RESTful API 除了回傳 200 HTTP Status 與內容外,也會回傳 Error Response 與 Data,Vue 該如何正確處理呢 ?
Version
Vue 3.0.11
Fluture 14.0.0
Future

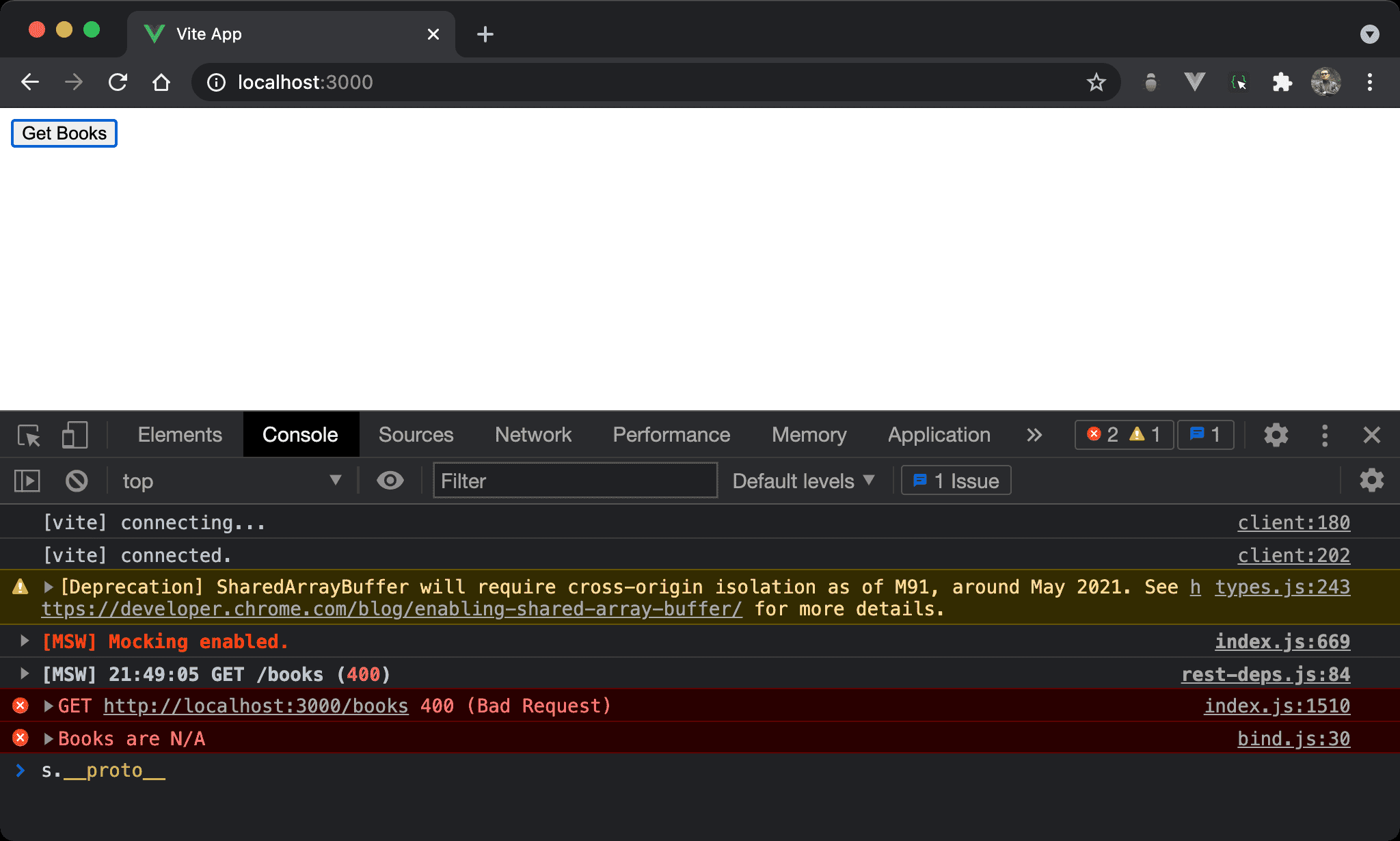
順利讀出 error。
<template lang='pug'>
div
button(@click='onClick') Get Books
ul
li(v-for='x in books') {{ x.title }} / {{ x.price }}
</template>
<script setup>
import { ref } from 'vue'
import { write } from 'vue3-fp'
import { pipe, map, prop, path } from 'ramda'
import { error } from 'wink-fp'
import { fork, mapRej } from 'fluture'
import getBooks from '/src/api/getBooks_'
let books = ref([])
let onClick = pipe(
getBooks,
map(prop('data')),
mapRej(path(['response', 'data', 'error'])),
fork(error)(write(books))
)
</script>
18 行
let onClick = pipe(
getBooks,
map(prop('data')),
mapRej(path(['response', 'data', 'error'])),
fork(error)(write(books))
)
使用 pipe() 組合 onClick():
getBooks:呼叫 API 回傳 Futuremap(prop('data')):在 Resolved Future 內取得datamapRej(path(['response', 'data', 'error'])):在 Rejected Future 內取得response.date.errorfork(error)(write(books)):從 Future 內取出資料並處理 Rejected Future
Conclusion
- 透過
mapRef()可在pipe()內處理 Rejected Future,不必再如otherwise()需另外組合 function 處理