在實務上 Route 可能會有很多層,若使用 Nested Routes 會使 Route 乾淨很多,也更容易維護。
Version
macOS Mojave 10.14.5
Node 12.4.0
Vue CLI 3.8.4
Vue 2.6.10
Vue-router 3.0.3
Nested Routes

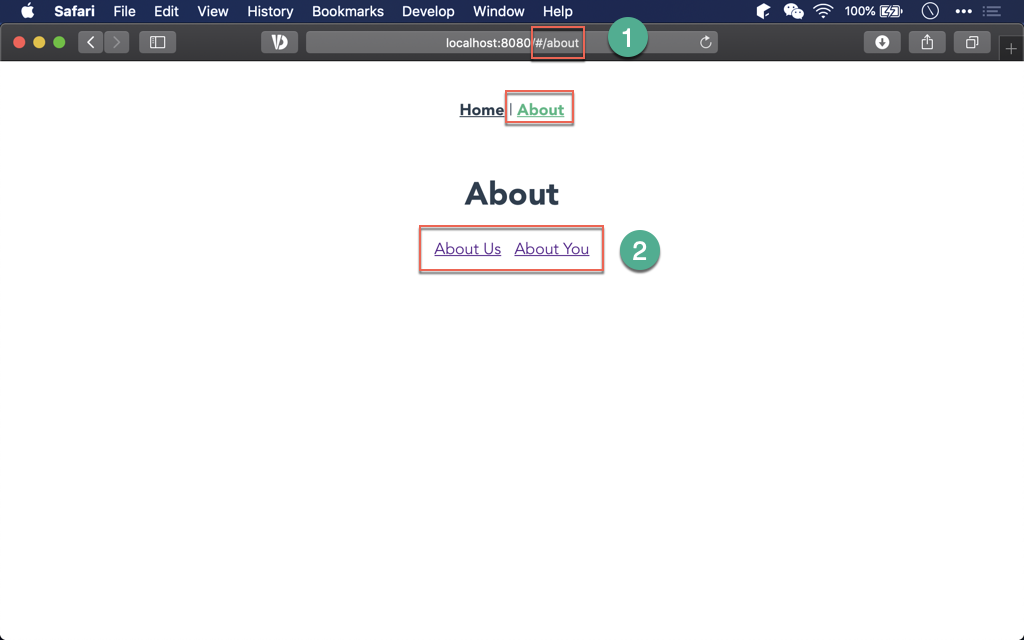
在 About 下多了 About Us 與 About You 兩個連結。

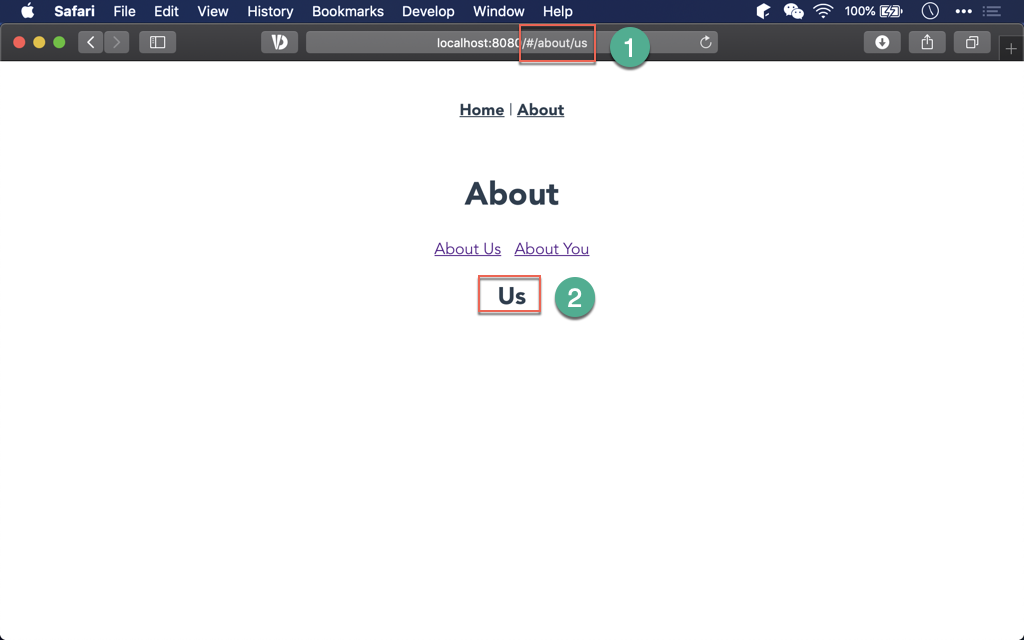
按下 About Us 後,網址為 /about/us,顯示 about-us component。
很明顯 About Us 是在 about下的 us。

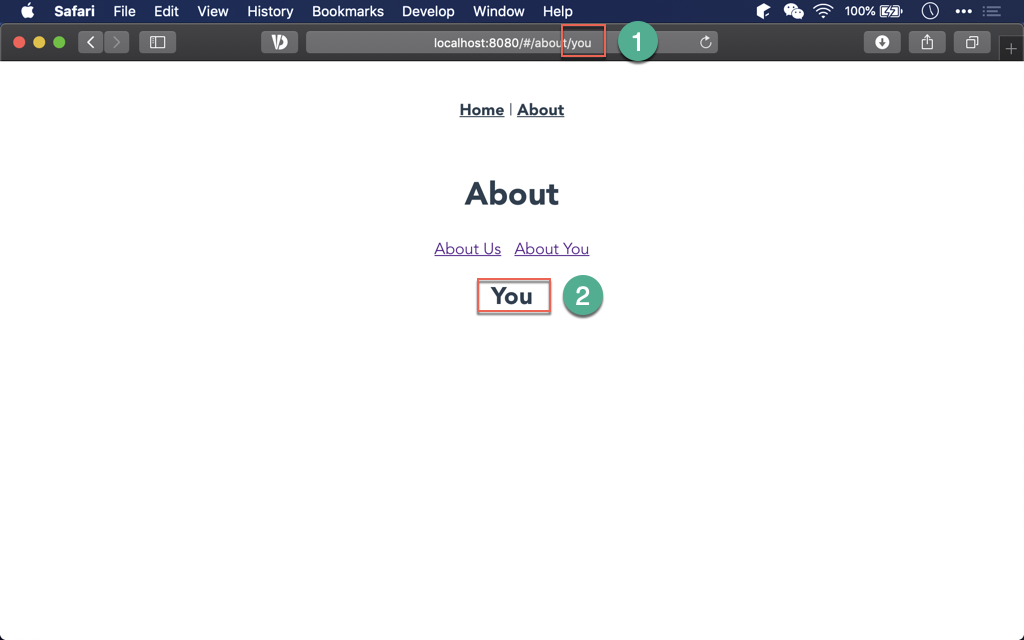
按下 About You 後,網址為 /about/you,顯示 about-you component。
很明顯 About You 是在 about下的 you。
router.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue'),
children: [
{
path: 'us',
name: 'us',
component: () => import(/* webpackChunkName: "about-us" */ './views/about-us.vue'),
},
{
path: 'you',
name: 'you',
component: () => import(/* webpackChunkName: "about-you" */ './views/about-you.vue'),
},
],
}
]
})
18 行
children: [
{
path: 'us',
name: 'us',
component: () => import(/* webpackChunkName: "about-us" */ './views/about-us.vue'),
},
{
path: 'you',
name: 'you',
component: () => import(/* webpackChunkName: "about-you" */ './views/about-you.vue'),
},
],
在 /about path 加上 children property,為 array,裡面放的一樣是 route object。
19 行
{
path: 'us',
name: 'us',
component: () => import(/* webpackChunkName: "about-us" */ './views/about-us.vue'),
}
children 下的 route object,path 不能加 /,因為這代表 絕對路徑,而非 相對路徑。
children 下的 path 要使用 相對路徑。
Conclusion
- 透過
childrenproperty,讓我們可以使用 route object 所組成的 array,實現 nested routes
Sample Code
完整範例可以在我的 GitHub 上找到