Vite 建立 Vue 3 專案時,會一併建立 預設目錄 跟 預設檔案,本文介紹這些目錄與檔案的意義,也順便探討 SPA 的原理。
Version
Vue 3.4
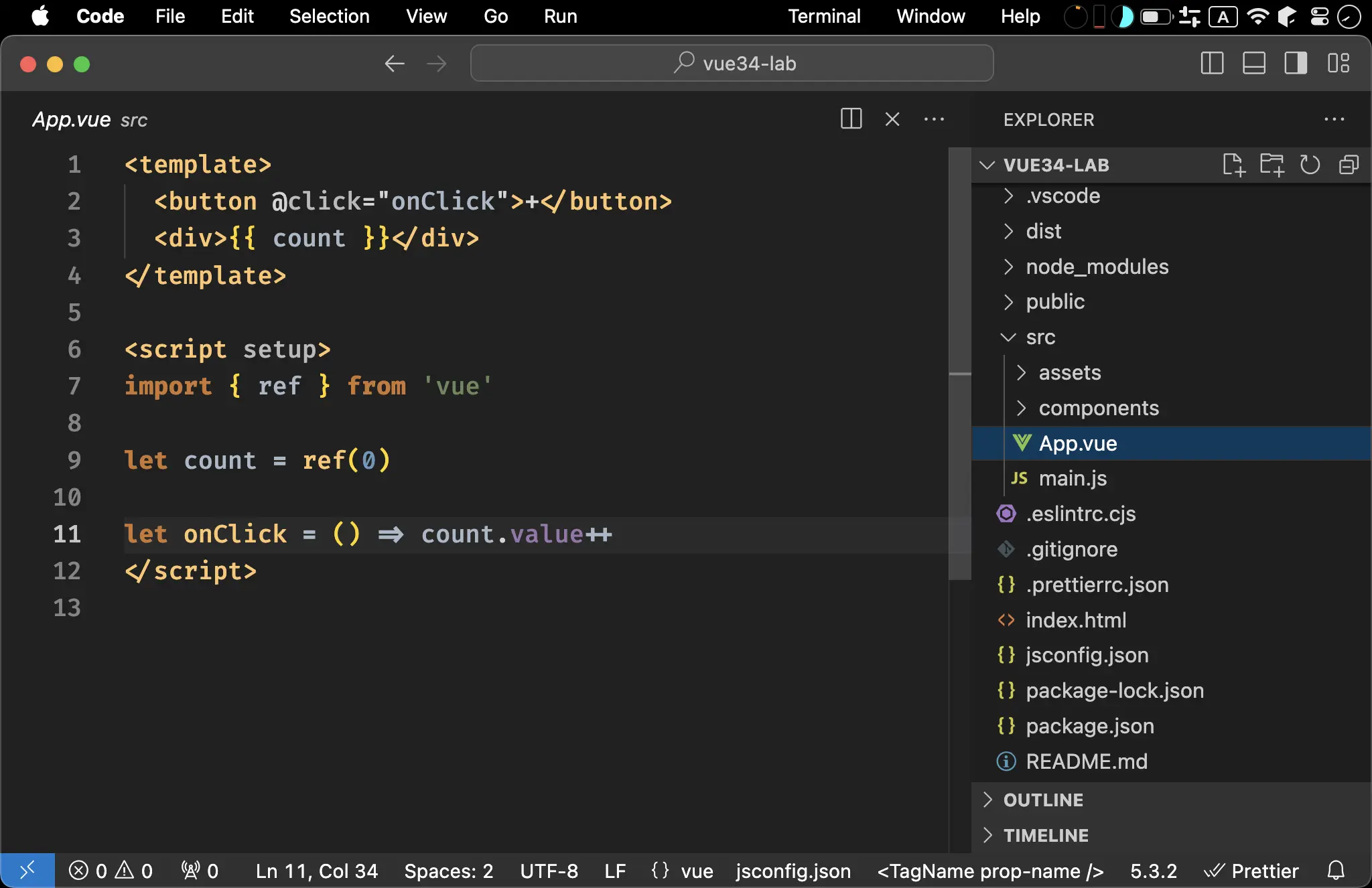
Root Folder

- .vscode:放置 VS Code resource 目錄,不用理它
- dist:
npm run build之後,Vite 會將最後的 HTML / JavaScript / CSS 放在此目錄,可將此目錄的檔案包進 Docker image - node_modules:NPM 下載套件放置目錄,一般不建議直接改此目錄下的代碼,會被 NPM 直接覆蓋
- public:放置 assets (CSS、圖片、字型) 處,Vite 不會做任何處理,直接 copy 到
dist目錄 - src:實際寫 Vue 代碼處,會受 Vite 管理
- .eslintrc.cjs:ESLint 設定檔,一般不需修改,除非要更改 ESLint rule
- .gitignore:不受 Git 管理的排除清單,Vue 已經提供常用排除清單,可視需求自己修改此檔
- .prettierrc.json:Prettier 設定檔,一般不需修改,除非要更改 Prettier rule
- index.html:Vue 起始 HTML
- jsconfig.json:Vite 處理 JavaScript 設定檔,一般不需修改
- package-lock.json:NPM 安裝套件的實際版本 log,一般不需修改,每次
npm install或npm update時會更新此檔 - package.json:NPM 設定檔,定義 NPM script 與 NPM package 版本
- README.md:GitHub 的
README.md,可用來介紹專案資訊 - vite.config.js:Vite 設定檔,一般不需修改,若要使用 Proxy 則要修改此檔
src Folder

此目錄下所有檔案會受 Vite 管理
- assets:放置 assets (CSS、圖片、字型) 處,Vite 會處理後 (壓縮、最佳化…) 才進
dist目錄 - components:放置自己開發的 Vue Component
- App.vue:Vue 的 Root Component
- main.js:Vue 的啟動 JavaScript
Q:
public目錄與assets有什麼差異?
- 都可用來放置 asset (CSS、圖片、字型),若
不經過 Vite 處理則放在public,若要經過 Vite 處理則放在assets
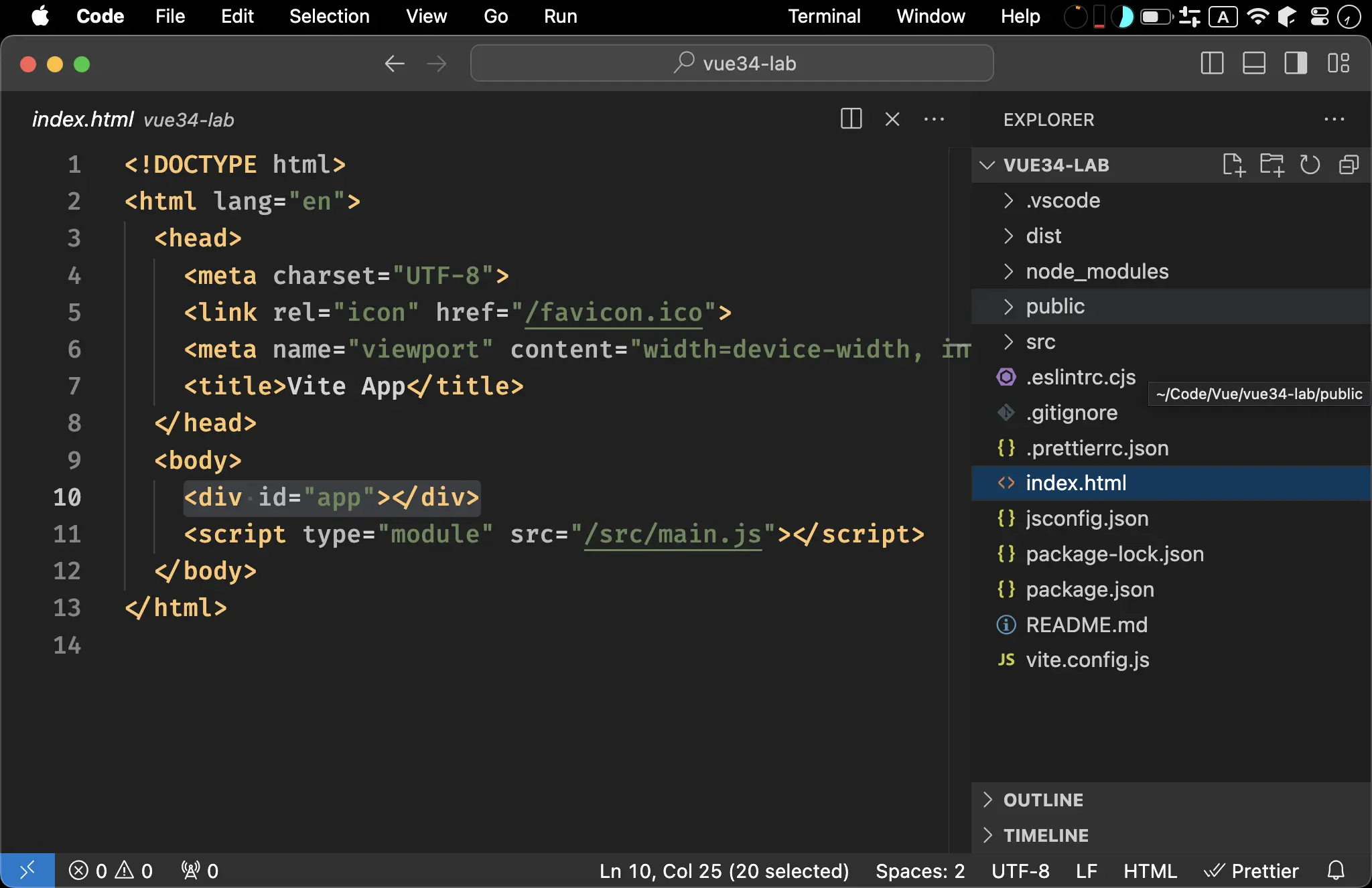
index.html

- 第一個下載到用戶端的檔案
- 用來帶入
src/main.js,並以 ESM 模式啟動 Vue - Vue 的控制只限於
<div id="app"></div>內
Vue router 本質上只是切換
<div>的 component,而非真的換*.html,也就是所謂的 SPA (Single Page Application),有別於後端 render 的 MPA (Multi Page Application),典型有 PHP、JSP、.NET MVC、RoR
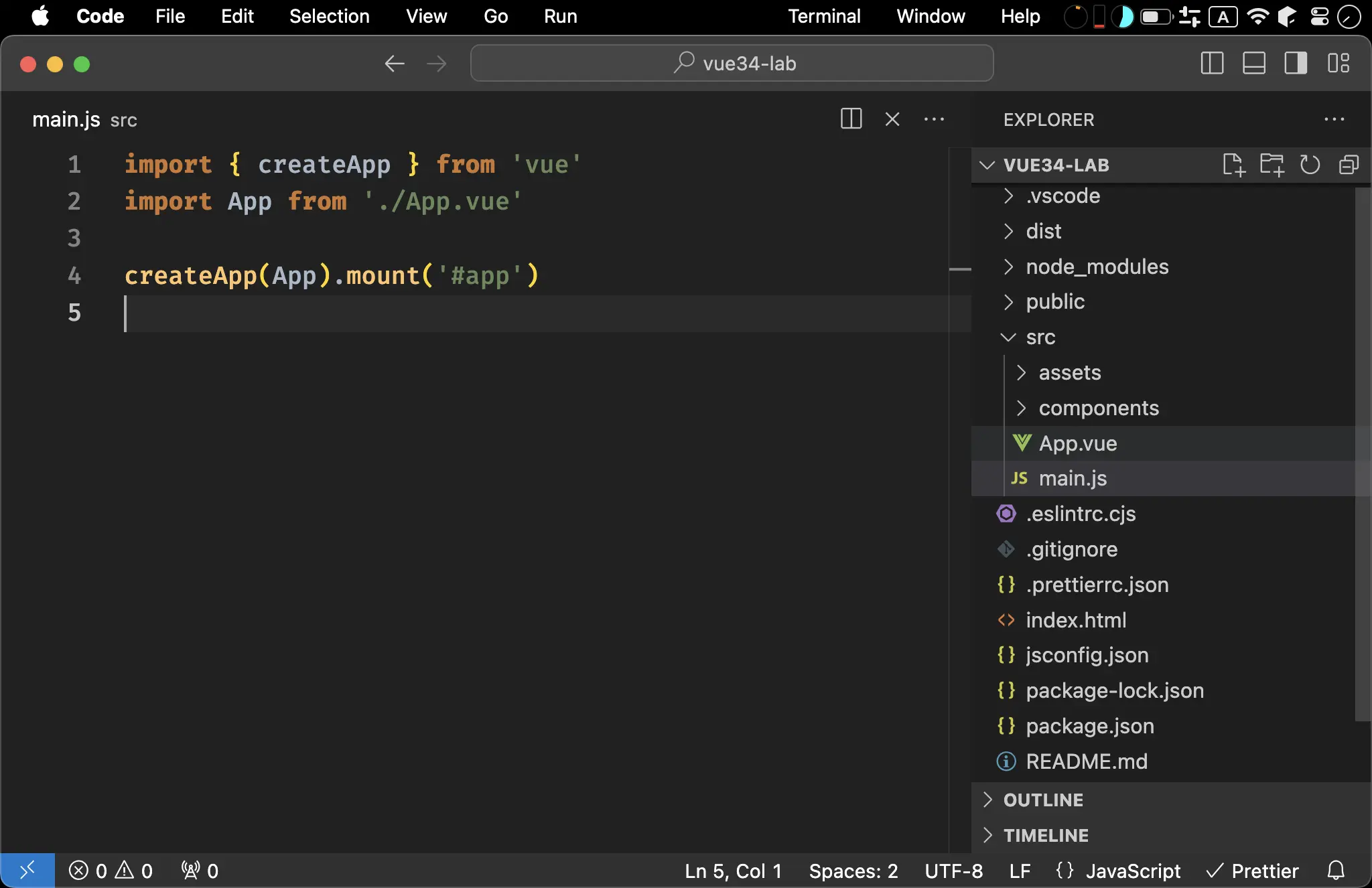
src/main.js

createApp():建立 Vue 並 mount 到 id 為#app的<div>App:Vue 的 Root Component
一般不會修改此檔案,但有些 package 會要求在此初始化
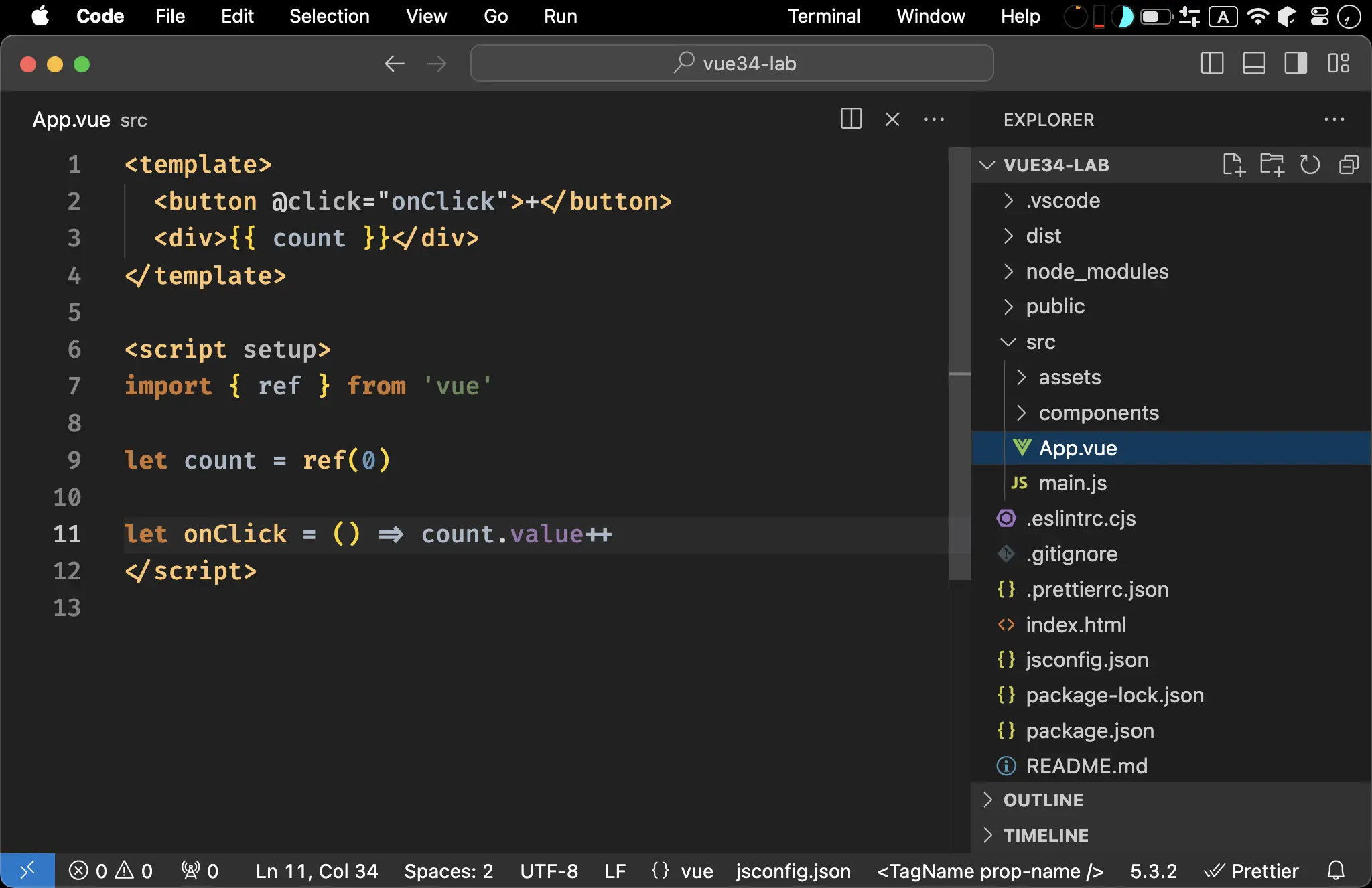
src/App.vue

- App.vue:Vue 的第一個 component,可在此 import 其他 component
若要自己練習 Vue,可直接寫在
App.vue裡即可
Conclusion
- Vite 替我們建立了專案的
預設目錄與預設檔案,讓團隊可在相同的共識下合作 - 藉由
index.html、main.js與App.vue可了解 Vue 與 SPA 的運作原理