若將 CSS Variable 寫在 :root 下,則不能使用 <style scoped>,但其 Side Effect 超大,可改寫在 * 底下。
Version
Vue 3.0.11
CSS Variable

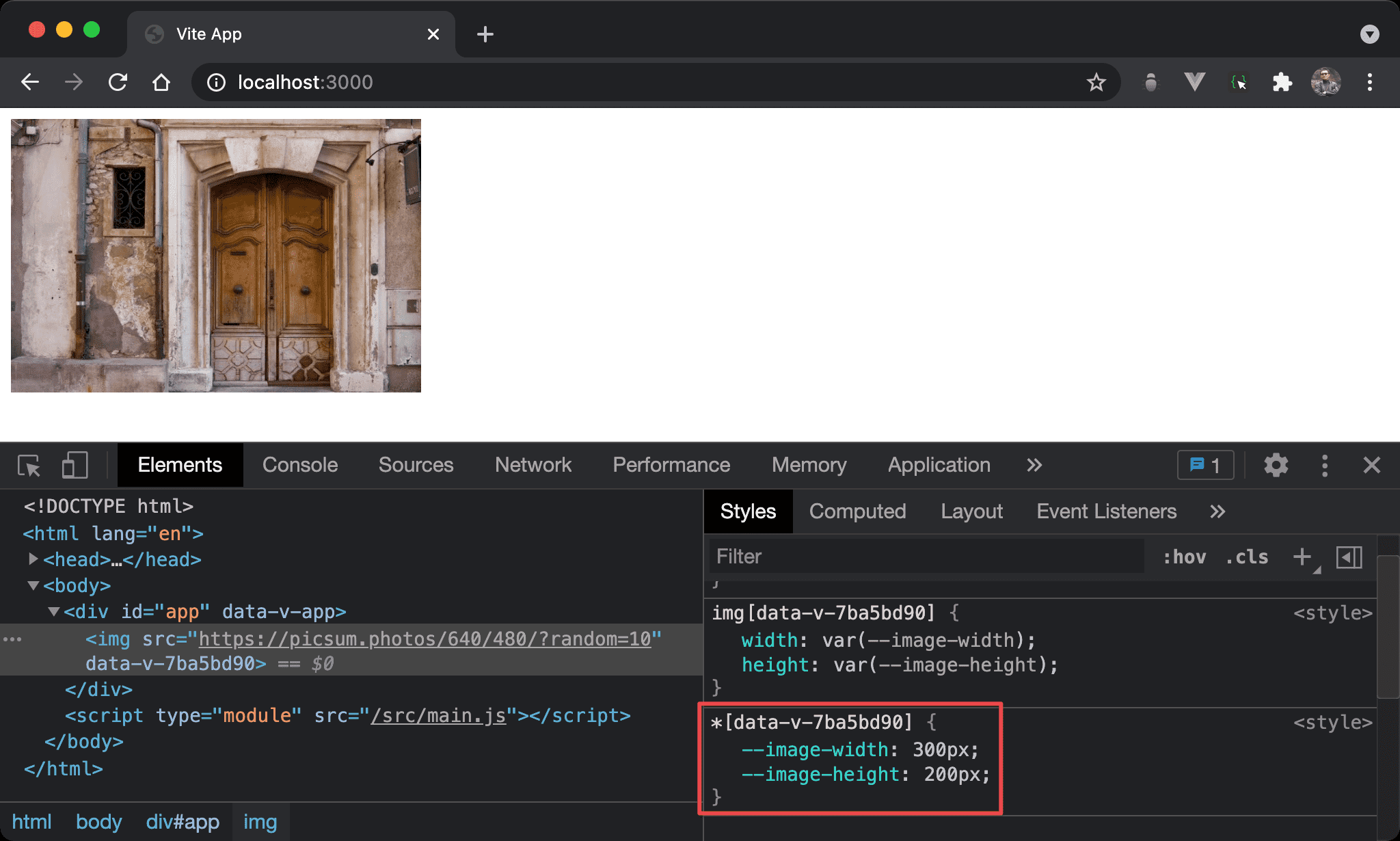
雖然圖片為 640x480,但受到 CSS Variable 限制只有 320x200。
<template lang='pug'>
img(src='https://picsum.photos/640/480/?random=10')
</template>
<style scoped>
* {
--image-width: 300px;
--image-height: 200px;
}
img {
width: var(--image-width);
height: var(--image-height);
}
</style>
第 6 行
<style scoped>
* {
--image-width: 300px;
--image-height: 200px;
}
</style>
使用 * 取代 :root,但不用擔心影響到其他 component,因為 * 被 <style scoped> 限制,其 scope 只有目前 component。

* 被封在特定 attribute 內,因此不會影響到其他 component。
Conclusion
*語法精簡清楚,又可搭配<style scoped>,實務上推薦使用