若想在圖片失效時,由 Vue 載入另外一張圖片,可使用 error event 實現。
Version
Vue 3.0.11
Image Binding Error

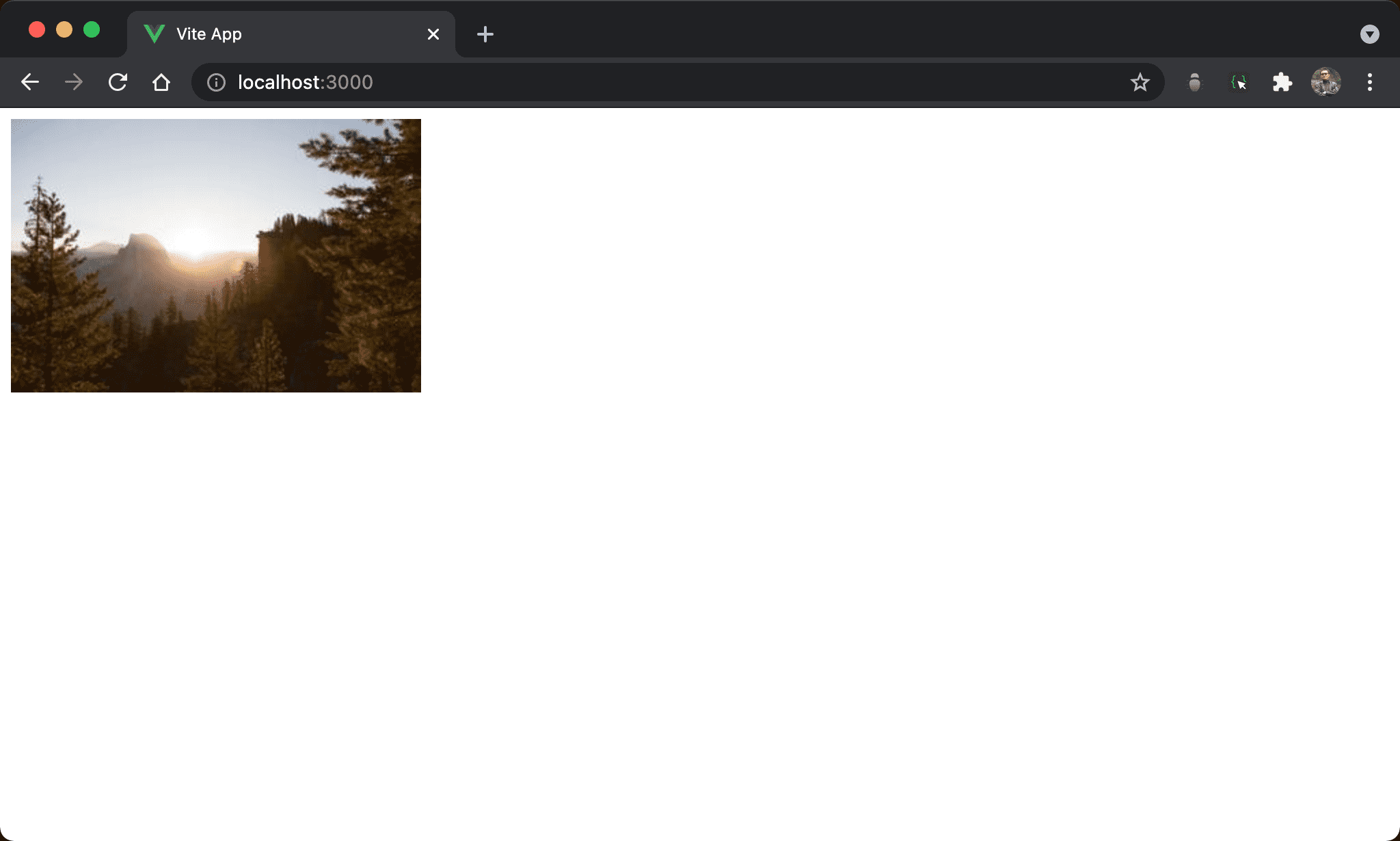
儘管原來圖片 url 已經不存在,但仍能正常顯示圖片。
<template lang='pug'>
img(:src='oriSrc' @error='altImg')
</template>
<script setup>
let oriSrc = 'https://picsum.photo/300/200/?random=10'
let altSrc = 'https://picsum.photos/300/200/?random=10'
let altImg = e => e.target.src = altSrc
</script>
第 2 行
img(:src='oriSrc' @error='altImg')
:src: 綁定orSrcstate@error:當圖片載入失敗時,會呼叫errorevent,綁定到altImg
第 9 行
let altImg = e => e.target.src = altSrc
error event 會傳進 event Object,將其他圖片 url 指定到 e.target.src。
Conclusion
- Vue 也可攔截
img的errorevent,因此可以再次載入其他圖片