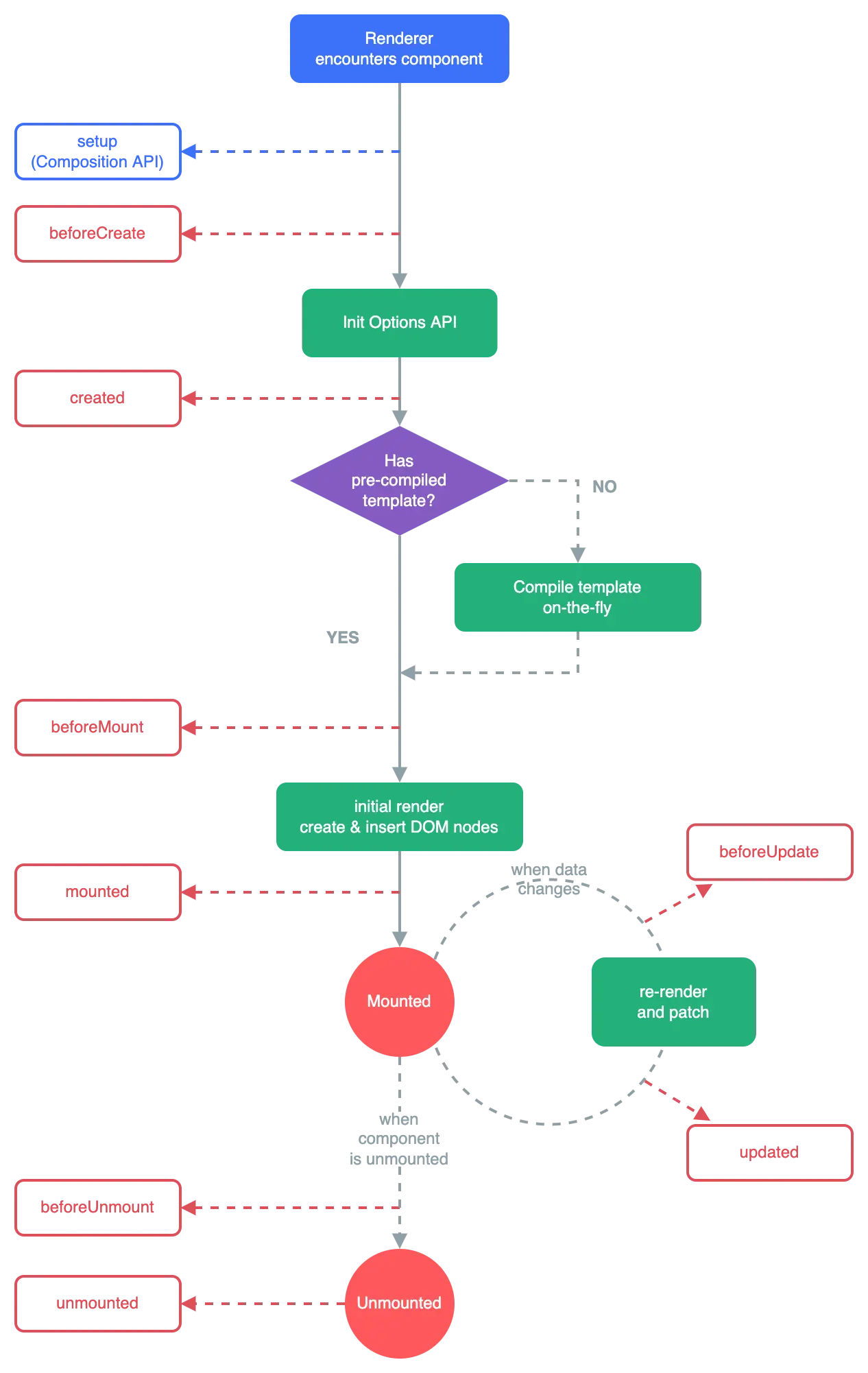
Lifecycle Hooks

- 實務上最常用的只有
mountedhooks 與unmountedhooks - mounted hooks:
- 當 Vue 已經準備好 HTML 的 DOM nodes,可以開始處理 HTML 時
- 用途:初始化 state
- 如讀取 JSON 檔寫入 state
- 讀取 API 寫入 state
- unmounted hooks:
- 要切換 component 時
- 要切換 routes 時
- 用途:釋放 resouces
- 有些物件需要明確 close (Websocket)
- 有些套件需要明確 release
Conclusion
- 在其他 framework 或許了解 Lifecycle 很重要,但在 Vue 卻不必,主要是 Vue 不太想讓 user 參與太過 Lifecycle,而由 Vue 全權處理,Vue 的優化主要也是在於 Re-render and Patch 這部分