目前實務上較少使用 Query Parameter 傳遞資料,而改用 Vue Router 與 Prop,若真的要使用,亦可使用 $route 讀取。
Version
Vue 2.6.11
Vue-router 3.2.0
Query Parameter

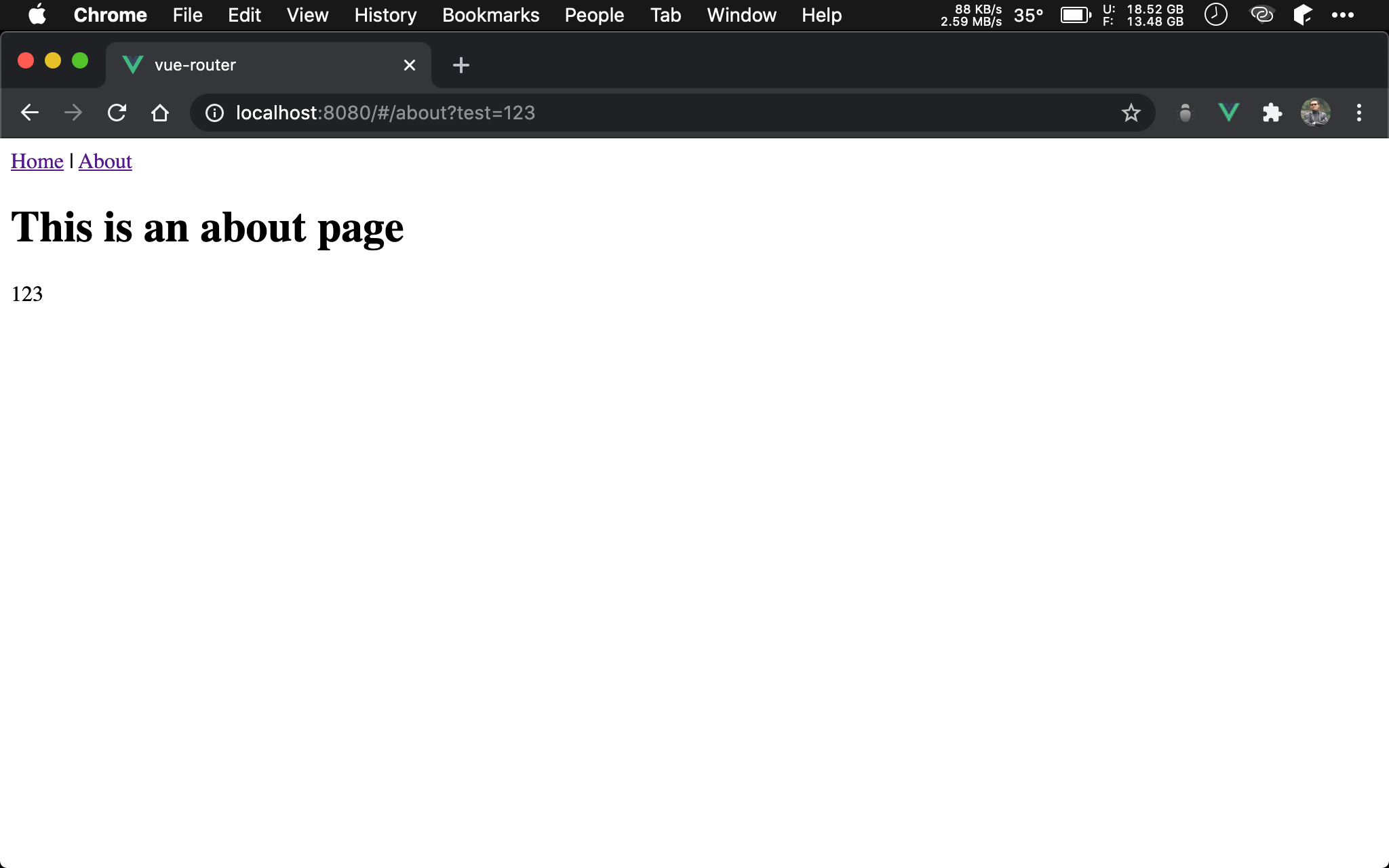
Url 以 test query parameter 傳入 123。
<template>
<div>
<h1>This is an about page</h1>
{{ result }}
</div>
</template>
<script>
let mounted = function() {
let { query: { test }} = this.$route
this.result = test
}
export default {
name: 'About',
data: () => ({
result: ''
}),
mounted
}
</script>
第 9 行
let mounted = function() {
let { query: { test }} = this.$route
this.result = test
}
由 $route destructure 出 test parameter。