有些 HTML Element 有其預設行為,如 <a> 與 <input type="submit">,使用 prevent Event Modifier 可避免執行預設行為。
Version
Vue 2.6.11
Anchor with Hash

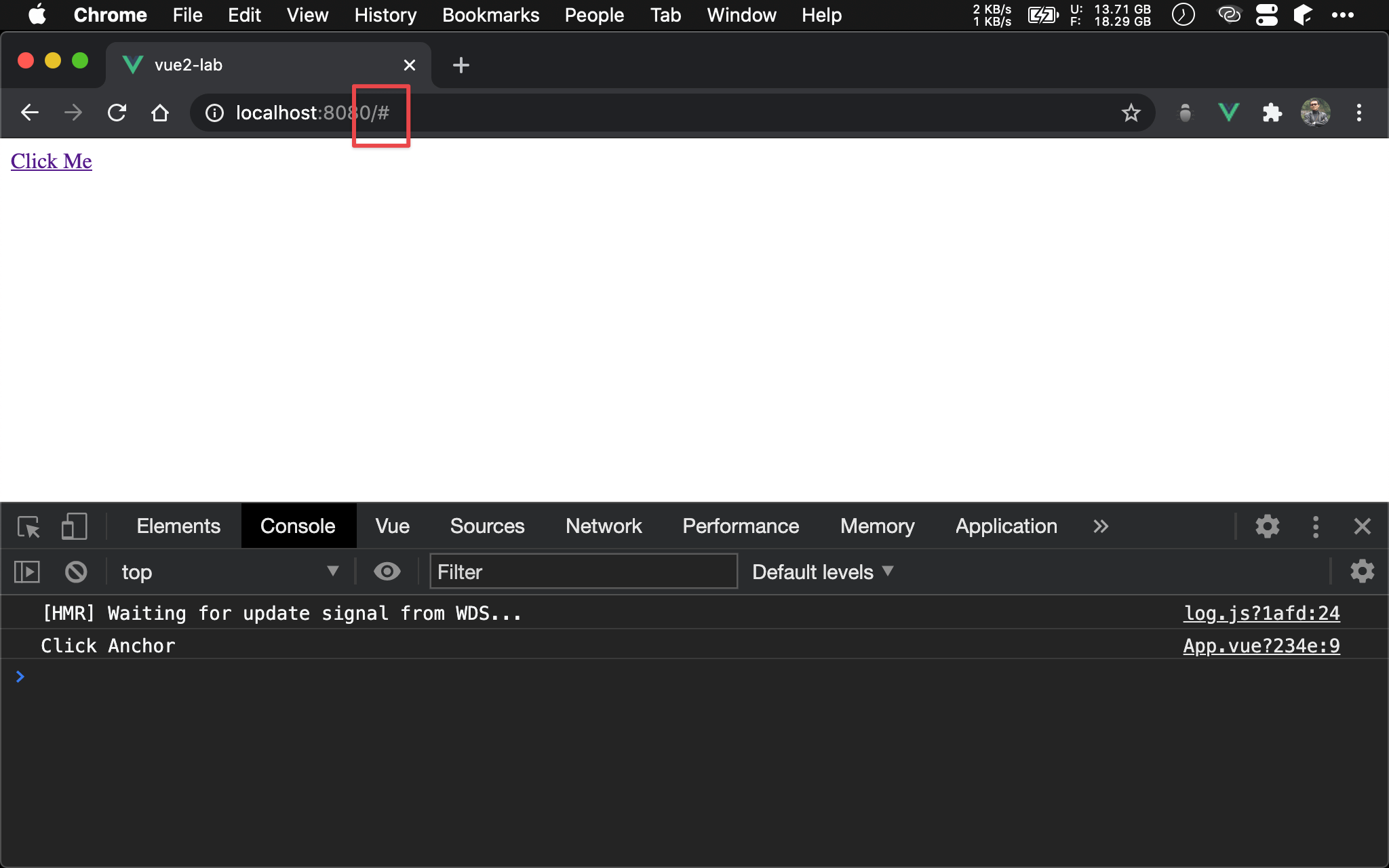
<a href="#" @click> 雖然能在 click event handler 處理,但其預設行為會導致跳到 /#。
<template>
<div>
<a href="#" @click="onClick">Click Me</a>
</div>
</template>
<script>
let onClick = function() {
console.log('Click Anchor')
}
export default {
methods: {
onClick,
}
}
</script>
第 2 行
<div>
<a href="#" @click="onClick">Click Me</a>
</div>
由於 <a> 帶有 href="#",因此有預設行為。
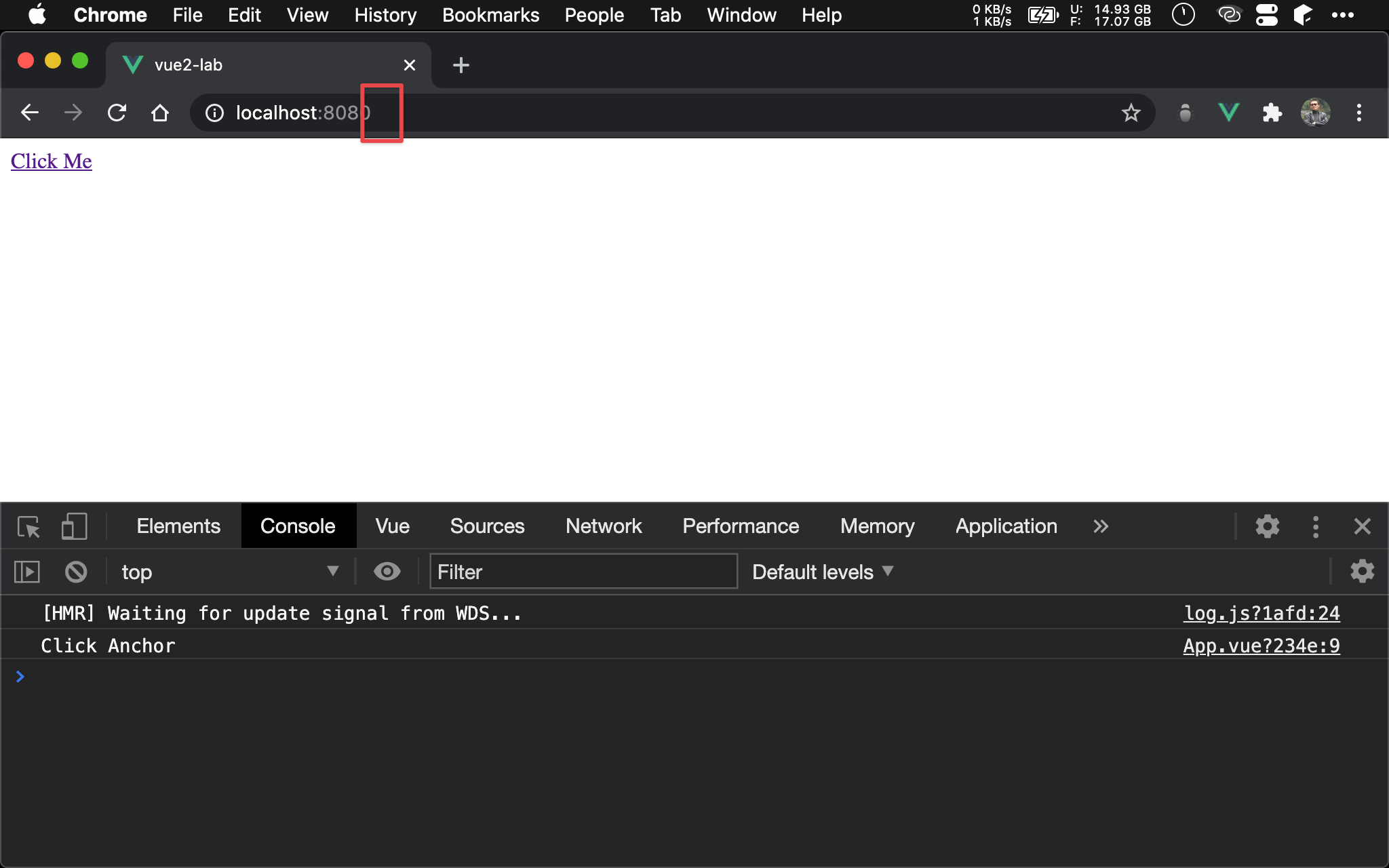
event.preventDefault()

不導到 /# 才是我們預期。
<template>
<div>
<a href="#" @click="onClick">Click Me</a>
</div>
</template>
<script>
let onClick = function(event) {
console.log('Click Anchor')
event.preventDefault()
}
export default {
methods: {
onClick,
}
}
</script>
第 8 行
let onClick = function(event) {
console.log('Click Anchor')
event.preventDefault()
}
傳統會使用 event.preventDefault() 阻止預設行為。
Prevent Modifier
<template>
<div>
<a href="#" @click.prevent="onClick">Click Me</a>
</div>
</template>
<script>
let onClick = function() {
console.log('Click Anchor')
}
export default {
methods: {
onClick,
}
}
</script>
第 2 行
<div>
<a href="#" @click.prevent="onClick">Click Me</a>
</div>
Vue 提供了 prevent event modifier,讓我們在 HTML template 就能阻止預設行為,不必寫 JavaScript。
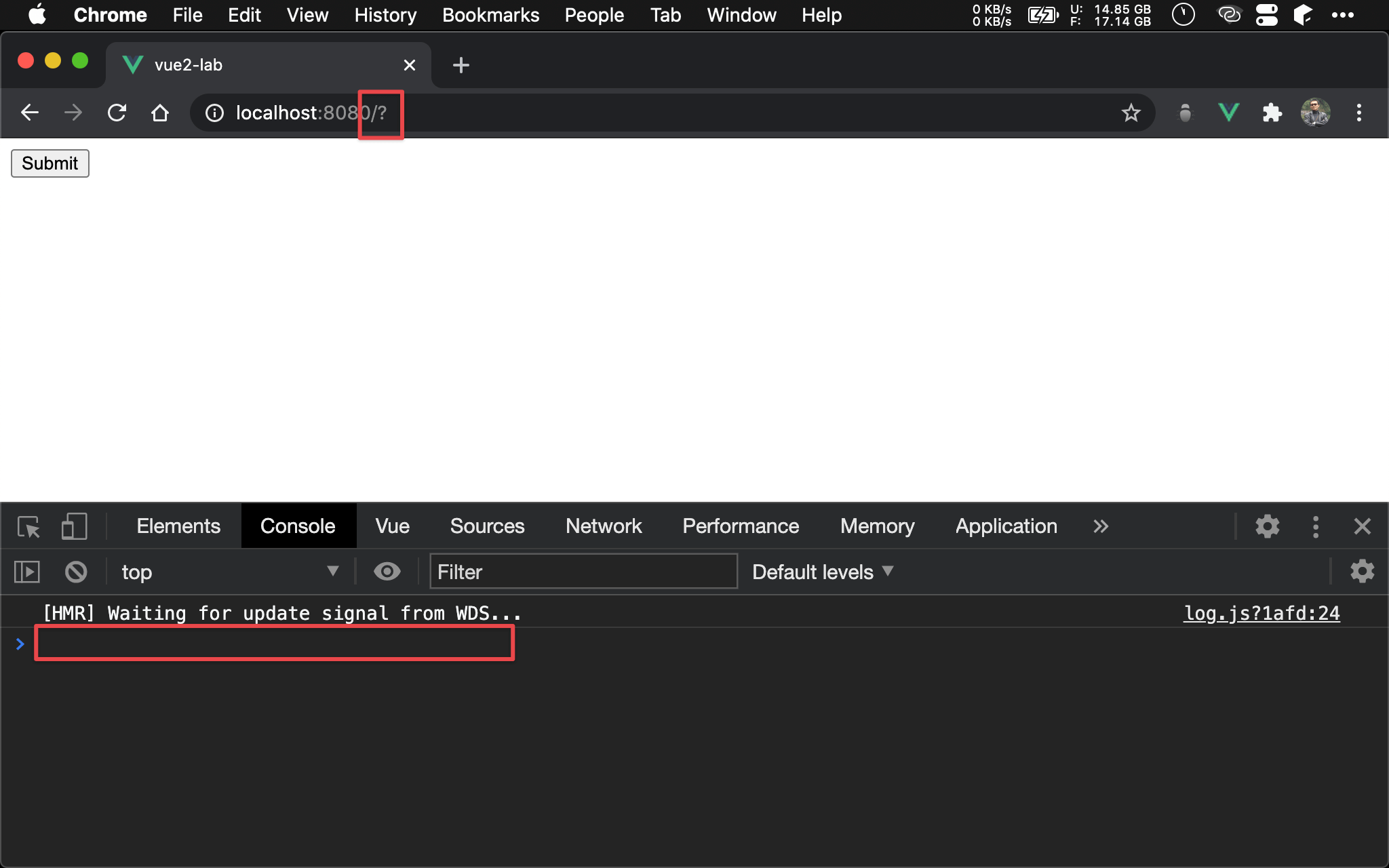
Submit in Form

<input type="submit"> 若寫在 <form> 內,預設行為會送回 server,因此會發現 console.log() 一閃即逝,然後回到 server,且網址會改變。
<template>
<form>
<input type="submit" @click="onClick" value="Submit">
</form>
</template>
<script>
let onClick = function() {
console.log('Click Submit')
}
export default {
methods: {
onClick
}
}
</script>
第 2 行
<form>
<input type="submit" @click="onClick" value="Submit">
</form>
<input type="submit"> 在 <form> 內,且又有 click event handler。
event.preventDefault()
<template>
<form>
<input type="submit" @click="onClick" value="Submit">
</form>
</template>
<script>
let onClick = function(event) {
console.log('Click Submit')
event.preventDefault()
}
export default {
methods: {
onClick
}
}
</script>
第 8 行
let onClick = function(event) {
console.log('Click Submit')
event.preventDefault()
}
傳統會使用 event.preventDefault() 阻止預設行為。
Prevent Modifier
<template>
<form>
<input type="submit" @click.prevent="onClick" value="Submit">
</form>
</template>
<script>
let onClick = function() {
console.log('Click Submit')
}
export default {
methods: {
onClick
}
}
</script>
Vue 提供了 prevent event modifier,讓我們在 HTML template 就能阻止預設行為,不必寫 JavaScript。
Conclusion
preventevent modifier 讓我們以 declarative 方式阻止預設行為,不必特別寫 JavaScript