VS Code 為 Vue 官方所推薦的 IDE,Vue 官方提供了 Volar、ESLint 與 Prettier 支援 VS Code。
Version
Vue 3.4
VS Code 1.85.2
Volar 1.8.27
ESLint 2.4.4
Prettier 10.1.0
VS Code

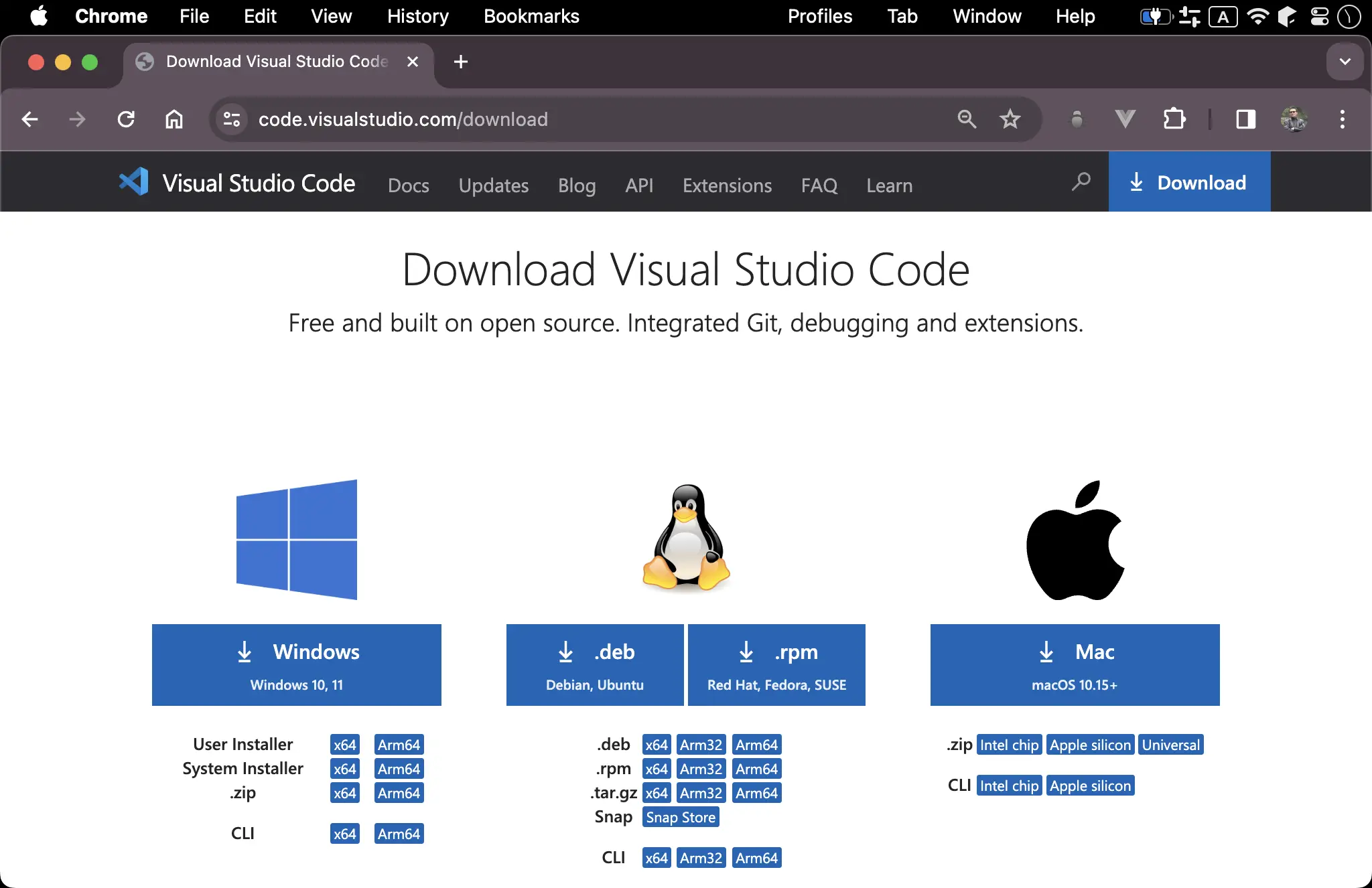
- 到 VS Code 官網下載:Download Visual Studio Code
$ brew install --cask visual-studio-code
- 亦可使用 Homebrew 安裝 VSCode
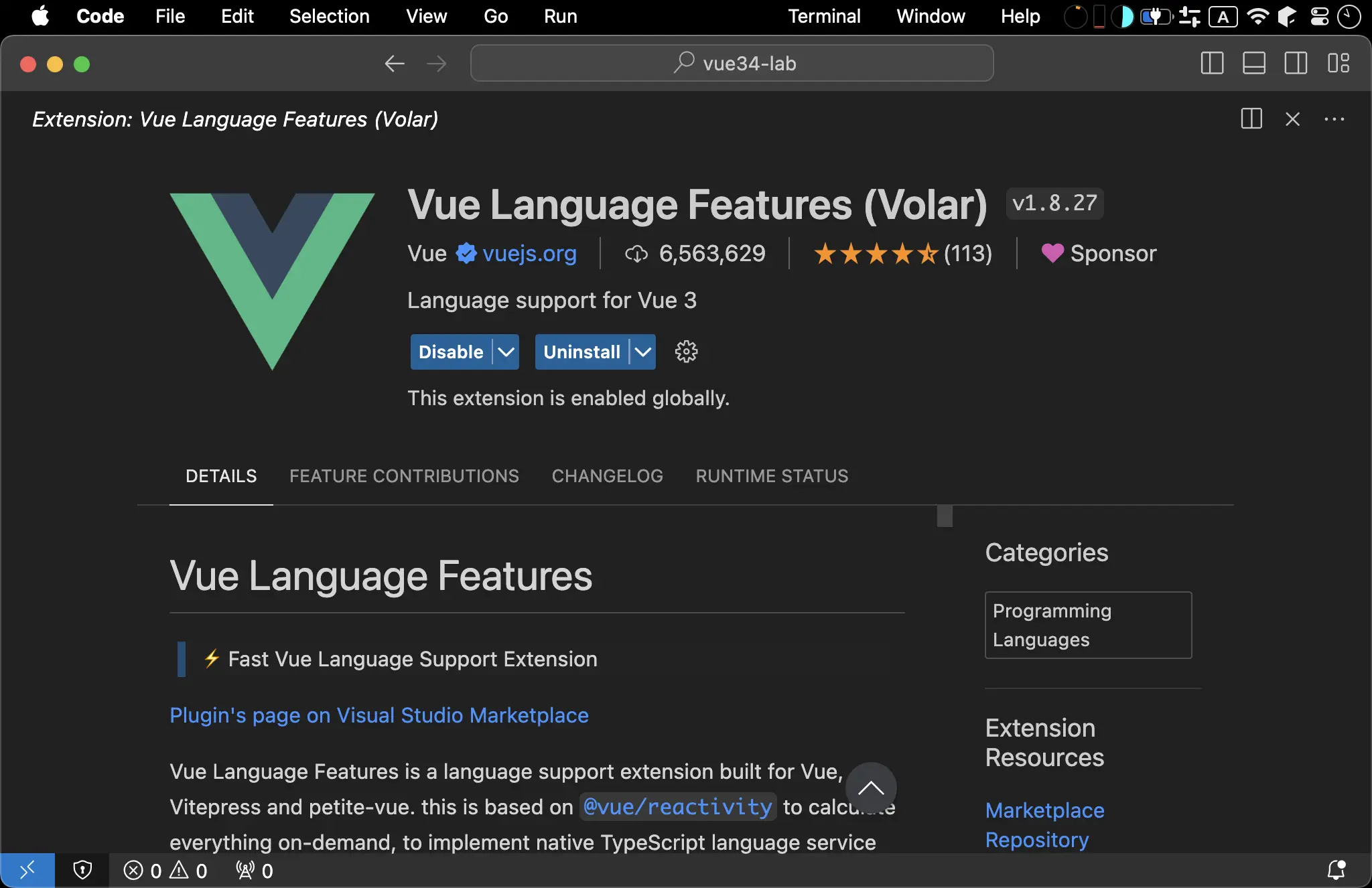
Volar

- 安裝 Vue 官方所維護的 Vue extension
事實上只要使用 VS Code 開啟 Vue 專案,開啟
.vue檔時,VS Code 就會詢問你要不要安裝Volar
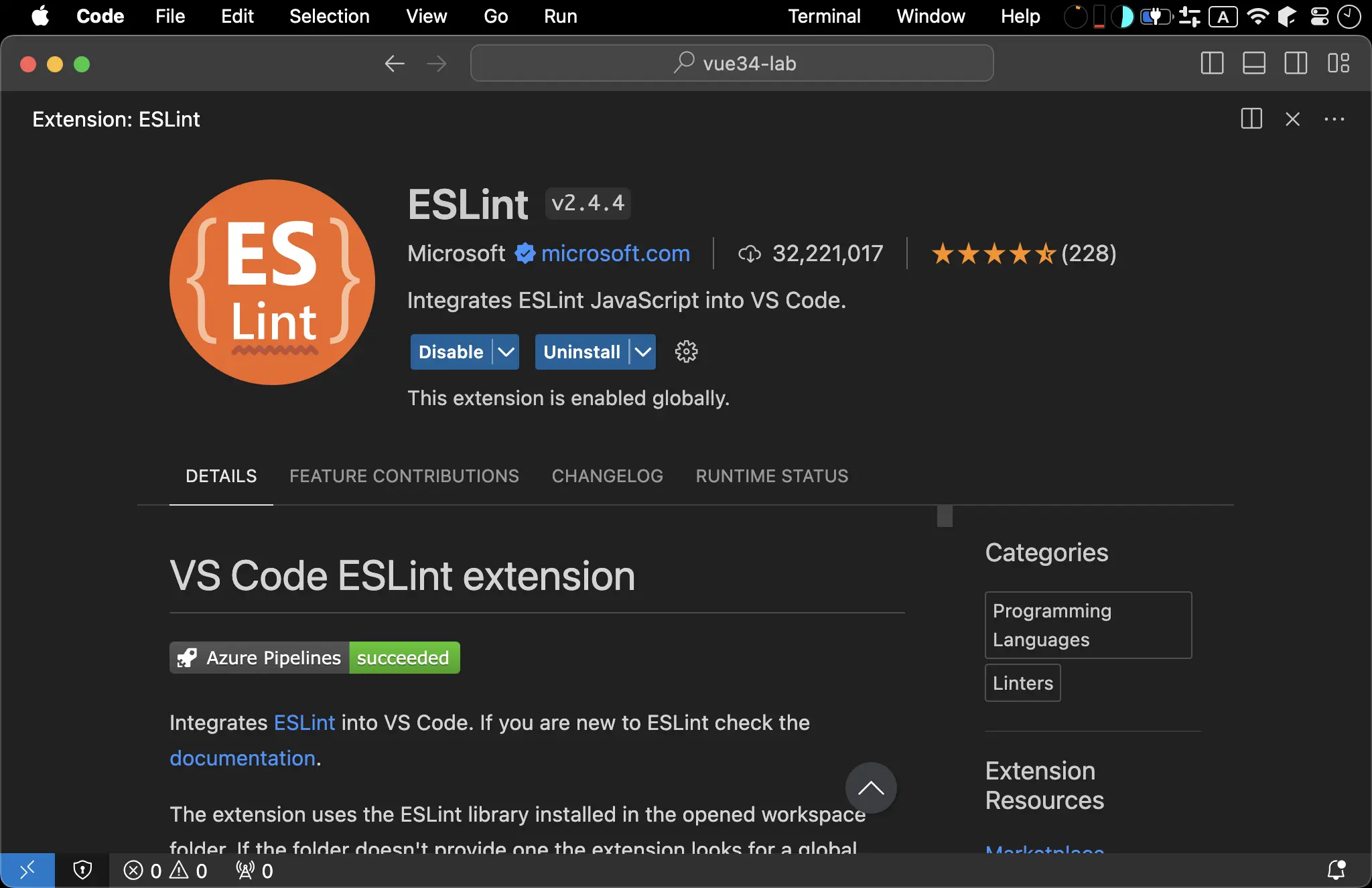
ESLint

- 安裝 Vue 官方建議的 ESLint extension
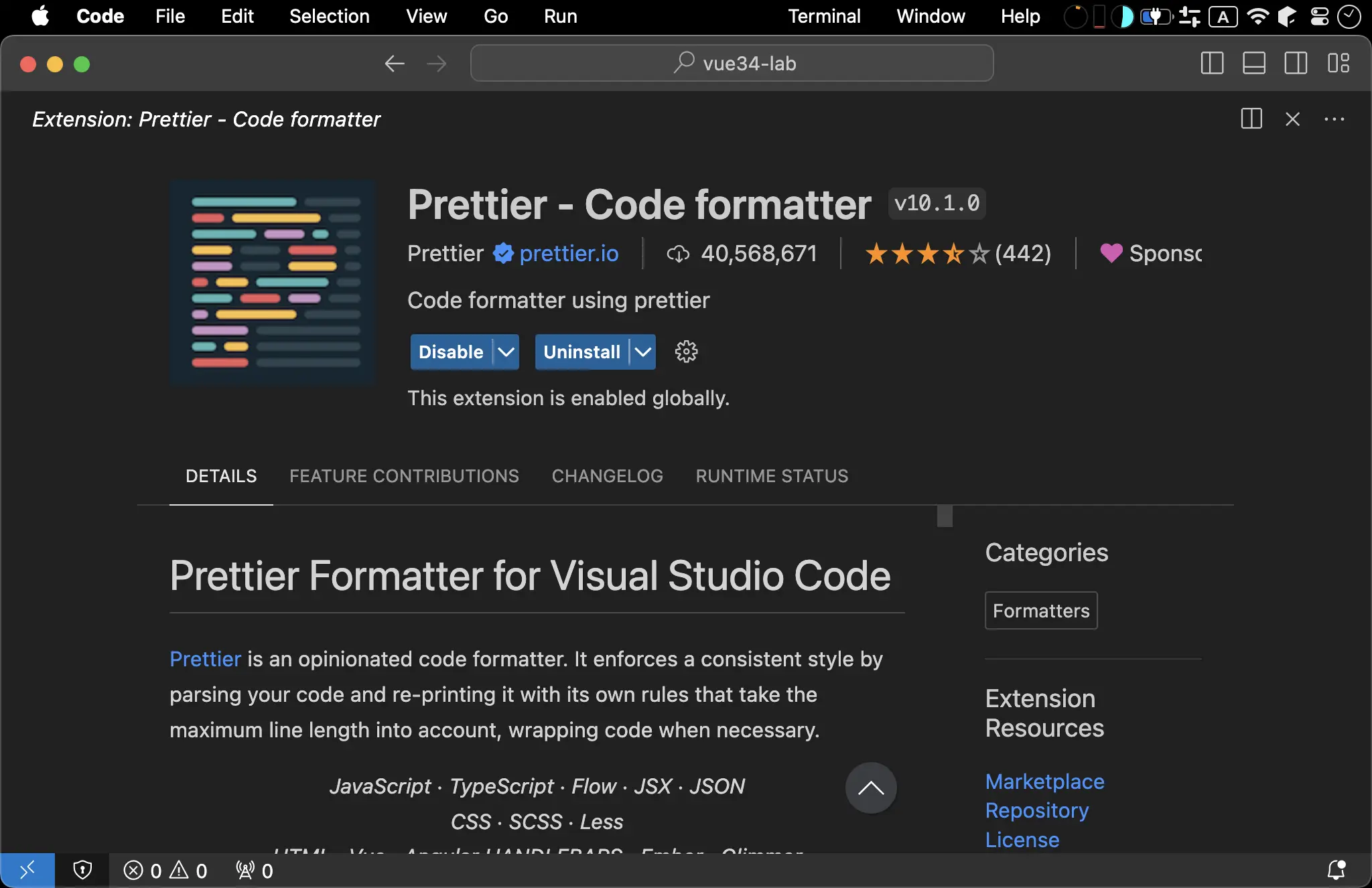
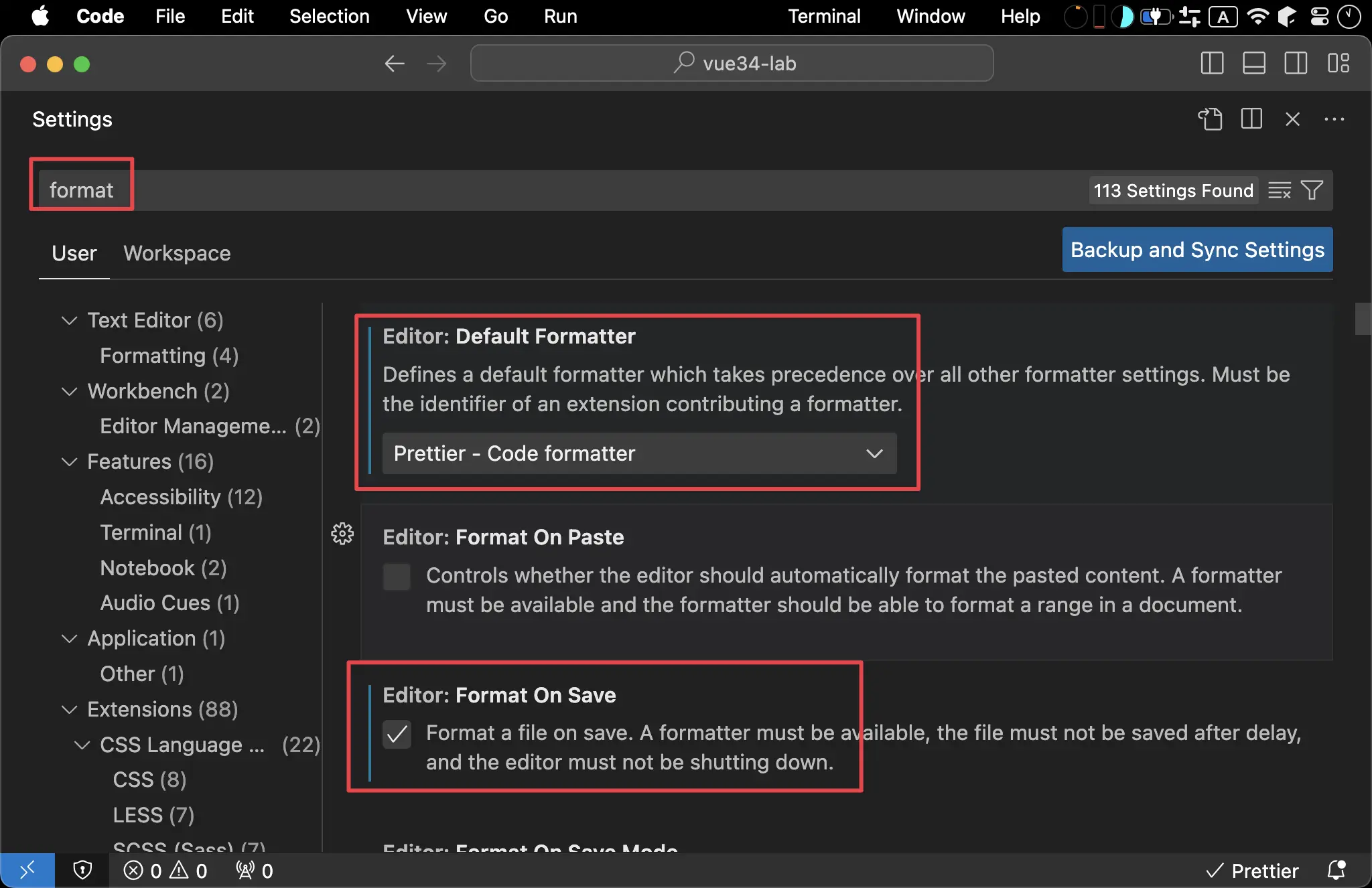
Prettier

- 安裝 Vue 官方建議的 Prettier extension

- Default Formatter:
Prettier - Code formatter - Editor: Format On Save:
On
Conclusion
- 此 3 個為 Vue 官方所建議的 extension,可搭配 Vite 建立專案時所指定的 ESLint 與 Prettier