在 Vue 專案安裝 ESLint Package 與 VS Code 安裝 ESLint Extension 後,就可在 VS Code 內使用 ESLint 檢查 Vue 代碼。
Version
VS Code 1.85.2
ESLint 2.4.4
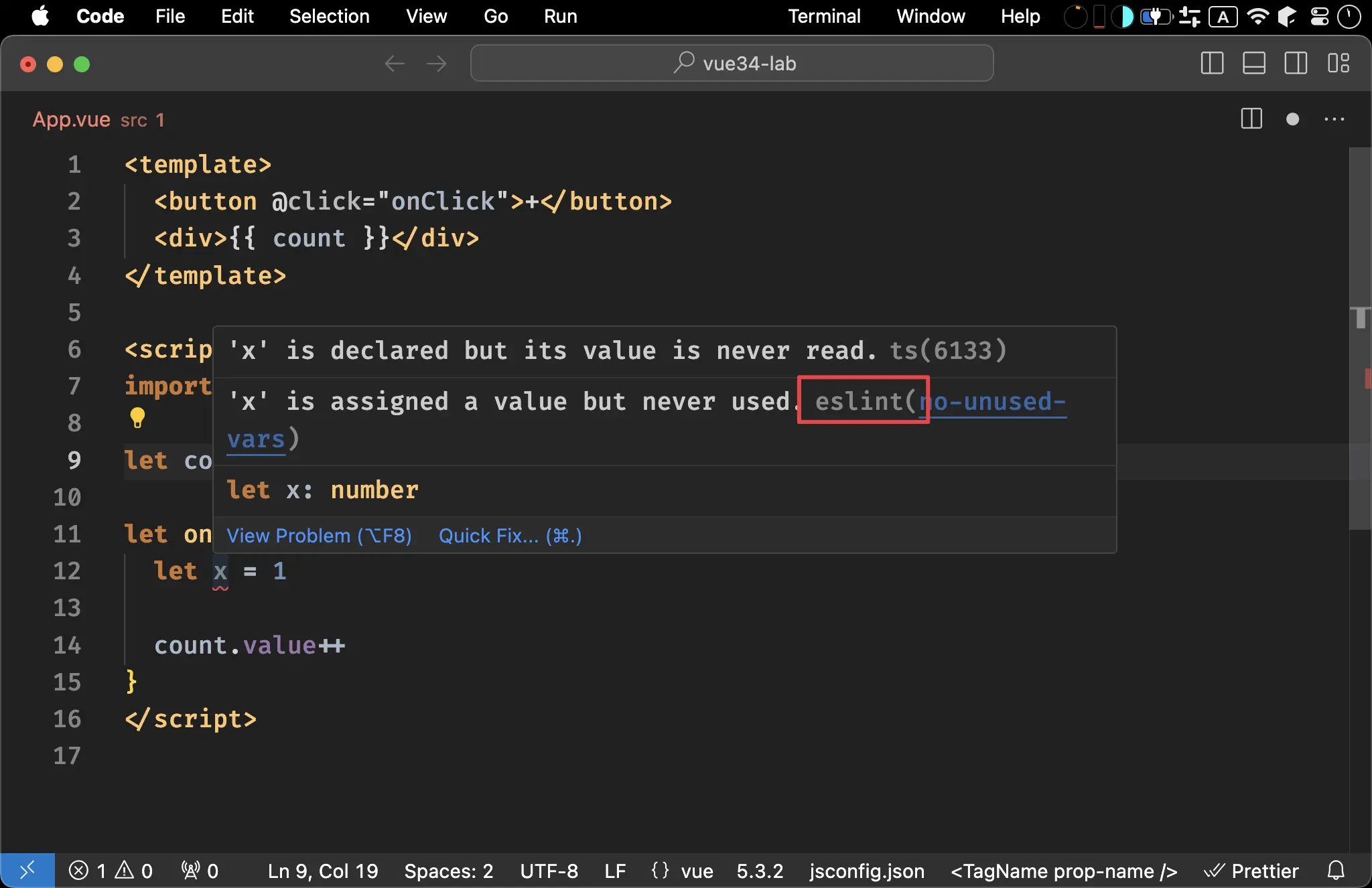
VS Code

- ESLint 會隨時檢查代碼
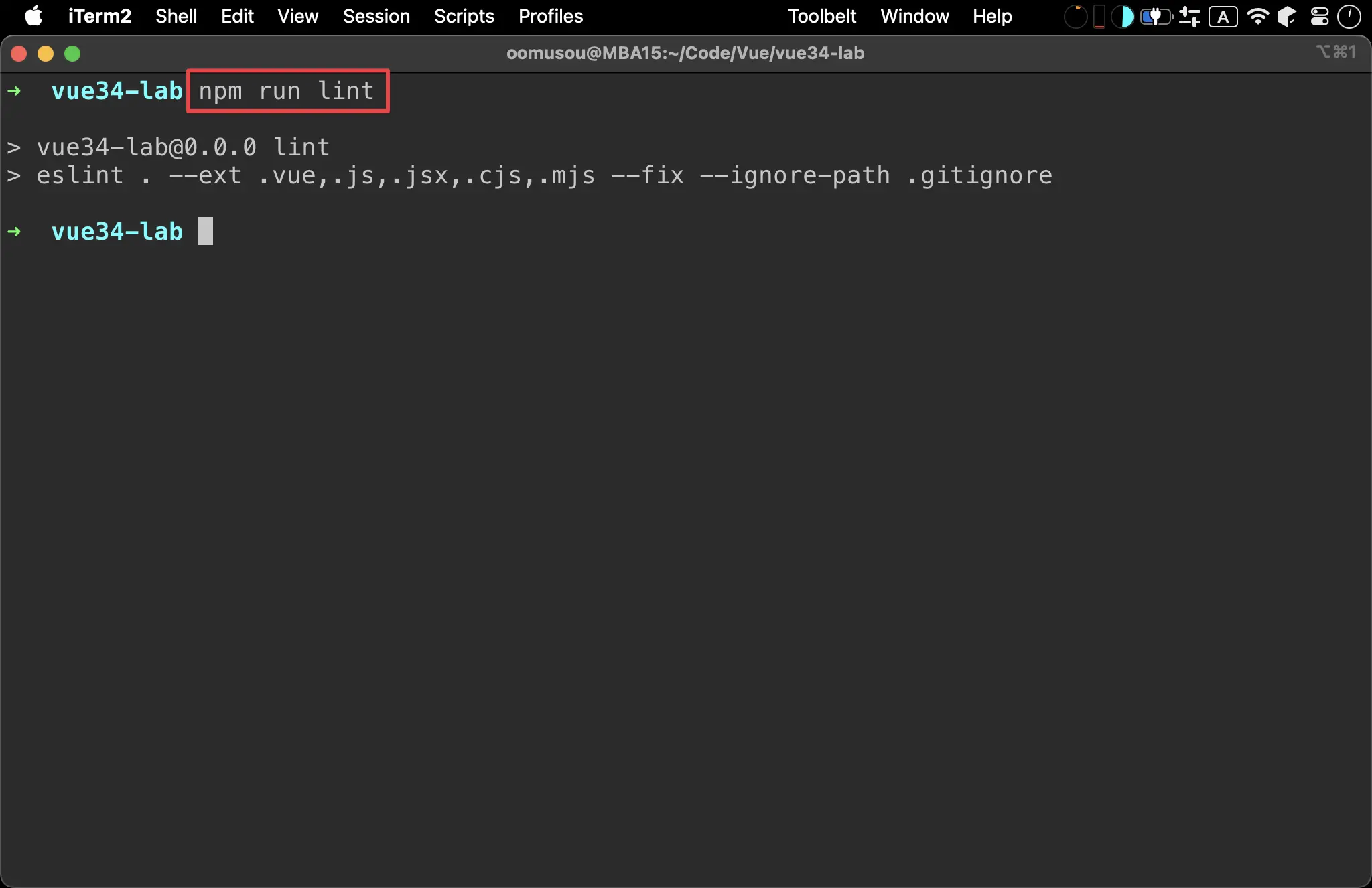
CLI
$ npm run lint
- 將
src目錄下所有檔案用 ESLint 檢查一次

Conclusion
- 事實上 ESLint 會無時無刻存在,
npm run dev或npm run build也會在 terminal 看到 ESLint 錯誤訊息 - 因為 JavaScript 不是編譯語言,因此 ESLint 更加重要,可以讓我提早發現 JavaScript 潛在錯誤,更可提高團隊 code quality