本文介紹以 Vite 快速建立 Vue 3 專案,官方建議在 Node.js 18.0 以上,目前我是使用 Node.js 19.9.0 (最新 LTS 是 20.11.0)。
Version
Node.js 19.9.0
Vite 5.0
Vue 3.4
Create Project
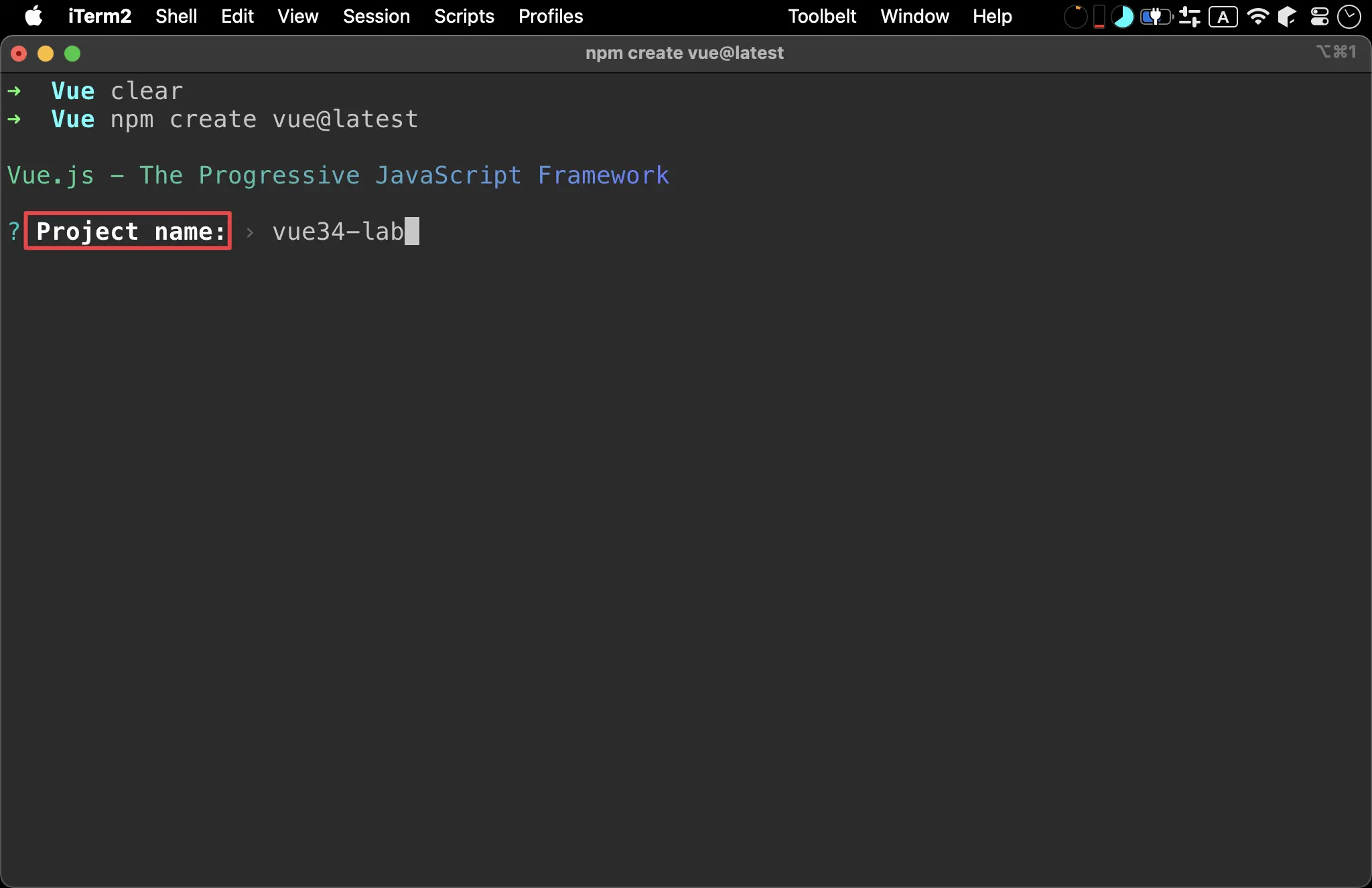
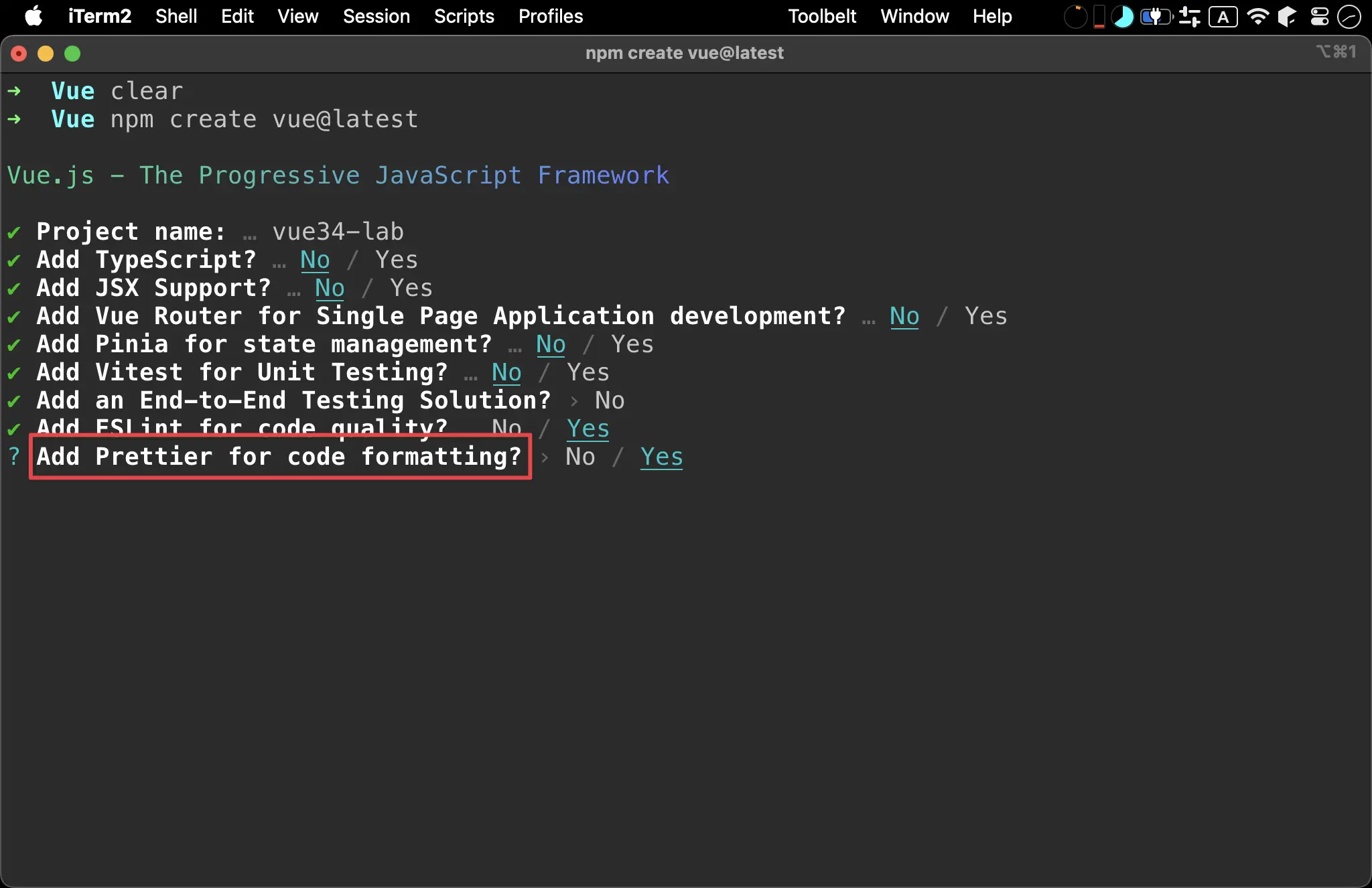
$ npm create vue@latest
create-vue是基於 Vite 的 CLI- 建立 Vue 專案的 Scaffolding
- 整合 tool chain (Prettier、ESLint、Vue Router、Vitest、Cypress…)
- Bundle Tool (HTML / JavaScript / CSS 壓縮、把註解拿掉、Tree Shaking、Purge CSS、支援 IE…)
- 內建簡易 HTTP Web Server 可進行開發,並支援 Hot Reload

- Project name:可自行輸入
專案名稱,將以此名稱作為目錄名稱

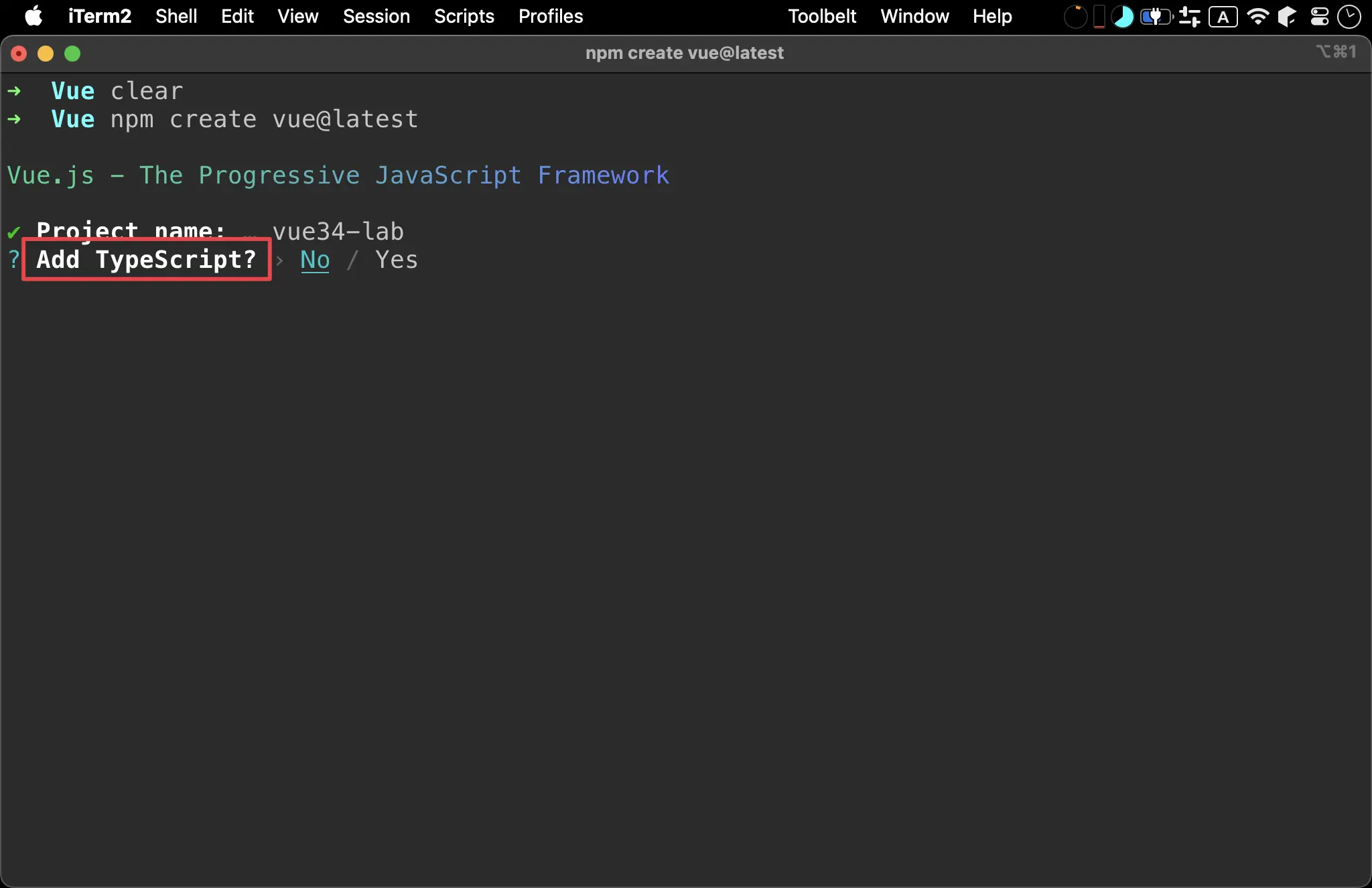
- Add TypeScript?:
No
Vue 3 也支援 TypeScript,至於要不要使用 TypeScript 是另外一個主題, 不在此討論

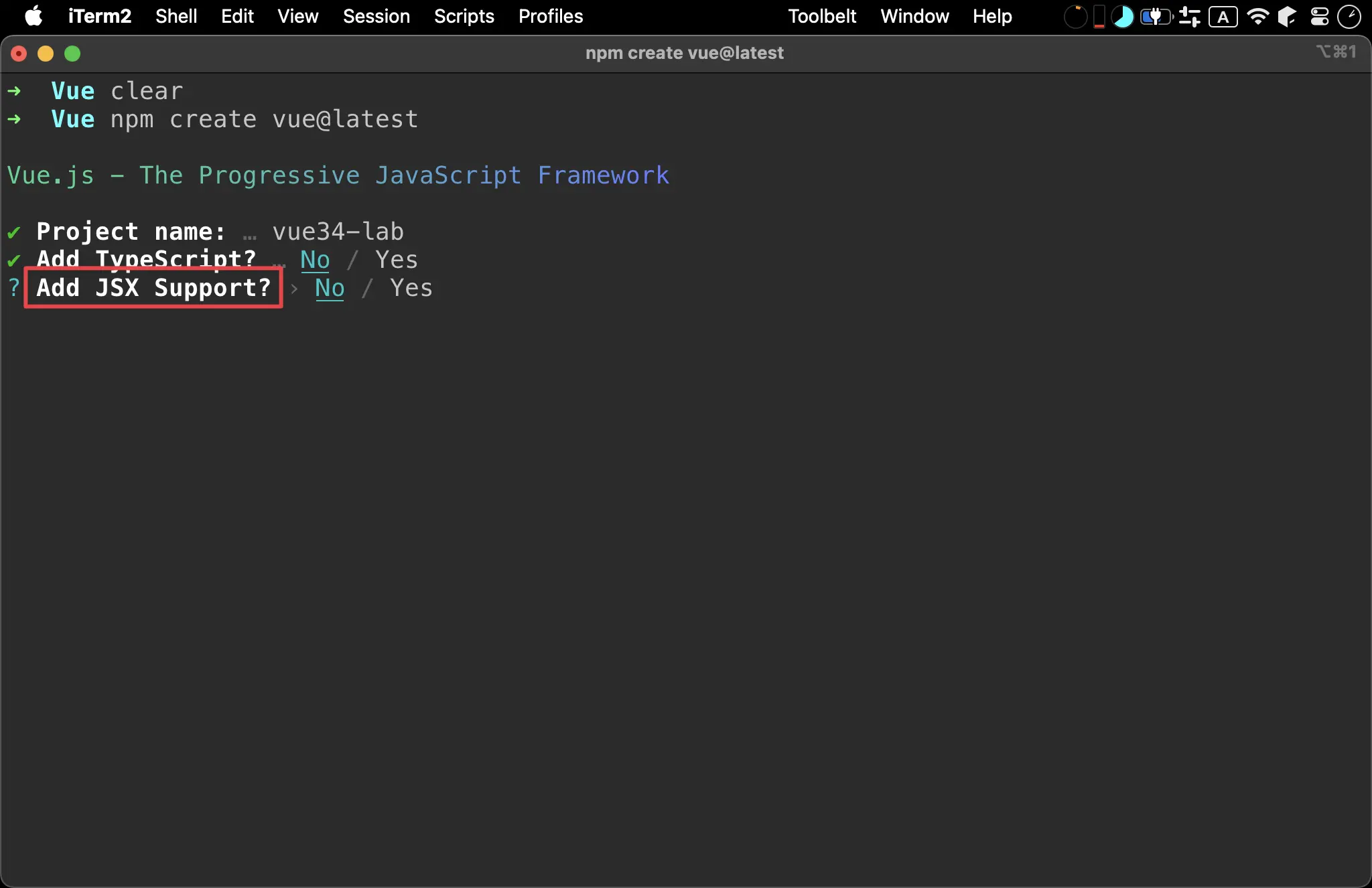
- Add JSX Suppot?:
No
JSX 是個 HTML Template,讓你可以將 JavaScript 跟 HTML 混再一起寫,主要是
React使用,優點是可借助 JavaScript 的能力來寫 HTML,非常強大,缺點是將 JavaScript 跟 HTML 混在一起,很像早期 PHP,可讀性差且難以維護,Vue 社群很少人在用 JSX

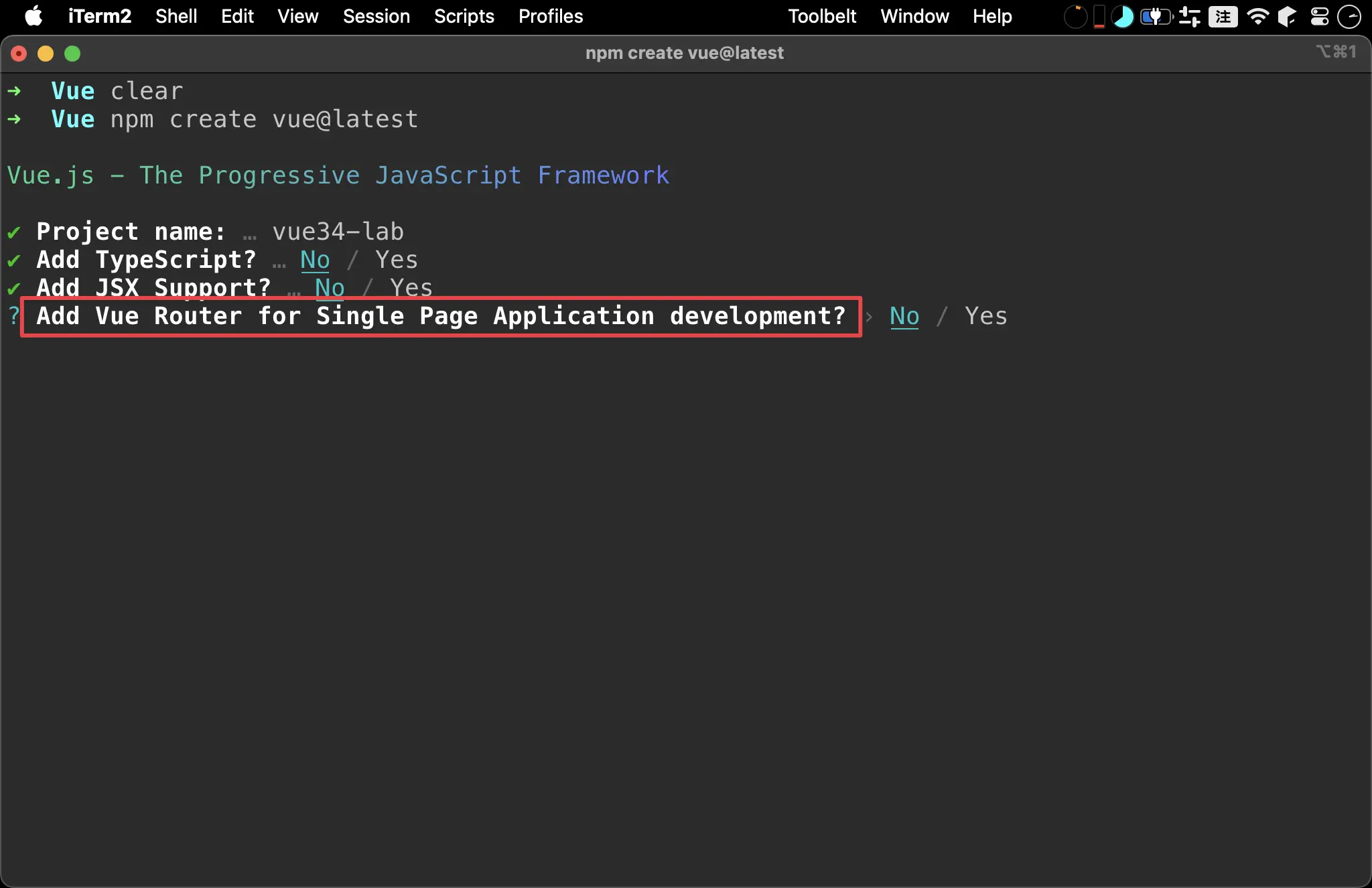
Add Vue Router for Single Page Application devalopment?:
No/YesNo:若是個人練習 Vue,可選擇No不安裝 Vue Router 降低複雜度Yes:實際專案要選擇Yes,因為實際專案一定會用到 Vue Router 管理路由

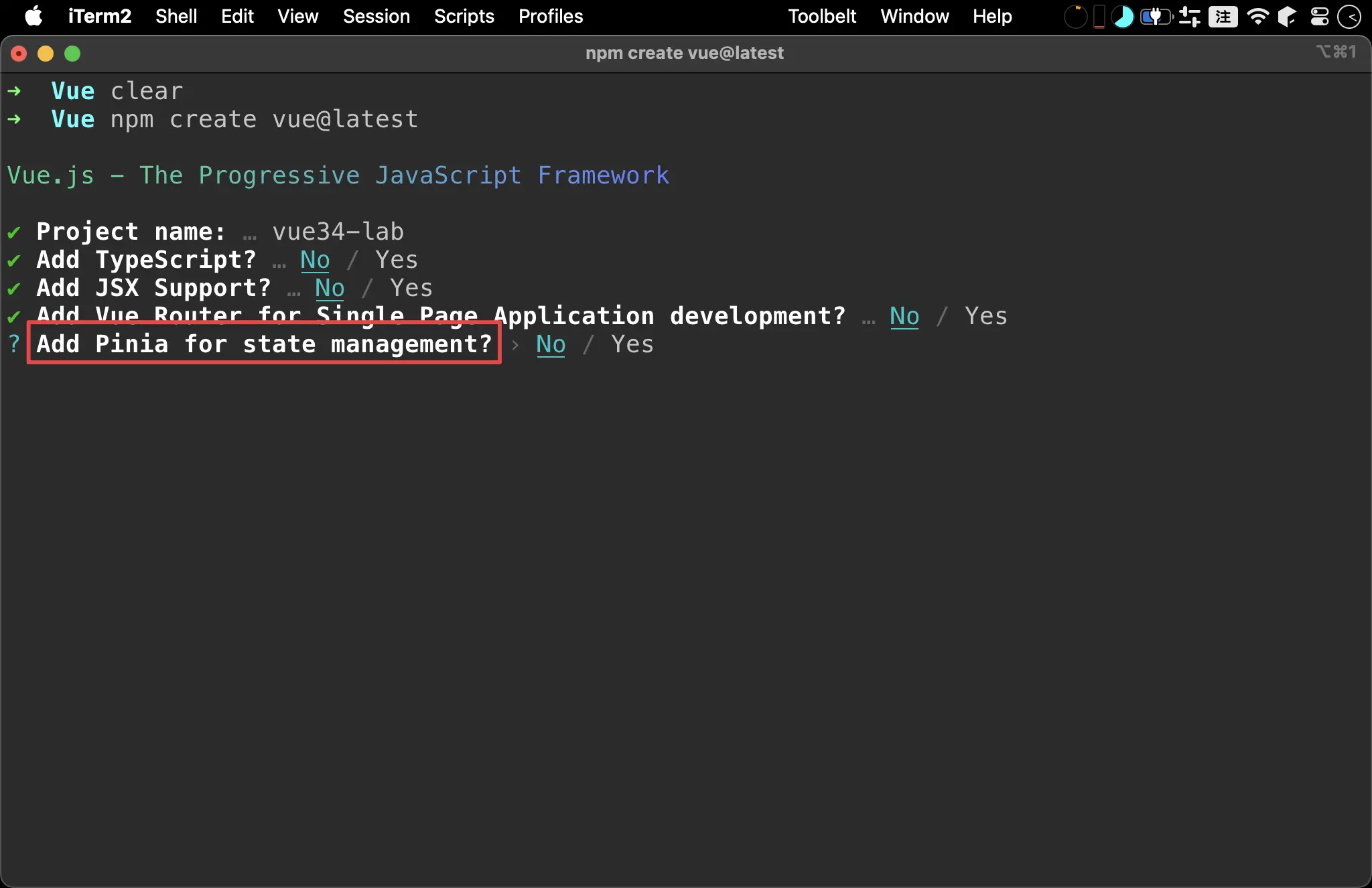
- Add Pinia for state management?:
No
Vue 2 時代實際專案一定要有 State Management,但 Vue 3 有 Reactity API 之後,Pinia 的角色變得很尷尬,Reactivity API 可以取代 Pinia 且更簡單

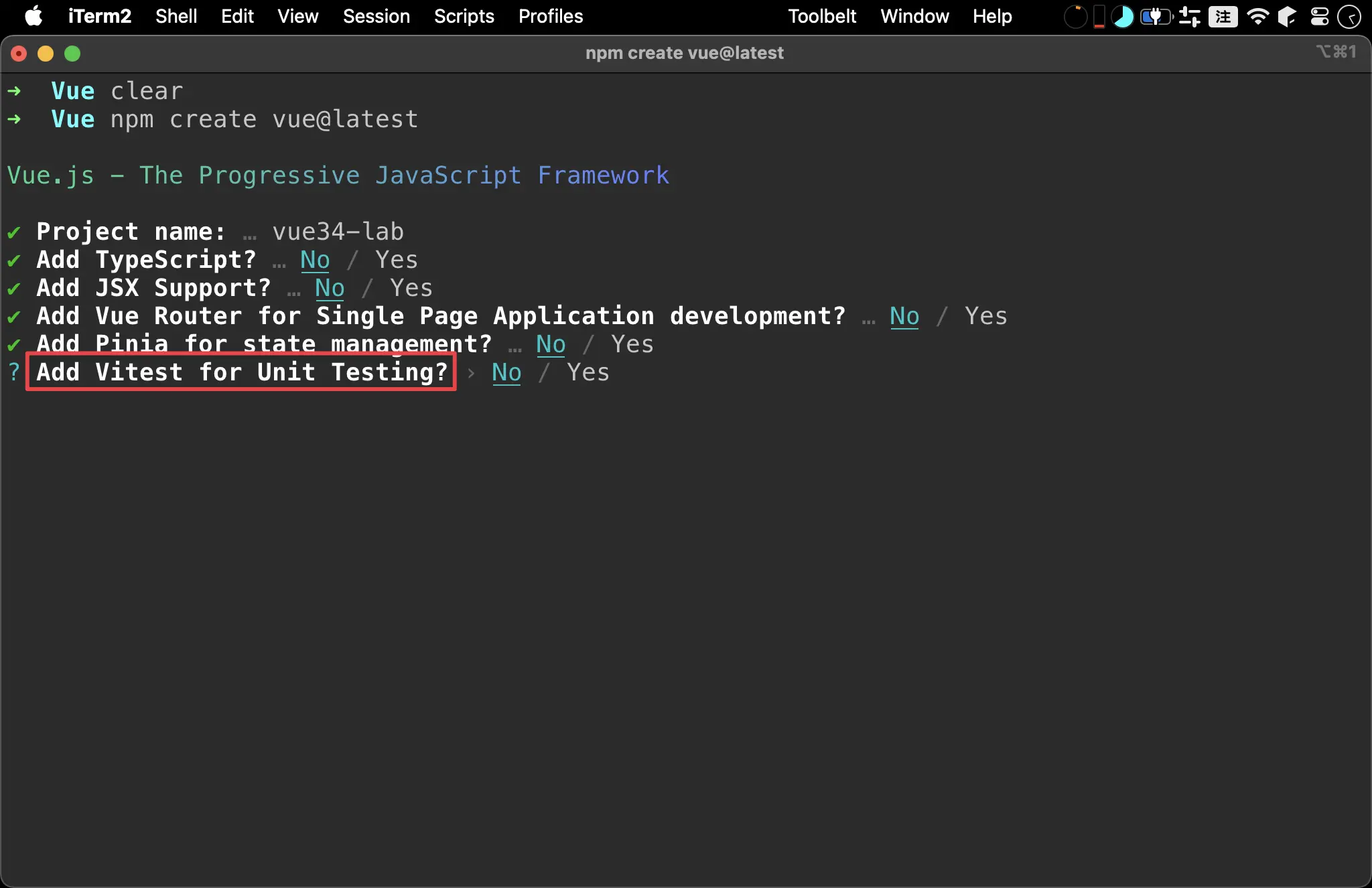
Add Vitest for Unit Testing?:No
Vue 也支援 Unit Test,
不實際打 API,而是以 mock API 方式 (假資料) 專門測試 Vue 的 JavaScript 邏輯,優點是速度快,缺點是由於是假資料,所以通過 Unit Test 也不保證產品沒問題,將來可嘗試導入 Unit Test,目前先選No

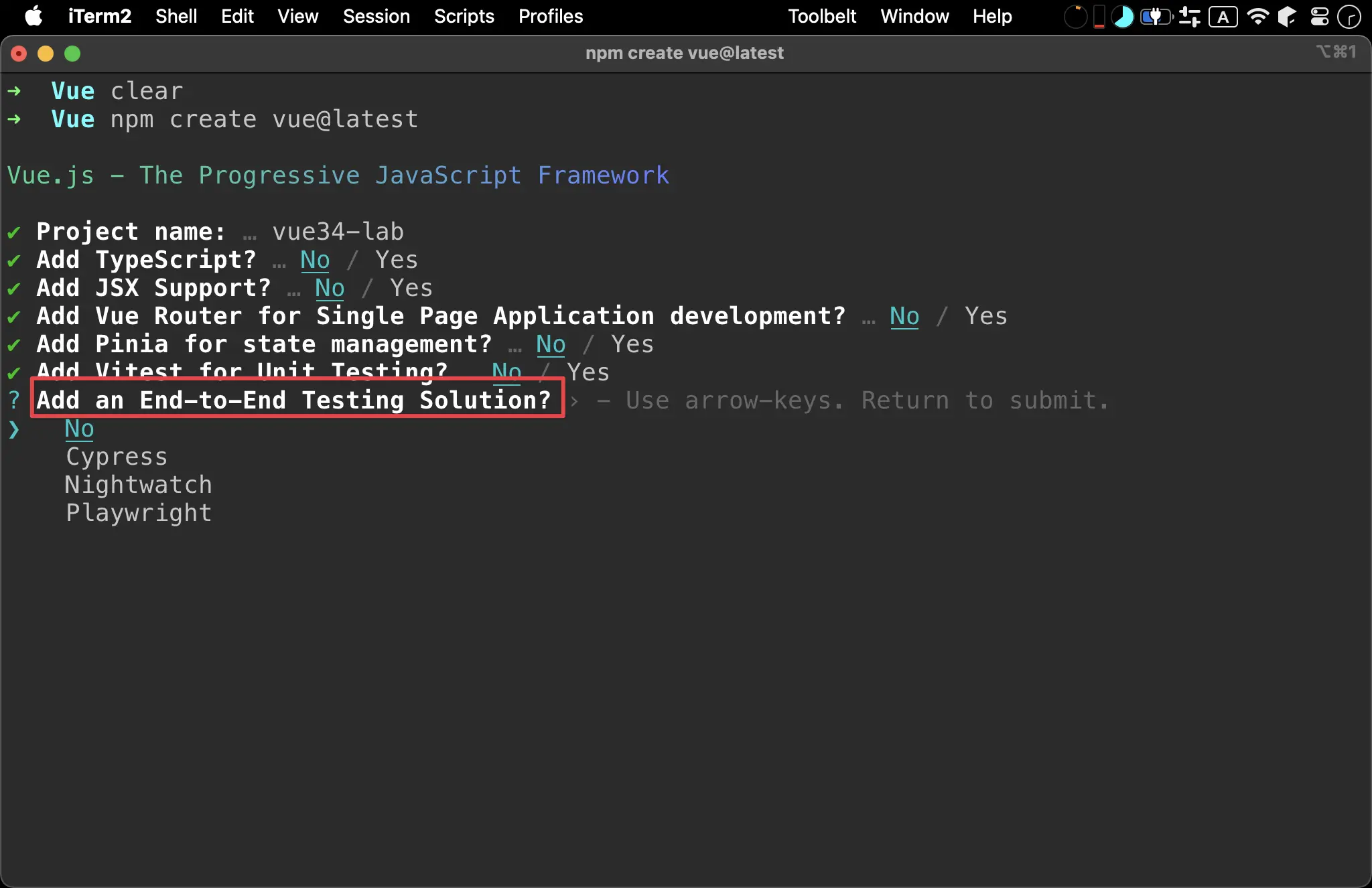
- Add an End-to-End Testing Solution?:
No
Vue 也支援 End-to-End Testing,
會實際打 API,優點是與實際使用狀況最接近,缺點是速度慢,將來可嘗試導入 End-to-End Test,目前先選No

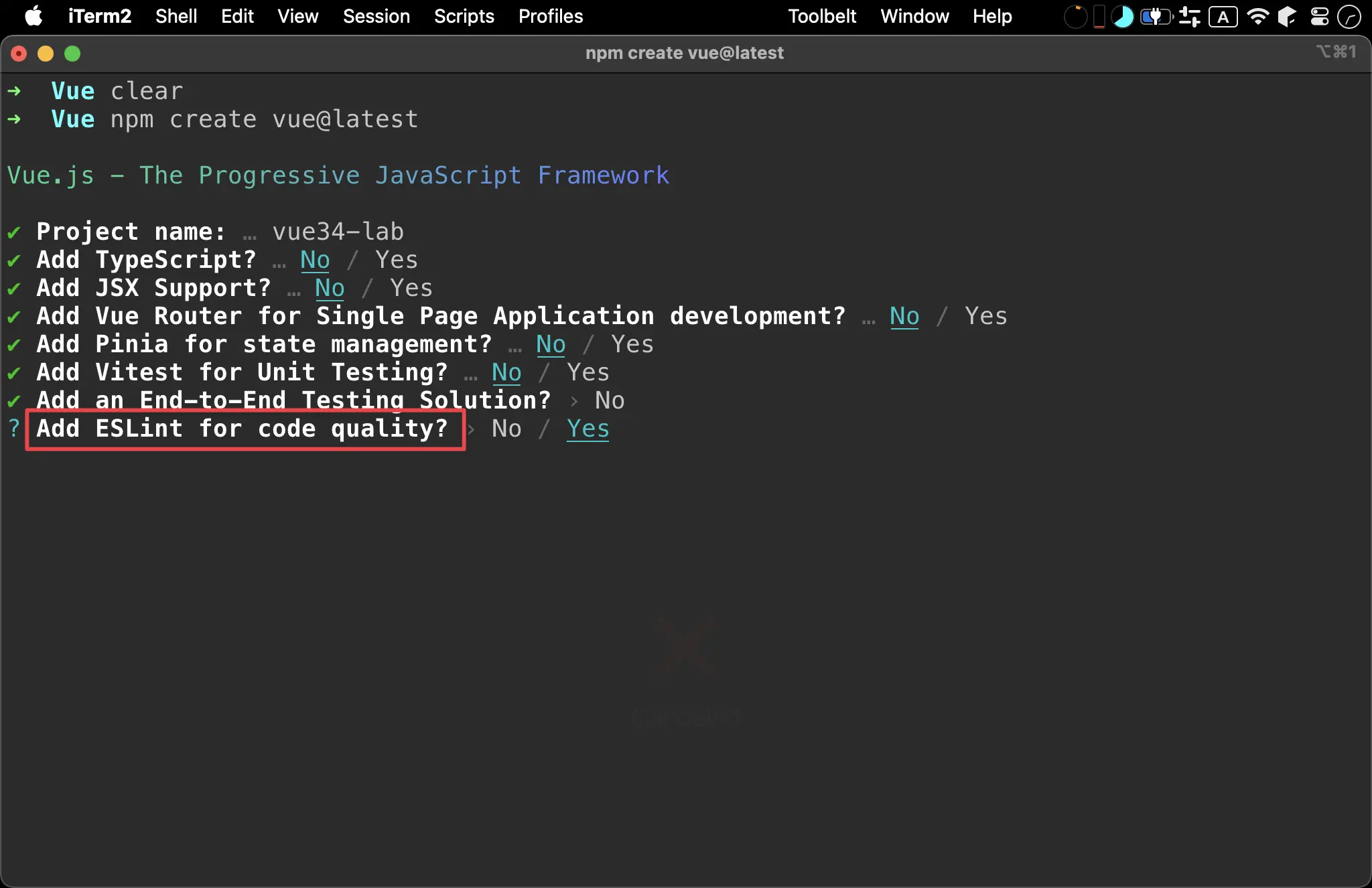
- Add ESLint for code quality?:
Yes
ESLint 為 JavaScript 的 Linter,用來檢查 JavaScript 寫法,由於 JavaScript 歷史悠久,一些古老的 JavaScript 寫法已經不建議使用,且 Vue 團隊也整合 JavaScript 與 Vue 的 best practice 在 ESLint 中,可藉此協助團隊的 code quality

- Add Prettier for code formatting?:
Yes
Prettier 為 Code Formatter,已內建支援 HTML、JavaScript、CSS,Vue 團隊也特別整理了 Vue coding style 的 best practice ,可避免 Git 在 commit 出現差異

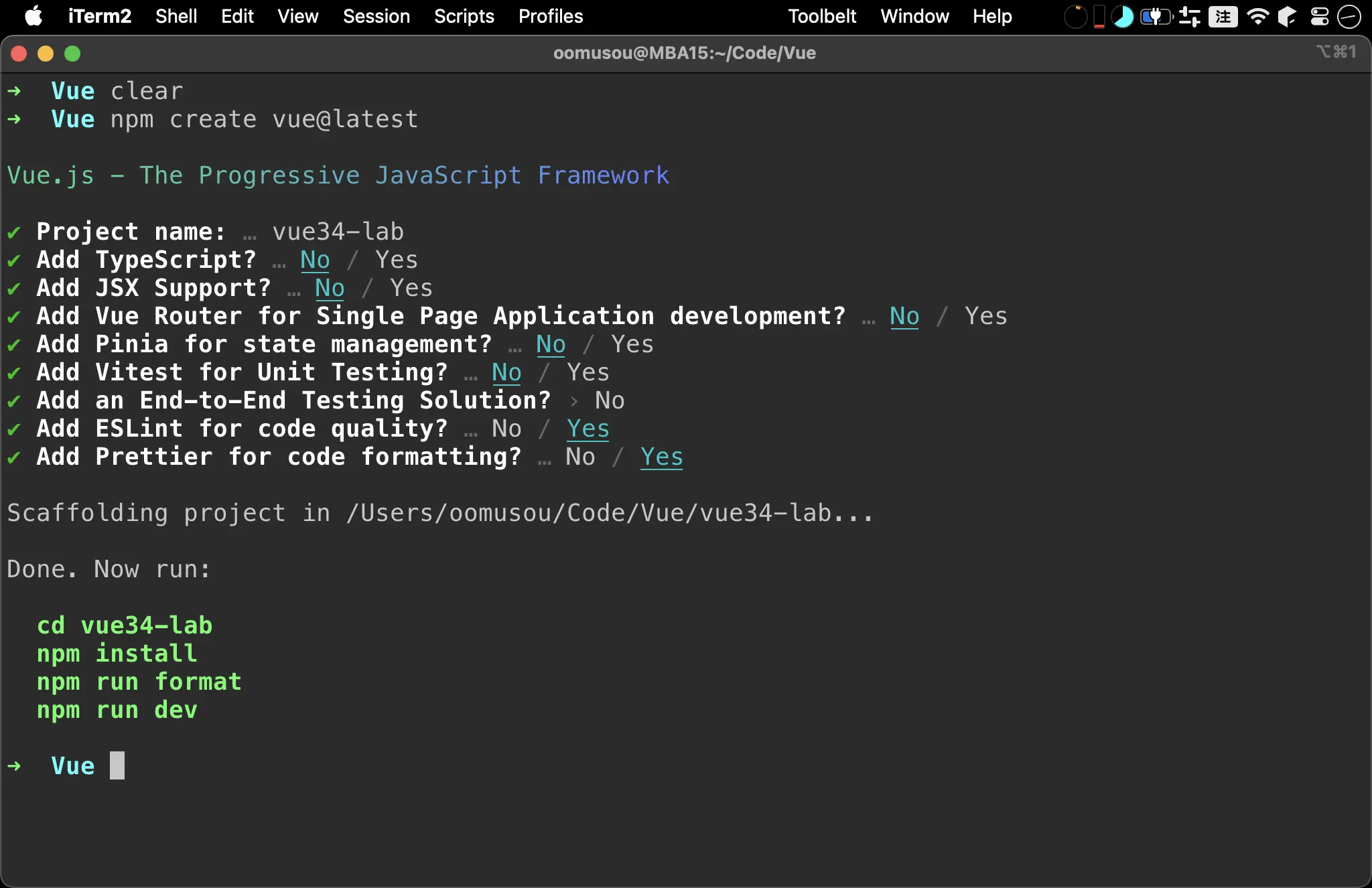
- 所有建議設定如上
Install NPM Packages
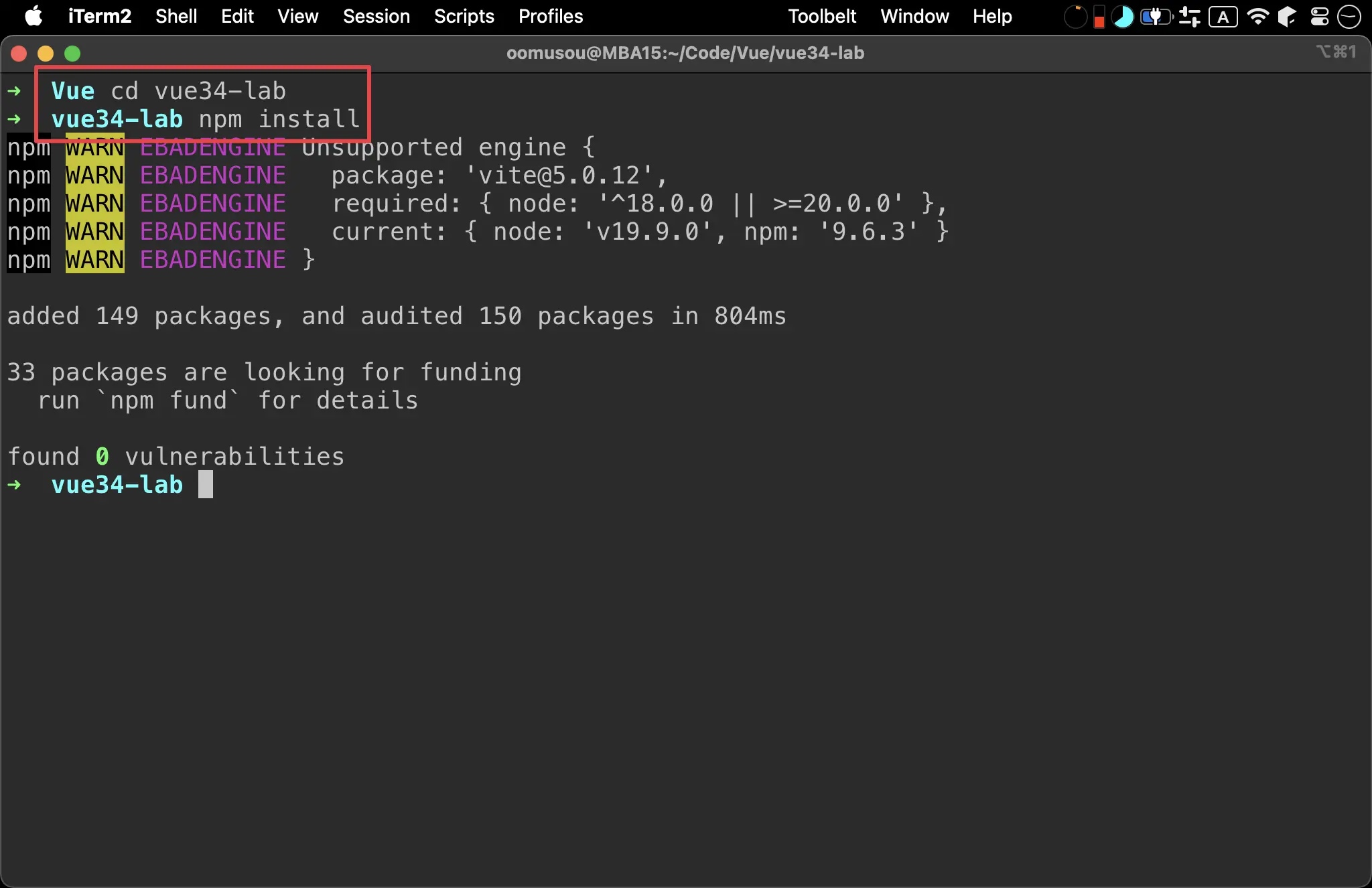
$ cd vue34-lab
$ npm install
- 進入 Project 目錄
- npm install:安裝剛剛所勾選的 NPM 套件

Development Environment
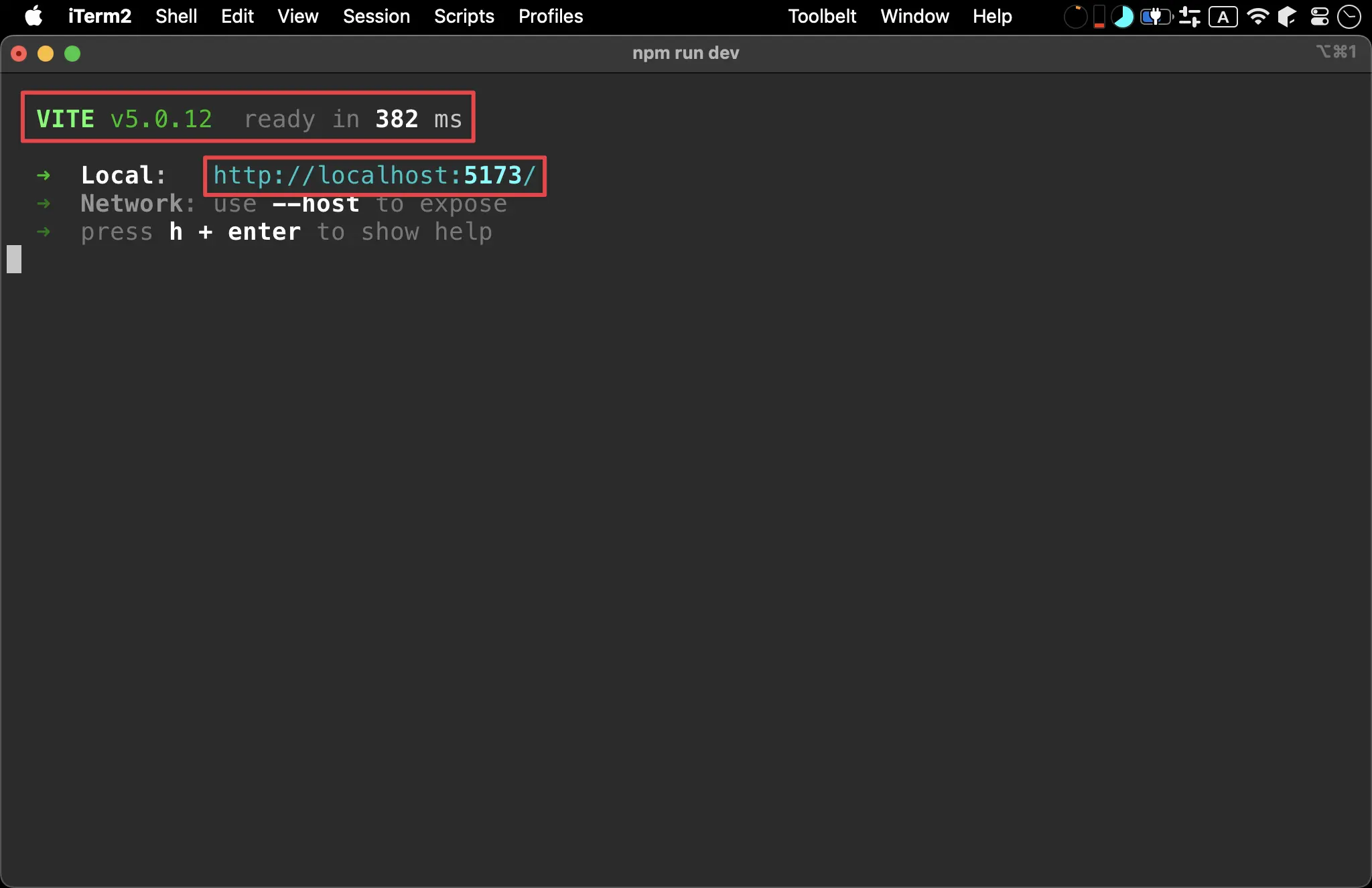
$ npm run dev
- 啟動開發環境

- 以 Vite 啟動開發環境
- 以內建 Web Server 在
http://localhost:5173啟動

- 若有成功看到此畫面,表示 Node.js + NPM + Vite + Vue 相關 tool chain 與套件都已經安裝成功,可開始進行開發
Conclusion
- Vue 的 Node.js 環境要求不算嚴格,只要 Node.js 18.0 以上即可
- 實務上仍建議使用 NVM 管理 Node.js 版本,雖然 Vue 本身不挑 Node.js 版本,但所使用
套件可能會挑 Node.js 版本,所以仍要有切換 Node.js 版本的心理準備