Although we can’t read Excel files on Vue directly, we can use the xlsx package to finish the task.
Version
Vue 3.2
XLSX 0.18.5
Add Packages
$ npm i --save xlsx
- xlsx:package to read Excel files
ref()

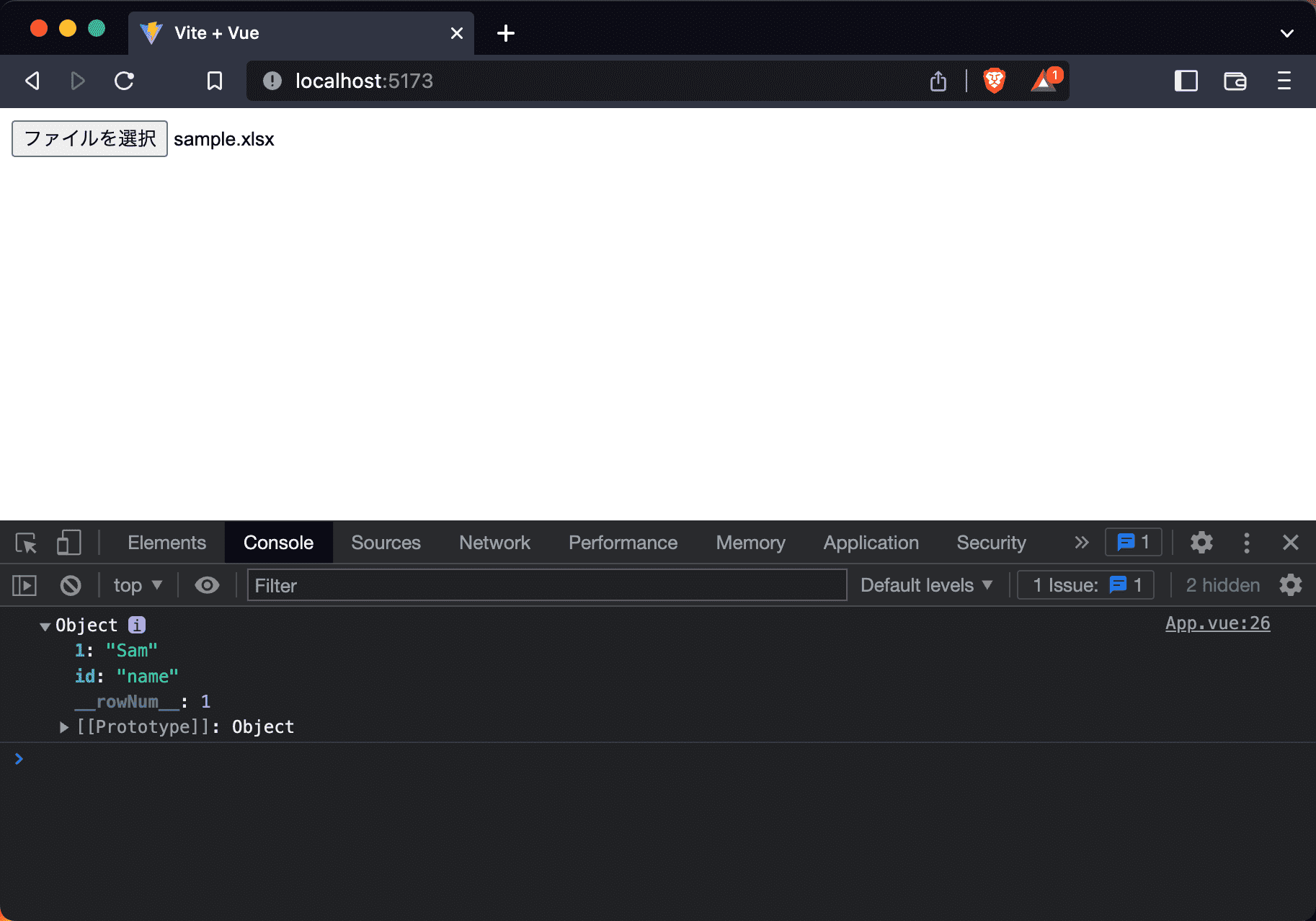
Excel file is read on Vue.
<template>
<input
type="file"
ref="uploadFile"
@change="onChange"
accept=".csv,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
</template>
<script setup>
import { ref } from 'vue'
import { read, utils } from 'xlsx'
let uploadFile = ref(null)
let onChange = () => {
let file = uploadFile.value.files[0]
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
fileReader.onload = e => {
let workbook = read(e.target.result)
let sheetName = workbook.SheetNames[0]
let sheet = workbook.Sheets[sheetName]
let data = utils.sheet_to_json(sheet)[0]
console.log(data)
}
}
</script>
Line 2
<input
type="file"
ref="uploadFile"
@change="onChange"
accept=".csv,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
ref:define reference name for DOM element@change:fireonChange()onchangeeventaccpet:only Excel files accept
Line 11
import { read, utils } from 'xlsx'
- Extract
read()andutils()fromxlsx
Line 13
let uploadFile = ref(null)
- Define
uploadFilereference for<input>DOM element
Line 16
let file = uploadFile.value.files[0]
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
file:get user-selected filefileReader:createFileReaderinstancereadAsArrayBuffer():usereadAsArrayBuffer()to fillfileReaderfromfileObject
Line 20
fileReader.onload = e => {
let workbook = read(e.target.result)
let sheetName = workbook.SheetNames[0]
let sheet = workbook.Sheets[sheetName]
let data = utils.sheet_to_json(sheet)[0]
console.log(data)
}
onload():read Excel file whenfileReaderObject finishes loadingread():read selected file frome.target.result, which is an ArrayBufferSheetName[]:get the name of the sheetsSheets:useSheets[]by thesheetNameto get the sheetutils.sheet_to_json():convert sheet to JSON
$event
<template>
<input
type="file"
ref="uploadFile"
@change="onChange"
accept=".csv,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
</template>
<script setup>
import { read, utils } from 'xlsx'
let onChange = e => {
let file = e.target.files[0]
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
fileReader.onload = e => {
let workbook = read(e.target.result)
let sheetName = workbook.SheetNames[0]
let sheet = workbook.Sheets[sheetName]
let data = utils.sheet_to_json(sheet)[0]
console.log(data)
}
}
</script>
Line 13
let file = e.target.files[0]
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
e.target.files[]:we can also usee.target.files[0]to get the selected file. So we don’t have to define the reference name for the DOM element.
Conclusion
- In simple scenarios, we may not have to define a reference for the DOM element. Just use
e.target.file[]to get selected files