Vue 2 一個 Component 最多只能有一個 v-model,但 Vue 3 可同時使用多個 v-model。
Version
Vue 3.4
Multi v-model

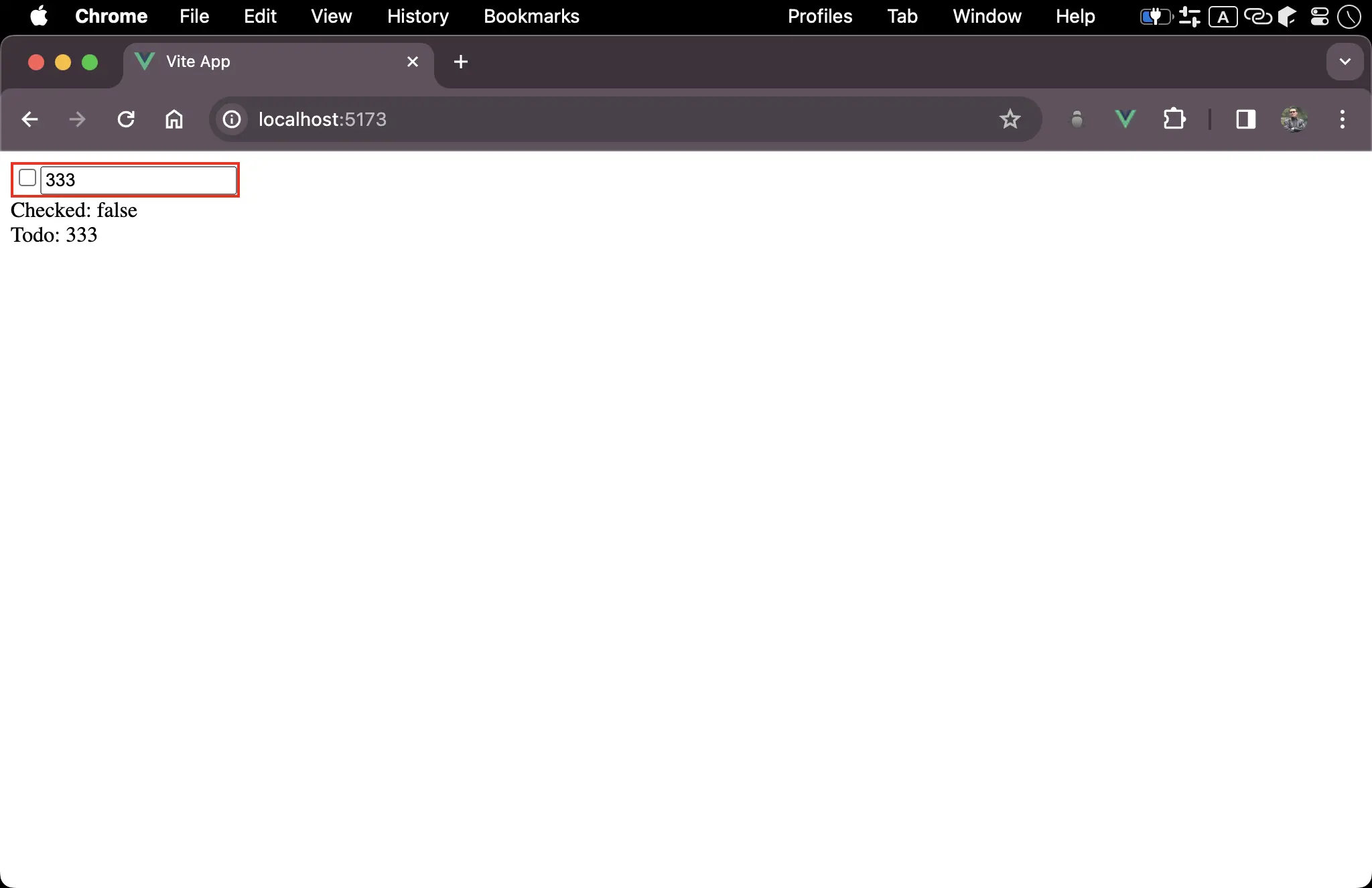
- Component 內含 Checkbox 與 Input 兩個 HTML element,各自都使用
v-model綁定到 state,因次 component 也需要多個v-model
app.vue
<template>
<TodoItem v-model:checked="checked" v-model:todo="todo" />
<div>Checked: {{ checked }}</div>
<div>Todo: {{ todo }}</div>
</template>
<script setup>
import { ref } from 'vue'
import TodoItem from '@/components/TodoItem.vue'
let checked = ref(false)
let todo = ref('111')
</script>
Line 2
<TodoItem v-model:checked="checked" v-model:todo="todo" />
TodoItemcomponent 支援多個v-model- 使用多個
v-model時,在v-model:加上 model 名稱即可
Line 3
<div>Checked: {{ checked }}</div>
<div>Todo: {{ todo }}</div>
- 顯示 component 外部 state
Line 11
let checked = ref(false)
let todo = ref('111')
- 定義 component 外部 state
TodoItem
TodoItem.vue
<template>
<div class="box">
<input type="checkbox" v-model="checked" />
<input type="text" v-model="todo" />
</div>
</template>
<script setup>
let checked = defineModel('checked')
let todo = defineModel('todo')
</script>
<style scoped>
.box {
border-style: solid;
border-width: 2px;
border-color: red;
width: fit-content;
}
</style>
Line 3
<input type="checkbox" v-model="checked" />
<input type="text" v-model="todo" />
- Checkbox 與 Input 兩個 HTML 原生 element 各自綁定到
checked與todostate
Line 9
let checked = defineModel('checked')
let todo = defineModel('todo')
- 使用
defineModel()定義checked與todostate - 當要使用
defineModel()定義多個 state 時,要將 state 名稱傳入defineModel()
Conclusion
defineModel()也支援多個v-model,如此若 component 內有多個 HTML element,亦可簡單在 component 支援多個v-model