平常開發可使用 Webpack 的 DevServer,但最後應該測試經過 Webpack 、Babel 、PostCSS …等工具處理過的檔案,畢竟這才是最後在 Production Server 執行的 HTML、CSS 與 JavaScript。
Version
Vue CLI 4.4.4
Vue 2.6.11
Serve 11.3.2
Install Serve
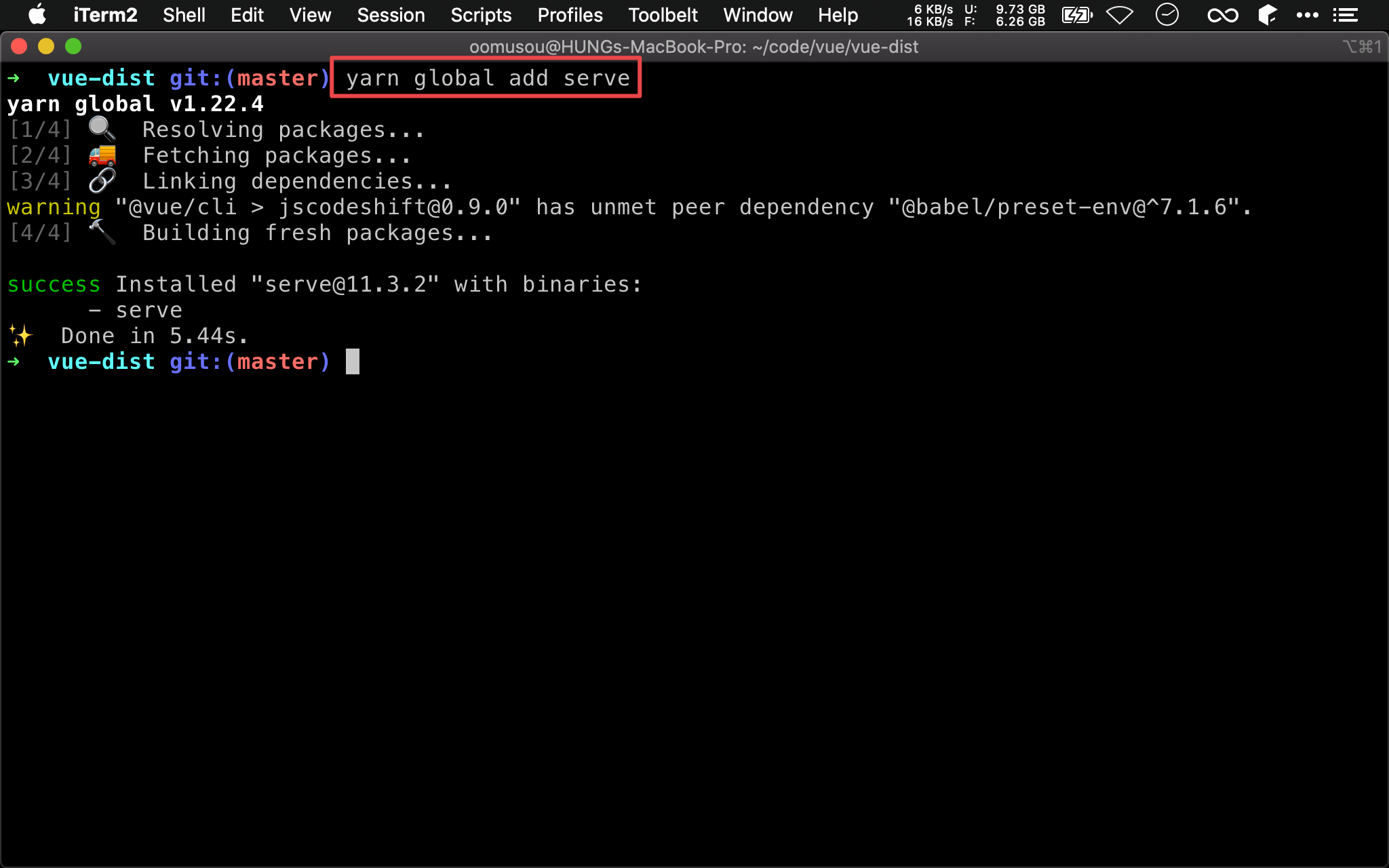
$ yarn global add serve
Vue CLI 並沒有能力直接執行 dist 目錄下檔案,須自行安裝 serve。

Build Vue
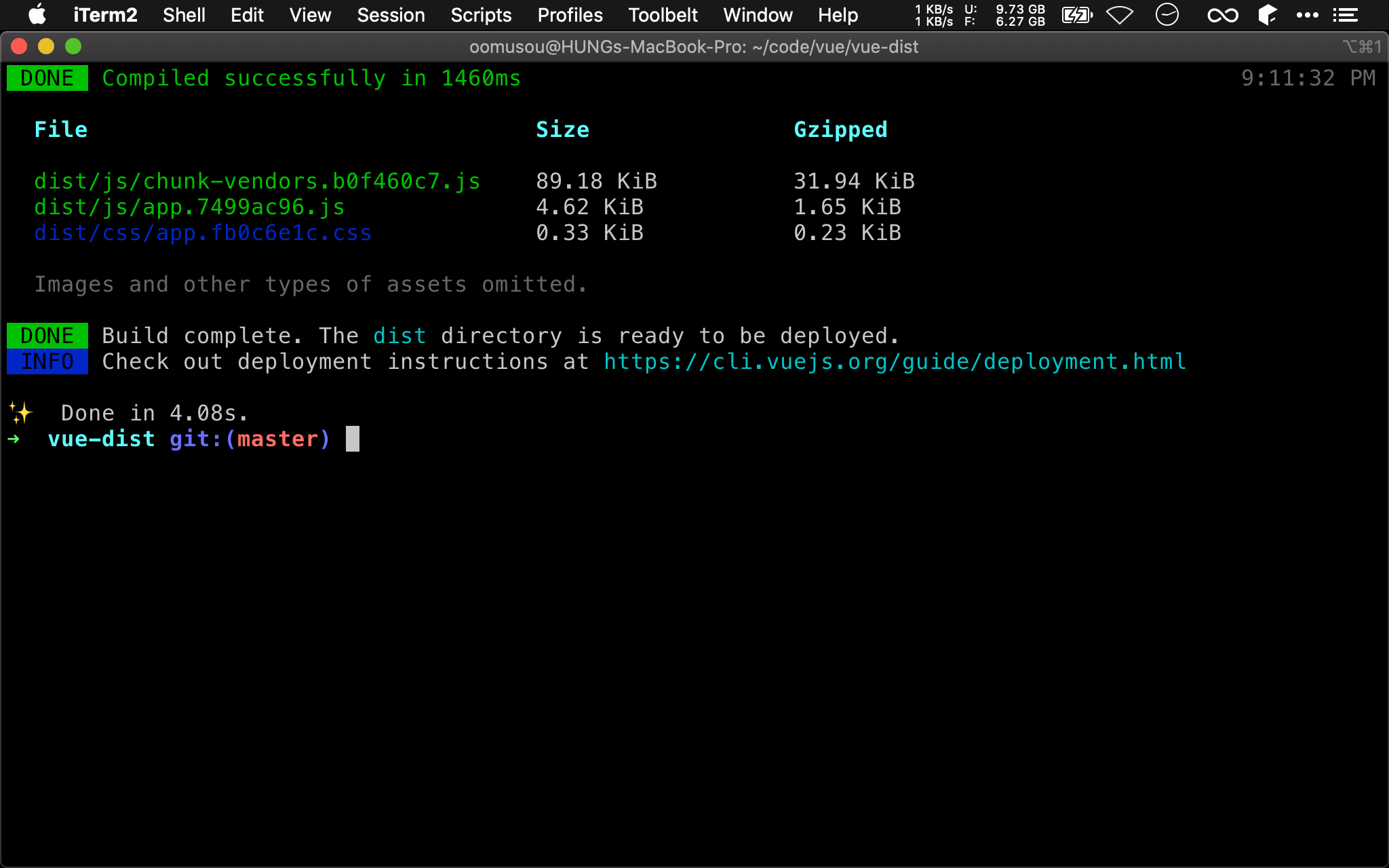
$ yarn build
執行 yarn build 使用 Webpack、Babel、PostCSS 重新處理 Vue。

Serve Dist
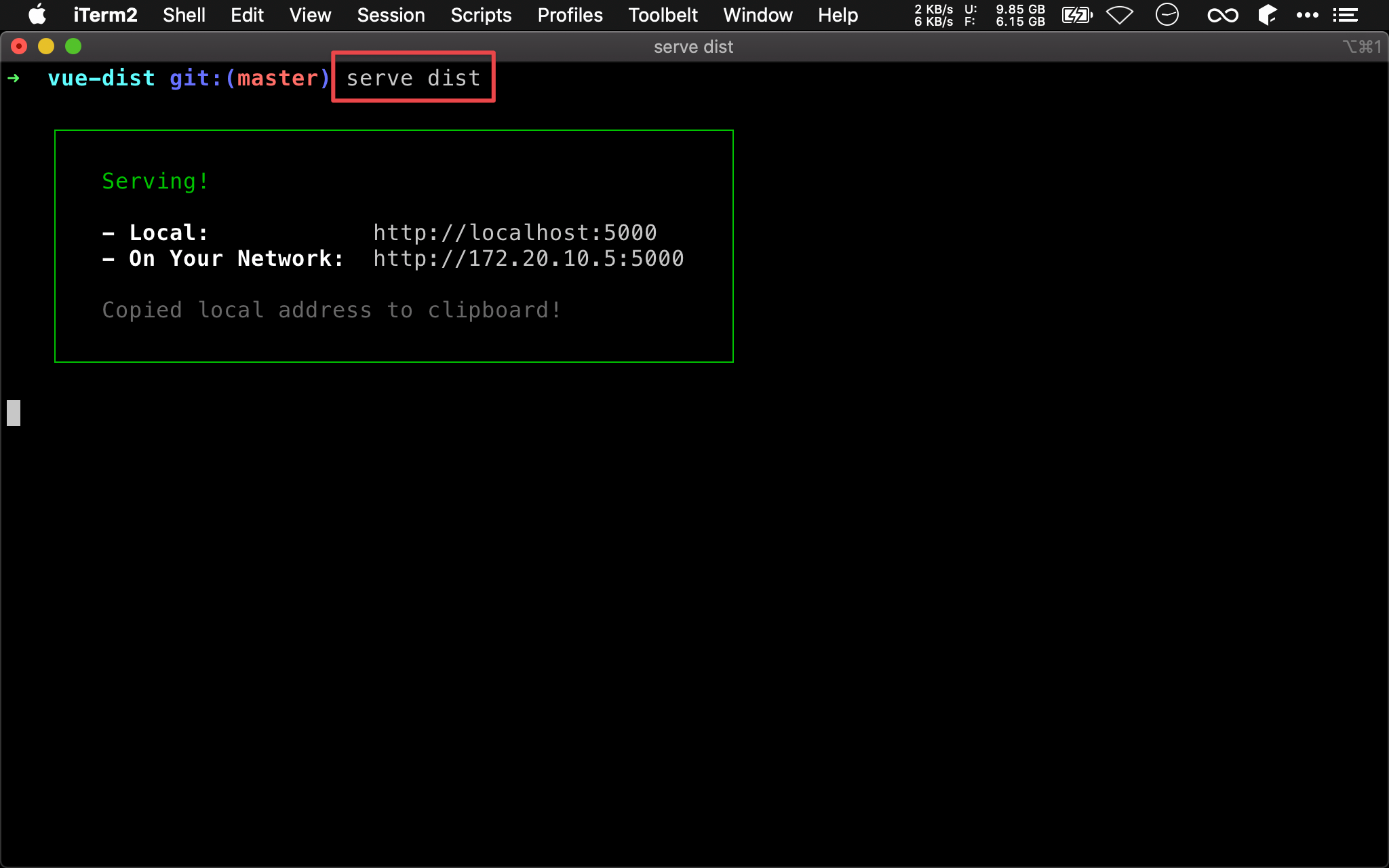
$ serve dist
使用 Serve 執行 dist 目錄下檔案,也就是剛剛 yarn build 所產生的 HTML、CSS 與 JavaScript。

Serve 跑在 http://localhost:5000。
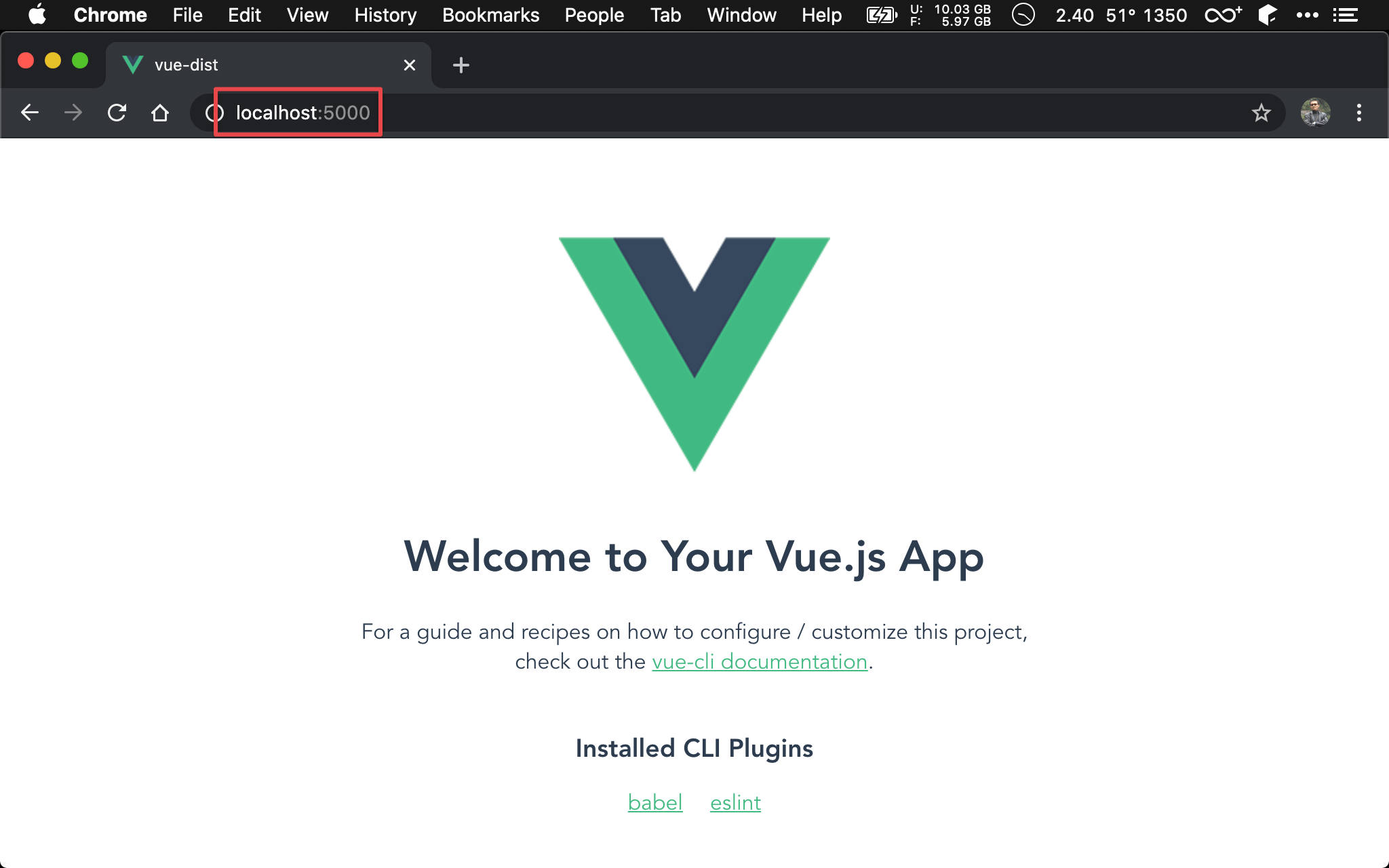
Browser

Vue 順利執行在 http://localhost:5000。
Conclusion
- 實務上建議最後一定要測試
dist目錄下的檔案,畢竟經過 Webpack、Babel、PostCSS … 等工具處理過,與yarn serve直接執行不見得完全相同,可能發現意想不到的 bug