實務上我們不希望 <router-link/> 直接綁定到 Route,這樣將來 Route 改變時,會所有 <router-link/> 都要改,而希望綁定到 Name,這樣將來 Route 改變時,只要統一修改 route.js 即可,而不用每個 HTML Template 都修改。
Version
macOS Mojave 10.14.5
Node 12.4.0
Vue CLI 3.8.4
Vue 2.6.10
Vue-router 3.0.3
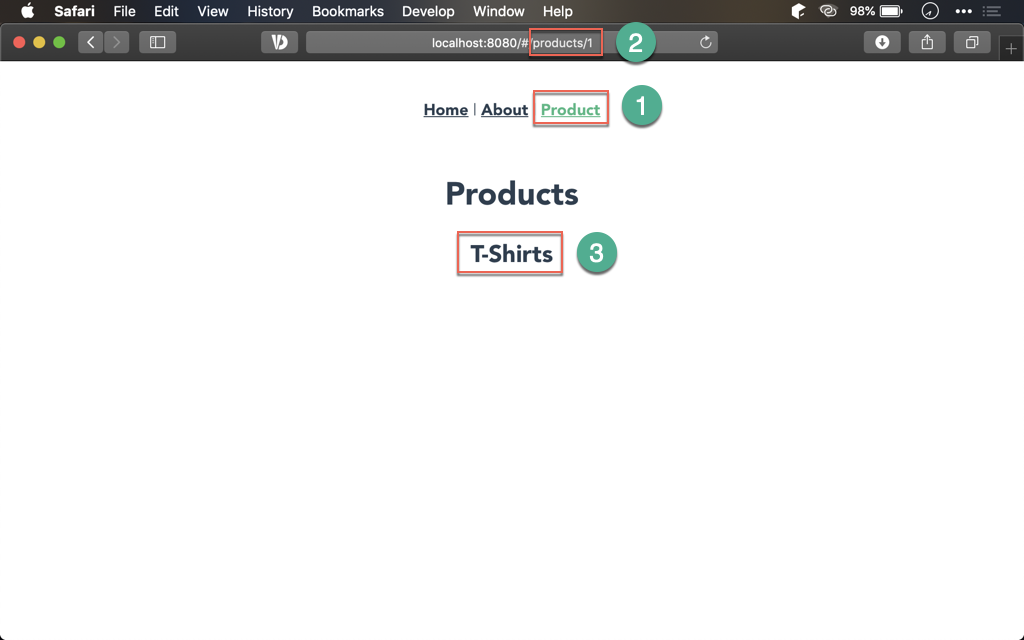
Normal Route

- 點選
Product - 網址為
/products/1 - 顯示
T-Shirts
route.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
},
{
path: '/products/:id',
name: 'products',
component: () => import(/* webpackChunkName: "products" */ './views/Products.vue'),
},
]
});
19 行
{
path: '/products/:id',
name: 'products',
component: () => import(/* webpackChunkName: "products" */ './views/Products.vue'),
},
當 route 為 /products/:id 時,使用 Products component。
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/products/1">Product</router-link>
</div>
<router-view/>
</div>
</template>
第 6 行
<router-link to="/products/1">Product</router-link>
<router-link/> 的 to 直接綁定 /products,若將來 route 修改,則所有 HTML template 的 <router-link/> 都要跟著修改。
Named Route
route.js
{
path: '/products/:id',
name: 'products',
component: () => import(/* webpackChunkName: "products" */ './views/Products.vue'),
},
Route object 有 name property,其實就是用來使用 named route。
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link :to="{ name:'products', params: { id: 1 }}">Product</router-link>
</div>
<router-view/>
</div>
</template>
第 6 行
<router-link :to="{ name:'products', params: { id: 1 }}">Product</router-link>
<router-link/> 的 to 改用 attribute binding 到 route object,其 name 就是在 route.js 設定的 name。
若要綁定到 param,則加上 params property。
Router.push() by Name
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<a href="#" @click="onProductClick">Product</a>
</div>
<router-view/>
</div>
</template>
<script>
let onProductClick = function() {
this.$router.push({ name: 'products', params: { id: '1' } });
};
export default {
name: 'app',
methods: {
onProductClick,
}
}
</script>
除了使用 <router-link> 外,也可以使用 JavaScript。
第 6 行
<a href="#" @click="onProductClick">Product</a>
改用 HTML 的 <a>,為了有底線,所以要保留 href="#",改用 onProductClick() 跳轉頁面。
13 行
let onProductClick = function() {
this.$router.push({ name: 'products', params: { id: '1' } });
};
將 object 傳入 this.$router.push(),其中 name property 為 route 名稱,params property 為 要傳入資料。
Router.push() by Path
let onProductClick = function() {
this.$router.push({ path: 'products/1' });
};
也可以改用 path property,此時使用 string 即可。
Arrow Function
import router from './router';
let onProductClick = () => router.push({ name: 'products', params: { id: '1' } });
若你很討厭透過 this context 存取 $route,導致得使用 function expression 的話,也可以將 router import 進來,如此就可大膽使用 arrow function。
我個人較喜歡這種方式
Conclusion
- Named route 讓
<router-link/>沒綁死特定 route,將來更容易維護 - 除了使用
<router-link/>外,也可使用 JavaScript 的router.push() - 若你喜歡 arrow function,也可將
routerimport 進來,如此就不需依賴thiscontext 存取$router
Sample Code
完整範例可在我的 GitHub 上找到