如詢問是否開啟 Camera 只有在 HTTPS 才會發生,因此在本機開啟 HTTPS 模式成為開發測試所必須,Vue CLI 並沒有內建 HTTPS,需另外加已設定。
Version
macOS Catalina 10.15.6
Vue 2.6.11
Vue CLI 4.5.3
Mkcert 1.4.1
mkcer
$ brew install mkcert
使用 Homebrew 安裝 mkcert。

Install Local CA
$ mkcert -install
使用 mkcert 將 localhost CA 安裝到系統。

Create Project
$ vue create vue-https
使用 Vue CLI 建立 project。
$ mkcert localhost
在 project 目錄下使用 mkcert 對 localhost 產生 certificate。


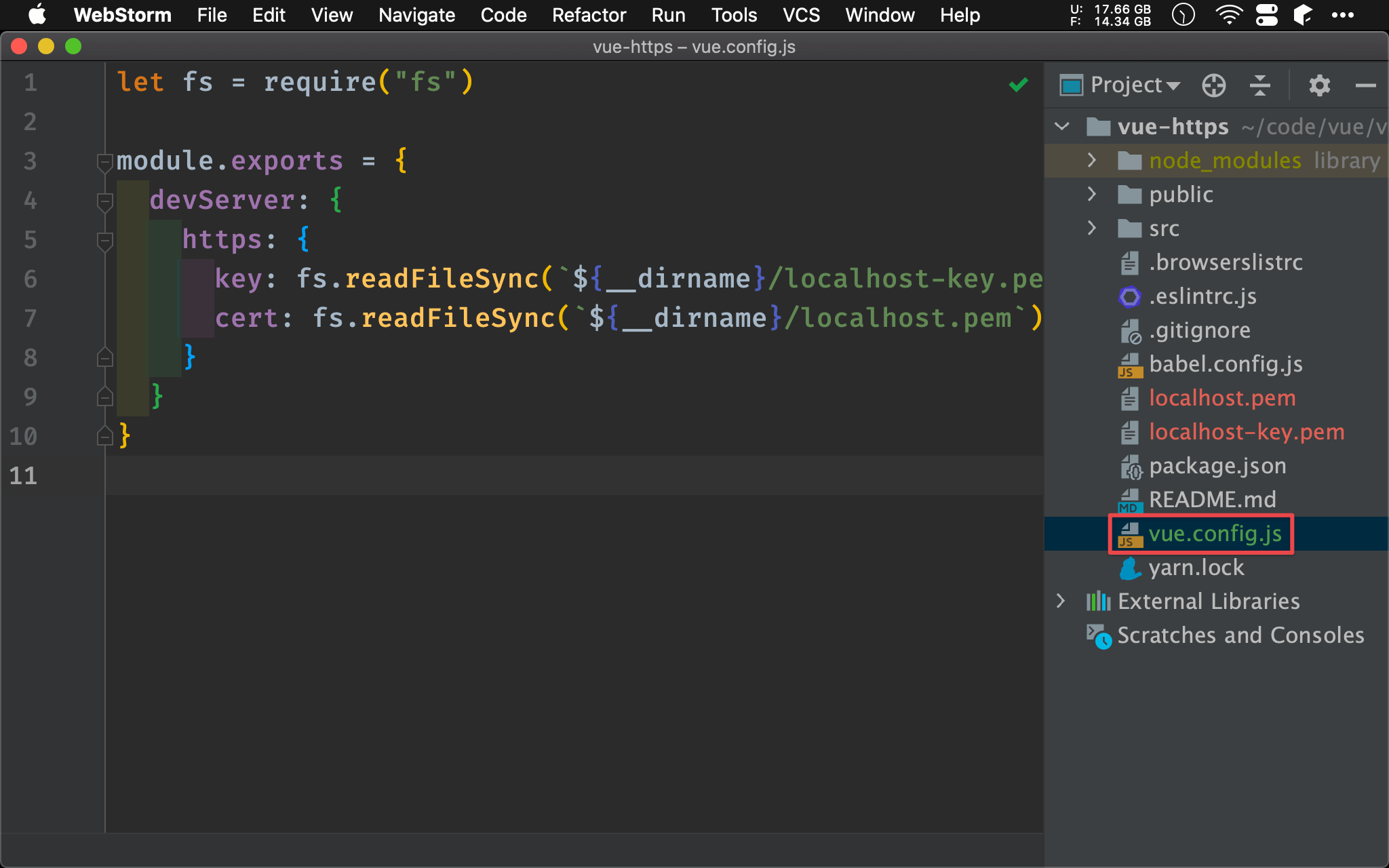
在 project 的 root folder 下會發現新增了 localhost-key.pem 與 localhost.pem 兩個 file。
Vue Configuration
vue.config.js
let fs = require("fs")
module.exports = {
devServer: {
https: {
key: fs.readFileSync(`${__dirname}/localhost-key.pem`),
cert: fs.readFileSync(`${__dirname}/localhost.pem`)
}
}
}
在 project 的 root folder 新增 vue.config.js 使用 localhost-key.pem 與 localhost.pem。

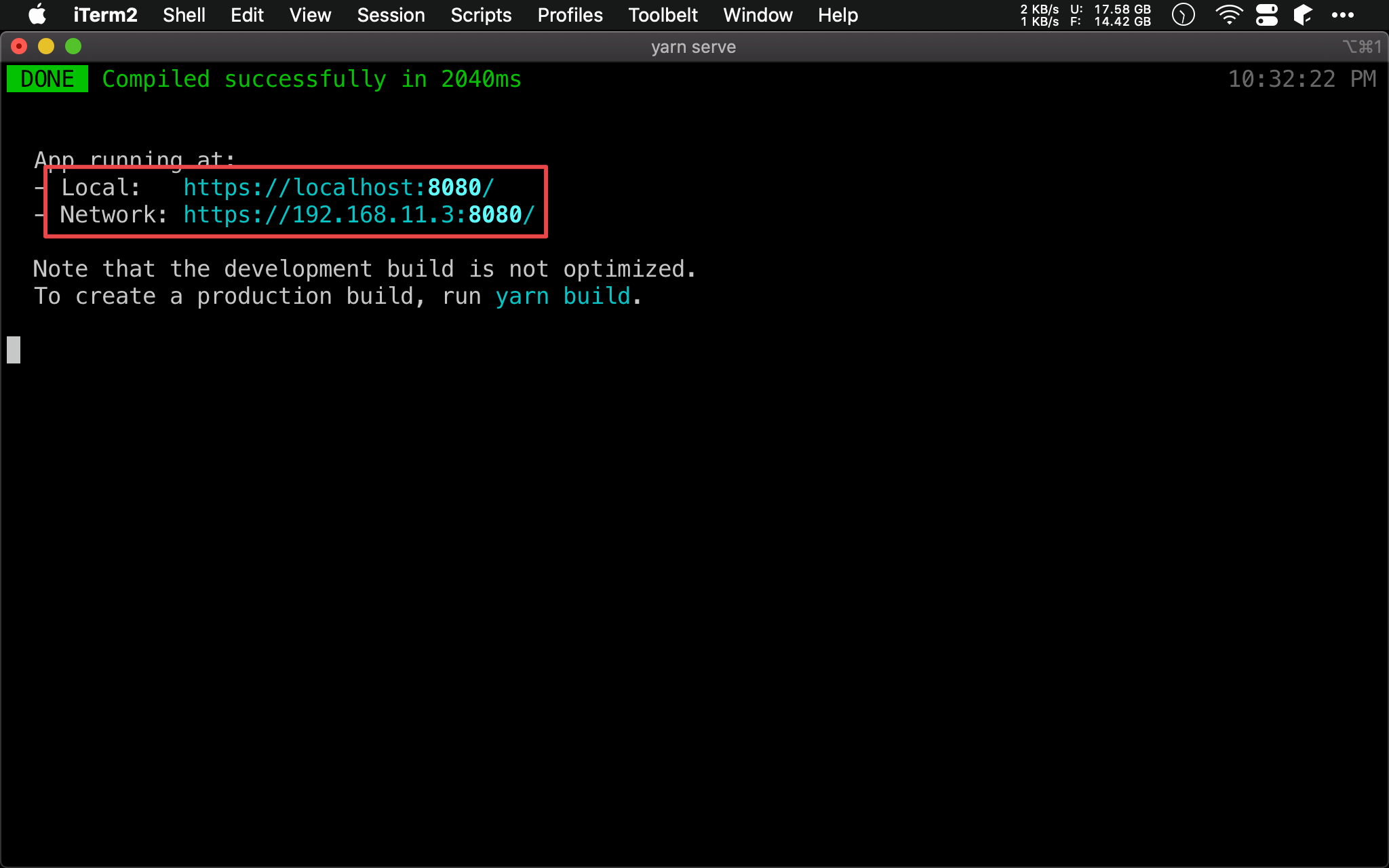
Dev Server
$ yarn serve
啟動 Dev Server 會發現 https 已啟動。

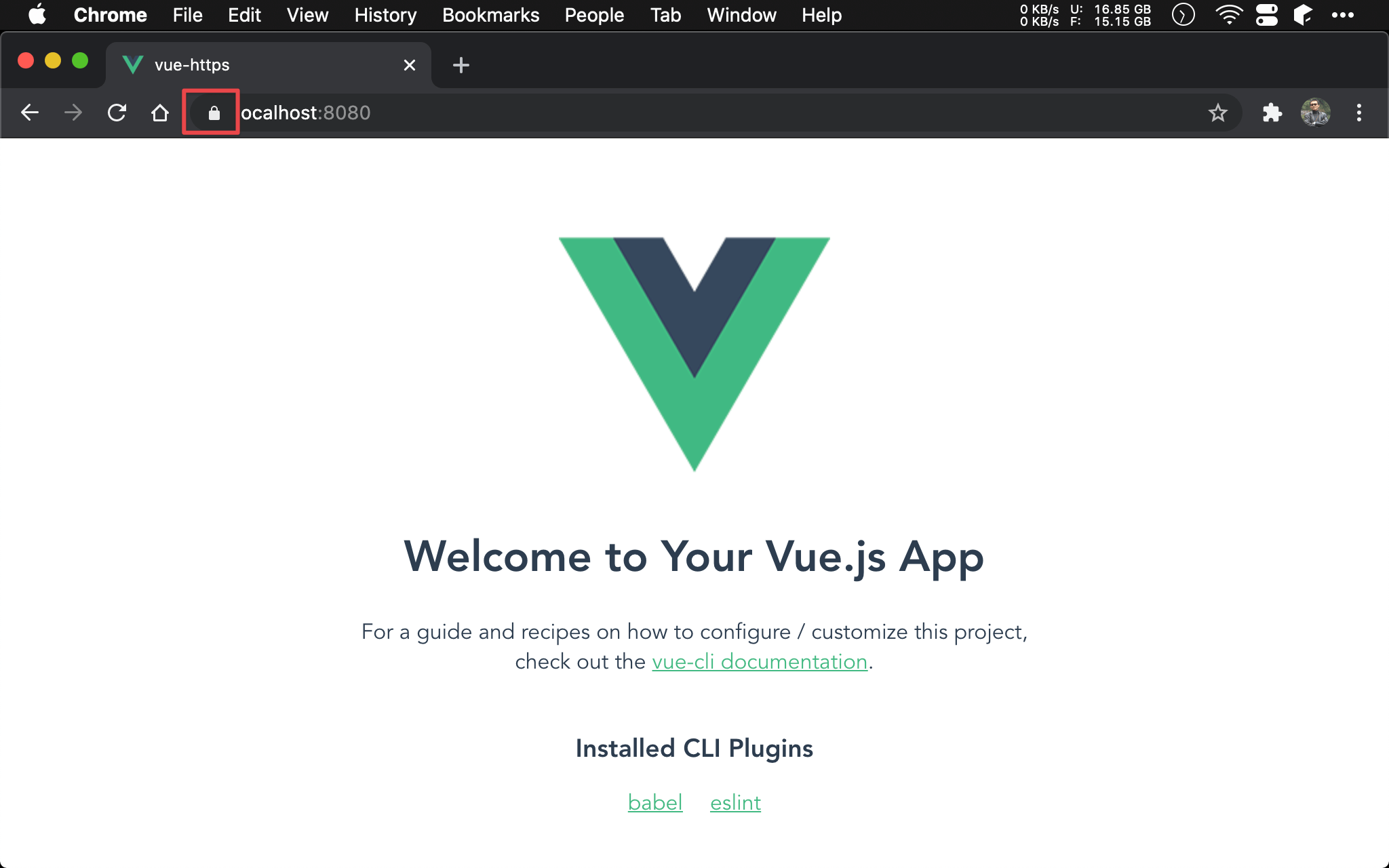
Localhost

https://localhost:8080 因為已經有 localhost CA,所以看得到鎖頭。
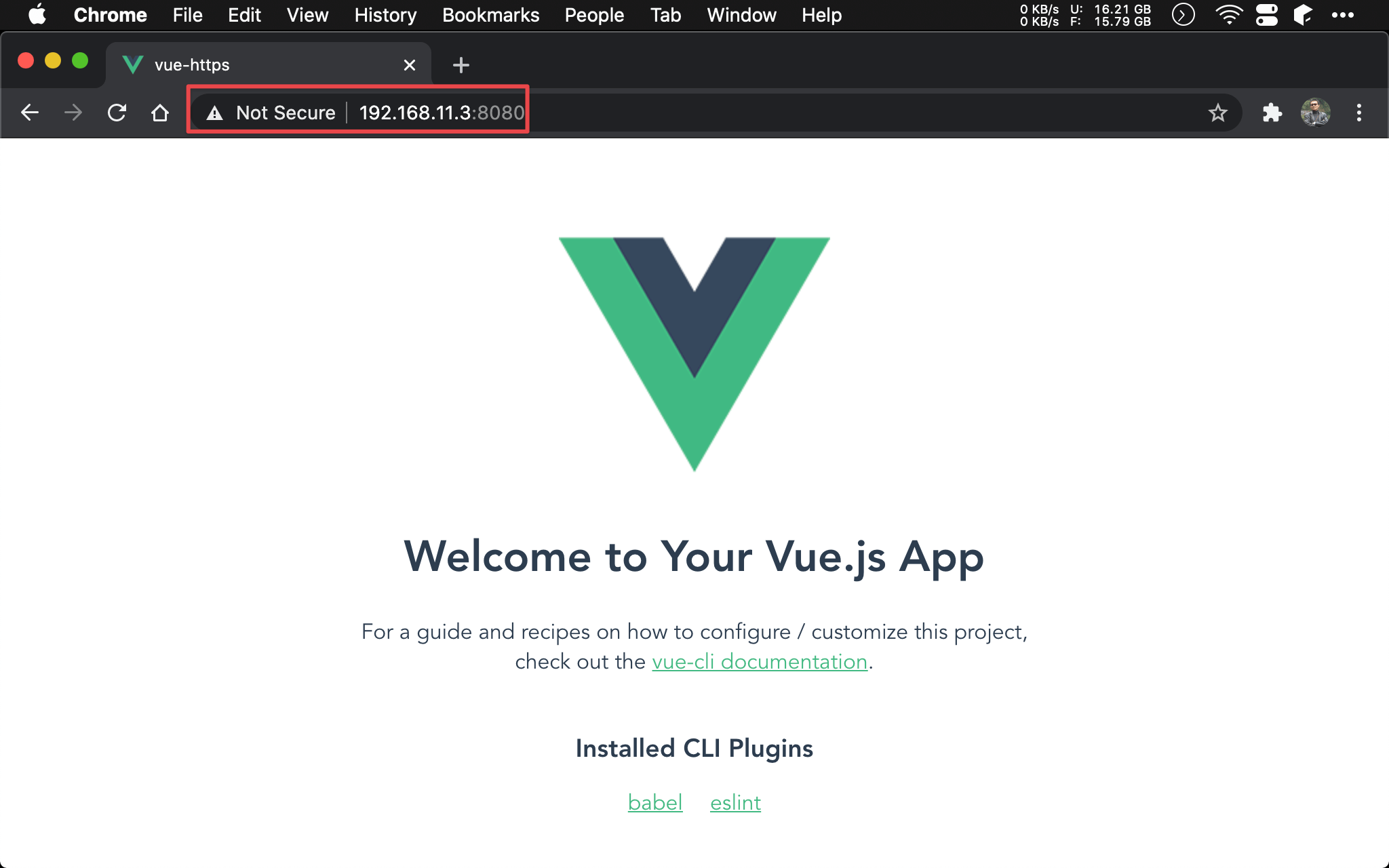
IP Address

https://192.168.11.3:8080 也能正常顯示,因為沒有 CA 所以顯示 Not Secure。
Serve
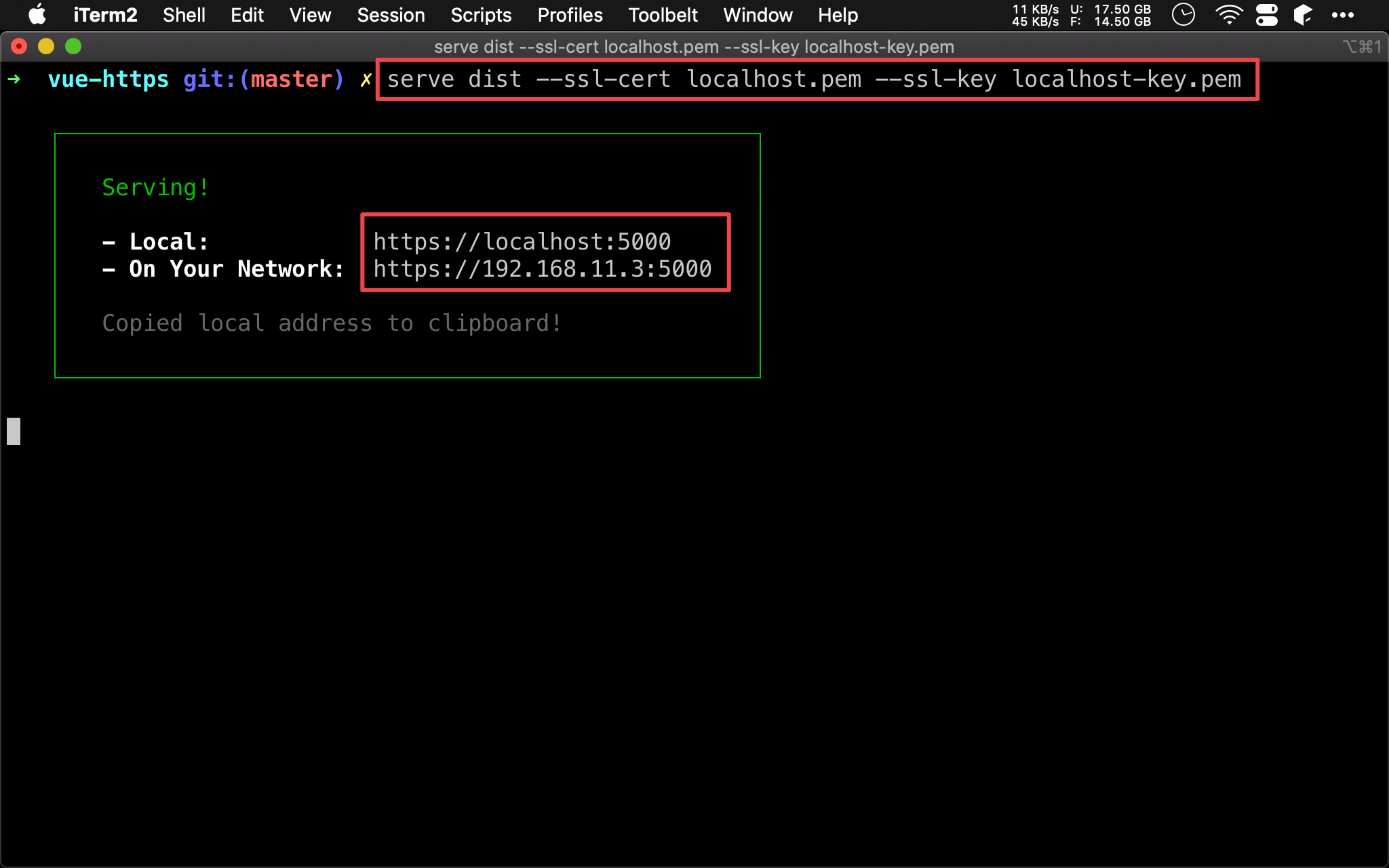
$ serve dist --ssl-cert localhost.pem --ssl-key localhost-key.pem
若要使用 serve 執行 dist 目錄下的檔案,且以 HTTPS 執行,可加上 --ssl-cert 與 --ssl-key 參數。

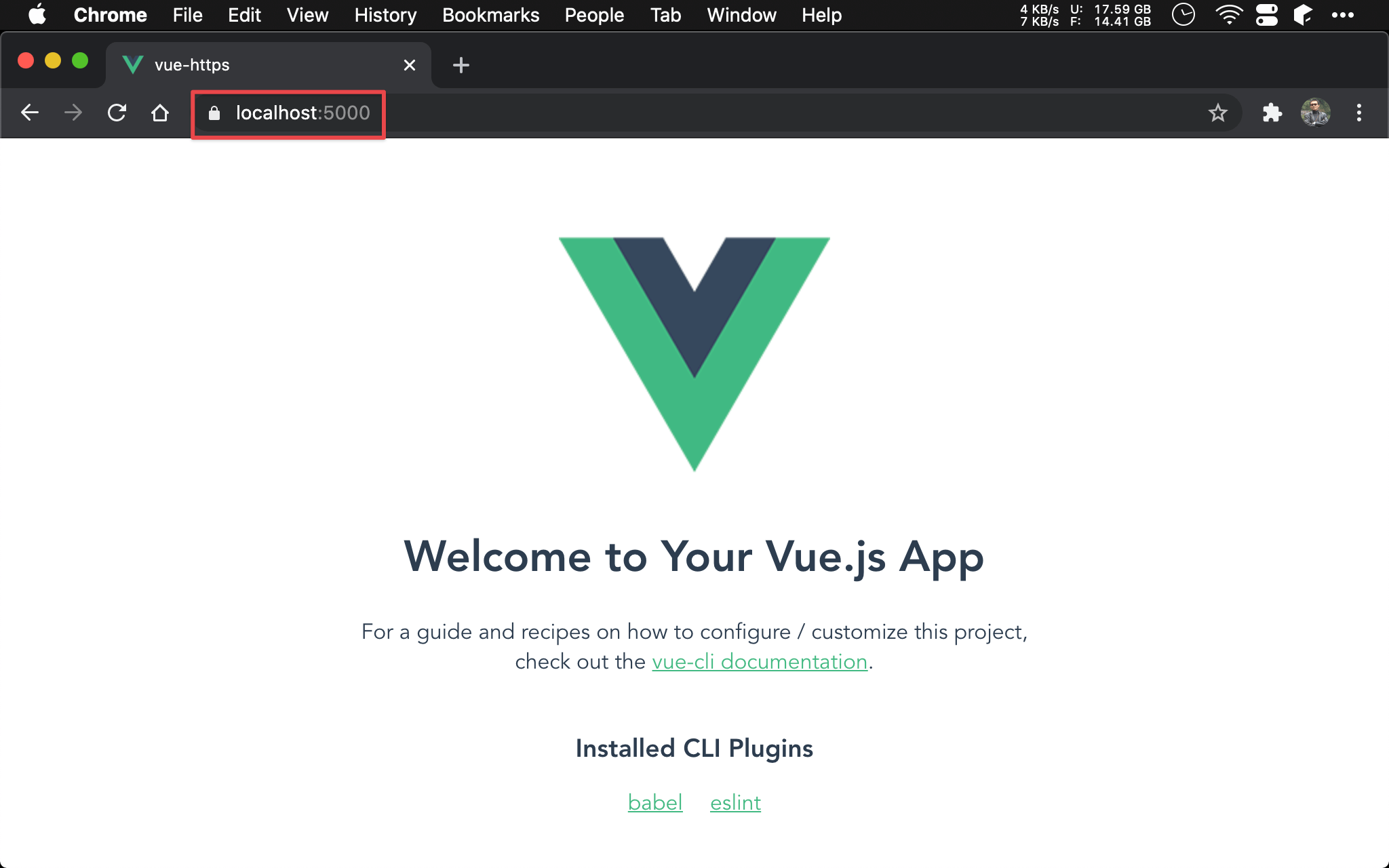
Localhost

https://localhost:5000 因為已經有 localhost CA,所以看得到鎖頭。
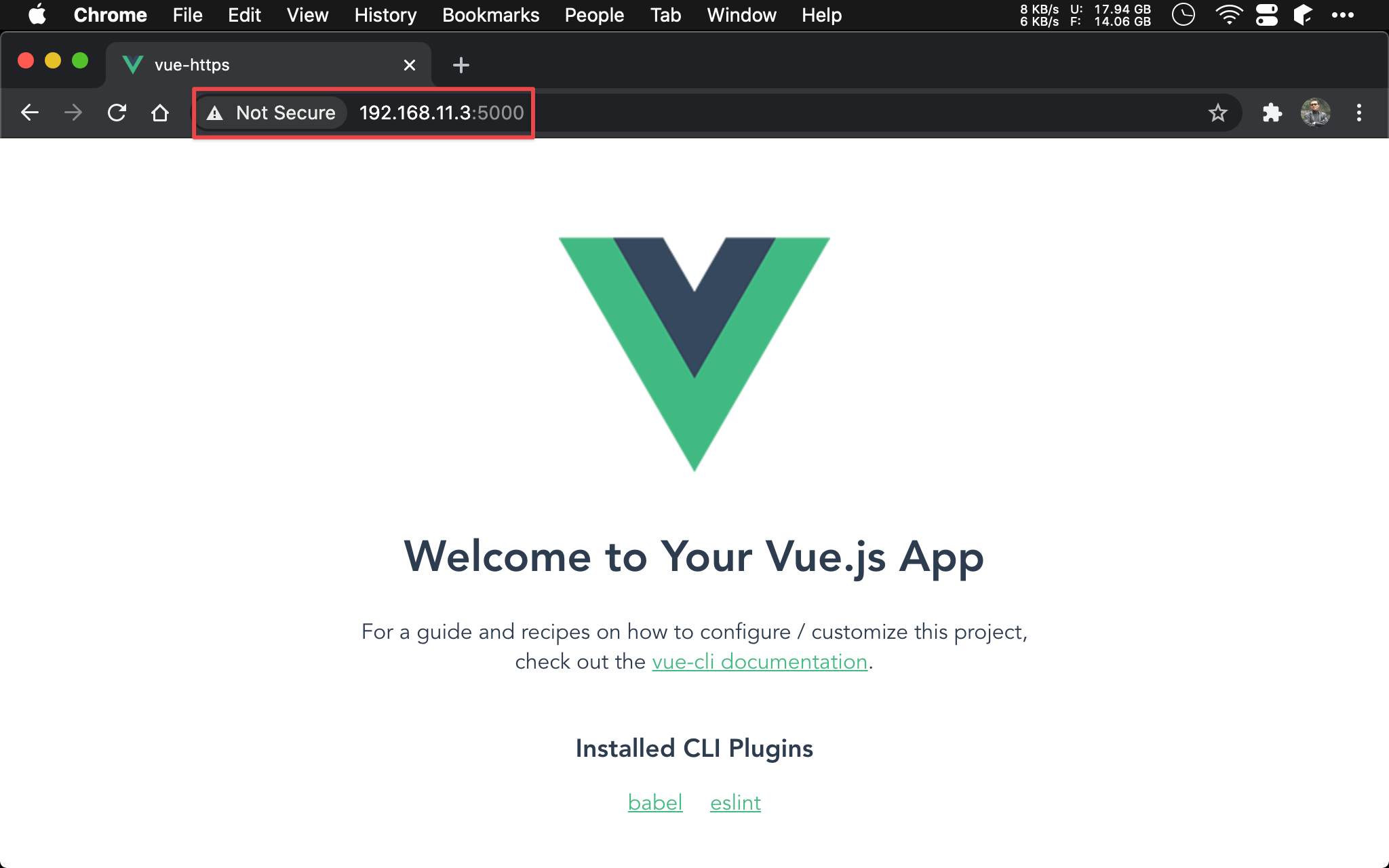
IP address

https://192.168.11.3:5000 也能正常顯示,因為沒有 CA 所以顯示 Not Secure。
Conclusion
- 配合 mkcert 產生 certificate,Dev Server 與 Serve 都能以 HTTPS 執行