Vue CLI 已經幫我們建立了一般 SPA 所需的檔案與目錄架構,實務上會依需求再建立其他相關 Folder。
Version
macOS Catalina 10.15.6
WebStorm 2020.2
Vue CLI 4.4.6
Vue 2.6.11
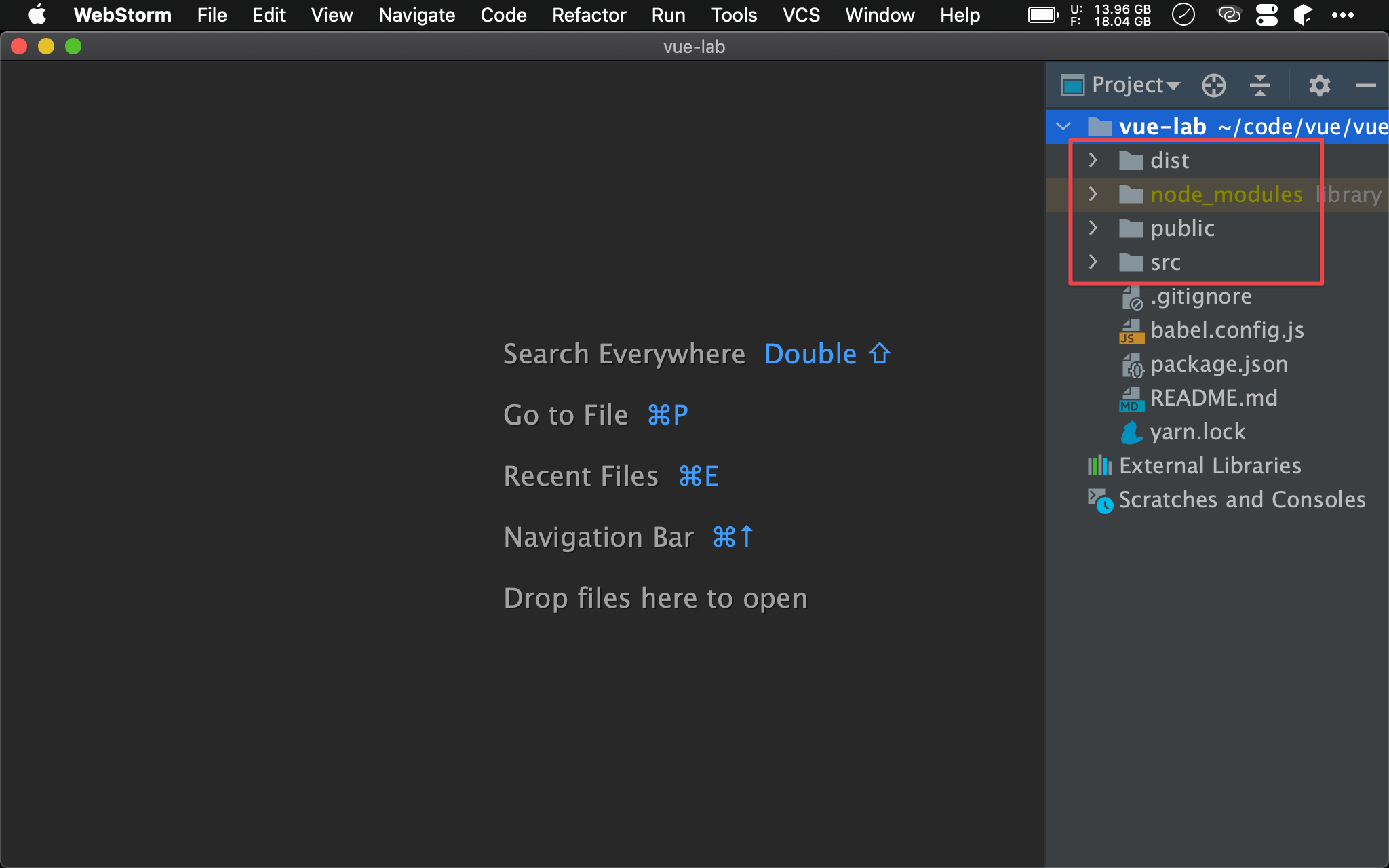
Root Directory

- dist:放置由
yarn build所編譯的最後結果 - node_modules:放置 Vue 所使用的 package
- public:放置整個專案的
index.html與favicon.ico - src:放置整個 project 的 production code
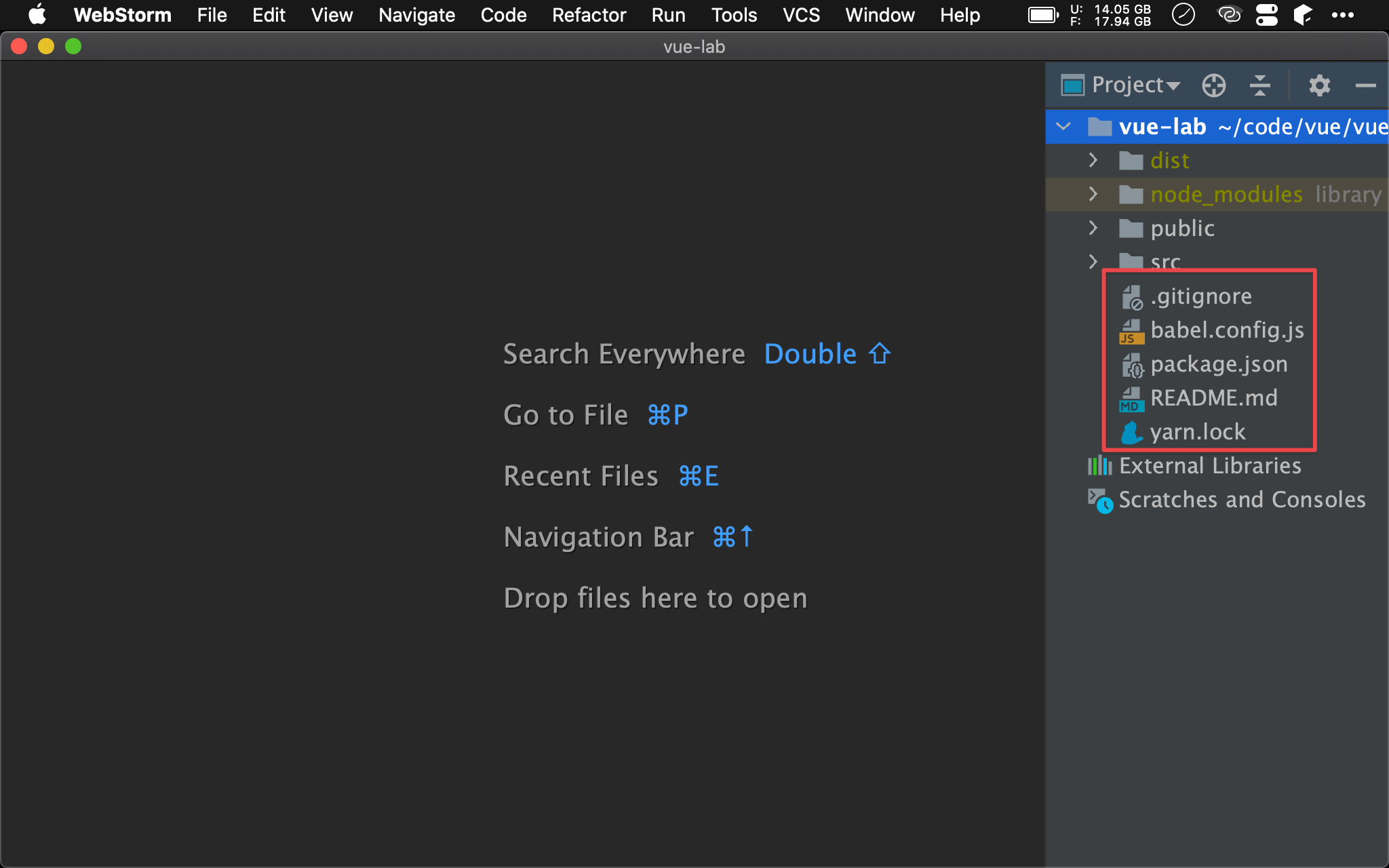
Root Files

.gitignore:Git 不管裡的檔案,Vue CLI 已在
.gitignore提供很完整的排除檔案列表babel.config.js:Babel 設定檔
package.json:NPM / Yarn 設定檔
README.md:GitHub 預設所顯示的文件
yarn.lock:紀錄 package 詳細的版本資訊
以下檔案雖然非 Vue CLI 預設建立,但可自行建立,Vue CLI 會加以讀取:
.env:設定 project 的環境變數
vue.config.js:Vue CLI 設定檔
.eslintrc.js:ESLint 設定檔
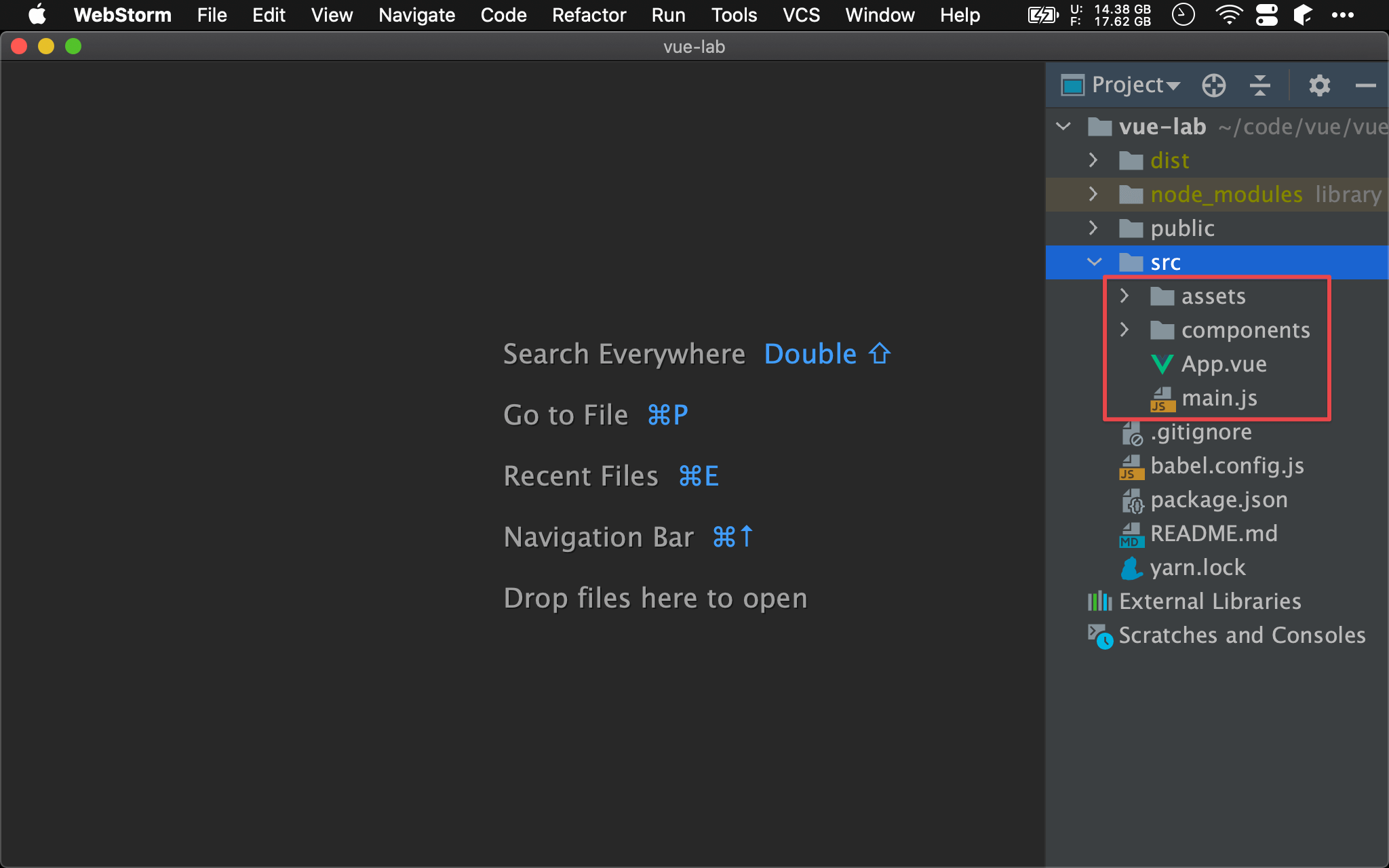
Src Directory

- assets:受 Webpack 所管理的 resource,如 png、jpg、svg、css … 等
- components:放置所有 Vue component
- App.vue:Vue 的 root component,其他 component 都是放在
Appcomponent 內 - main.js:Vue 的啟動檔
.
└── src
├── api
├── assets
├── components
├── helpers
├── locale
├── router
├── service
├── store
└── views
src 目錄下通常還會建立以下目錄:
- api:放置所有 API function
- helpers:放置所有 project level 的 utility function
- locale:放置所有 project level 的 i18n 語言檔
- router:放置所有 Vue router 相關檔案
- service:放置 view 會共用的 business logic
- store:放置所有 Vuex 相關檔案
- views:對應 Vue router 的 Vue component
Reference
Vue, Vue CLI
Vuex, Application Structure
Vue, Style Guide
Sandoche ADITTANE, How to Structure a Vue.js Project