目前我們在 Vue 的網址都會看到有 #,因為 Vue Router 預設使用 Hash Mode,若要拿掉 #,就要使用 History Mode。
Version
macOS Mojave 10.14.5
Node 12.4.0
Vue CLI 3.8.4
Vue 2.6.10
Vue-router 3.0.3
Add Vue Router & History Mode

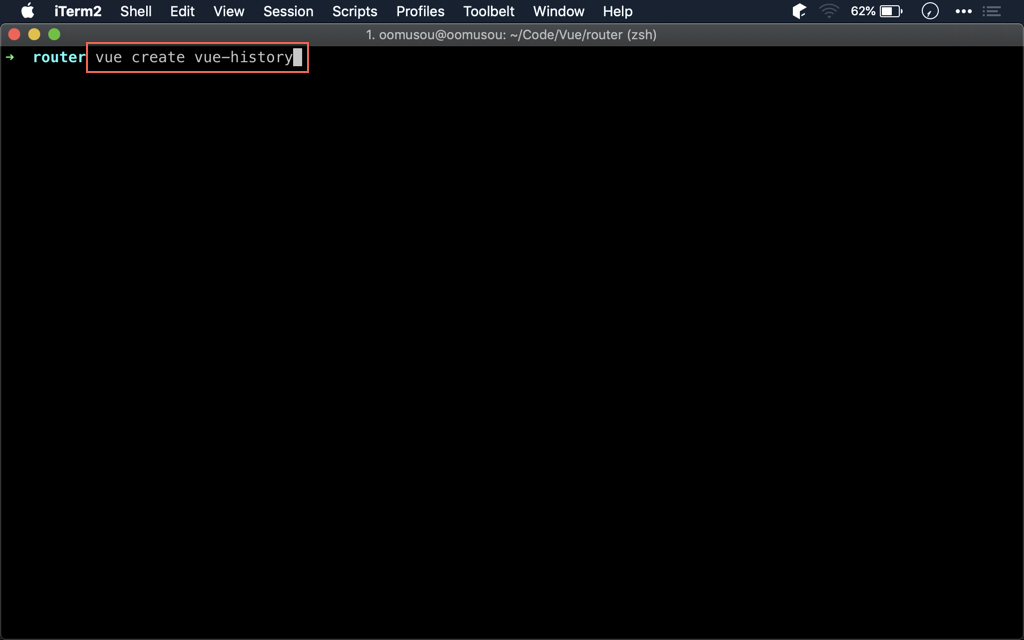
使用 Vue CLI 的 vue create 建立 vue-history。

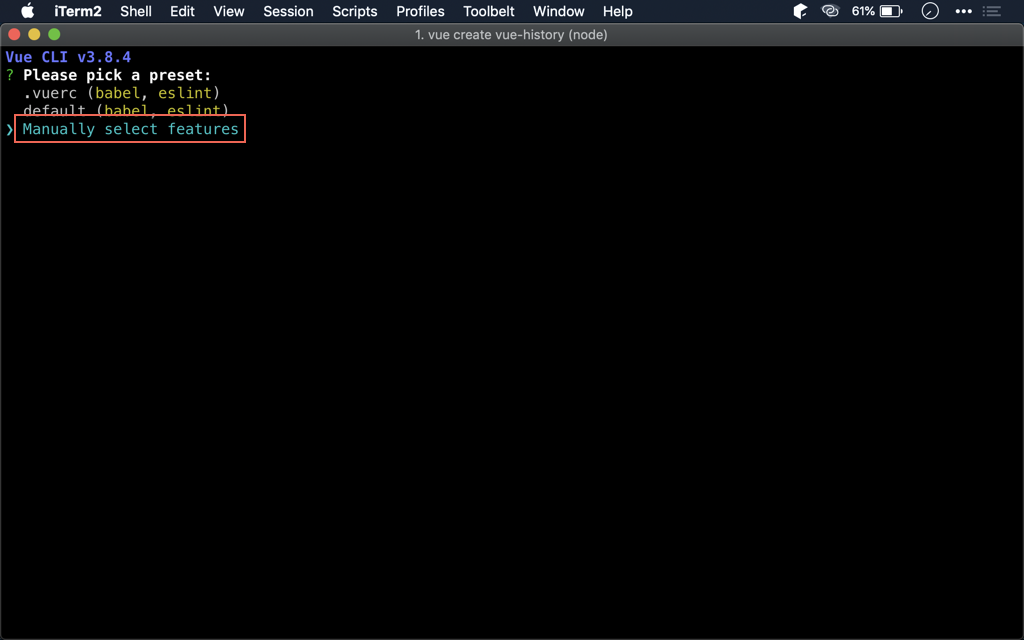
Vue Router 雖然為官方 package,但預設並沒有包含在 Vue 內,因此需要選擇 Manually select features 另外安裝。

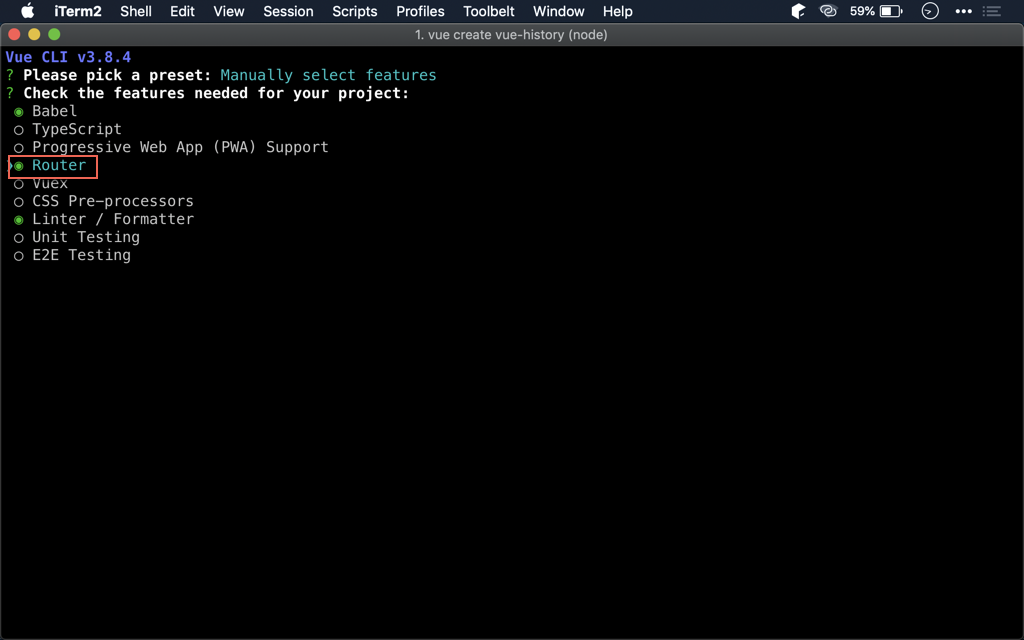
除了預設的 Babel 與 Linter / Formatter 外,使用 space bar 選擇 Router。

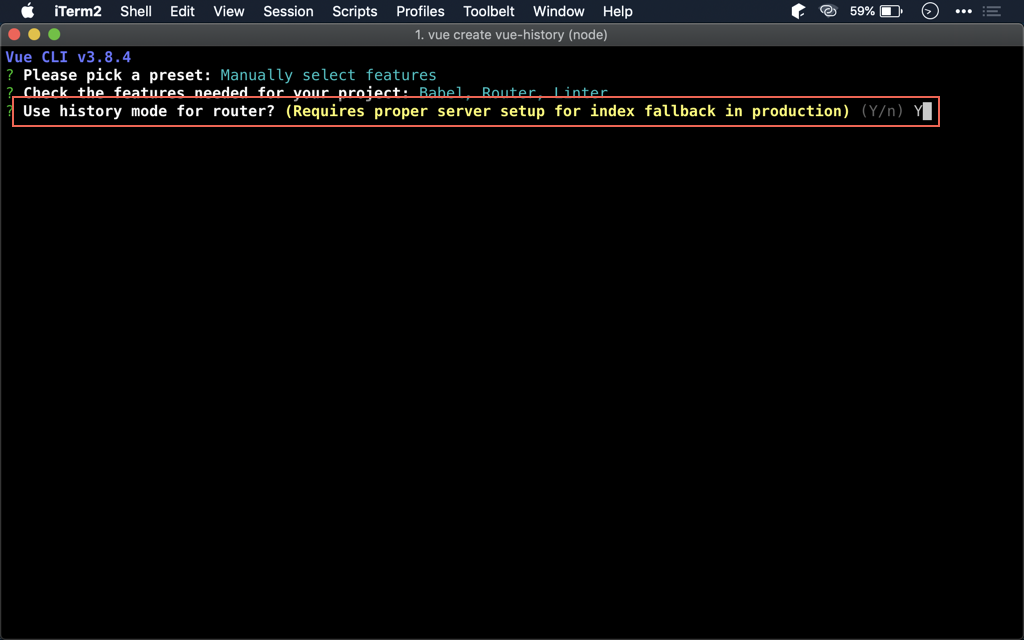
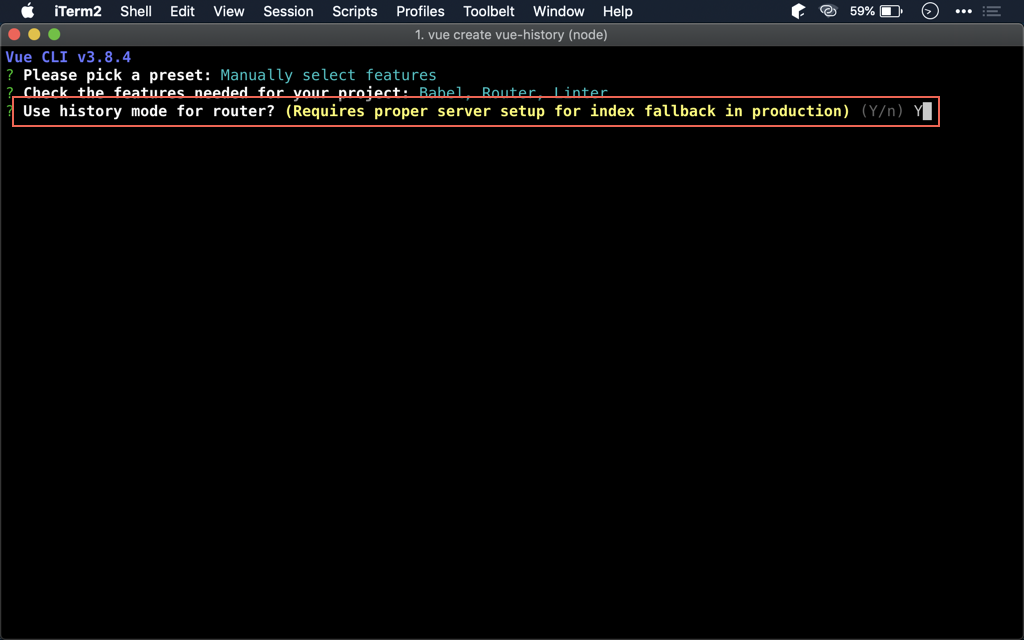
History Mode 選 Y。

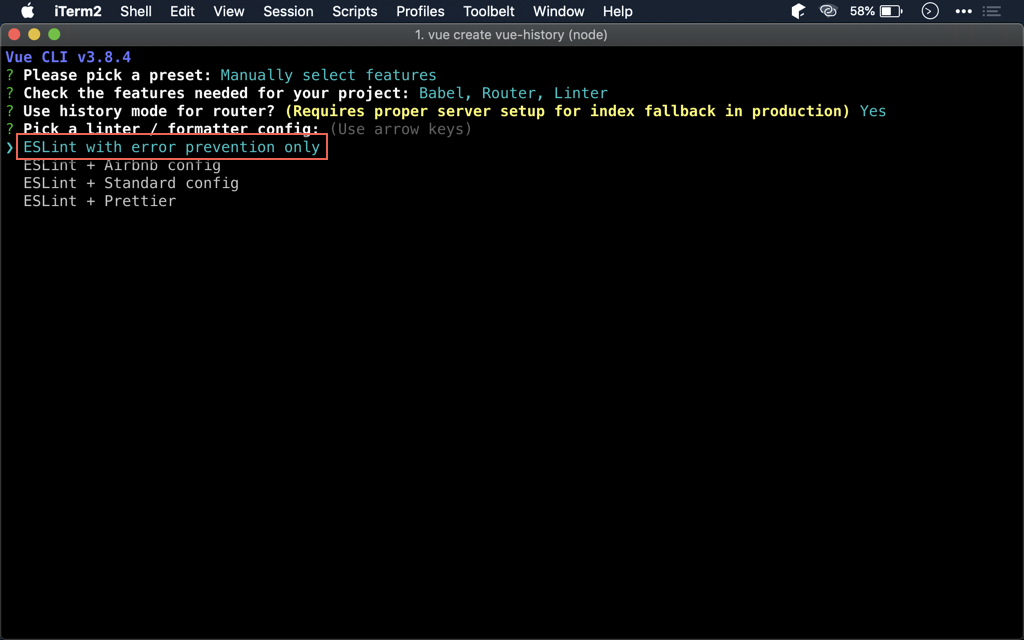
選擇 ESLint with error prevention only。

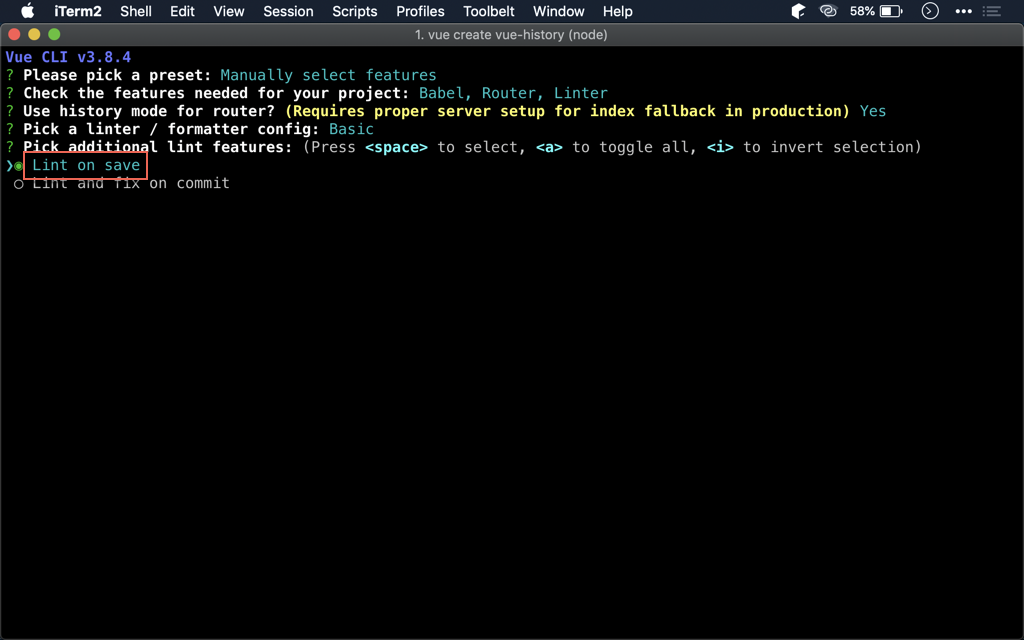
選擇 Lint on save。

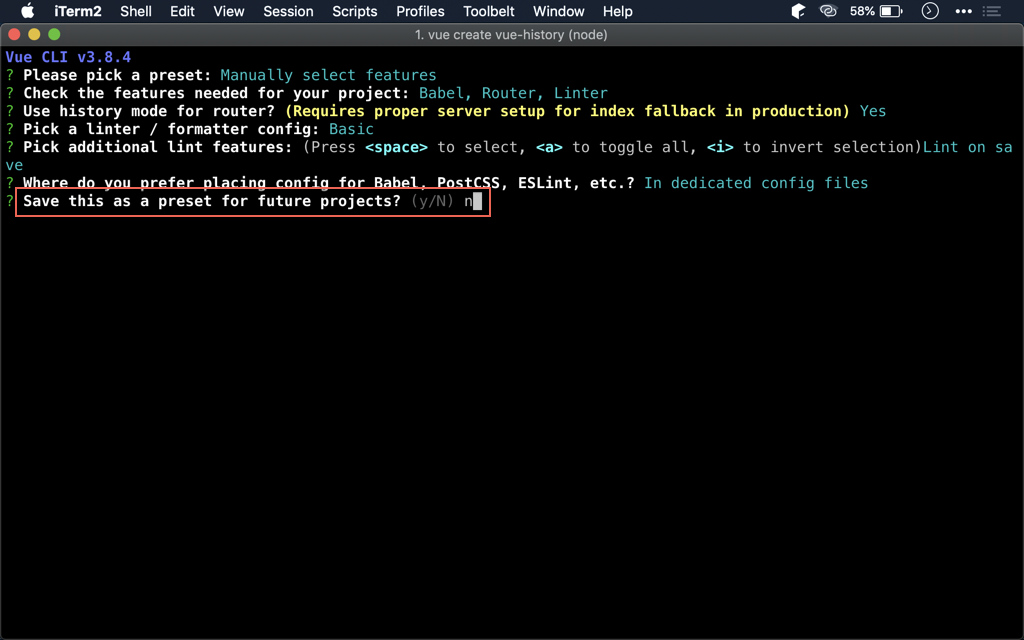
選擇 In dedicated config files,也就是 Babel、PostCSS、ESLint … 等工具都有自己的 config 檔,而不會全部集中在 package.json。

Save this as a preset for future projects 選擇 n,也就是預設不會使用 Vue Router。

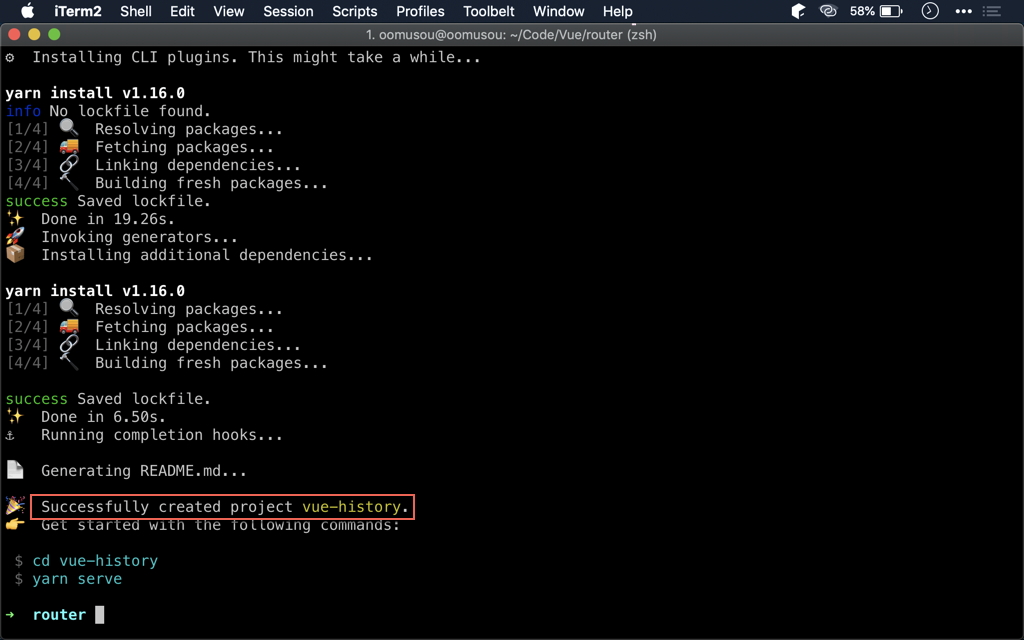
成功建立含有 Vue Router History Mode 的 project。

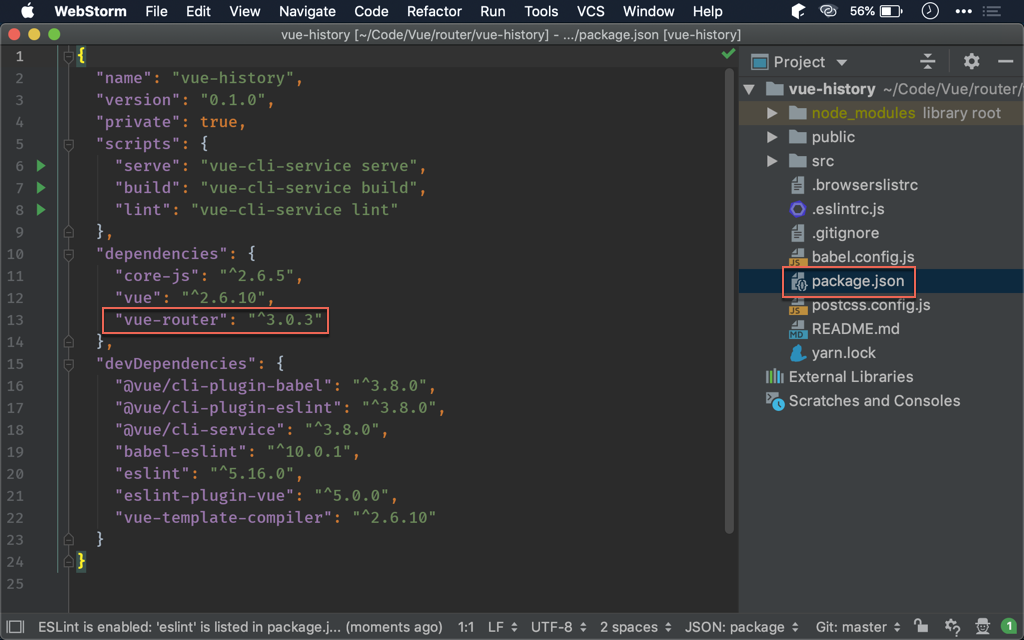
package.json 可以看到 "vue-router" : "^3.0.3",表示 vue-router 已經安裝成功。

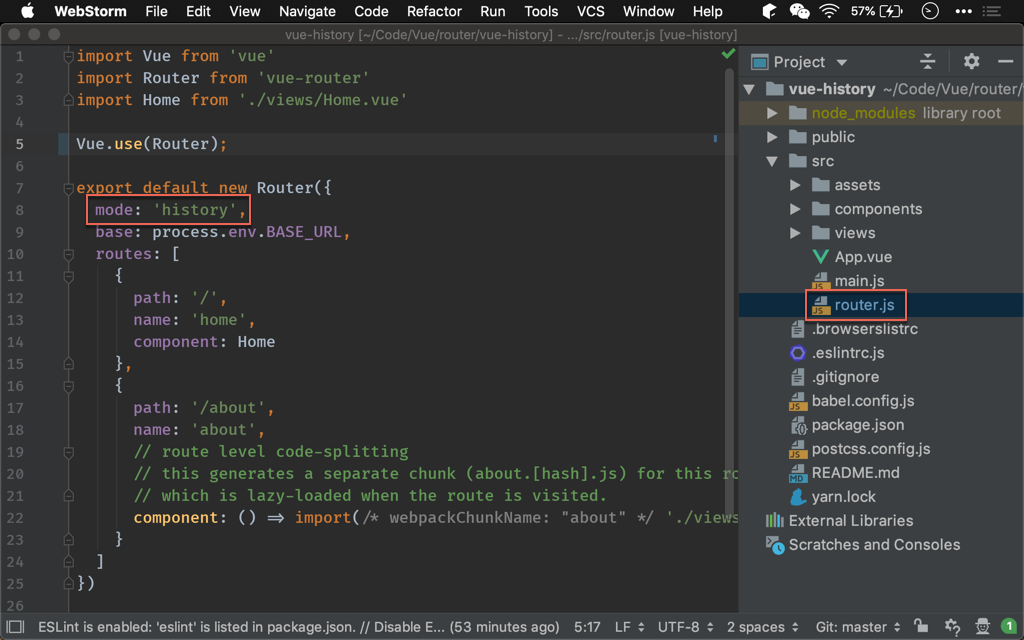
在 router.js,我們發現最大的差別多了 mode: 'history。
Vue Router 使用 hash mode 時,在網址要加上
#,這是 HTML 5 所提供的功能,也就是當使用#時,將不會回 server 端,browser 會接管執行 Vue 的route.jsHash Mode 與傳統 MVC 的 route 的差別就是你在網址要加上
#,若你想如原本 MVC 的方式,就必須加上mode: 'history'
$ yarn serve

在專案目錄下輸入 yarn serve 啟動 Vue CLI 內建的 web server。

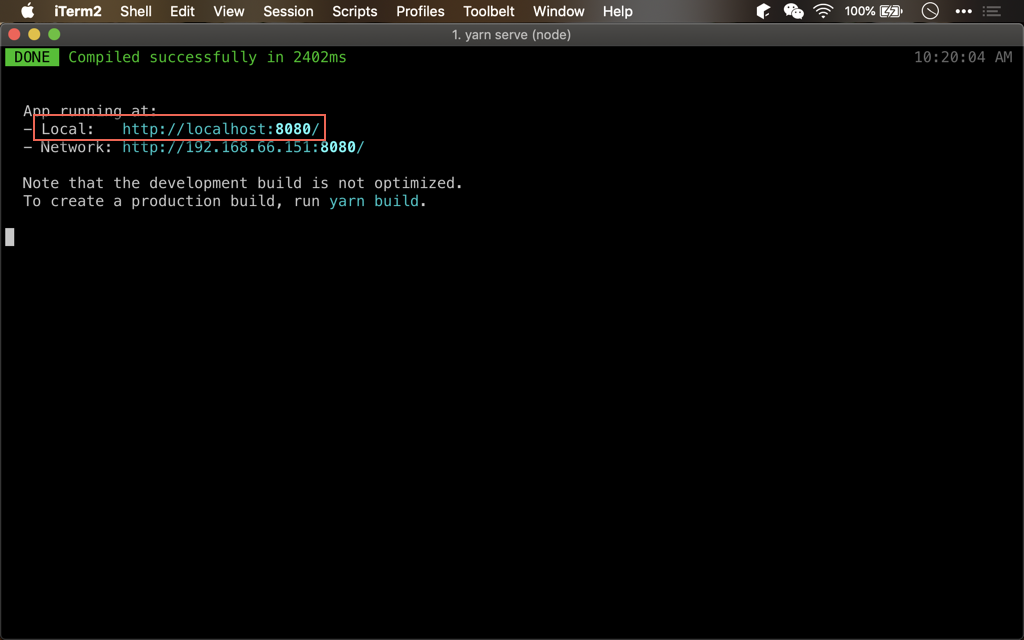
Vue 內建 Web Server 預設啟動在 http://localhost:8080。

/about 沒出現 #。
URL Rewrite

Q : 目前看起來 History Mode 一切正常,為什麼 Vue CLI 提示
Require proper server setup呢 ?
因為在網址上雖然是 /about,但現在是 SPA,事實上只有 index.html 而已,在 web server 上並沒有 about.html,是靠 browser 切換到 about component 而已,所以 web server 會回 404 找不到網頁。
因此必須設定當 web server 找不到網頁時,請 URL rewrite 到 index.html,改使用 Vue Router 的 history mode,由 browser 來切換 component。
若 web server 無法使用 URL rewrite,就只能改用 HTML 5 的 hash mode。
這也是為什麼 Vue CLI 特別警告 history mode Require proper server setup 原因,因為需要 web server 設定 URL rewrite。
Conclusion
- Hash mode 不用 web server 設定 URL rewrite 也能執行,但缺點是網址會有
# - History mode 要設定 web server 的 URL rewrite,凡
404找不到就 rewrite 到/index.html - Vue CLI 內建 web server 已經設定好 URL rewrite,hash mode 與 history mode 都可執行
Sample Code
完整範例可在我的 GitHub 上找到