Vue CLI 已經支援 Vuex,我們可由 Vue CLI 快速建立使用 Vuex 專案。
Version
Vue 2.6.11
Vuex 3.4.0
由 Vue CLI 建立 Vuex
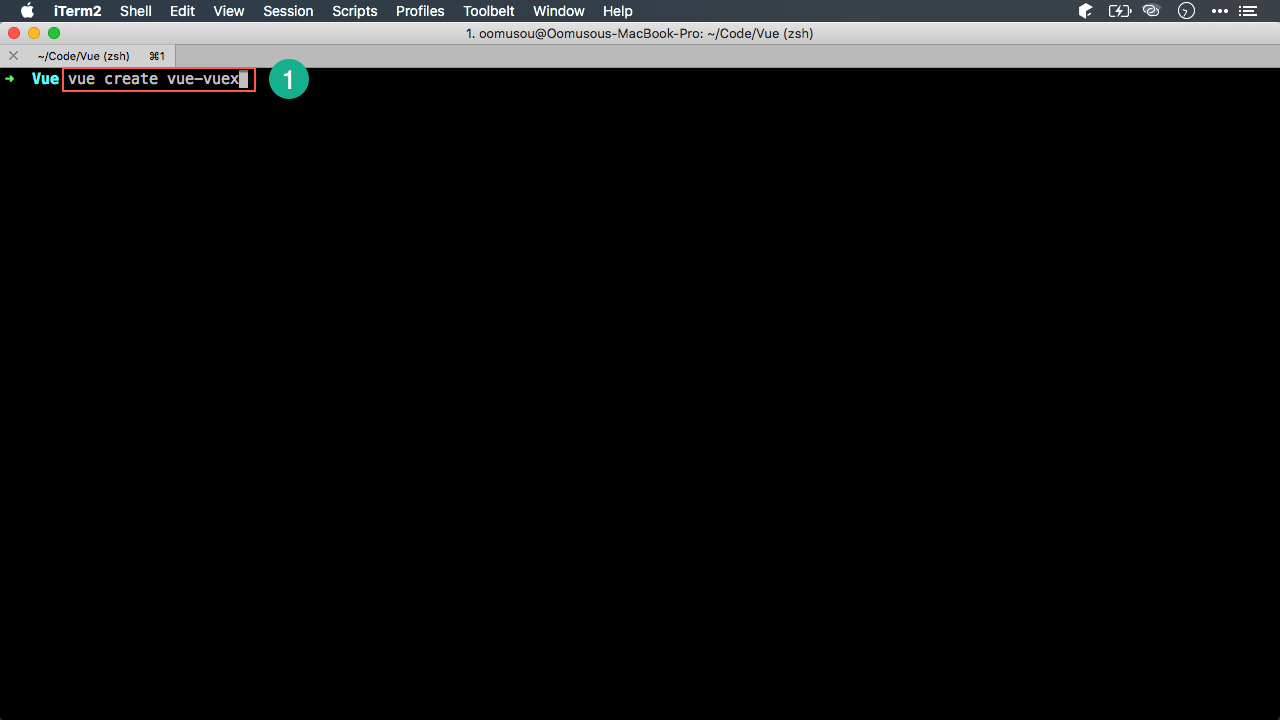
$ vue create vue-vuex

- 使用 Vue CLI 的
vue create建立vue-vuex專案

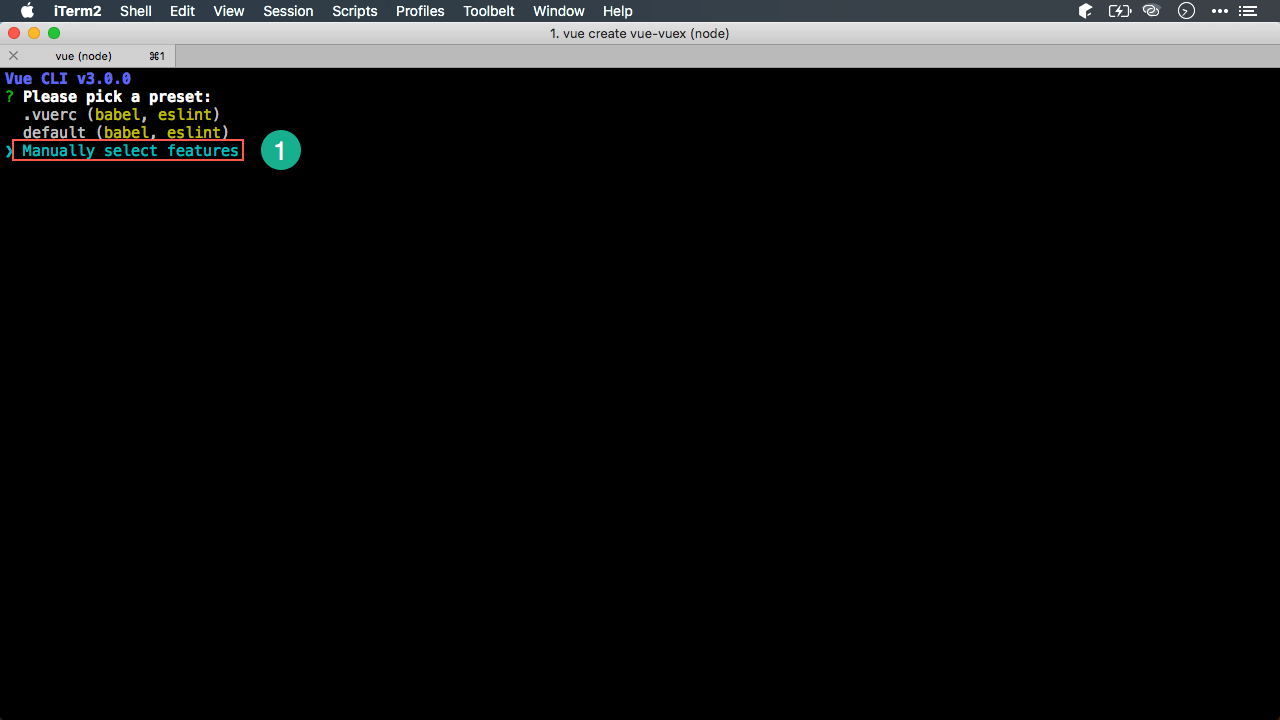
- Vuex 雖然為官方 package,但預設並沒有包含在 Vue 內,因此需要選擇
Manually select features另外安裝

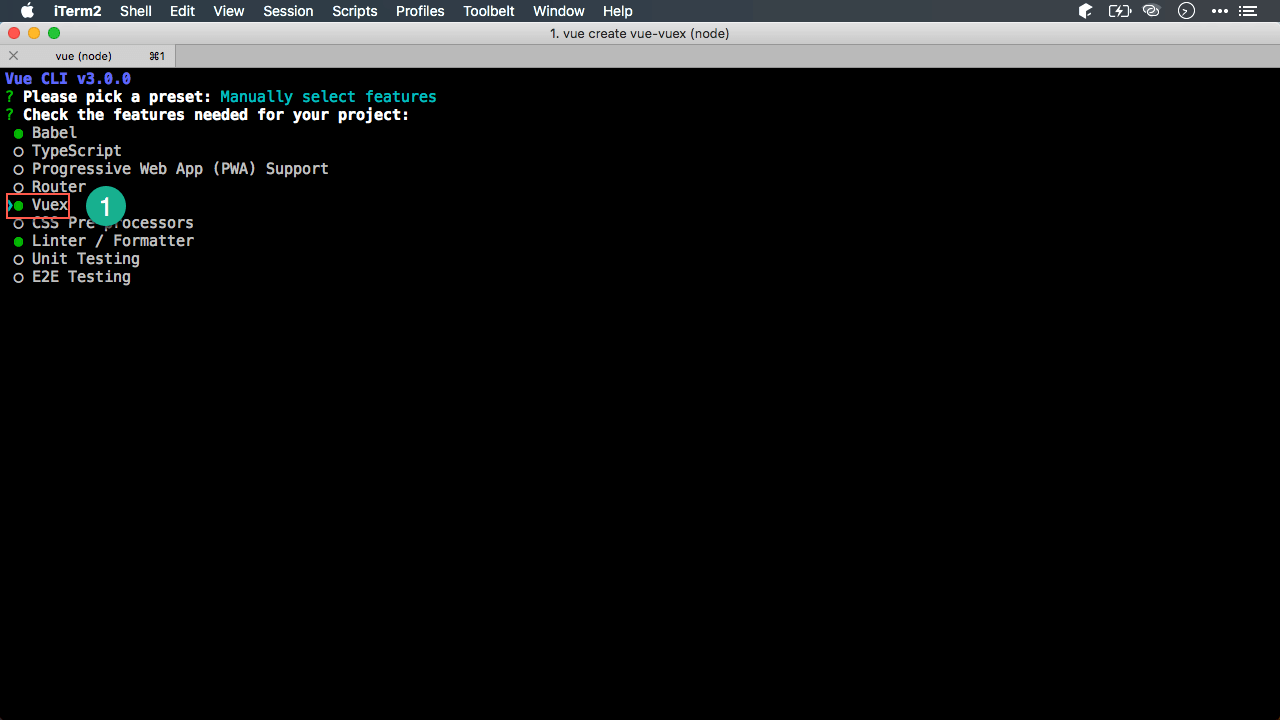
- 除了預設的
Babel與Linter / Formatter外,使用 space bar 選擇Vuex

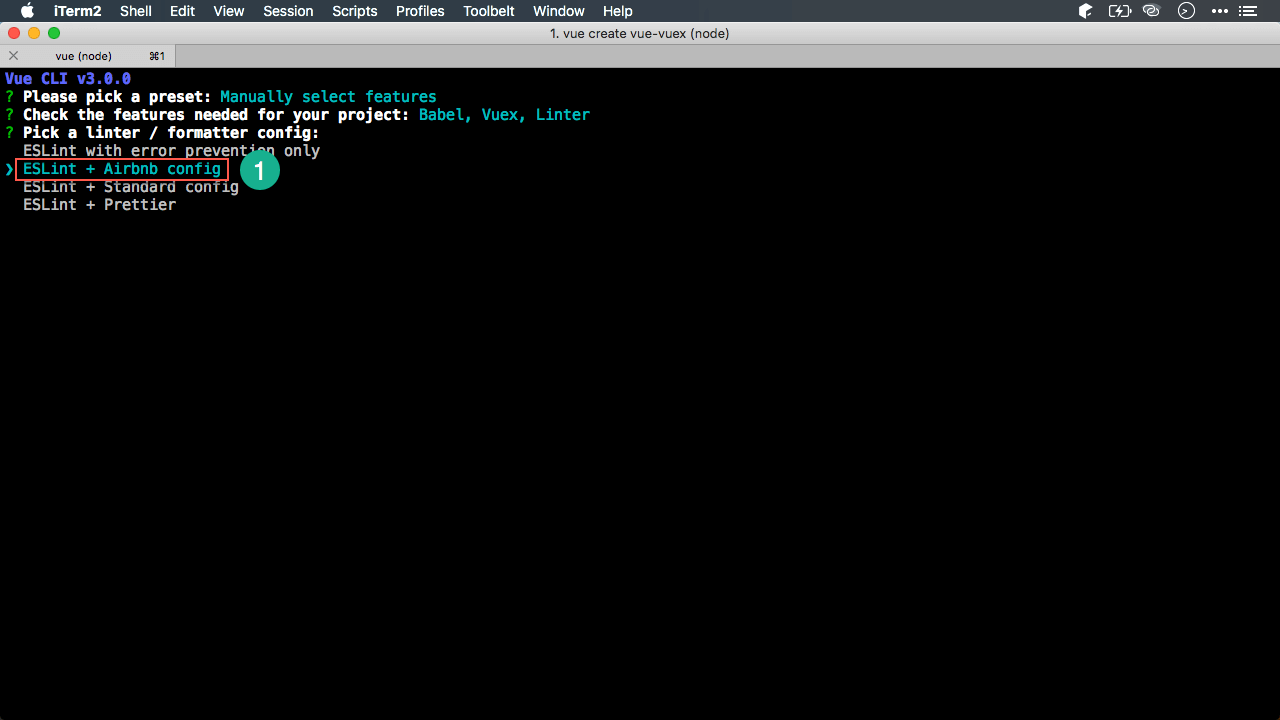
- 選擇
ESLint + Airbnb config

- 選擇
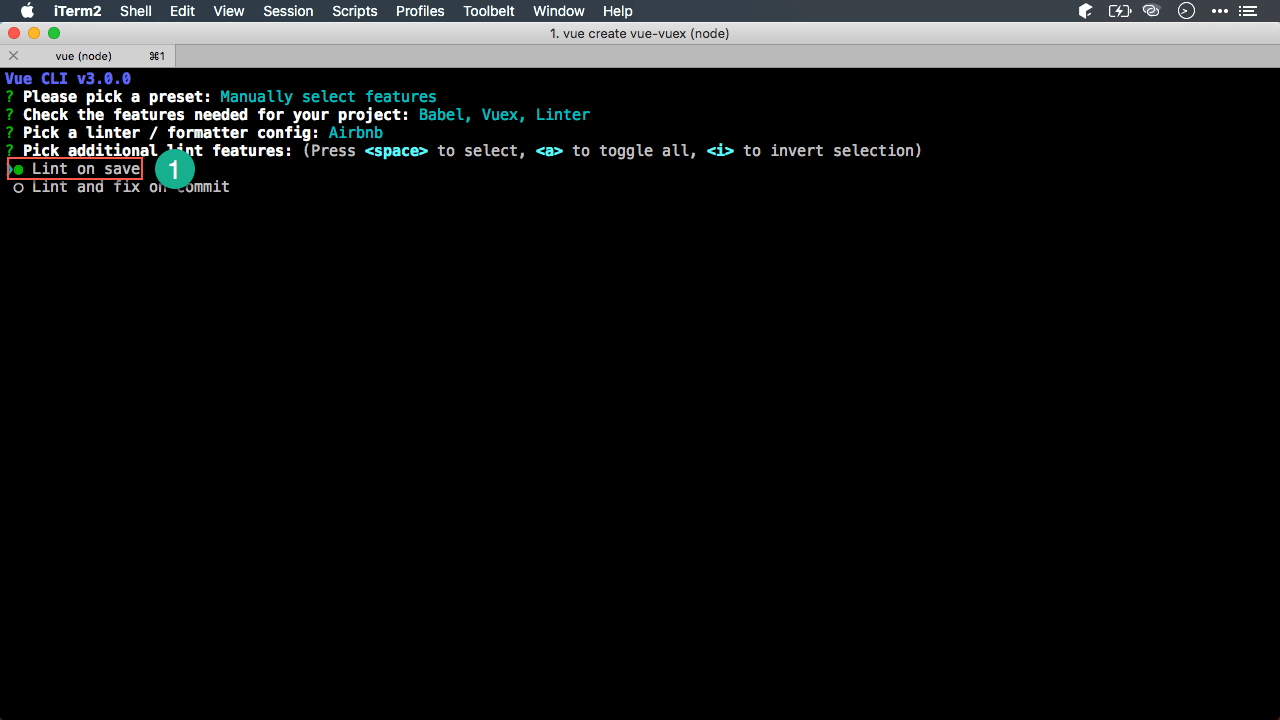
Lint on save

- 選擇
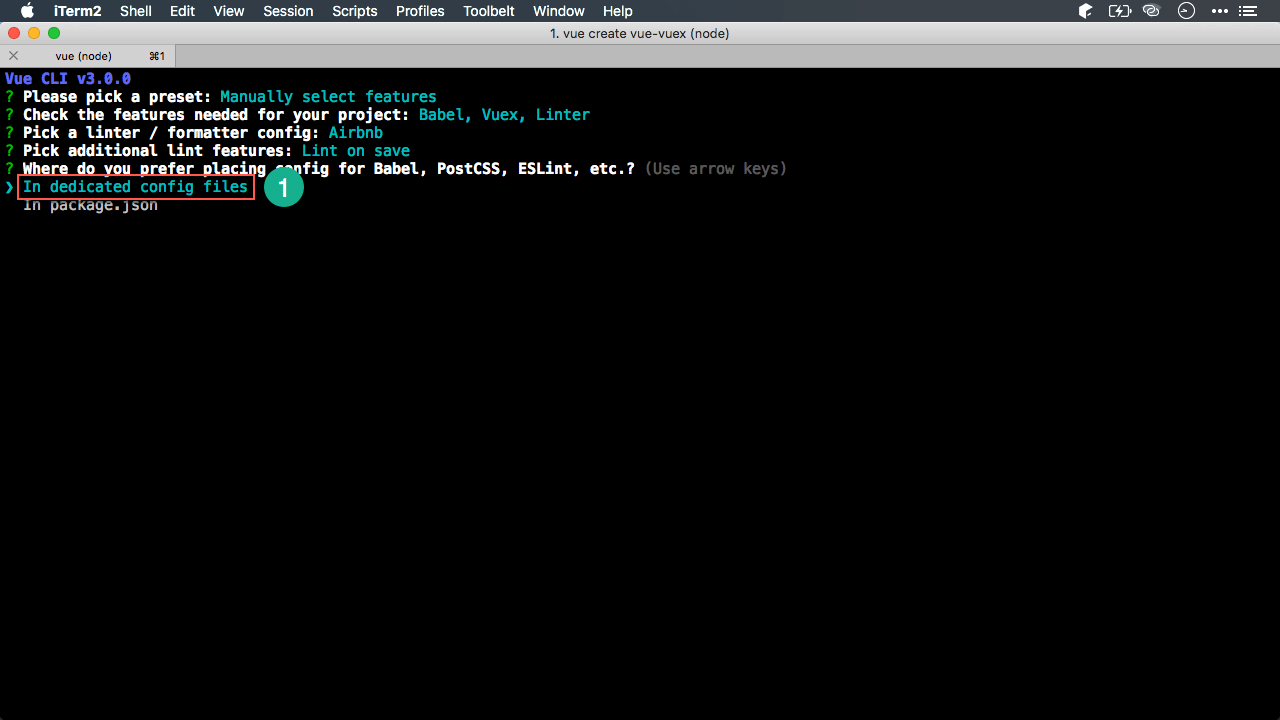
In dedicated config files,也就是各工具有自己的 config 檔,不會全部集中在package.json

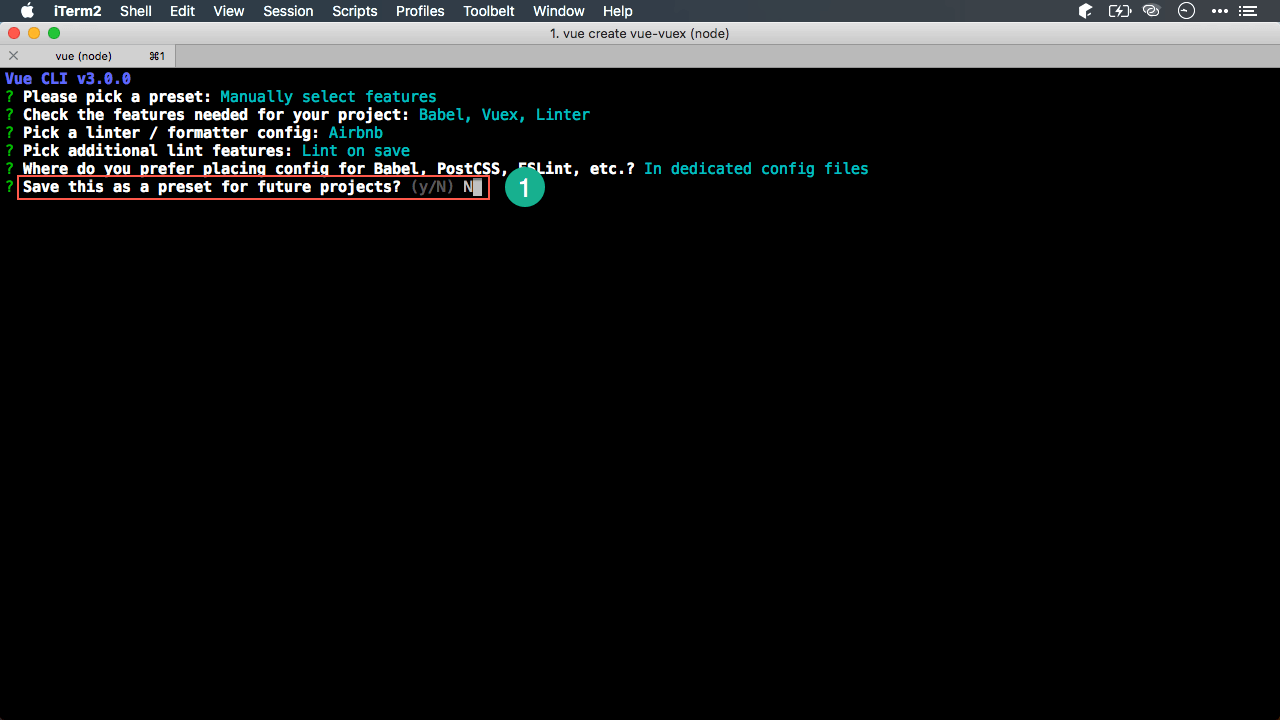
Save this as a preset for future projects選擇n,也就是預設不會使用 Vuex
雖然實務上會使用 Vuex,但一般測試練習時,並不會使用 Vue Router,因此不用存入預設的
.vuerc

- 建立含有 Vuex 的
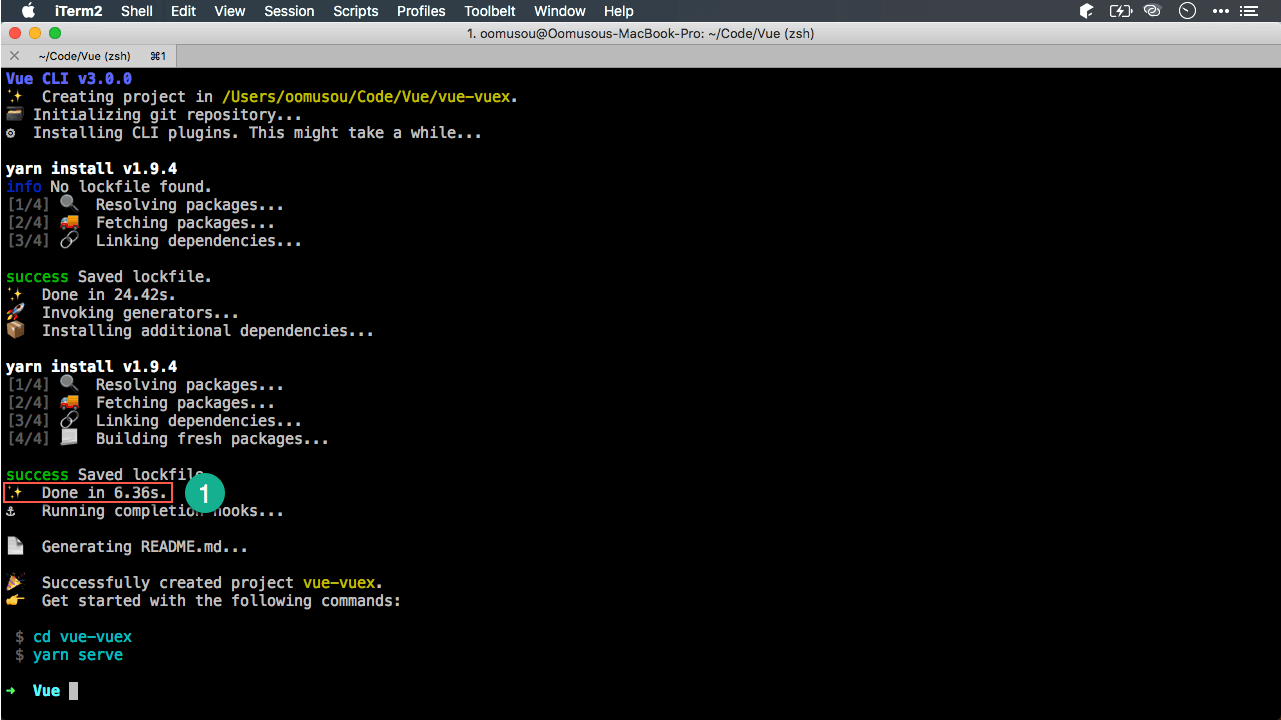
vue-vuex專案完成

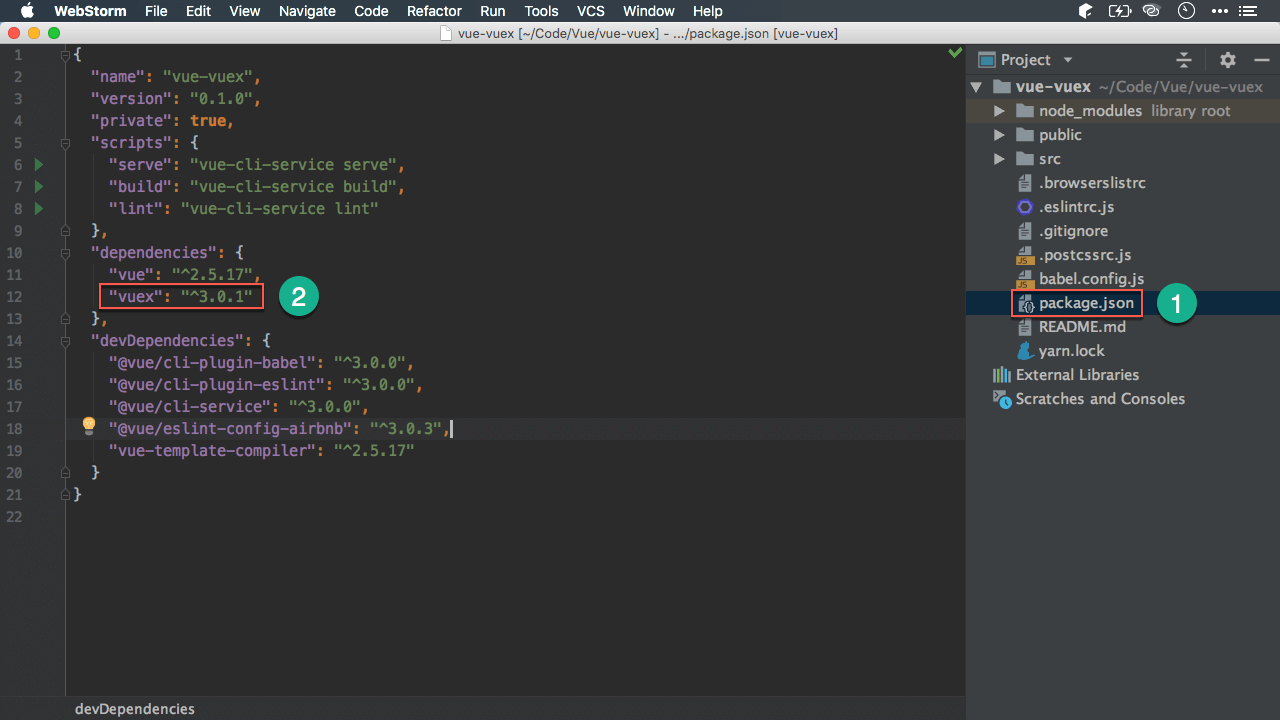
package.json可以看到"vuex" : "^3.0.1",表示 Vuex 預設已經安裝成功
Vuex 架構解析
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
})
在 src 目錄下,Vue CLI 預設已經將 store.js 寫好。
除了將 Vuex.Store export 出來外,也將 Vuex 三大部分:State、Mutation 與 Action 大架構開好了。
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
也將 store 放進 Vue Instance,將來我們可以使用 this.$store 方式全域存取 Store。
Vuex 版 Counter

我們現在 count state 不是存在 component 內的 data,而是存在 Vuex 內。
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
let addCount = state => state.count++
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
addCount
}
})
第 9 行
state: {
count: 0
},
在 state 內宣告 count state,且初始值為 0。
12 行
mutations: {
addCount
}
Vuex 規定 state 無法直將修改,必須透過 mutation,因此在 mutations 下宣告 addCount mutation。
第 6 行
let addCount = state => state.count++
定義 addCount(),第一個 argument 為 state,Vuex 會傳入整個 state Object,包含所有 state。
addCount() 對 count state 遞增。
App.vue
<template>
<div>
<button @click="onClick">+</button>
{{ count }}
</div>
</template>
<script>
import store from '@/store'
let count = () => store.state.count
let onClick = () => store.commit('addCount')
export default {
name: 'App',
computed: {
count
},
methods: {
onClick
}
}
</script>
第 1 行
<div>
<button @click="onClick">+</button>
{{ count }}
</div>
由於我們希望 Vuex 內的 state 只要被修改,HTML Template 就能自動更新,所以在使用 Vuex 時會搭配 computed,其中 count 就是 computed。
第 9 行
import store from '@/store'
從 Vuex 實際檔案引入 store。
11 行
let count = () => store.state.count
count computed 直接使用 store 存取 state.count。
13 行
let onClick = () => store.commit('addCount')
使用 store.commit() 呼叫 addCount mutation。
Conclusion
- 這就是最簡單的 Vuex,將 state 從 component 的
data改存到 Vuex 的state,並且只能透過 Vuex 下muation才能修改 - 使用 Vuex 的
state時 component 都會改用computed,如此 Vuex 的state只要一改變,component 就會自動更新