在 Vue 專案安裝 Prettier Package 與 VS Code 安裝 Prettier Extension 後,就可在 VS Code 內使用 Prettier 美化 Vue 代碼。
Version
VS Code 1.85.2
Prettier 10.1.0
VS Code

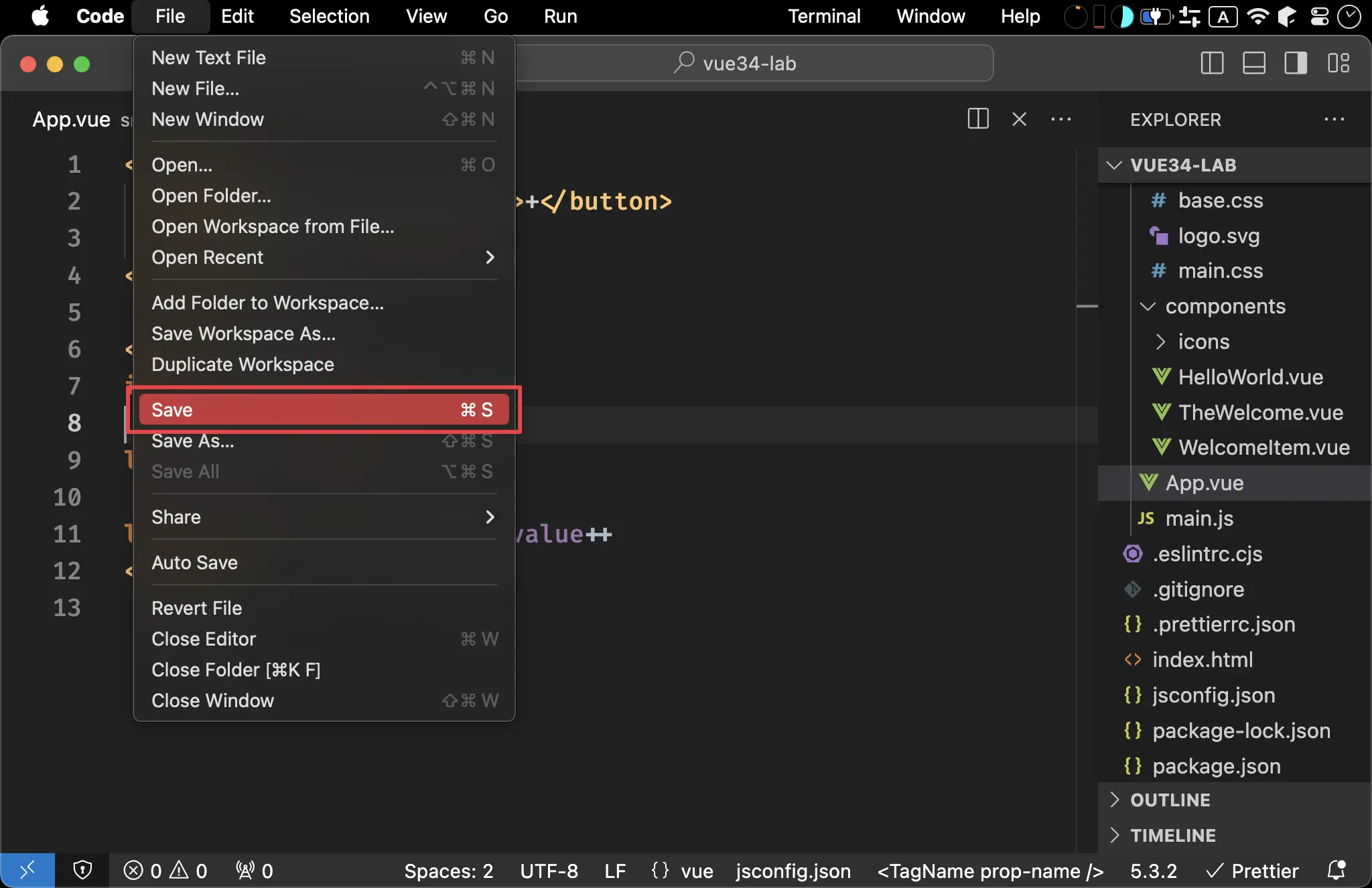
- ⌘ S:
存檔啟動 Prettier 美化格式

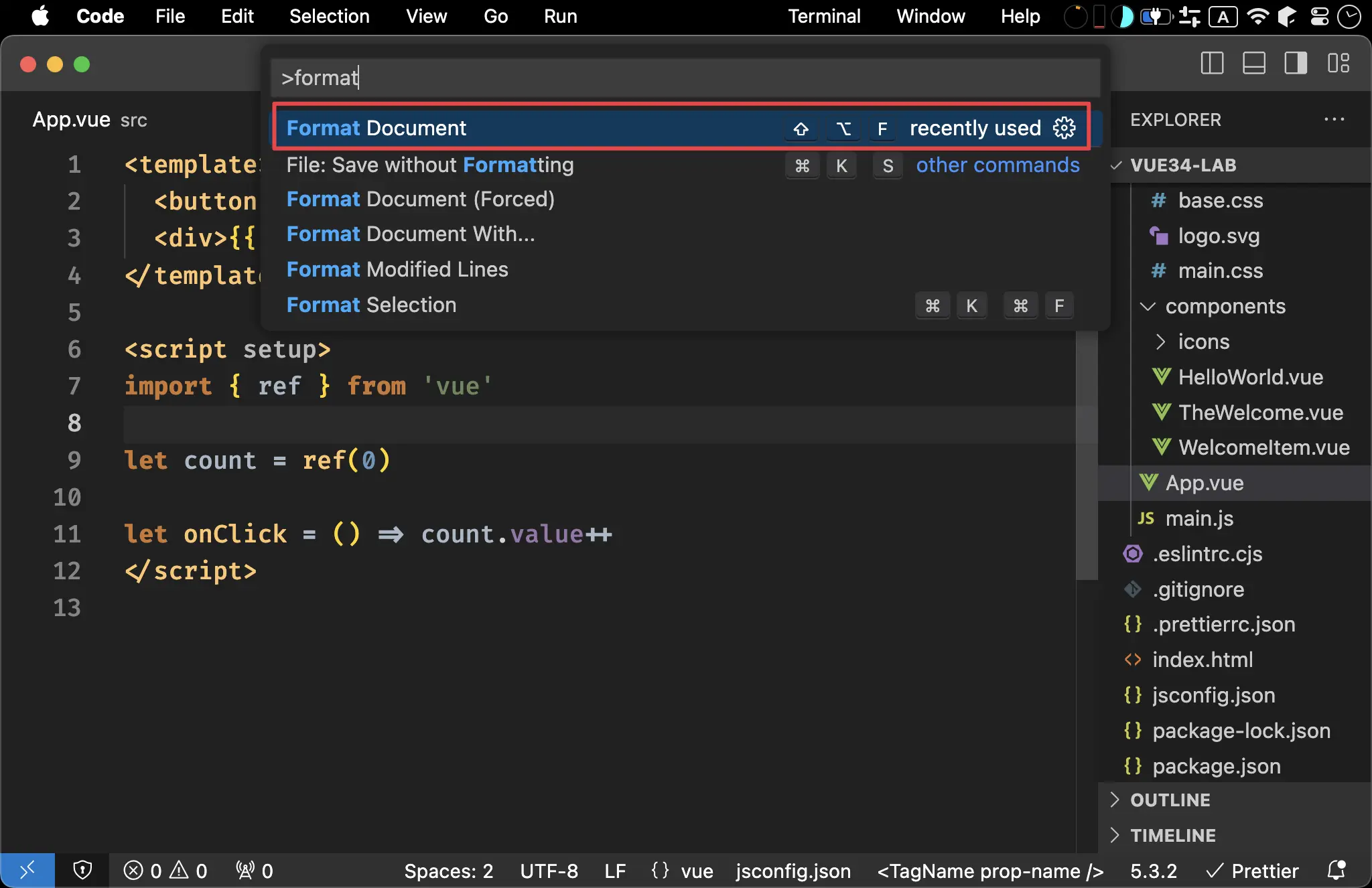
- Command Palette:
Format Document - ⇧ ⌥ F:
Format Document
CLI
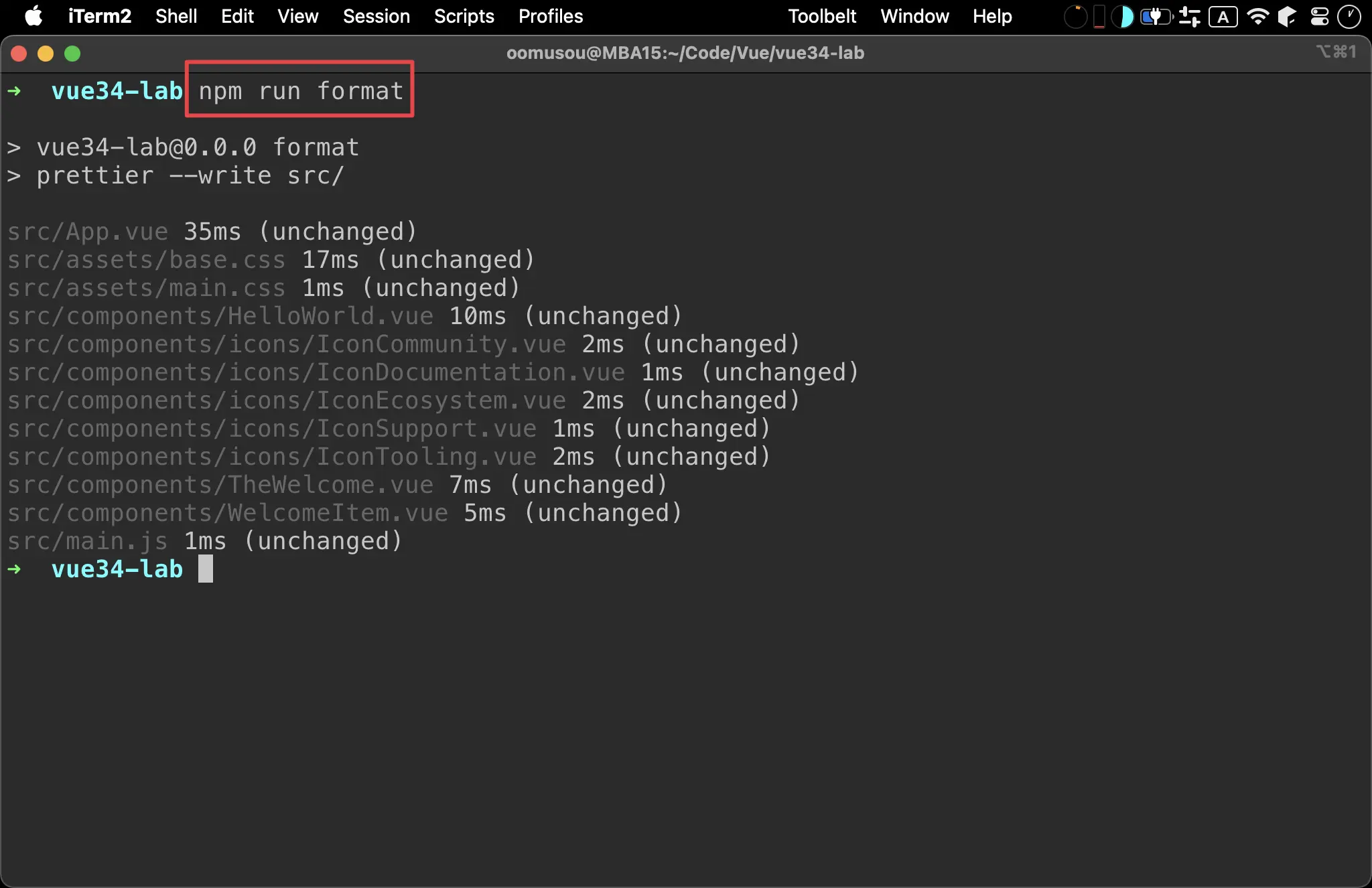
$ npm run format
- 將
src目錄下所有檔案用 Prettier 跑一次

Conclusion
- Prettier 可在 VS Code 執行,亦可在 CLI 執行,無論使用哪種方式,記得在 Git commit 之前先執行 Prettier 再 commit,以確保團隊的 coding style 相同