We can implement data binding with <select> by v-for and $ref.
Version
Vue 3.2
Placeholder

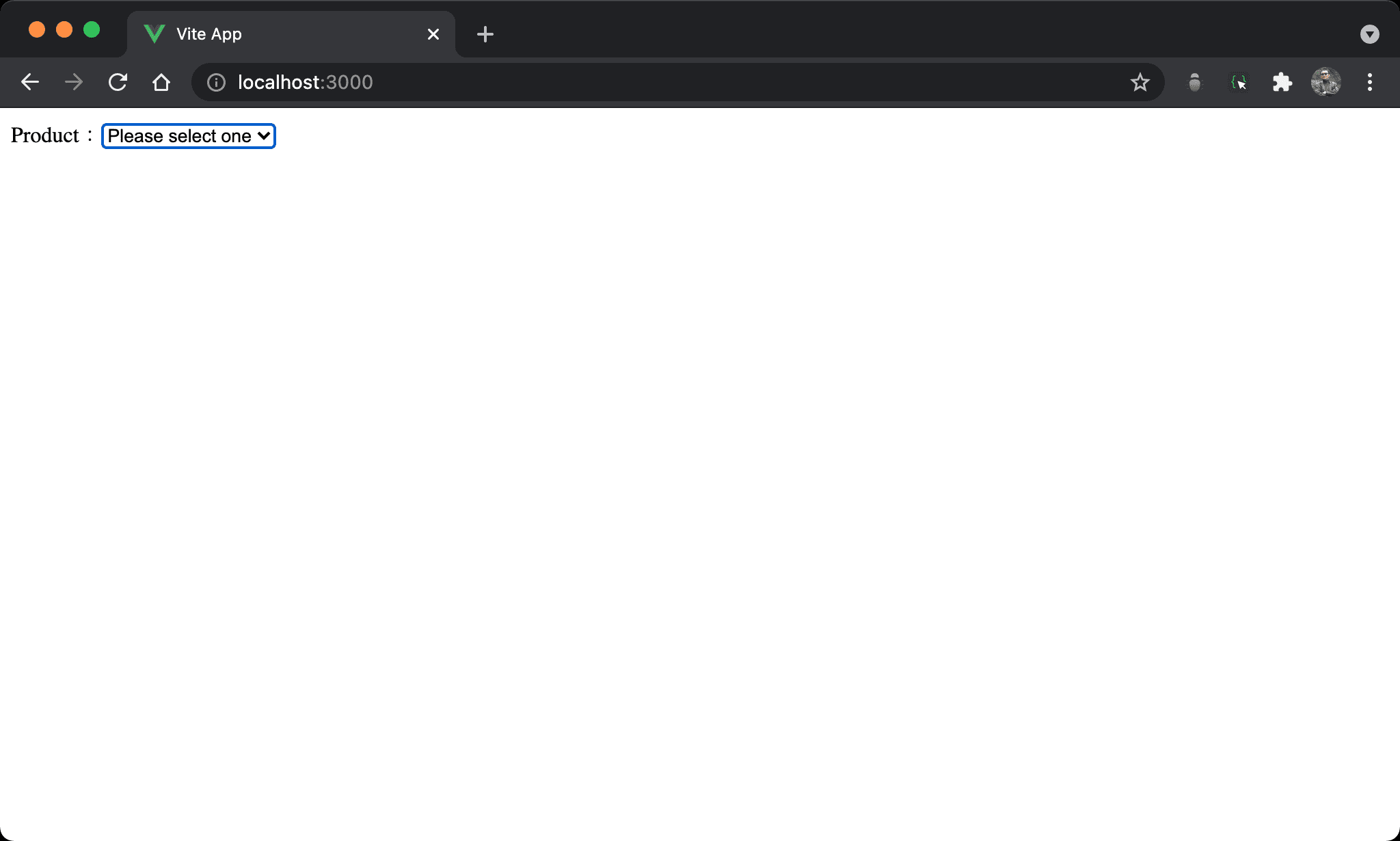
The most common use case is <select> with a placeholder to prompt to the user.
<script setup>
let selected = $ref ('')
let apples = $ref ([
{ value: 0, label: 'Macbook' },
{ value: 1, label: 'iPhone' },
{ value: 2, label: 'iPad' }
])
</script>
<template>
<label>Product:</label>
<select v-model='selected' id='products'>
<option disabled value=''>Please select one</option>
<option v-for='x in apples' :value='x.value'>{{ x.label }}</option>
</select>
{{ selected }}
</template>
Line 14
<option disabled value=''>Please select one</option>
- Use
<option>to implement placeholder - Add the
disabledattribute to make it unselectable valueattribute is Empty String to distinguish from the normal value
Line 15
<option v-for='x in apples' :value='x.value'>{{ x.label }}</option>
Use v-for to show value and label in <option>.
Line 2
let selected = $ref ('')
Declare selected reactive variable with Empty String as default value to make <select> showing placeholder at the beginning.
Line 4
let apples = $ref ([
{ value: 0, label: 'Macbook' },
{ value: 1, label: 'iPhone' },
{ value: 2, label: 'iPad' }
])
Declare apples reactive variable with Array Object as default value.
Default Value

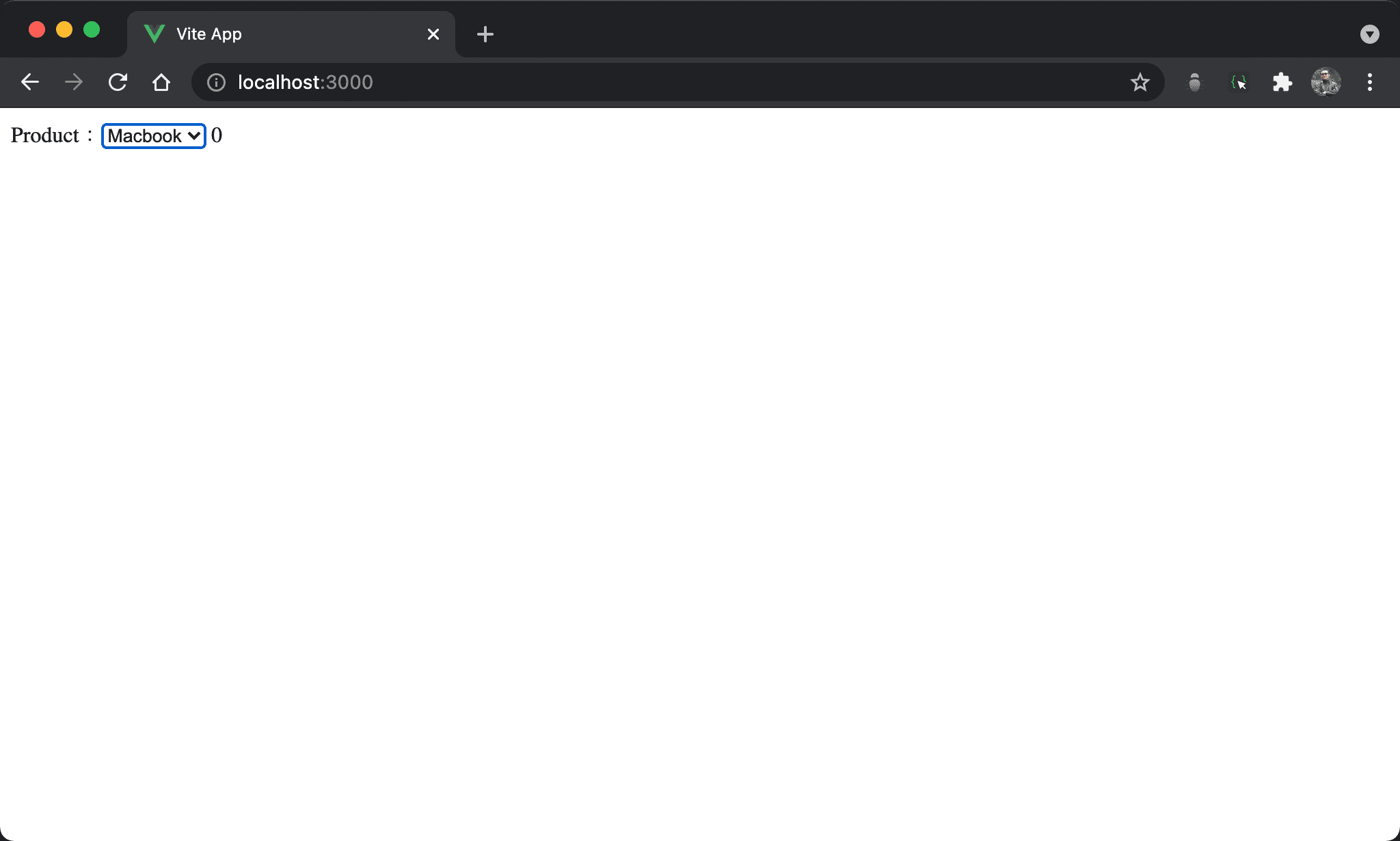
Another common use case is data binding with default value on <select>.
<script setup>
let selected = $ref (0)
let apples = $ref ([
{ value: 0, label: 'Macbook' },
{ value: 1, label: 'iPhone' },
{ value: 2, label: 'iPad' }
])
</script>
<template>
<label>Product:</label>
<select v-model='selected' id='products'>
<option v-for='x in apples' :value='x.value'>{{ x.label }}</option>
</select>
{{ selected }}
</template>
Line 12
<label>Product:</label>
<select v-model='selected' id='products'>
<option v-for='x in apples' :value='x.value'>{{ x.label }}</option>
</select>
{{ selected }}
Due to not using placeholder, we don’t need disabled on <option>
@change

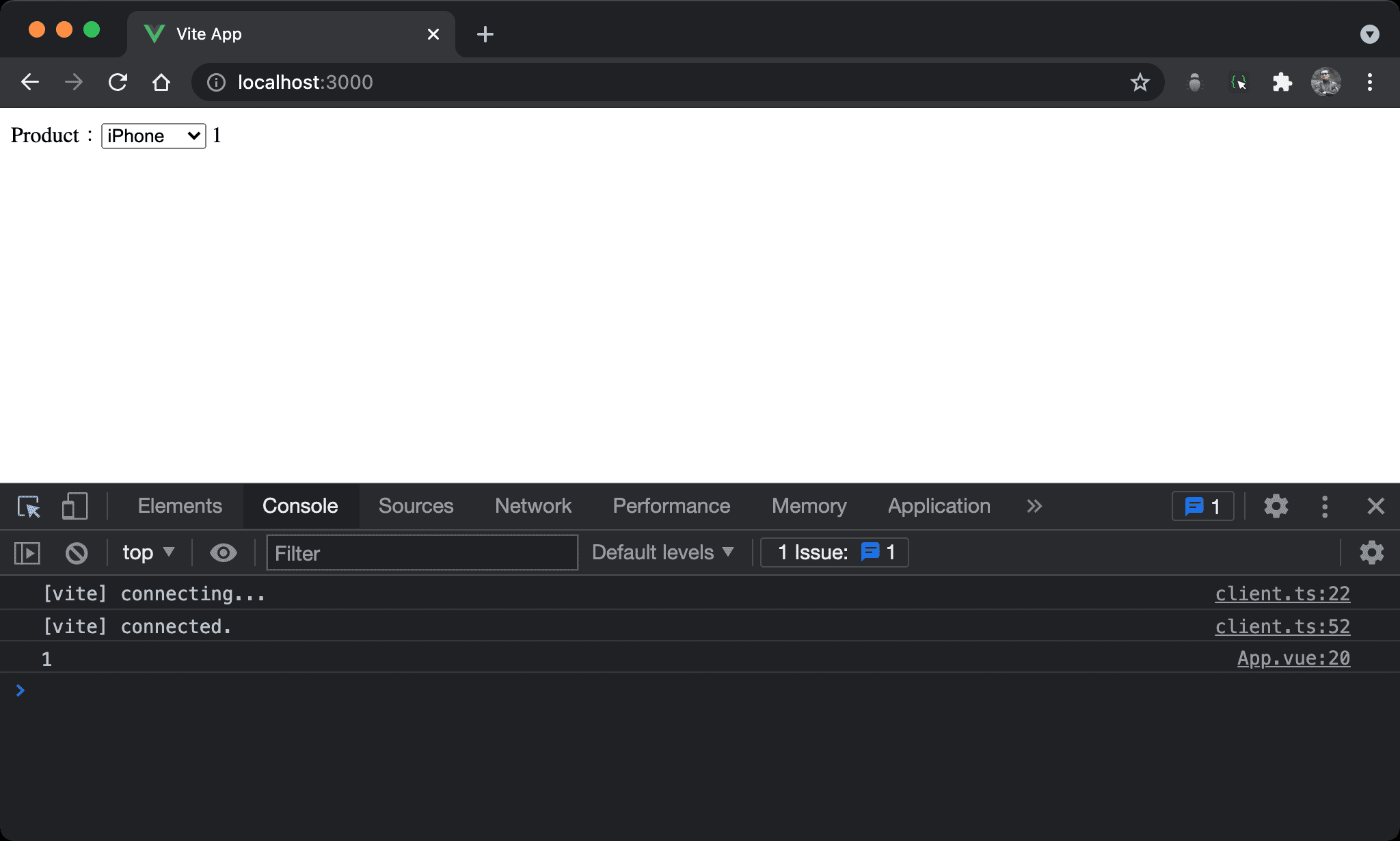
If we want to control the <select> manually, we have to deal with the change event.
<script setup>
let selected = $ref (0)
let apples = $ref ([
{ value: 0, label: 'Macbook' },
{ value: 1, label: 'iPhone' },
{ value: 2, label: 'iPad' }
])
let onChange = e => console.log (e.target.value)
</script>
<template>
<label for='products'>Product:</label>
<select v-model='selected' id='products' @change='onChange'>
<option v-for='x in apples' :value='x.value'>{{ x.label }}</option>
</select>
{{ selected }}
</template>
Line 15
<select v-model='selected' id='products' @change='onChange'>
<option v-for='x in apples' :value='x.value'>{{ x.label }}</option>
</select>
Add @change to <select> to deal with change event.
Line 10
let onChange = e => console.log (e.target.value)
In addition to getting selected value from the selected reactive variable, we can also obtain data from e.target.value.
Conclusion
- In this post, we conclude the most common use case for data binding with
<select>