SCSS 使用越來越普遍,Vue CLI 也直接支援,可在 CSS Template 直接寫 SCSS。
Version
macOS Catalina 10.15.6
WebStorm 2020.2
Vue CLI 4.4.6
Vue 2.6.11
Vue CLI
$ vue create vue-scss
使用 vue create 建立 project。

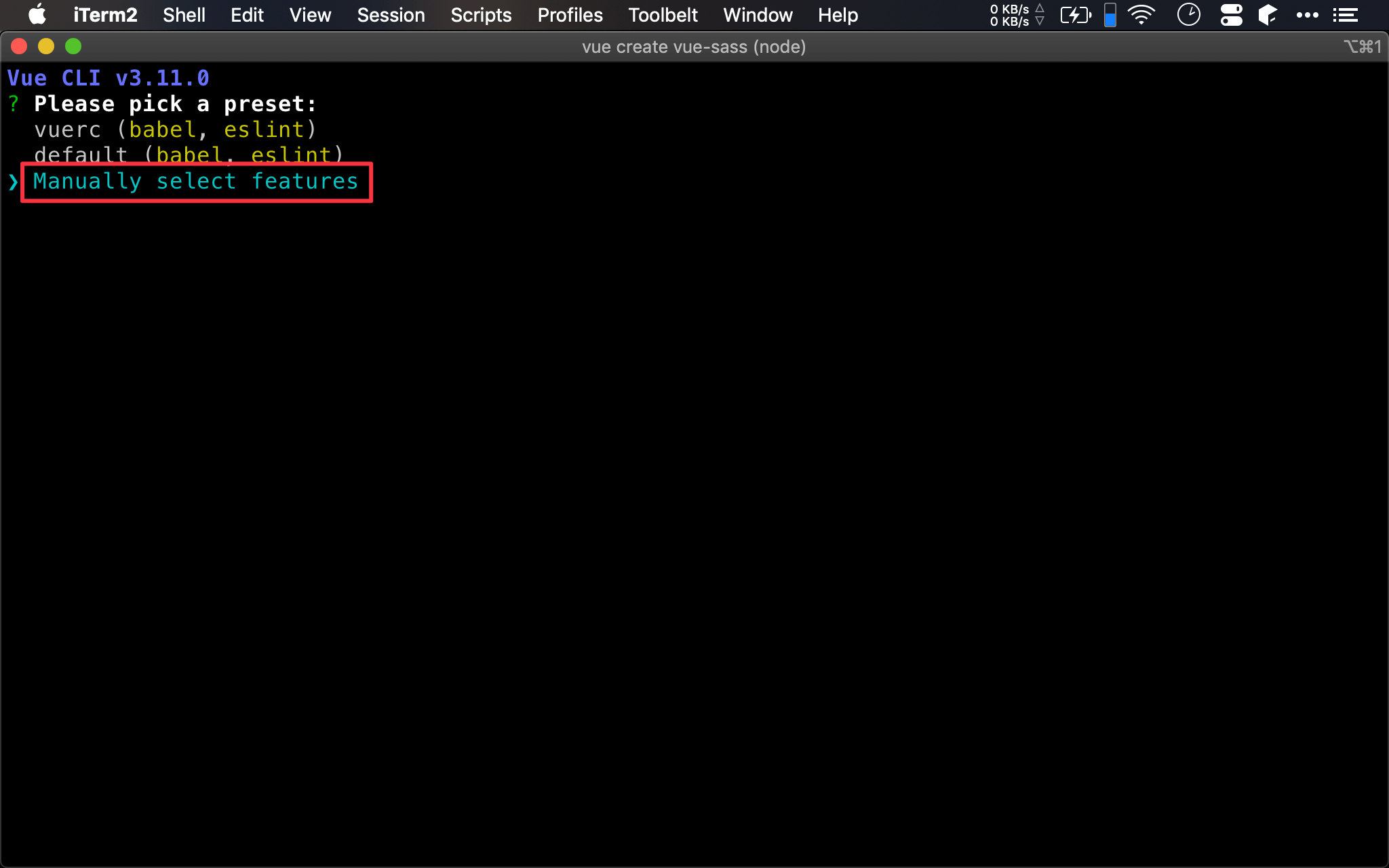
選擇 Manually select features。

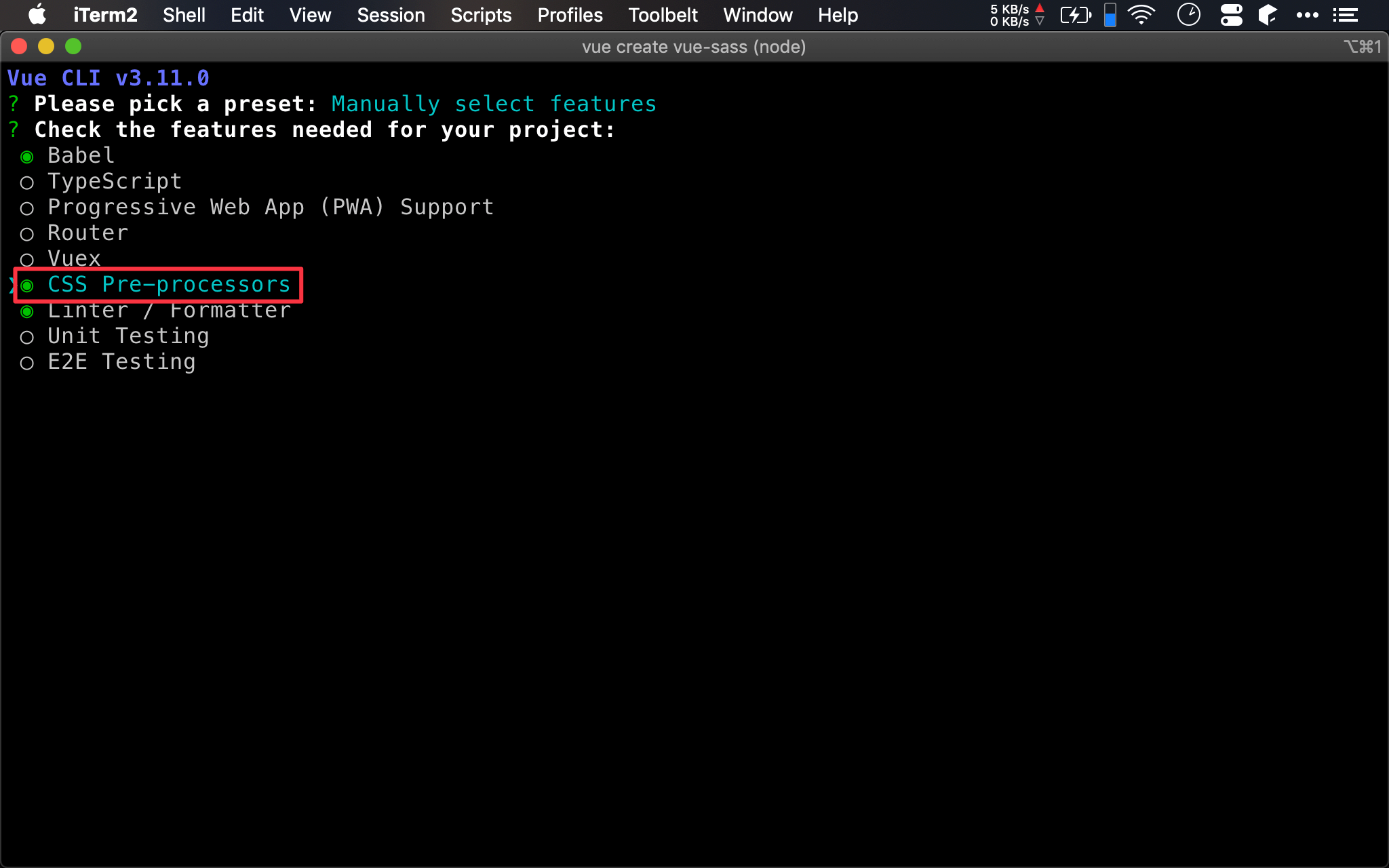
選擇 CSS Pre-processors。

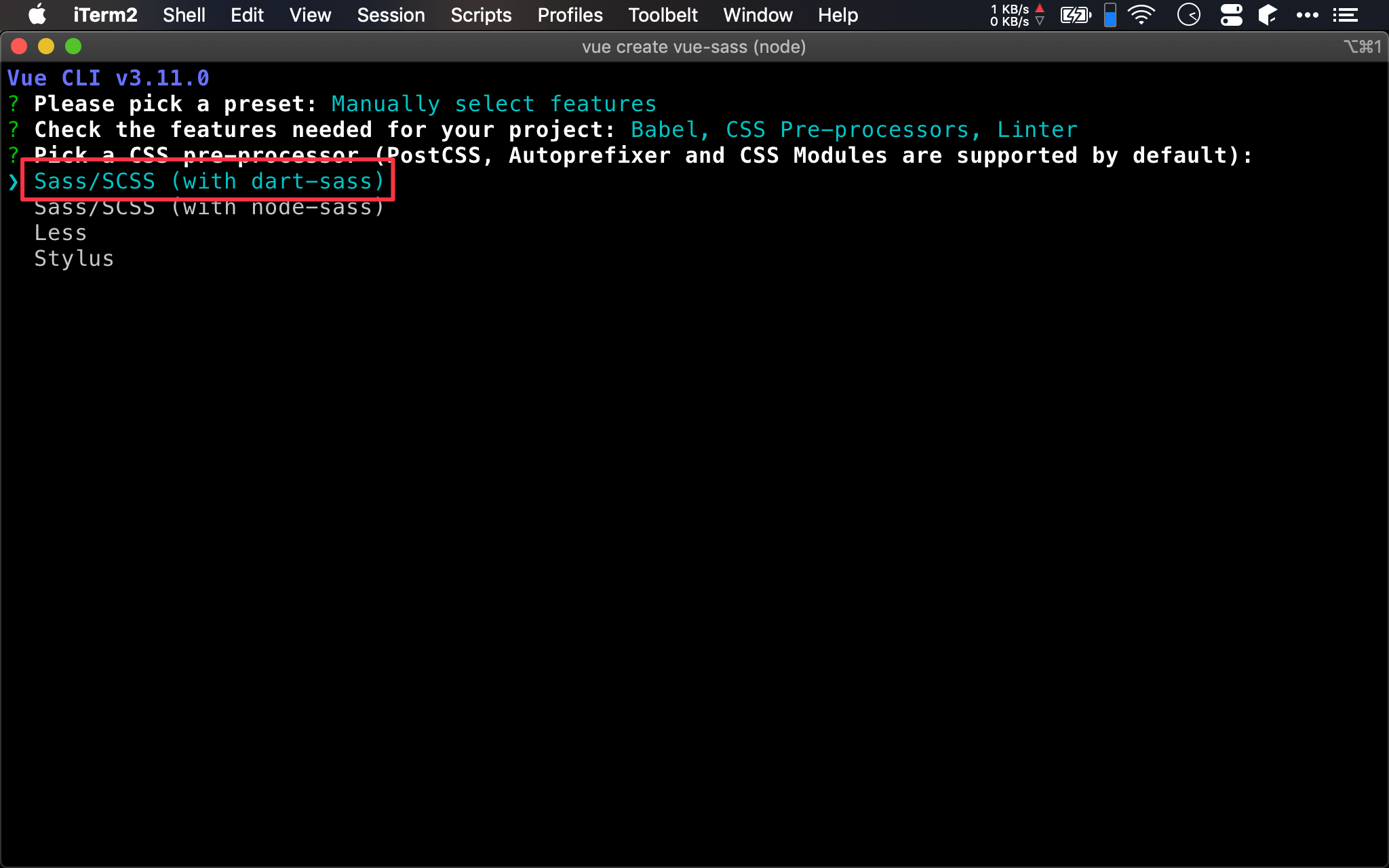
選擇 Sass/SCSS (with dart-sass),這是比較新的 Sass。

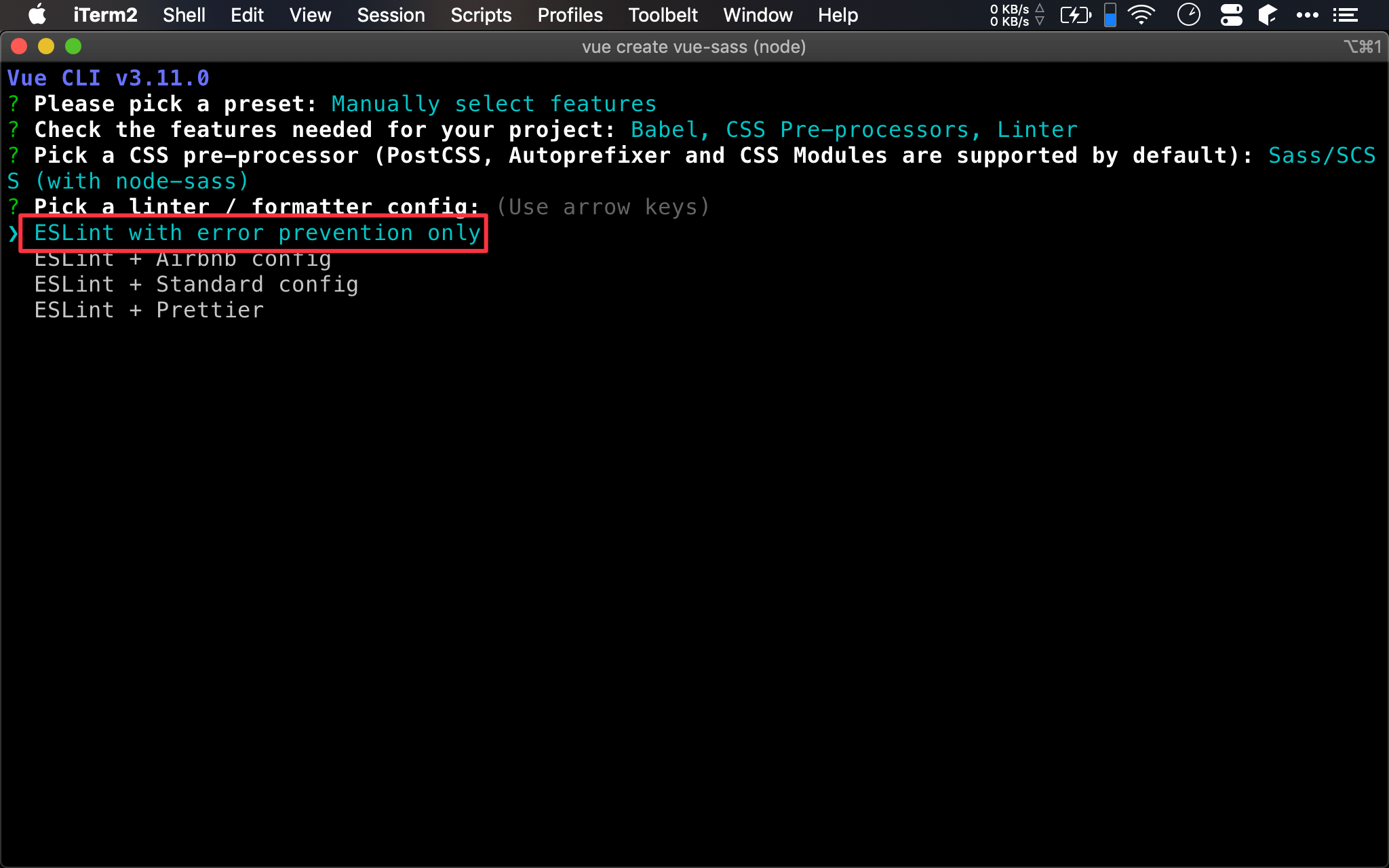
選擇 ESLint with error prevention only。

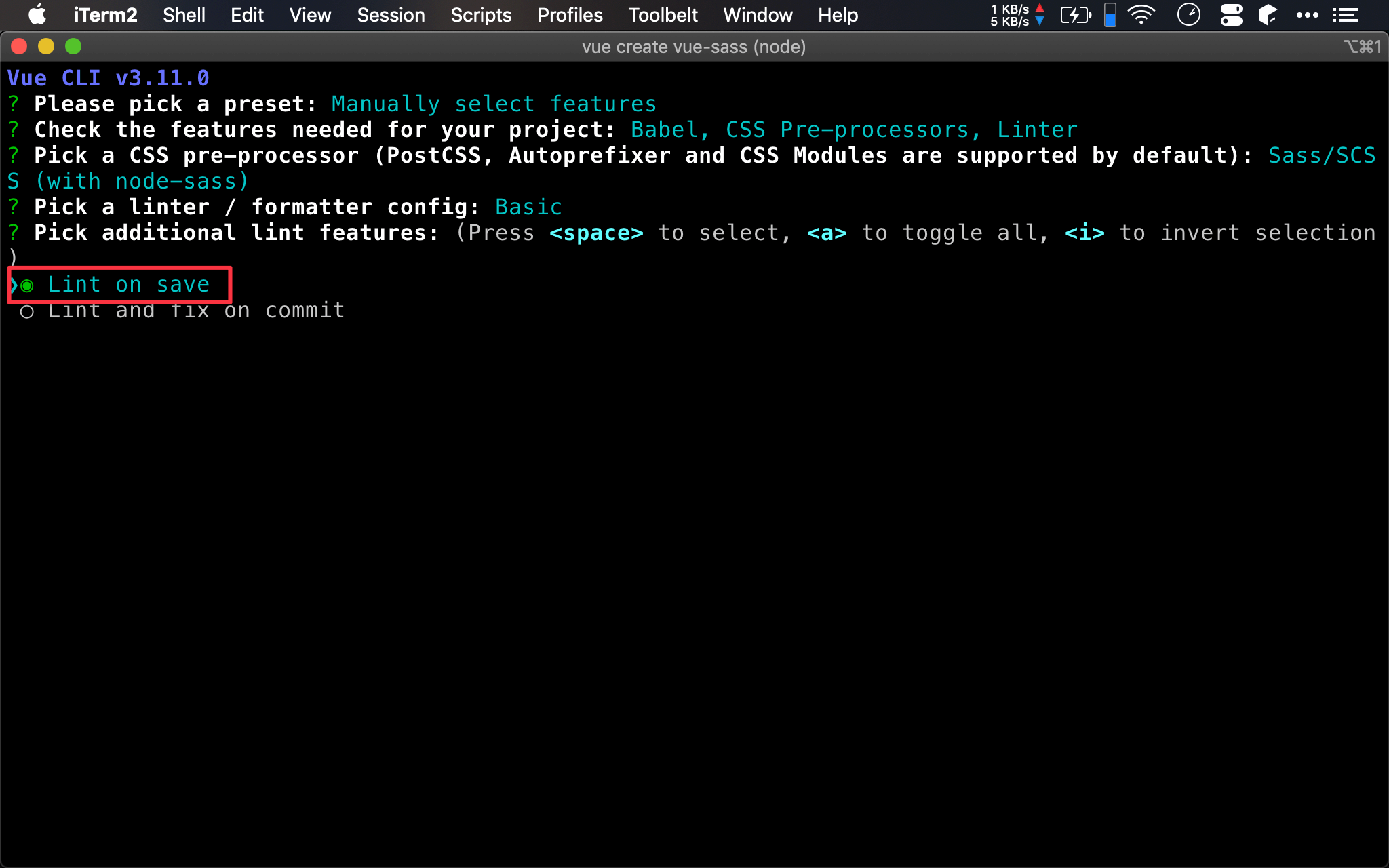
選擇 Lint on save。

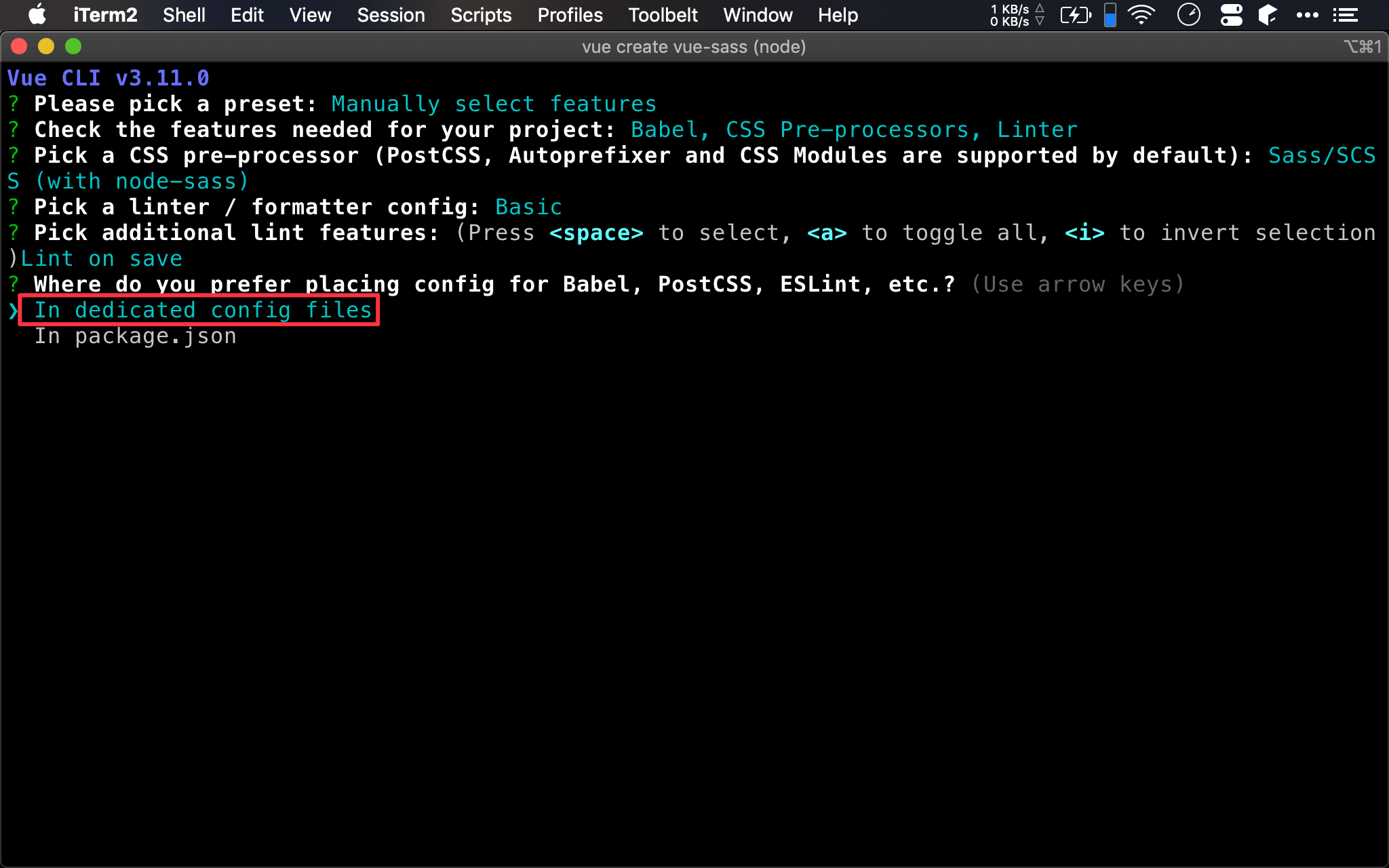
選擇 In dedicated config files。

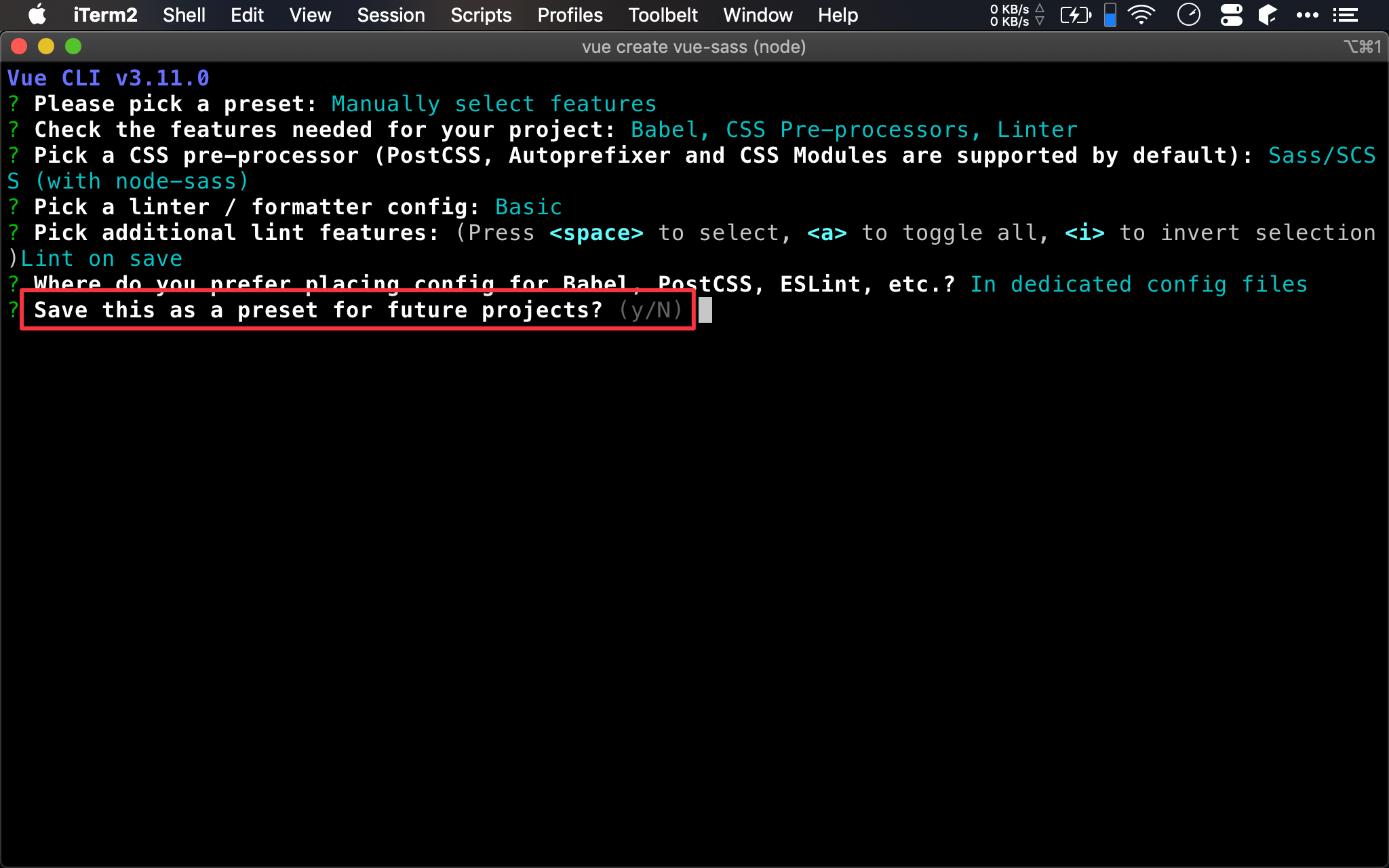
按 return 繼續。
CSS Template
App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style lang="scss">
$color: #FF0000;
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: $color;
margin-top: 60px;
}
</style>
19 行
<style lang="scss">
</style>
在 <style> 加上 lang="scss",表示使用 scss。
20 行
$color: #FF0000;
定義 $color variable。
27 行
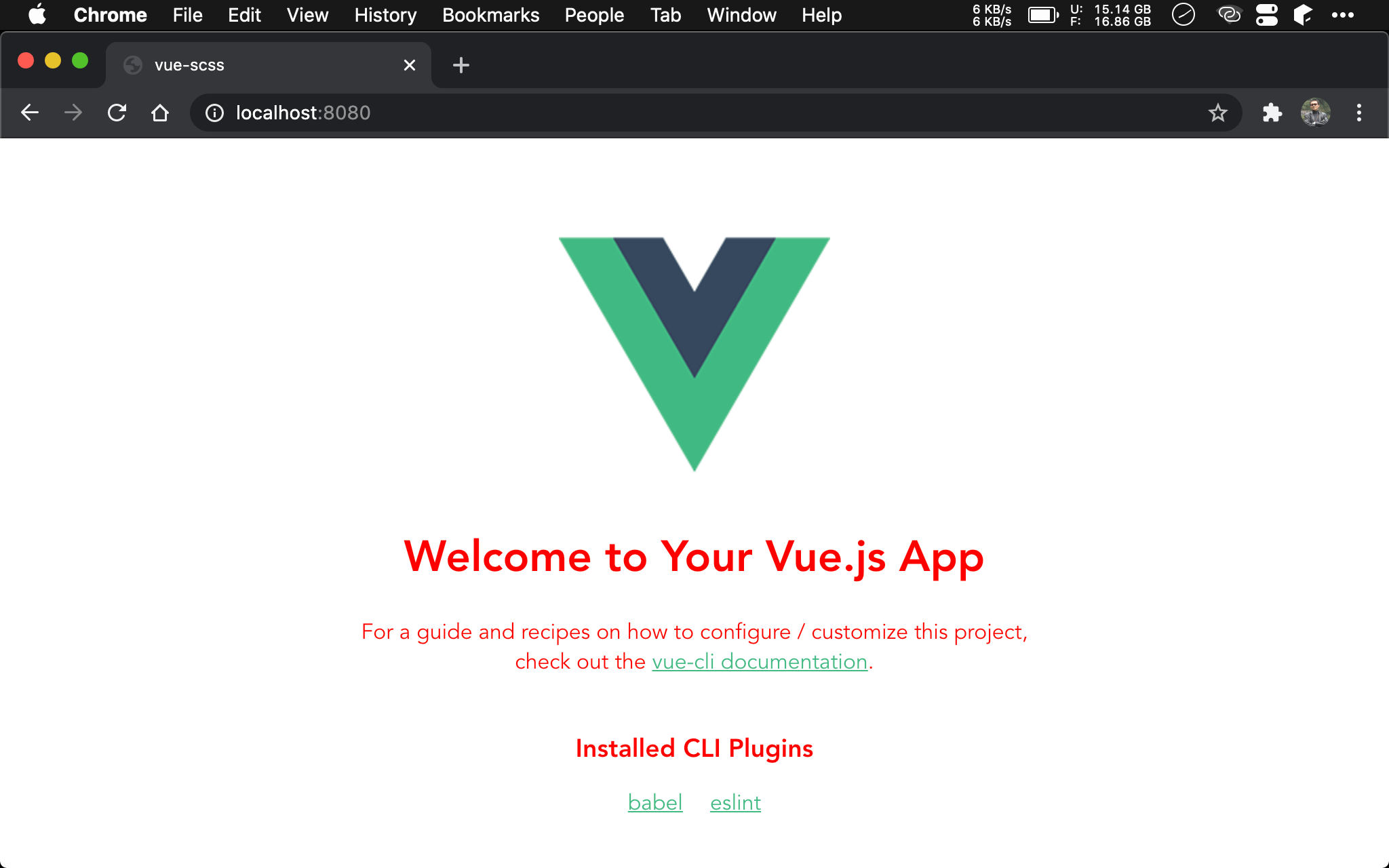
color: $color;
使用 $color variable。

Conclusion
- Vue CLI 預設已經支援 SCSS,不需自行安裝 package 即可使用