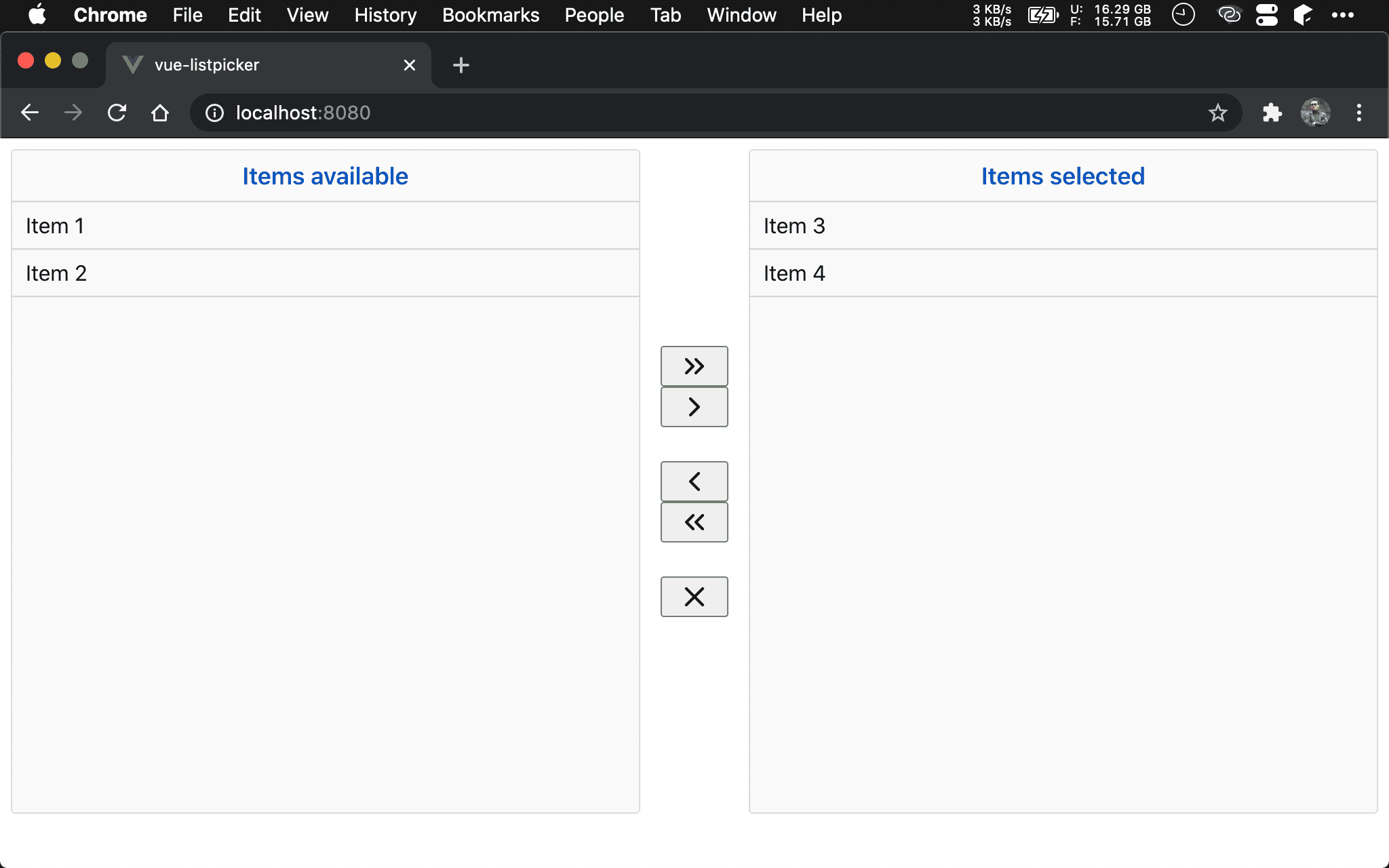
若想要顯示左右 List 能彼此左右移動資料,可使用 Vue List Picker。
Version
Vue 2.6.11
Vue List Picker 0.1.2
Install Package
$ yarn add vue-list-picker
使用 Yarn 安裝 Vue List Picker。

Main
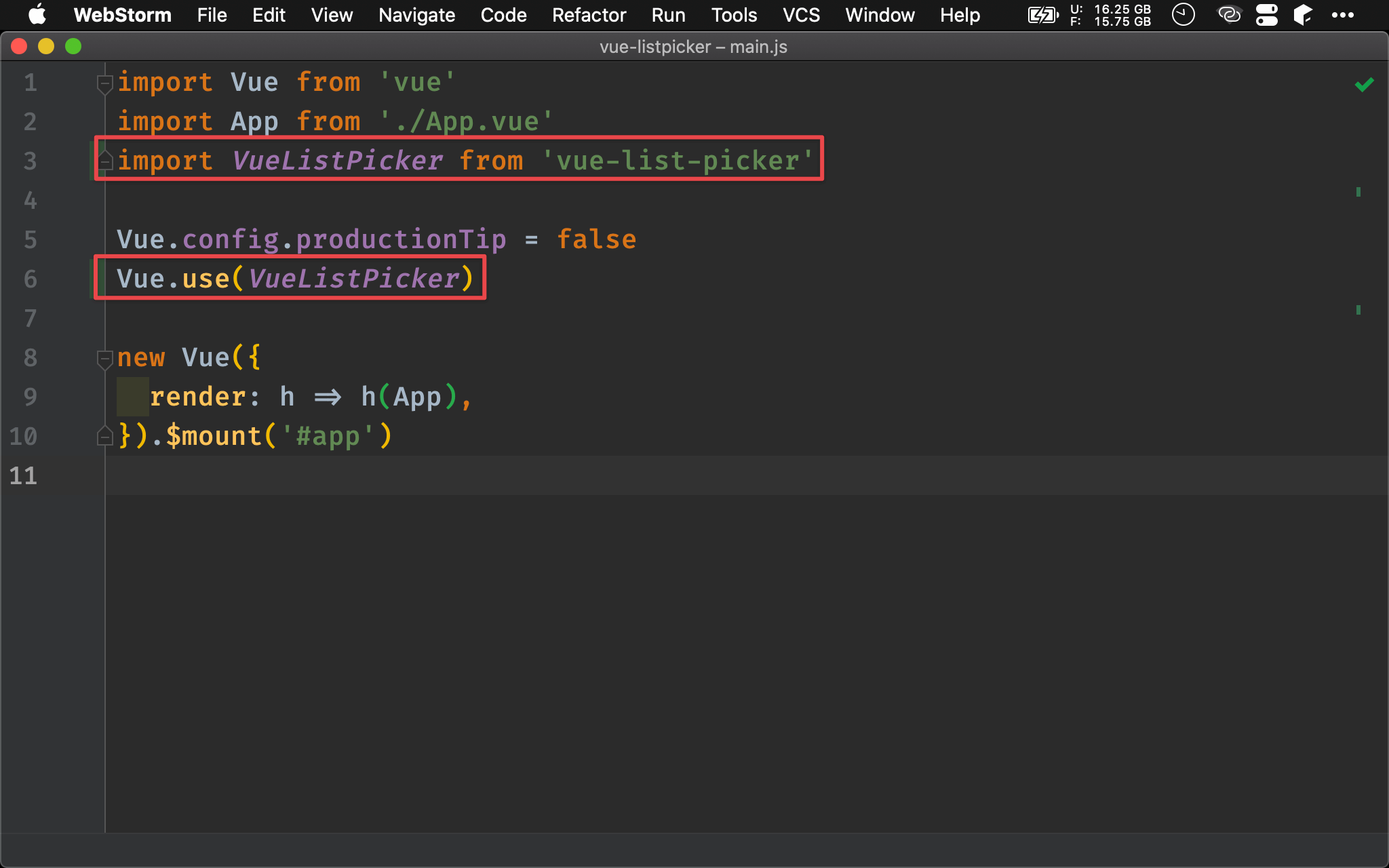
main.js
import Vue from 'vue'
import App from './App.vue'
import VueListPicker from 'vue-list-picker'
Vue.config.productionTip = false
Vue.use(VueListPicker)
new Vue({
render: h => h(App),
}).$mount('#app')
第 3 行
import VueListPicker from 'vue-list-picker'
引用 Vue List Picker。
第 6 行
Vue.use(VueListPicker)
使用 Vue List Picker。

Component
App.vue
<template>
<vue-list-picker :left-items="leftItems" :right-items="rightItems">
</vue-list-picker>
</template>
<script>
export default {
name: 'App',
data: () => ({
leftItems: [
{ key: 1, content: 'Item 1' },
{ key: 2, content: 'Item 2' }
],
rightItems: [
{ key: 3, content: 'Item 3' },
{ key: 4, content: 'Item 4' }
]
})
}
</script>
第 2 行
<vue-list-picker :left-items="leftItems" :right-items="rightItems">
</vue-list-picker>
使用 Vue List Picker,leftItems prop 傳入左 list 的 model,rightItems prop 傳入右 list 的 model。
10 行
leftItems: [
{ key: 1, content: 'Item 1' },
{ key: 2, content: 'Item 2' }
]
leftItems model 為 Object Array,Object 的 key 必須唯一,content 則為要顯示的 value。

Conclusion
- Vue List Picker 使用很簡單,只要提供左右 list 所需 model 加以綁定即可