DOM Event 天生具有 Event Propagation 特性,且是由內向外觸發 Event,若想只有特定 Element 不接受 Event Propagation 所傳出 Event,可使用 self Event Modifier。
Version
Vue 2.6.11
Tailwind CSS 1.8.7
Event Propagation

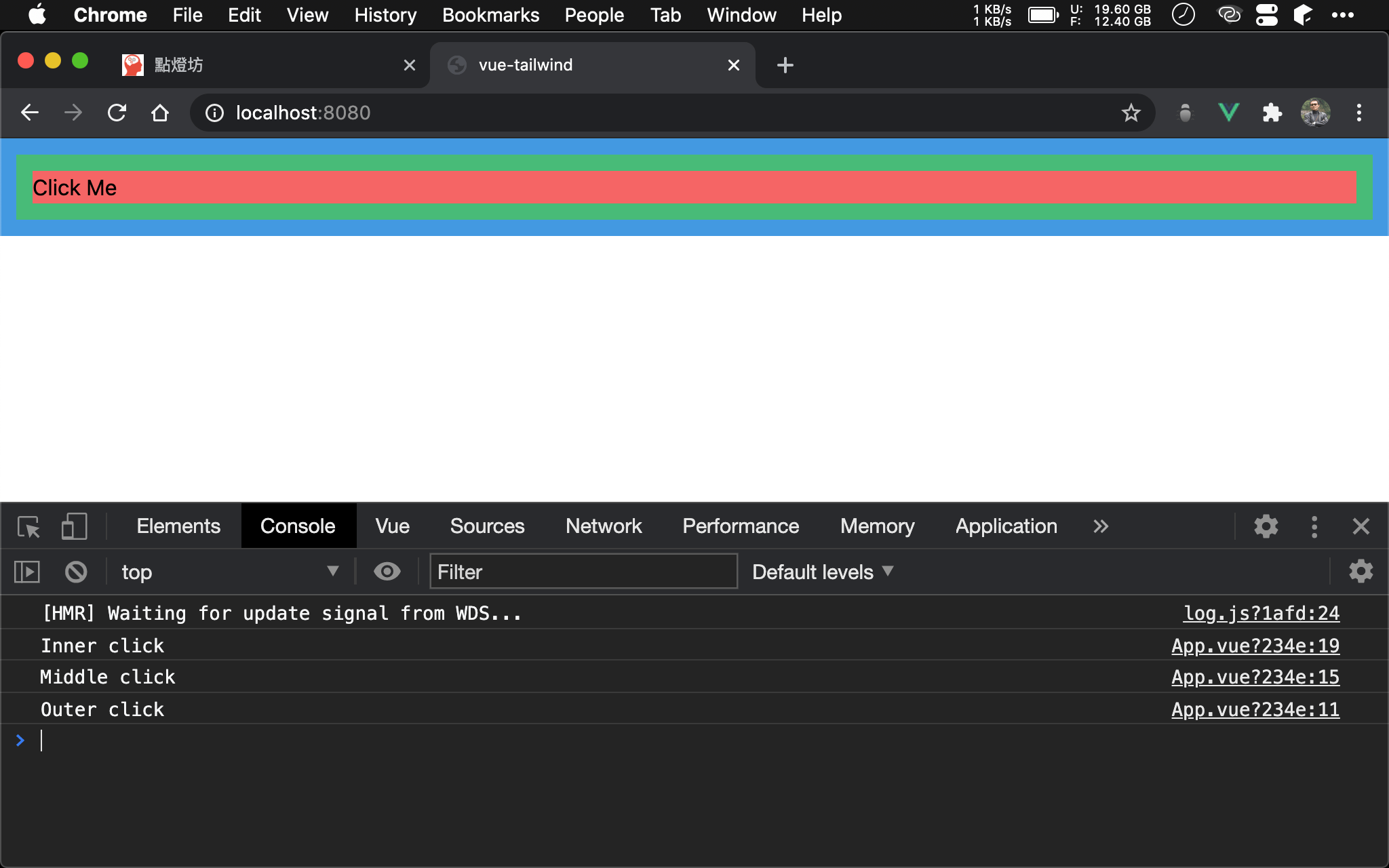
按下 Click Me,會發現 內、中、外 3 個 click event 都會被觸發,這正是其 Event Propagation 特性。

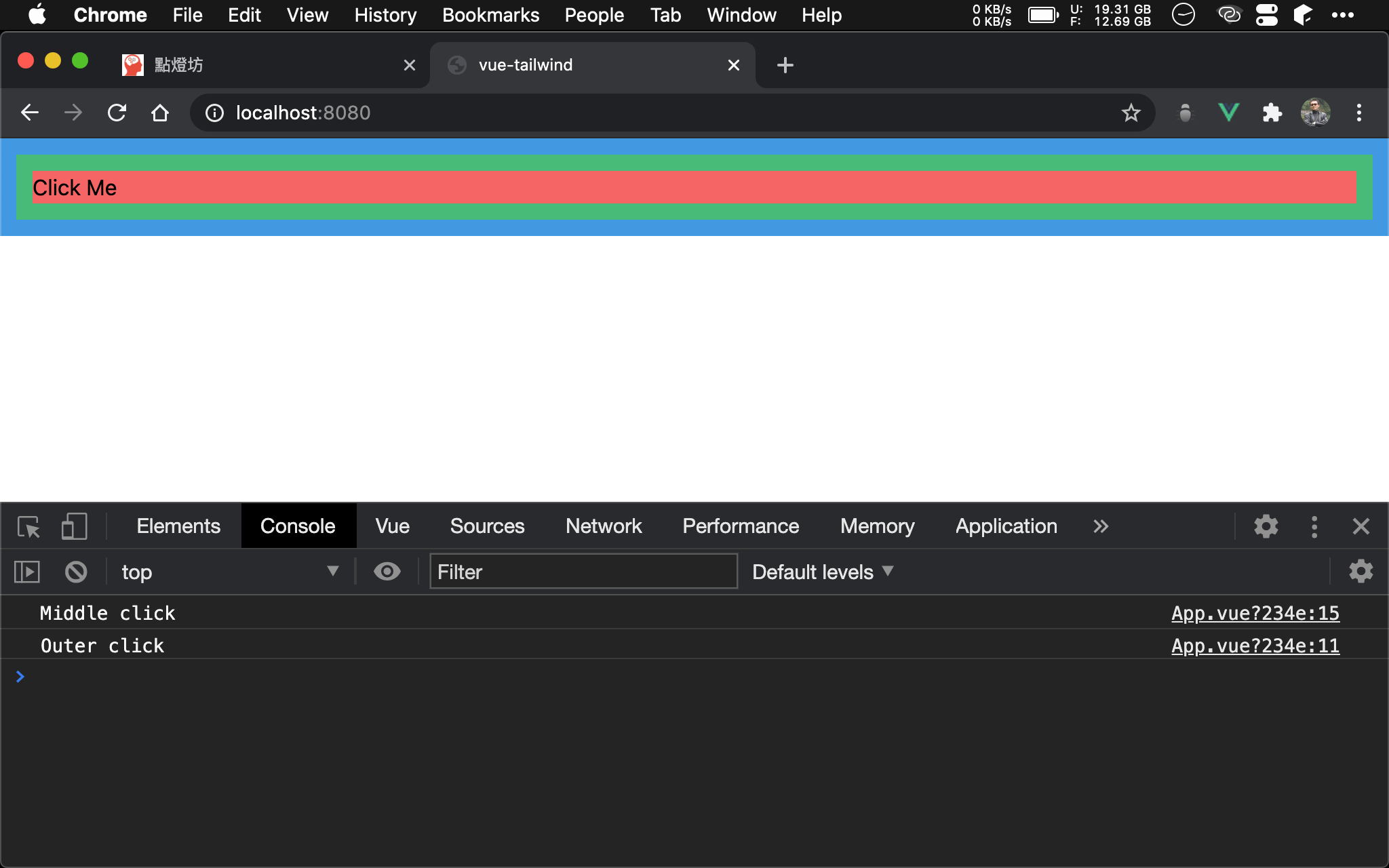
當按下綠色部分,會發現只有 中 與 外 2 個 click event 都會被觸發,內 則不觸發,因為 Event Propagation 只會向外,而不會向內。
<template>
<div @click="onOuterClick" class="p-3 bg-blue-500">
<div @click="onMiddleClick" class="p-3 bg-green-500">
<div @click="onInnerClick" class="bg-red-500">Click Me</div>
</div>
</div>
</template>
<script>
let onOuterClick = function() {
console.log('Outer click')
}
let onMiddleClick = function() {
console.log('Middle click')
}
let onInnerClick = function() {
console.log('Inner click')
}
export default {
methods: {
onOuterClick,
onMiddleClick,
onInnerClick
}
}
</script>
第 2 行
<div @click="onOuterClick" class="p-3 bg-blue-500">
<div @click="onMiddleClick" class="p-3 bg-green-500">
<div @click="onInnerClick" class="bg-red-500">Click Me</div>
</div>
</div>
三層 <div> 的 click event 都有其 event handler,因此能觀察 Event Propagation,且每個 <div>都增加其 padding 方便 click。
Self Modifier

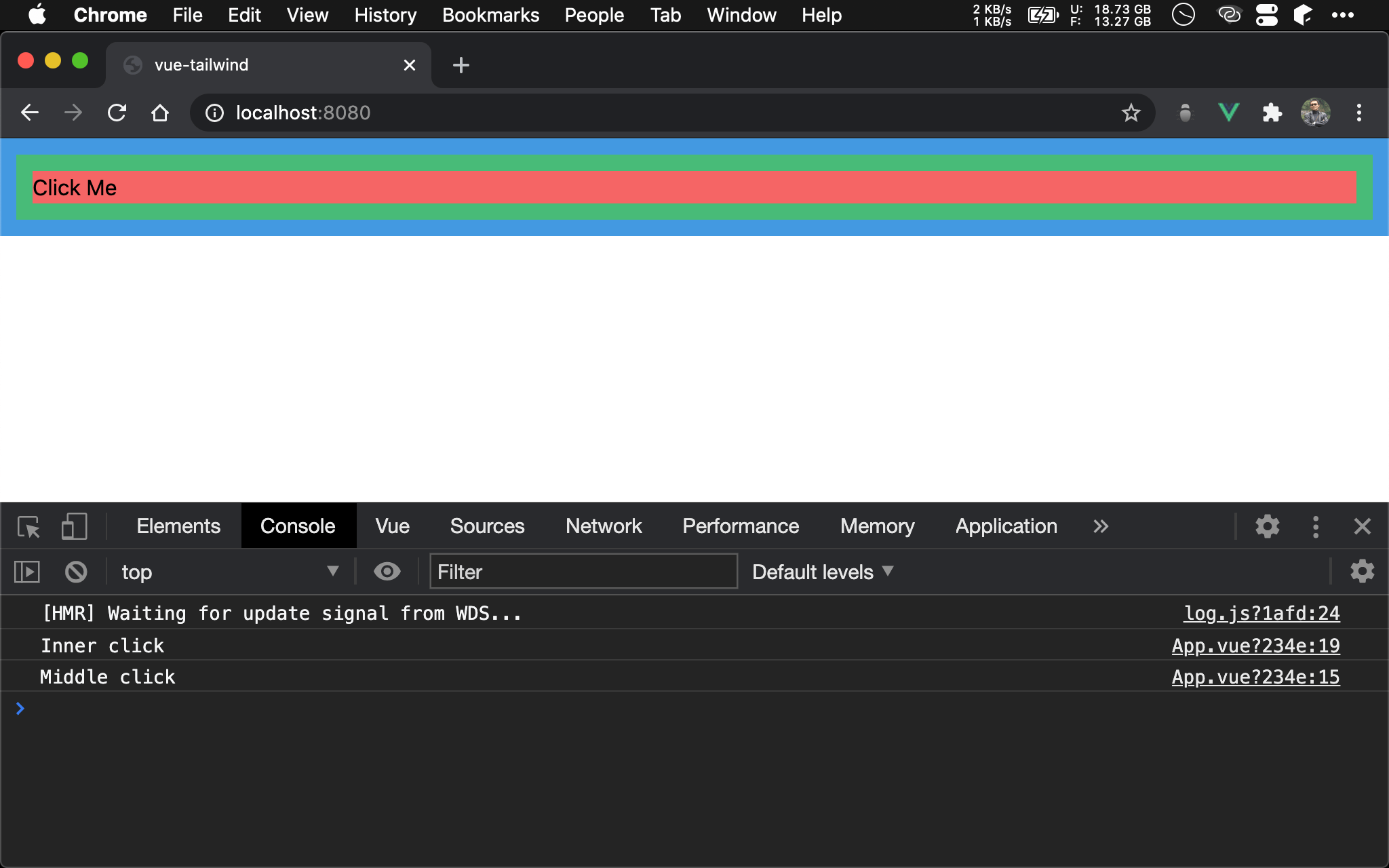
按下 Click Me,會發現 內、中 2 個 click event 被觸發,但只有 外 沒被觸發。
<template>
<div @click.self="onOuterClick" class="p-3 bg-blue-500">
<div @click="onMiddleClick" class="p-3 bg-green-500">
<div @click="onInnerClick" class="bg-red-500">Click Me</div>
</div>
</div>
</template>
<script>
let onOuterClick = function() {
console.log('Outer click')
}
let onMiddleClick = function() {
console.log('Middle click')
}
let onInnerClick = function() {
console.log('Inner click')
}
export default {
methods: {
onOuterClick,
onMiddleClick,
onInnerClick
}
}
</script>
第 2 行
<div @click.self="onOuterClick" class="p-3 bg-blue-500">
<div @click="onMiddleClick" class="p-3 bg-green-500">
<div @click="onInnerClick" class="bg-red-500">Click Me</div>
</div>
</div>
因為只有 外 不想收到 Event Propagation 所傳出的 event,所以在 外 加上 self modifier,如此只會收到自己所發出的 event,而不會收到由 event propagation 所發出 event。
Conclusion
- 若不想使用 Event Propagation,可使用
stopmodifier;若只有特定 element 不想收到 Event Propagation,則可使用selfmodifier