若想在 Vue 顯示帶有顏色的 log,可使用 Xterm.js 顯示。
Version
Vue 3.0.11
Xterm.js 4.11.0
Vue Project
$ yarn create @vitejs/app vue3-xterm --template vue
使用 Vite 直接建立 Vue。
Add Xterm.js
$ yarn add xterm
使用 Yarn 安裝 Xterm.js。
Component
App.vue
<template lang='pug'>
div(ref='xterm')
</template>
<script setup>
import { onMounted } from 'vue'
import { Terminal } from 'xterm'
import 'xterm/css/xterm.css'
import 'xterm/lib/xterm.js'
ref: xterm = null
let mount = () => {
let terminal = new Terminal
terminal.open(xterm)
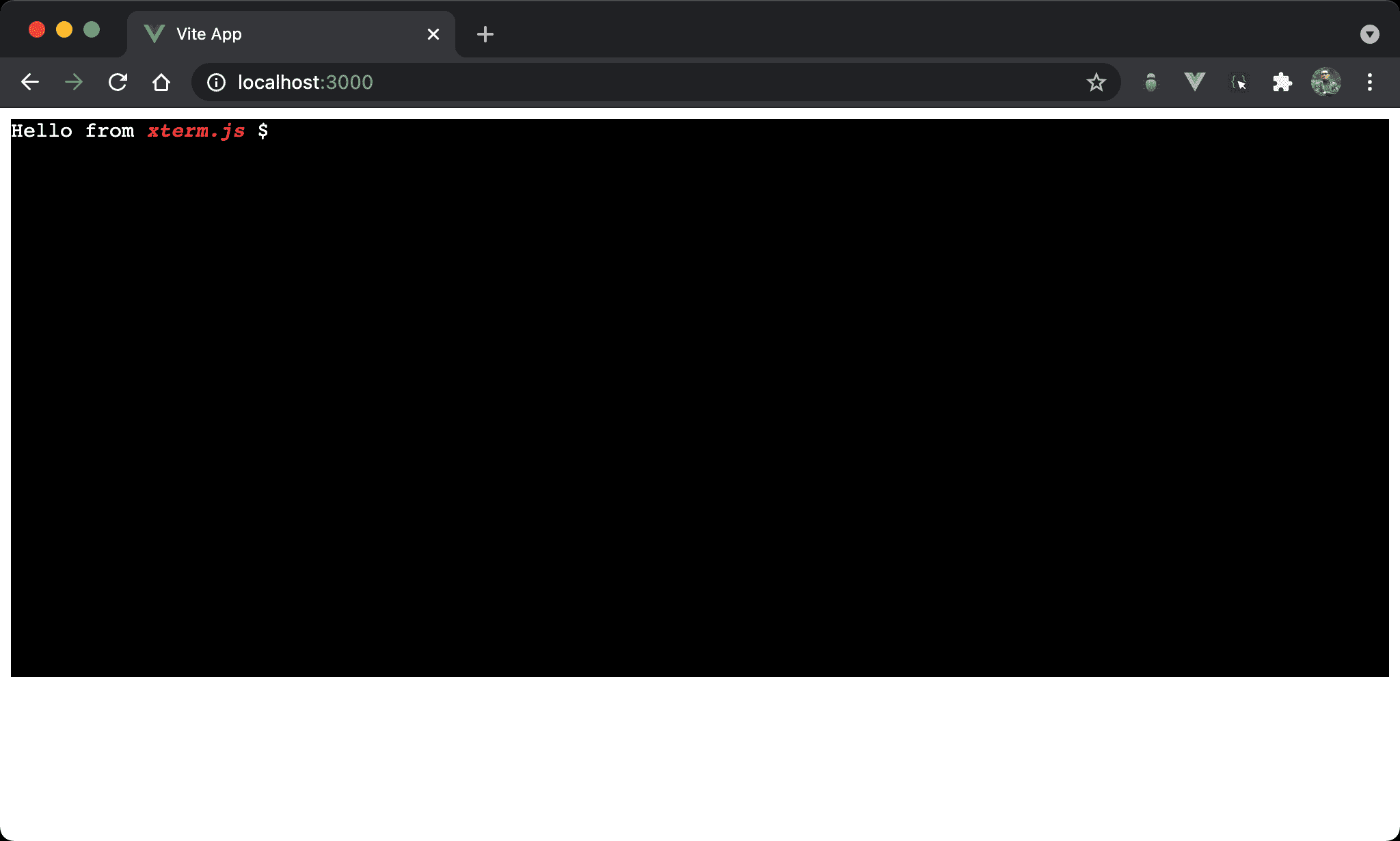
terminal.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ')
}
onMounted(mount)
</script>
第 2 行
div(ref='xterm')
在 HTML template 加上 <div>給 Xterm.js 顯示,並加上 ref 供 Vue 呼叫。
11 行
ref: xterm = null
ref 必須先定義成 null。
13 行
let mount = () => {
let terminal = new Terminal
terminal.open(xterm)
terminal.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ')
}
- 建立
TerminalObject,並將xtermref 傳入terminal.open() - 使用
terminal.write()寫入 String
19 行
onMounted(mount)
使用 onMount() 掛上 mount()。

Conclusion
- 直覺會想將 Xterm.js 啟動部分直接寫在
setup()內,此時會收到Terminal requires a parent element錯誤訊息,因為此時 DOM element 尚未建立,需寫在onMounted()內才安全