現代前端的 Tooling 繁雜, 一直是跨入前端的門檻,讓 CLI 成為 Tooling 的抽象層,由 Vue CLI 幫我們整合繁瑣的 Tooling。
Version
Vue CLI 4.4.6
Vue 2.6.11
Node.js

現代前端都基於 Node.js 生態系,Vue 也不例外,首先必須安裝 Node.js。
到 Node.js 官網下載 LTS,只要下一步下一步安裝即可。
Yarn
$ npm install -g yarn
Node.js 內建 NPM 套件管理工具,但 NPM 的演算法實在不優,速度很慢,Facebook 另外提出了 Yarn 管理前端套件。
使用 NPM 以 g lobal 方式安裝 Yarn。
Vue CLI
$ yarn global add @vue/cli
$ npm install --global @vue/cli
使用 Yarn 以 g lobal 方式安裝 Vue CLI。
建立 Project
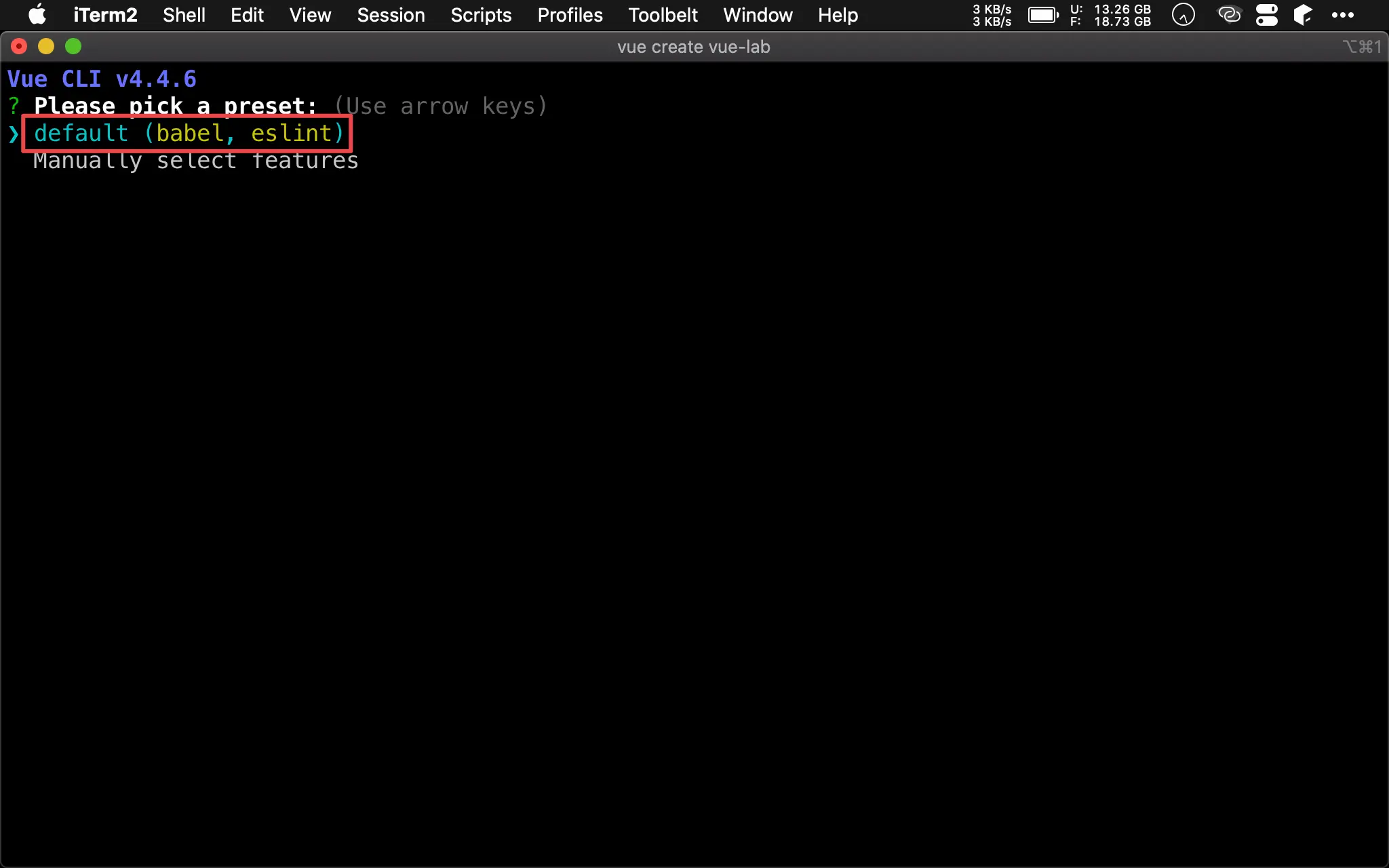
$ vue create vue-lab
使用 vue create 建立 Vue 專案。

選擇 default (babel, eslint) 即可。

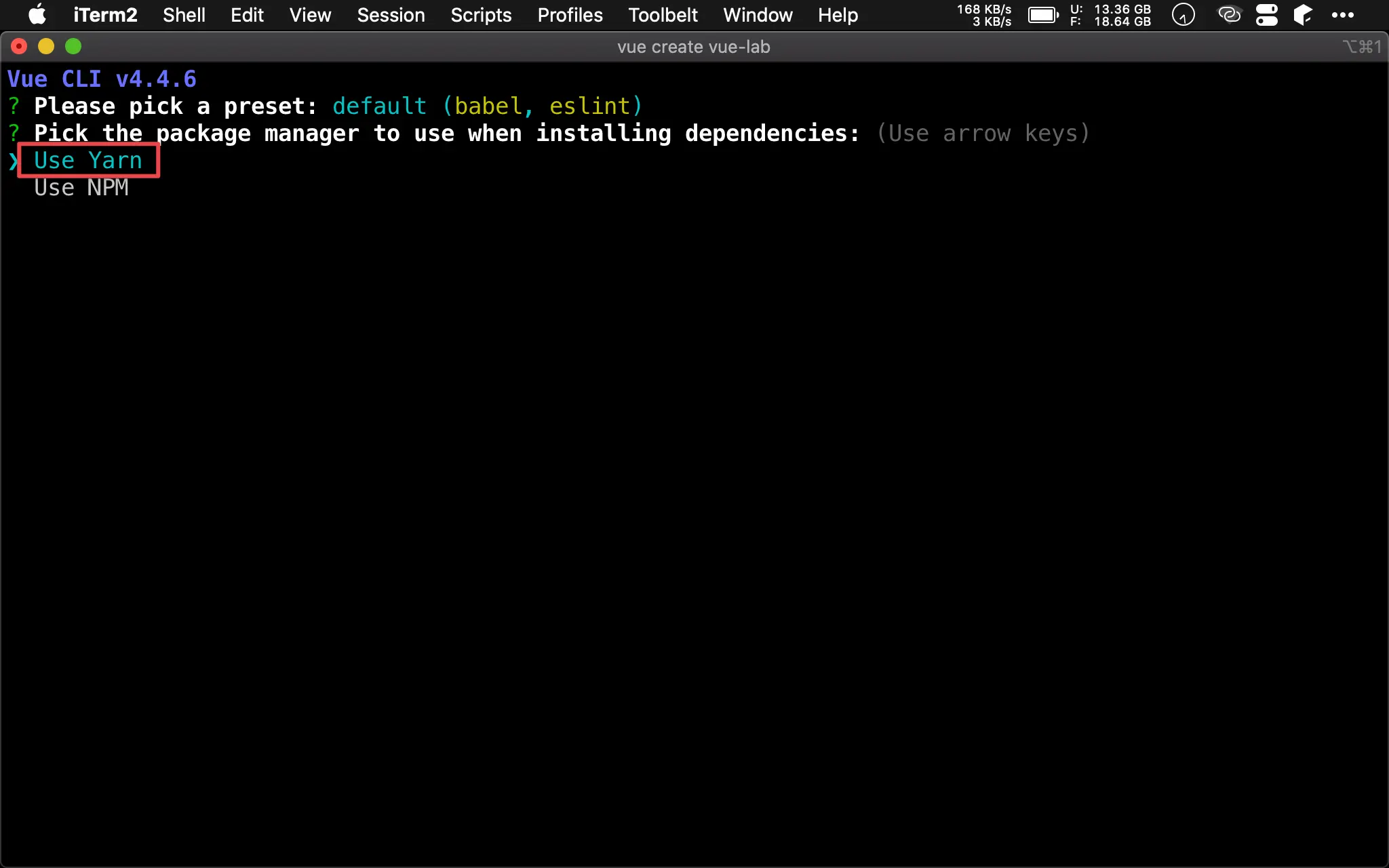
選擇套件管理工具,選擇預設的 Yarn。

成功建立專案。
執行 Vue
$ cd vue-lab
$ yarn serve
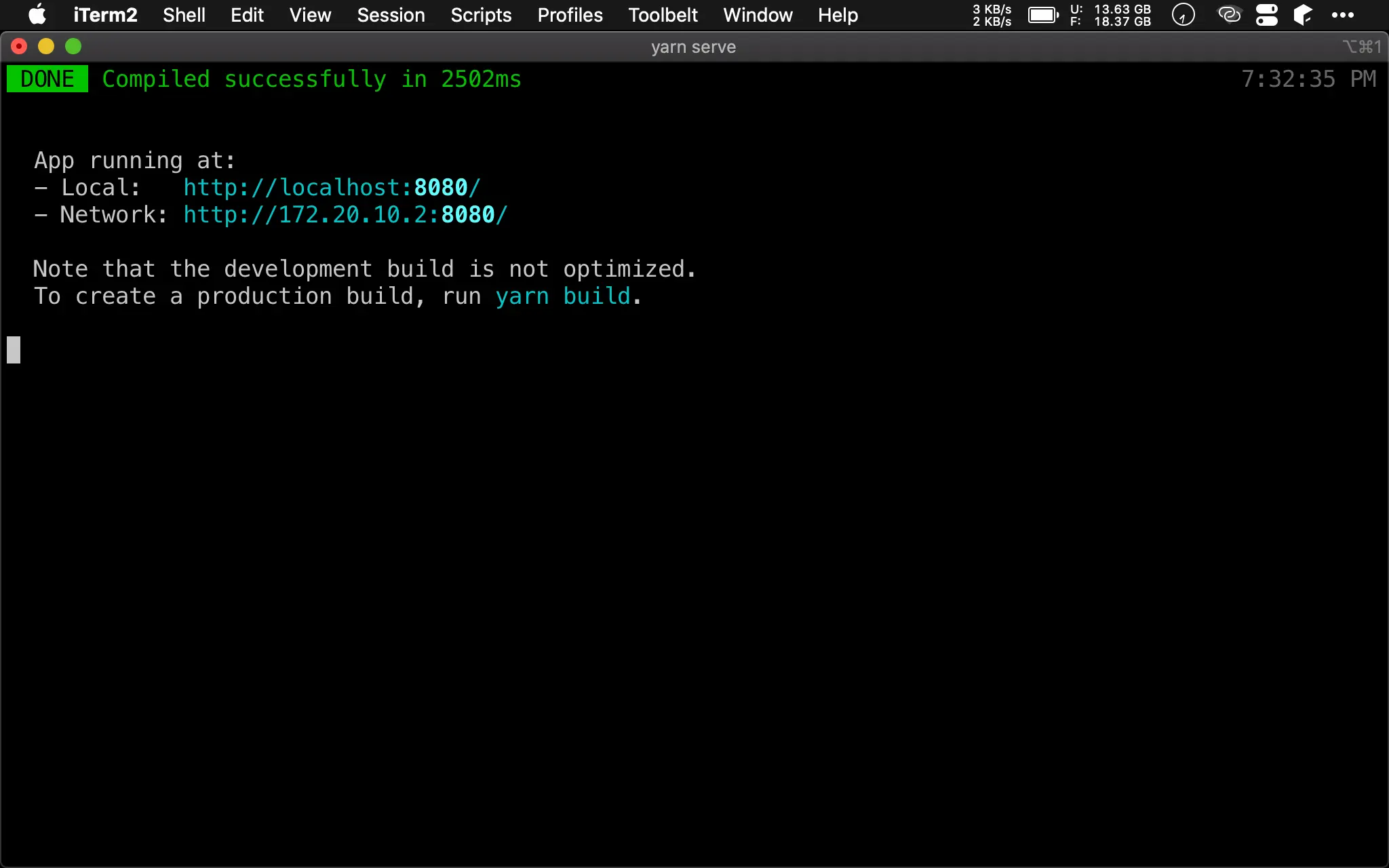
使用 yarn serve 執行 Vue。

Vue 啟動在 http://localhost:8080。

Vue 順利執行在 localhost:8080。
Conclusion
- Vue CLI 讓我們類似 Angular CLI 快速建立專案,也將相關的 tooling 都準備好,大幅降低現代前端的進入門檻