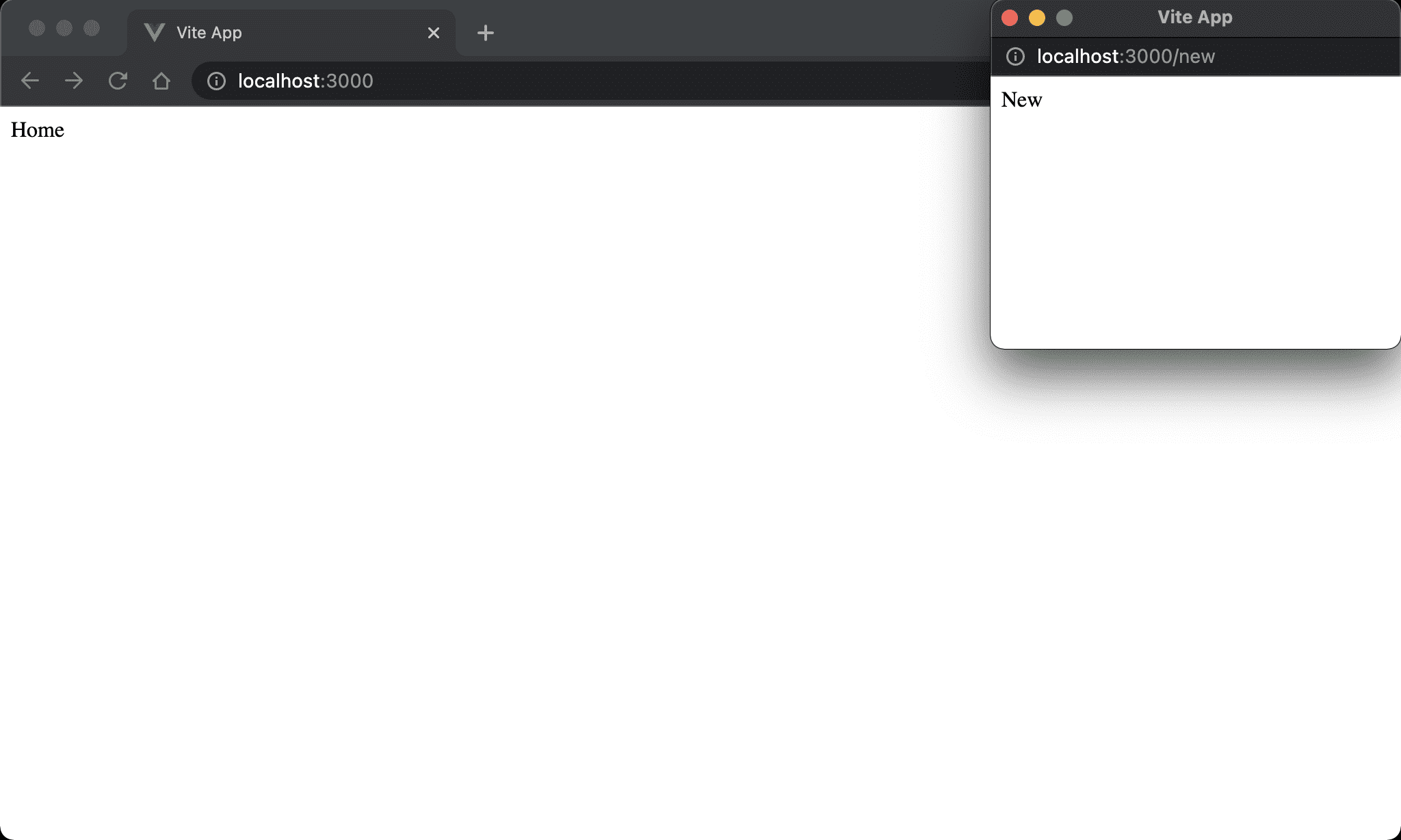
If we want to open a small window at top right corner, we can use window.open to implement it.
Version
Vue 3.2
window.open

There are small window at top right corner.
<script setup>
import { useRouter } from 'vue-router'
let { resolve } = useRouter ()
let { href } = resolve ({ name: 'New' })
let windowWidth = 300
let windowHeight = 200
let left = screenX + outerWidth - windowWidth
let top = screenY
open (
href,
'_blank',
`width=${windowWidth},
height=${windowHeight},
left=${left},
top=${top}`
)
</script>
<template>
<div>Home</div>
</template>
Line 2
import { useRouter } from 'vue-router'
let { resolve } = useRouter ()
let { href } = resolve ({ name: 'New' })
- Destructure
resolvefromuseRouter - Use
resolveto transform from Vue route to native url
Line 8
let windowWidth = 300
let windowHeight = 200
let left = screenX + outerWidth - windowWidth
let top = screenY
windowWidth: set width of small windowwindowHeight: set height of small windowleft: set left position of small windowscreenX: horizontal distance of left border of browser to the left side of screenouterWidth: width of the outside of browser, including scrollbarwindowWidth: width of small window
top: set top position of small windowscreenY: vertical distance of the top border of browser to the top side of screen
Line 13
open (
href,
'_blank',
`width=${windowWidth},
height=${windowHeight},
left=${left},
top=${top}`
)
Use window.open to open a new small window :
href: the native url to open new small window_blank: open small window on new windowwidth: width of small windowheight: height of small windowleft: left of small windowtop: top of small window
Conclusion
- Use
resolveto transform from Vue route to native url - In order to open small window at top right corner, we have to calculate left position by
screenX,outerWidthandwindowWidthmanually