Chrome 可藉由 Source Map 在 Dev Tools 顯示 Vue 的 Source Code,但你可能希望 yarn build 之後的 Production Build 不要產生 Source Map,此需求可藉由 vue.config.js 設定達成。
Version
macOS Catalina 10.15.6
Vue CLI 4.4.6
Vue 2.6.11
Chrome 84.0.4147.89
Enable Source Map

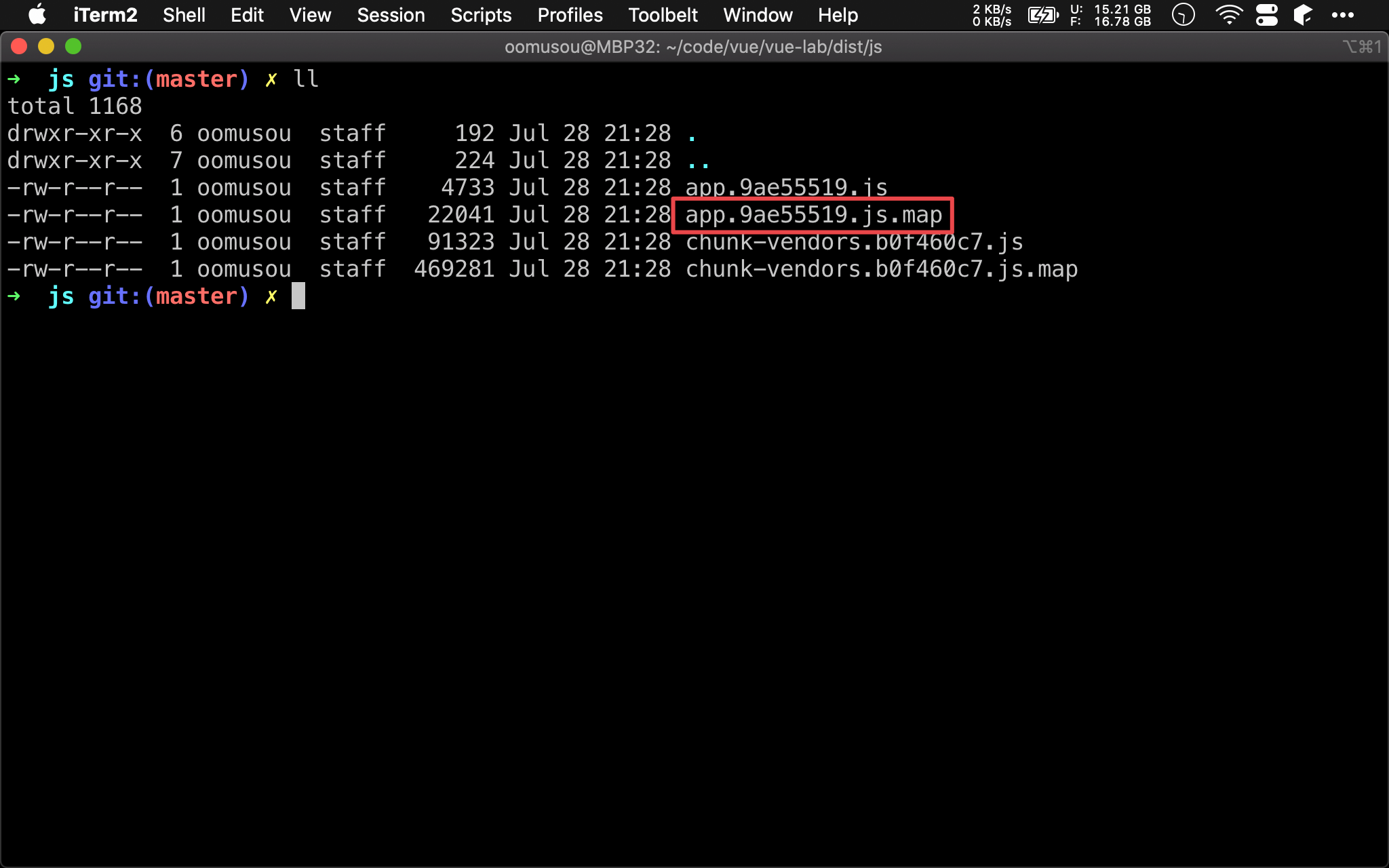
預設使用 yarn build 產生 HTML 、 JS 與 CSS 時,會產生 .js.map。

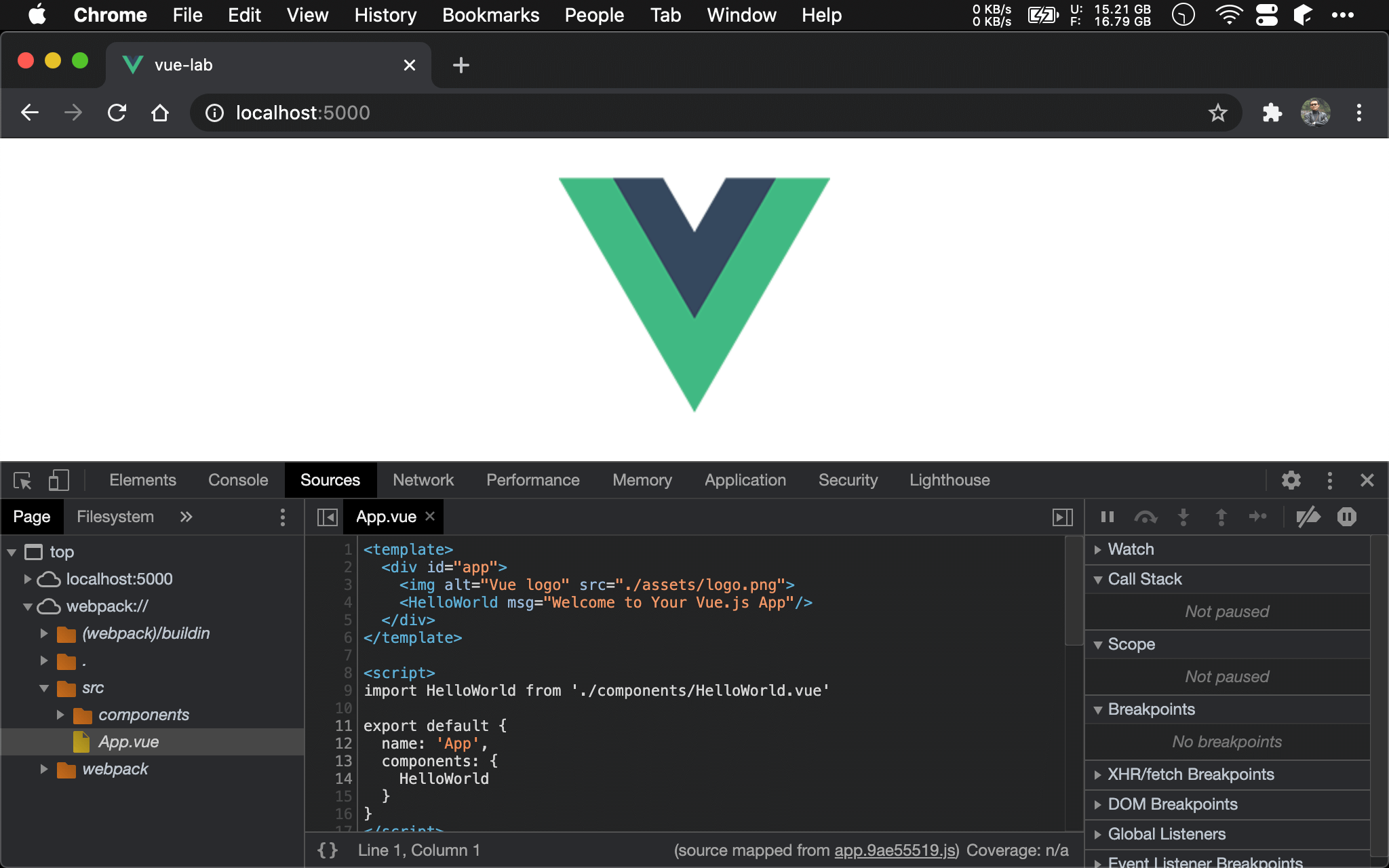
Chrome 可藉由 .js.map 還原 App.vue,可發現 Vue 的 source code 完整暴露在 Dev Tools,這只適合在開發時使用。
Disable Source Map
vue.config.js
module.exports = {
productionSourceMap: process.env.NODE_ENV != 'production'
}
在 project 根目錄新增 vue.config.js,新增 productionSourceMap property,只有在 production 時,也就是 yarn build 不產生 .js.map。

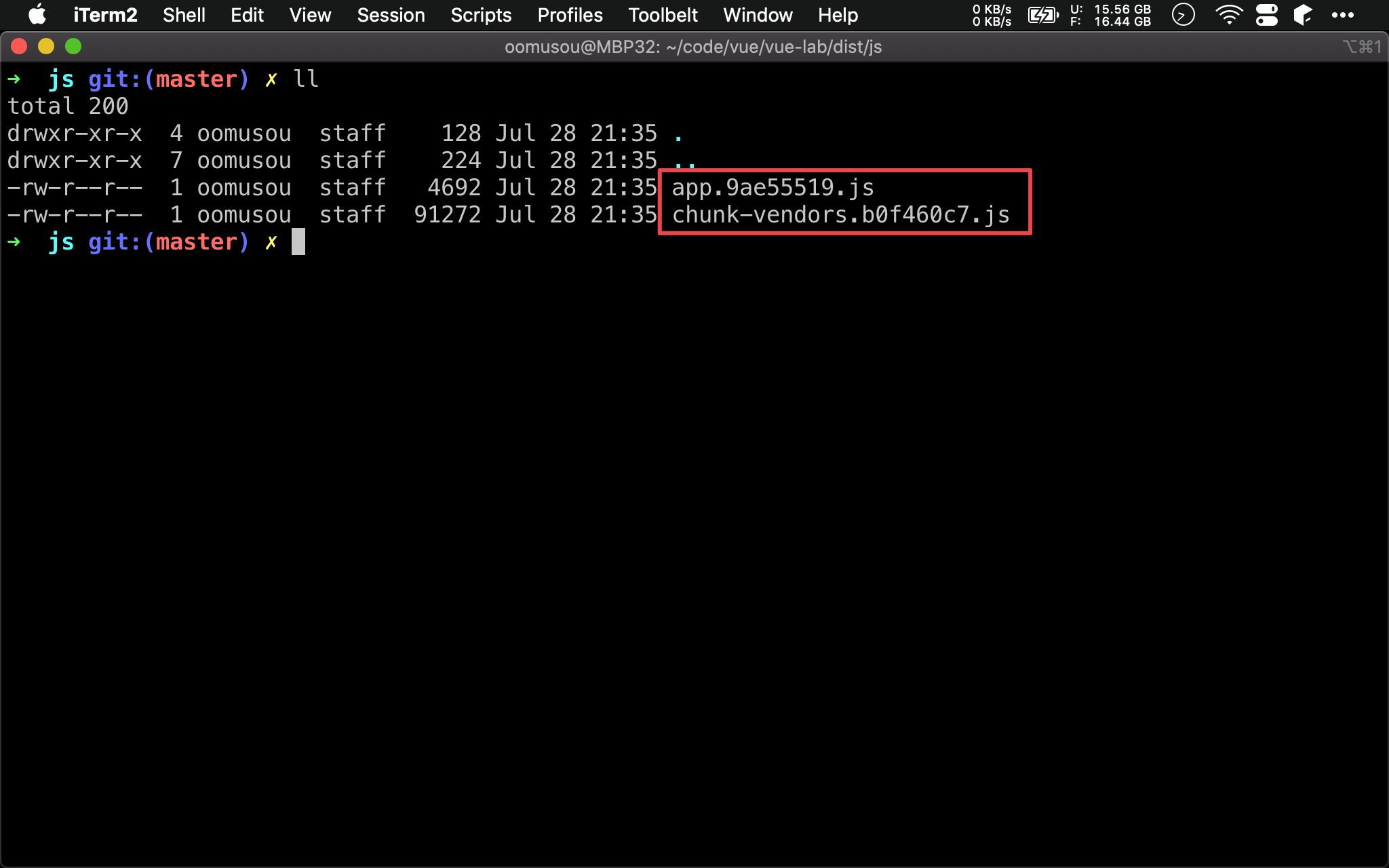
yarn build 不再產生 .js.map。

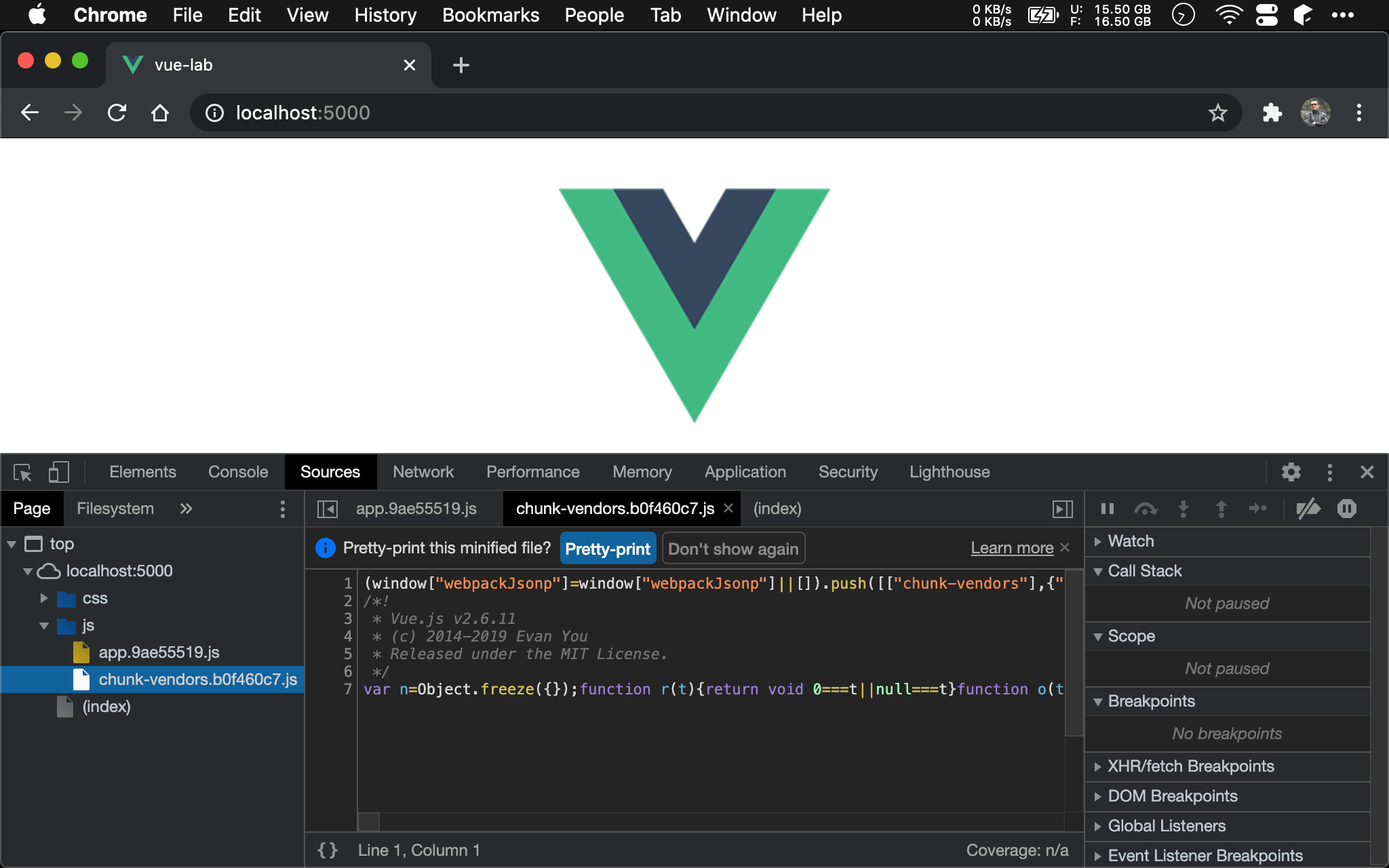
由於沒有 source map,Chrome 的 Dev Tools 無法再顯示 Vue 的 source code。
Conclusion
- 理論上
yarn build應該不產生 JavaScript 的 source map,但 Vue CLI 預設並非如此,必須自行在vue.config.js設定