若希望在 Browser 輸入特定網址後自動轉址到其他網址,則要使用 Redirect。
Version
macOS Mojave 10.14.5
Node 12.4.0
Vue CLI 3.8.4
Vue 2.6.10
Vue-router 3.0.3
Redirect

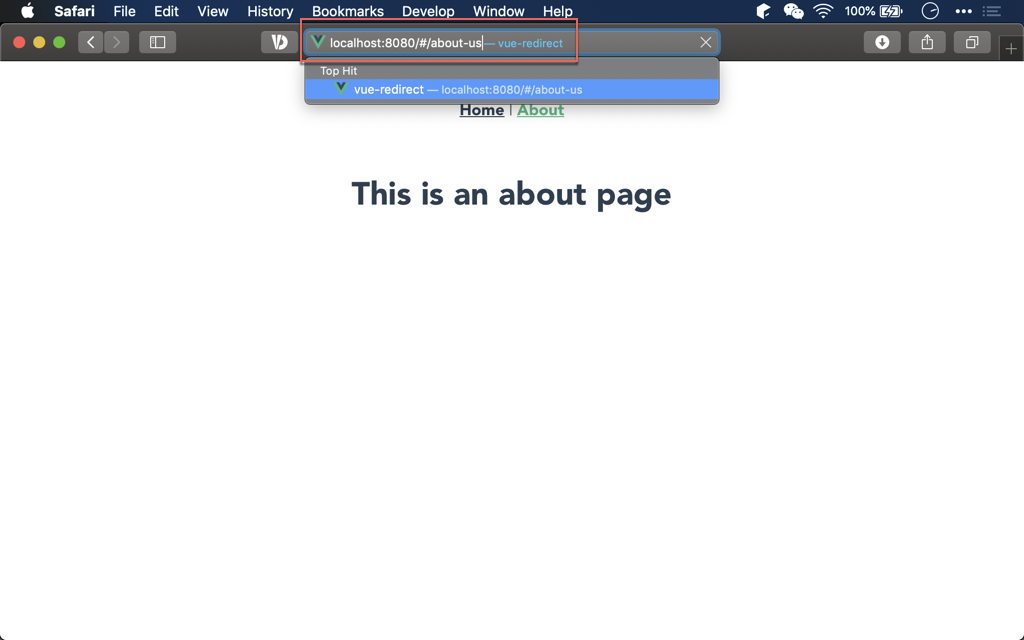
雖然是輸入 /about-us,但會自動轉到 /about
By String
router.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
},
{
path: '/about-us',
name: 'about-us',
redirect: '/about'
}
]
})
19 行
{
path: '/about-us',
name: 'about-us',
redirect: '/about'
}
在 route object 加上 redirect property,使用 string 指定要轉址的網址。
By Named Route
{
path: '/about-us',
name: 'about-us',
redirect: { name: 'about' }
}
Redirect 也可以搭配 named route,將 object 指定給 redirect property,並將 route 名稱指定給 name property。
By Function
{
path: '/about-us',
name: 'about-us',
redirect: () => '/about',
}
Redirect 還可搭配 function,適合更複雜的邏輯。
Conclusion
- Vue Router 提供了 string、named route 與 function 三種 redirect 方式,尤其是 function,除了適合更複雜的邏輯外,甚至可以使用 higher order function 與 closure 產生 redirect
Sample Code
完整範例可在我的 GitHub 找到