使用 Rediret 會造成 Browser 的網址改變,但有時候我們不希望網址改變,此時就要使用 Alias。
Version
macOS Mojave 10.14.5
Node 12.4.0
Vue CLI 3.8.4
Vue 2.6.10
Vue-router 3.0.3
Alias

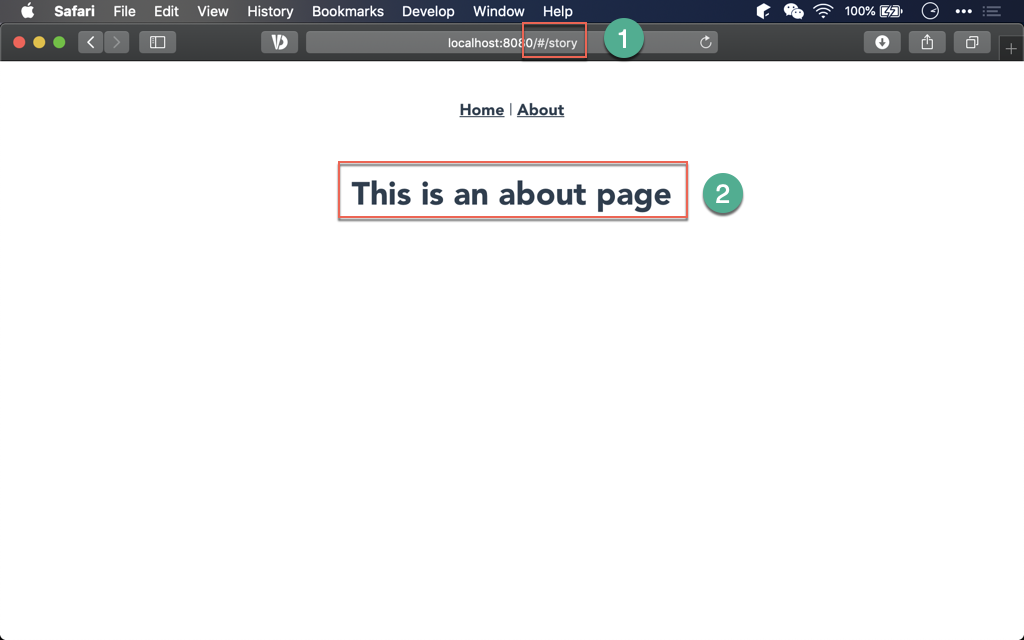
- 網址為
/story - 但內容相當於
/about
與 redirect 不同的是 browser 的網址並沒有改變成
/about
By String
router.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
alias: '/story',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
});
14 行
{
path: '/about',
alias: '/story',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
新增 alias property,表示若網址為 /story 時,也會顯示 About component,且網址不會改成 /about 。
By Array
router.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
alias: [
'/story',
'/about-us'
],
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
14 行
{
path: '/about',
alias: [
'/story',
'/about-us'
],
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
alias property 也能搭配 array,表示 /story 與 /aboutus 都是 alias。
Conclusion
- Vue Router 的 alias 使用上非常簡單,若單一 alias 就使用 string,多個 alias 就使用 array
Sample Code
完整範例可在我的 GitHub 上找到