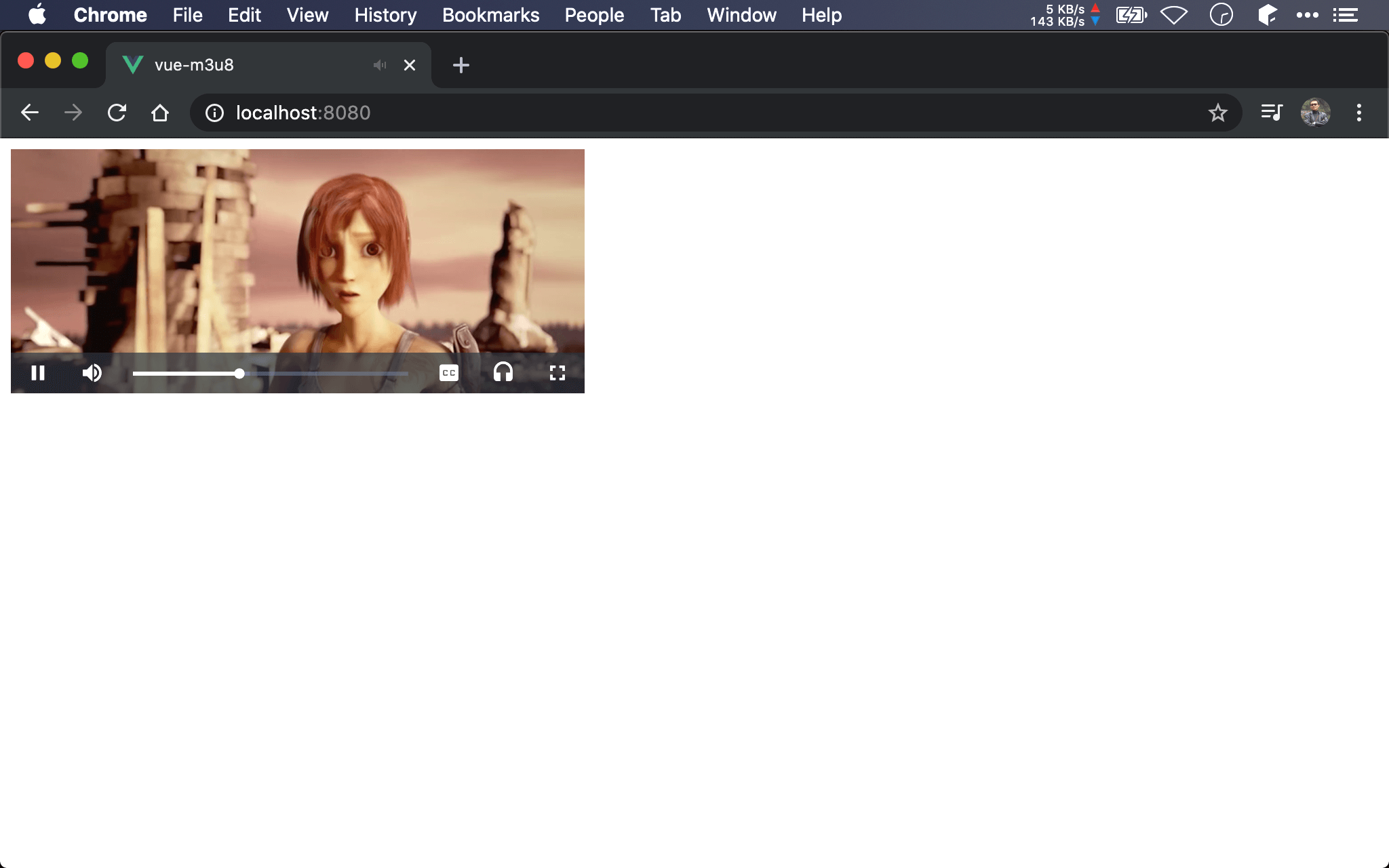
Safari 的 <video> tag 可直接支援 HLS,但 Chrome 與 Firefox 則不行,透過 Vue-video-player 則可在 Safari、Chrome 與 Firefox 都支援 HLS。
Version
macOS Catalina 10.15.4
WebStorm 2020.1.1
Vue 2.6.11
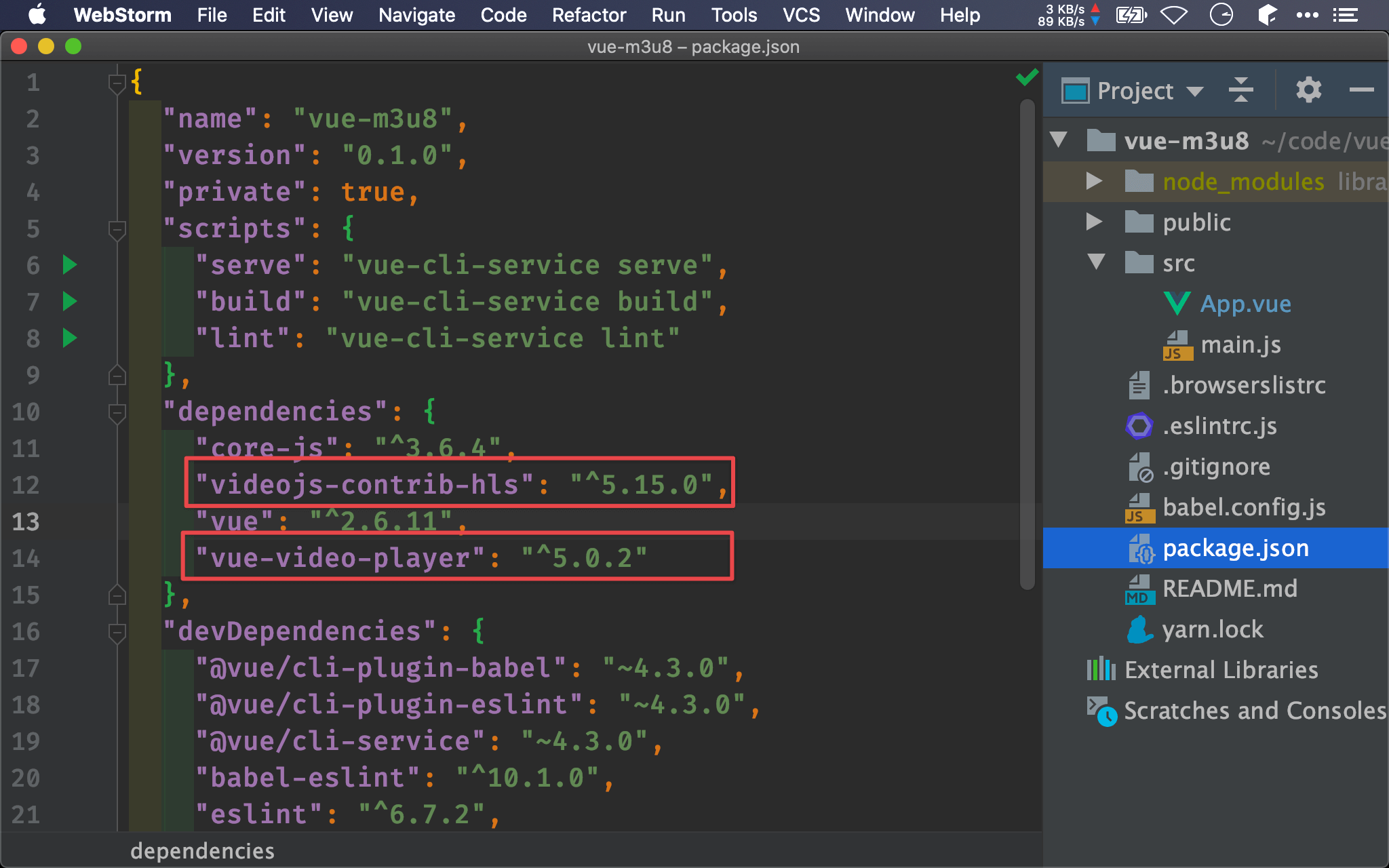
Vue-video-player 5.0.2
Install Package
$ yarn add vue-video-player
$ yarn add videojs-contrib-hls
vue-video-player為跨 browser 的 video player 解決方案videojs-contrib-hls支援 HLS

main.js
import Vue from 'vue'
import App from './App.vue'
import VideoPlayer from 'vue-video-player'
import 'videojs-contrib-hls'
let hls = require('videojs-contrib-hls')
Vue.use(hls)
Vue.use(VideoPlayer)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
第 3 行
import VideoPlayer from 'vue-video-player'
import 'videojs-contrib-hls'
引用 VideoPlayer 與 videojs-contrib-hls。
第 6 行
let hls = require('videojs-contrib-hls')
Vue.use(hls)
使用 hls 。
第 8 行
Vue.use(VideoPlayer)
使用 VideoPlayer。
Component
<template>
<div>
<video-player class="video-player" :options="playerOptions"></video-player>
</div>
</template>
<script>
import 'video.js/dist/video-js.css'
export default {
name: 'App',
data: () => ({
playerOptions: {
sources: [{
type: 'application/x-mpegURL',
src: 'https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8'
}],
}
})
}
</script>
第 8 行
import 'video.js/dist/video-js.css'
引用 video-js.css。
第 3 行
<video-player class="video-player" :options="playerOptions"></video-player>
因為 VideoPlayer 已經在 main.js 註冊,可直接使用。
需綁定 options property 提供設定。
13 行
playerOptions: {
sources: [{
type: 'application/x-mpegURL',
src: 'https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8'
}],
}
type設定為application/x-mpegURLsrc設定為m3u8的 url。

Conclusion
- Vue-video-player 底層為 Video.js,它讓 Video.js 更簡單在 Vue 使用,一些進階的設定可參考 Video.js 官網
Sample Code
完整範例可在我的 GitHub 上找到
Reference
surmon-china, Vue-Video-Player
Programmer Help, vue-video-player notes (compatible with m3u8)
Stefan Lederer, 17 Free & Public MPEG-DASH and HLS Example Test Streams and Datasets