Even when use SVG in <template>, we can also use Data Binding with SVG.
Version
Vue 2.6.14
HTML 5
SVG

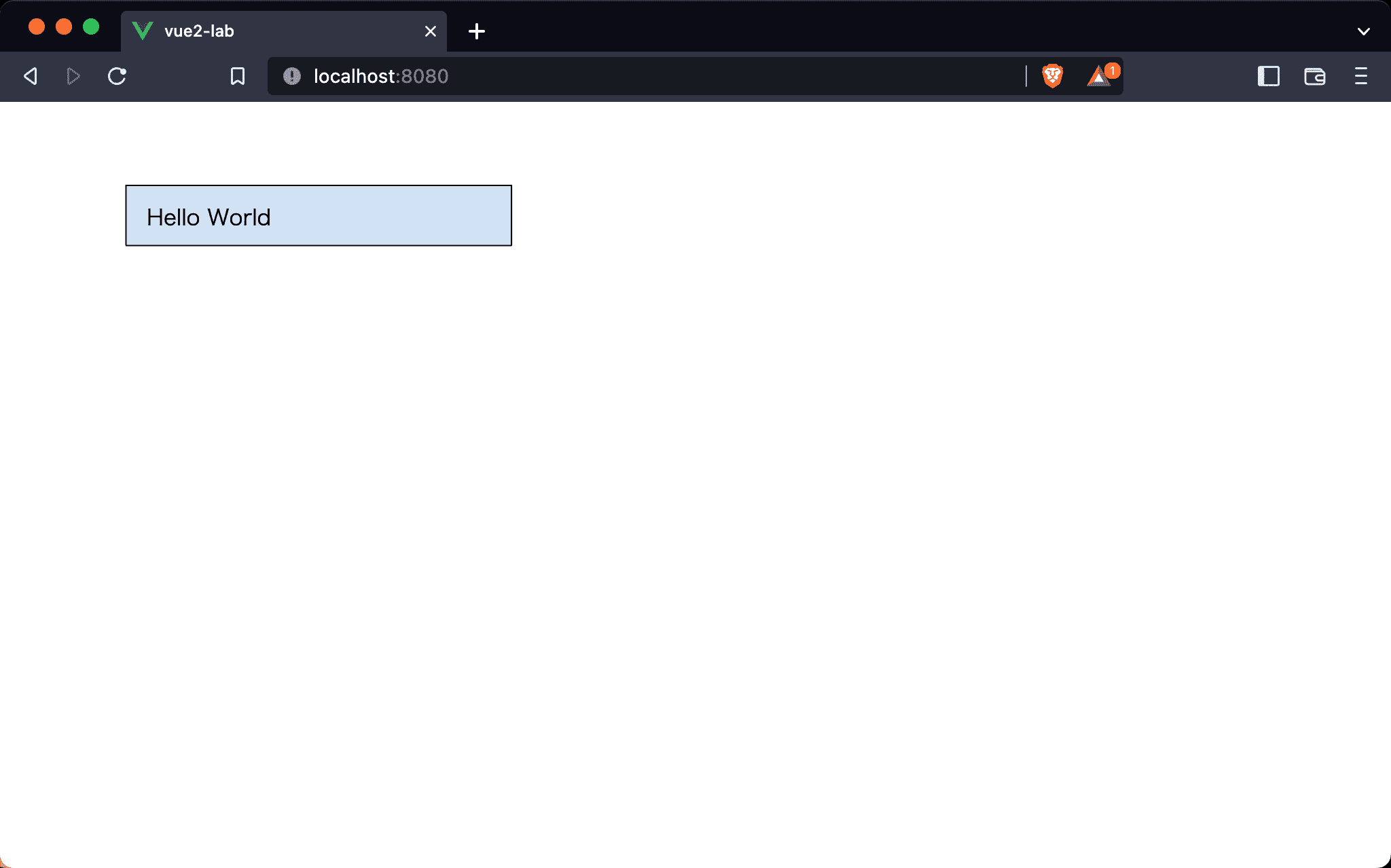
Blue Rectangle is drawn by SVG, but Hello World is Data Binding by Vue.
<template>
<div class="box">
<svg
version="1.1"
viewBox="0.0 0.0 955.9212598425197 139.8057742782152"
fill="none"
stroke="none"
stroke-linecap="square"
stroke-miterlimit="10"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
>
<clipPath id="p.0">
<path
d="m0 0l955.92126 0l0 139.80577l-955.92126 0l0 -139.80577z"
clip-rule="nonzero"
/>
</clipPath>
<g clip-path="url(#p.0)">
<path
fill="#000000"
fill-opacity="0.0"
d="m0 0l955.92126 0l0 139.80577l-955.92126 0z"
fill-rule="evenodd"
/>
<path
fill="#cfe2f3"
d="m80.38845 50.67979l269.13385 0l0 41.952755l-269.13385 0z"
fill-rule="evenodd"
/>
<path
stroke="#000000"
stroke-width="1.0"
stroke-linejoin="round"
stroke-linecap="butt"
d="m80.38845 50.67979l269.13385 0l0 41.952755l-269.13385 0z"
fill-rule="evenodd"
/>
</g>
</svg>
<div class="msg">{{ msg }}</div>
</div>
</template>
<script>
export default {
data: () => ({
msg: "Hello World",
}),
};
</script>
<style scoped>
.box {
position: relative;
}
.msg {
position: absolute;
top: 65px;
left: 100px;
}
</style>
Line 3
<svg
version="1.1"
viewBox="0.0 0.0 955.9212598425197 139.8057742782152"
fill="none"
stroke="none"
stroke-linecap="square"
stroke-miterlimit="10"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
>
<clipPath id="p.0">
<path
d="m0 0l955.92126 0l0 139.80577l-955.92126 0l0 -139.80577z"
clip-rule="nonzero"
/>
</clipPath>
<g clip-path="url(#p.0)">
<path
fill="#000000"
fill-opacity="0.0"
d="m0 0l955.92126 0l0 139.80577l-955.92126 0z"
fill-rule="evenodd"
/>
<path
fill="#cfe2f3"
d="m80.38845 50.67979l269.13385 0l0 41.952755l-269.13385 0z"
fill-rule="evenodd"
/>
<path
stroke="#000000"
stroke-width="1.0"
stroke-linejoin="round"
stroke-linecap="butt"
d="m80.38845 50.67979l269.13385 0l0 41.952755l-269.13385 0z"
fill-rule="evenodd"
/>
</g>
</svg>
A typical SVG in <template>.
Line 41
<div class="msg">{{ msg }}</div>
A typical HTML in <template> but msg is data binding with Vue.
Line 47
data: () => ({
msg: "Hello World",
}),
msg state is provided by Vue.
Line 54
.box {
position: relative;
}
.msg {
position: absolute;
top: 65px;
left: 100px;
}
- Use CSS to adjust
msgposition for SVG
Conclusion
- We can use still use HTML Data Binding with SVG, but we have to use CSS to adjust HTML position with SVGCSS to adjust HTML position with SVG