When using v-if to make elements shown or hidden, if we want the fade-in and fade-out effect, Vue provides <transition> component and corresponding CSS class. We can also use TailwindCSS with v-if.
Version
Vue 3.2
TailwindCSS 3.0
Transition

Press the Toggle button to make Hello Word fade-in or fade-out.
<script setup>
import { ref } from 'vue'
let isShow = ref (true)
let onToggle = () => isShow.value = !isShow.value
</script>
<template>
<button class="text-gray-800 bg-gray-200 rounded-lg px-3 py-1" @click="onToggle">Toggle</button>
<transition>
<div v-if="isShow">Hello World</div>
</transition>
</template>
<style scoped>
.v-enter-from {
opacity: 0;
}
.v-enter-active {
transition: opacity 1s;
}
.v-enter-to {
opacity: 1;
}
.v-leave-from {
opacity: 1;
}
.v-leave-active {
transition: opacity 1s;
}
.v-leave-to {
opacity: 0;
}
</style>
Line 10
<transition>
<div v-if="isShow">Hello World</div>
</transition>
Hello Worldis toggled byv-if- Add
<transition>outside the<div>
Line 16
.v-enter-from {
opacity: 0;
}
v-enter-from: the beginning of the fade-in effectopacity: 0: the element is hidden
Vue 2 uses
v-enter, but Vue 3 changes it tov-enter-fromwhich corresponds to thev-enter-to
Line 20
.v-enter-active {
transition: opacity 1s;
}
v-enter-active: the progress of the fade-in effecttransition: opacity 1s: duration time to change the opacity
If you want to change the duration time of fade-in, you mainly change this class
Line 24
.v-enter-to {
opacity: 1;
}
v-enter-to: the ending of the fade-in effectopacity: 1: the element is shown
Line 28
.v-leave-from {
opacity: 1;
}
v-leave-from: the beginning of the fade-out effectopacity: 1: the element is shown
Vue 2 uses
v-leave, but Vue 3 changes it tov-leave-fromwhich corresponds to thev-leave-to
Line 32
.v-leave-active {
transition: opacity 1s;
}
v-leave-active: the progress of the fade-out effecttransition: opacity 1s: duration time to change the opacity
If you want to change the duration time of fade-out, you mainly change this class
Line 36
.v-leave-to {
opacity: 0;
}
v-leave-to: the ending of the fade-out effectopacity: 0: the element is hidden
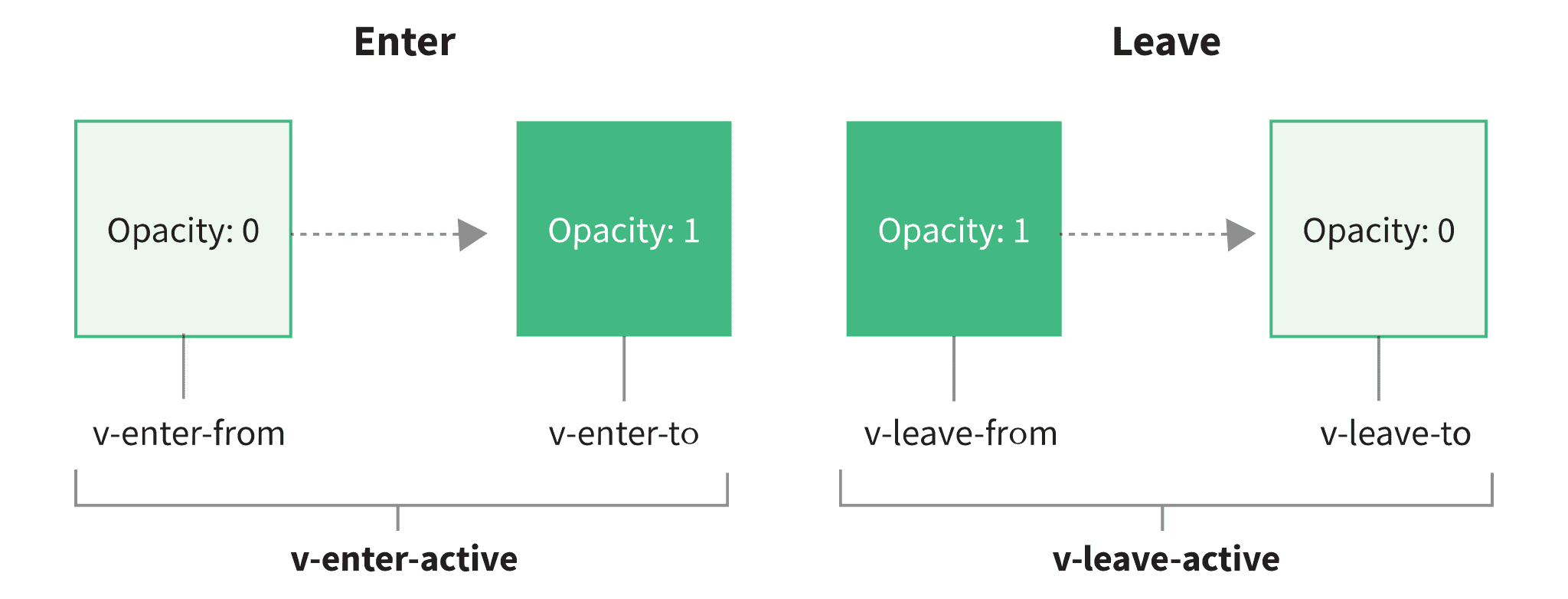
Summary

<transition> provides 6 CSS classes, and the timeline is as follows :
v-enter-from: the beginning of the fade-in effectv-enter-active: the progress of the fade-in effectv-enter-to: the ending of the fade-in effectv-leave-from: the beginning of the fade-out effectv-leave-active: the progress of the fade-out effectv-leave-to: the ending of the fade-out effect
TailwindCSS

<transition> also provides 6 props corresponding to 6 CSS classes to apply the utilities of TailwindCSS.
<script setup>
import { ref } from 'vue'
let isShow = ref (true)
let onToggle = () => isShow.value = !isShow.value
</script>
<template>
<button class="text-gray-800 bg-gray-200 rounded-lg px-3 py-1" @click="onToggle">Toggle</button>
<transition
enter-from-class="opacity-0"
enter-active-class="transition duration-1000"
enter-to-class="opacity-100"
leave-from-class="opacity-100"
leave-active-class="transition duration-1000"
leave-to-class="opacity-0">
<div v-if="isShow">Hello World</div>
</transition>
</template>
Line 11
enter-from-class="opacity-0"
enter-from-class: equivalent tov-enter-from, so we can directly useopacity-0
Line 12
enter-active-class="transition duration-1000"
enter-active-class: equivalent tov-enter-active, so we can directly usetransition duration-1000
Line 13
enter-to-class="opacity-100"
enter-to-class: equivalent tov-enter-to, so we can directly useopacity-100
Line 14
leave-from-class="opacity-100"
leave-from-classequivalent tov-leave-from, so we can directly useopacity-100
Line 15
leave-active-class="transition duration-1000"
leave-active-class: equivalent tov-leave-active, so we can directly usetransition duration-1000
Line 16
leave-to-class="opacity-0"
leave-to-class: equivalent tov-leave-to, so we can directly useopacity-0
Conclusion
v-enter-from,v-enter-to,v-leave-fromandv-leave-toare written more standardly, mainly to set opacity. The main battlefield isv-enter-activeandv-leave-activeto set the duration time- There are breaking changes in Vue 3; CSS classes are changed from
v-entertov-enter-from,v-leavetov-leave-from <transitoin>also provides props corresponding to 6 CSS classes to apply TailwindCSS utility forv-if